4.2. Ansicht bearbeiten¶
Die Ansichtenbearbeitung in Mahara ist wichtig, sie erlaubt Ihnen die Portfolioansicht zu gestalten. Sie besteht aus einer umfangreichen Reihe von Komponenten.
- Navigation des Editors
- Inhaltsauswahl
- Ansichtenlayout
4.2.2. Titel und Beschreibung bearbeiten¶
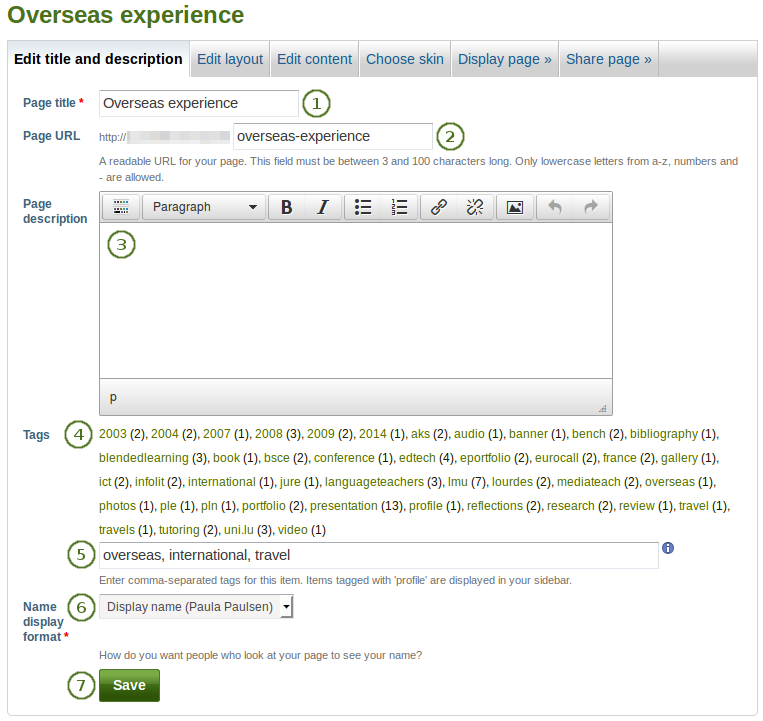
Geben Sie Ihrer Portfolioansicht einen eindeutigen und aussagekräftigen Titel, damit Sie sie später leicht wiederfinden. Die Beschreibung hilft Ihnen auf einer Übersichtsseite schnell die Ansicht zu identifizieren. Die Schlagworte helfen Ihnen bei der Suche innerhalb des Portfolios, beim Finden des Inhalts und der Portfolioansichten.

Hinterlegen Sie in Ihrem Portfolio so viele Informationen wie möglich, um es später durchsuchen zu können. Sie könne später jederzeit Änderungen vornehmen.
- Titel der Ansicht: Sie müssen der Ansicht einen Titel geben. Automatisch wird jede Seite mit ‚Untitled‘ benannt.
- Ansichten-URL: Sie sehen diese Option wenn Ihr Site Administrator Clean URLs aktiviert hat. Wählen Sie den Namen für Ihre Ansicht wenn Sie den vorgeschlagenen nicht übernehmen wollen. Er muss zwischen 3 und 30 Zeichen lang sein. Sie können nur Kleinbuchstaben (a-z), Ziffern und - (Minus-Zeichen) verwenden.
- Beschreibung der Ansicht: Geben Sie eine kurze Beschreibung für die Ansicht ein, z.B. den Zweck der Erstellung. Die Beschreibung wird in der Übersicht und auf der Portfolioseite selber angezeigt.
- Schlagworte: Falls Sie bereits Ihre Artfakte oder andere Portfolioansichten verschlagwortet haben, können Sie auf diese Schlagworte erneut zugreifen. Dadurch werden Tippfehler vermieden.
- Wenn Sie noch keine Schlagworte verwendet haben oder neue anlegen wollen, können Sie diese einfach in das Textfeld eintragen. Trennen Sie mehrere Einträge durch ein ‚,‘ (Komma). Schlagworte, die Sie aus der Liste bestehender Schlagworte ausgewählt haben, werden in das Textfeld übernommen.
- Anzeigeformat des Namens: Sie müssen festlegen wie anderen Betrachtern des Portfolios Ihr Name angezeigt wird. Sie können wählen zwischen:
- Vorname
- Nachname
- Vor- und Nachname
- Anzeigename
- Klicken Sie auf den Speichern-Button, um die Änderungen zu speichern.
4.2.3. Layout bearbeiten¶
Der Layout-Editor ist sehr flexibel und ermöglicht Ihnen für das Layout nicht nur Spalten, sondern auch Zeilen zu definieren. Sie können für jede Zeile festlegen wie viele Spalten sie erhalten soll und wie sich die einzelnen Zeilen voneinander unterscheiden.
Bemerkung
Seien Sie vorsichtig wenn Sie vier oder mehr Spalten auswählen. Ihre Portfolioansicht mag auf einem 21“ Bildschirm sehr gut aussehen. Auf einem Notebook oder Tablet wird es jedoch zu Darstellungsproblemen kommen. In den meisten Fällen sind maximal drei Spalten eine gute Entscheidung.

Bearbeiten Sie das gesamte Layout Ihrer Ansicht durch Festlegung der Anzahl von Spalten und Zeilen.
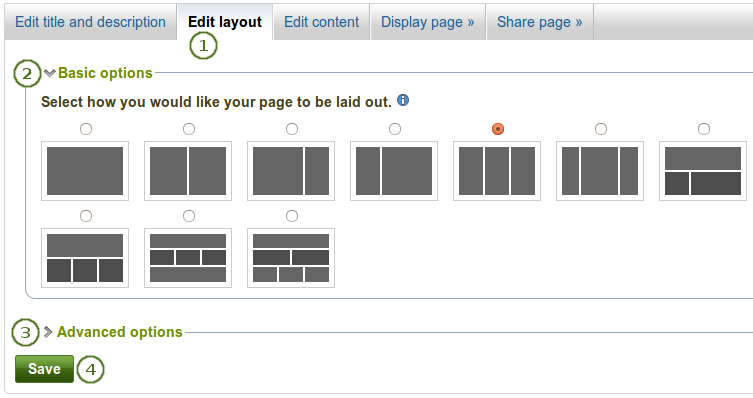
Gehen Sie zum Layout bearbeiten-Tab.
Basisoptionen: Klicken Sie den Radiobutton über dem Layout, das Sie für Ihre Ansicht auswählen wollen. Sie können das Layout jederzeit ändern. Wenn Sie die Zahl der Spalten reduzieren, werden darin enthaltene Blöcke in die erste Spalte verschoben. Sie können diese dann an eine neue Position verschieben. (siehe Ansichtenlayoutsbereich).
Bemerkung
Wenn Sie über die Layout-Optionen mit der Maus fahren, können Sie die prozentualen Breiten der Spalten sehen.
Erweiterte Optionen: Für weitere und komplexere Ansichts-Layouts können Sie hier weitere Funktionen öffnen und selber Layouts erstellen.
Klicken Sie auf den Speichern-Button, um das ausgewählte Layout zu speichern.
Bemerkung
Sie können Spalten direkt im Ansichtenlayout entfernen oder hinzufügen, wenn Sie die Option Anzeige von Buttons im Bearbeitungsmodus zum Hinzufügen und Löschen der Spalten in den Einstellungen Ihrer Accountoptionen aktivieren.

Sie können die Hinzufügen- und Entfernen-Buttons nutzen, um das Layout schnell anzupassen, sofern dies aktiv ist.
If you want to have more options or even create your own layouts, you can choose to view the Advanced options.

Erweiterte Layout-Optionen
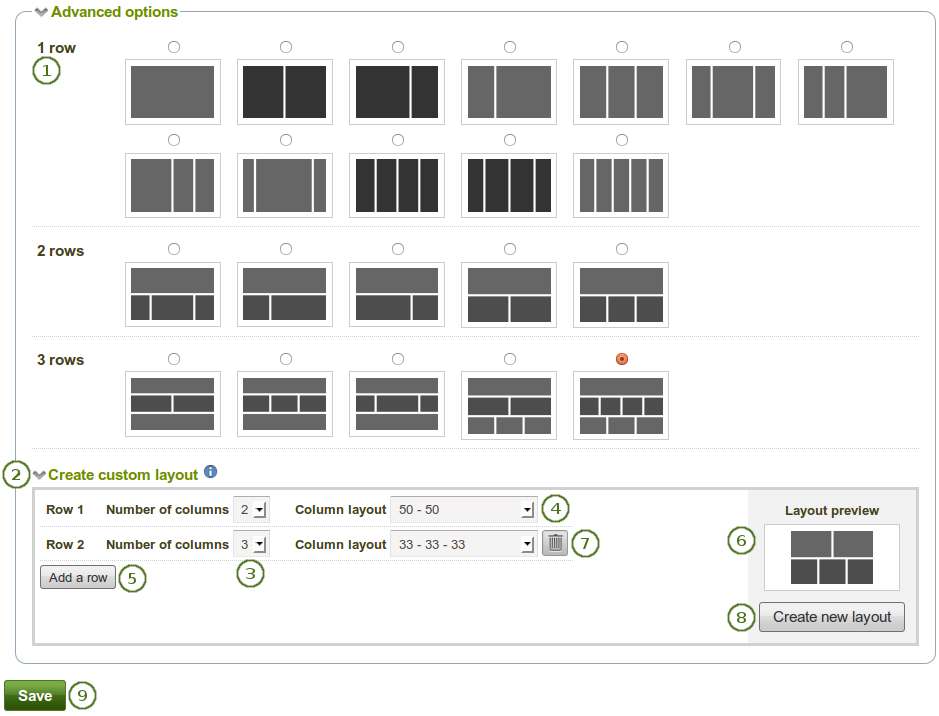
- Klicken Sie den Radio-Button über dem Layout, das Sie für Ihre Ansicht verwenden wollen.
- Klicken Sie auf den Individuelles Layout erstellen-Link, um die Optionen zur Erstellung eigener Layouts zu sehen.
- Anzahl der Spalten: Wählen Sie die Anzahl der Spalten, die Sie in einer Zeile anzeigen wollen. Sie können bis zu 5 Spalten auswählen.
- Spaltenlayout: Wählen Sie die prozentuale Verteilung der Breite der Spalten in der gerade bearbeiteten Zeile.
- Klicken Sie auf den Neue Zeile hinzufügen-Button um weitere Zeilen mit einer eigenen Spaltenlayout hinzuzufügen. Sie können bis zu sechs Zeilen anlegen
- Layout-Vorschau: Sie sehen wie Ihr Layout aussehen wird.
- Klicken Sie auf den Löschen-Button
 , um eine Zeile zu entfernen, die Sie nicht mehr benötigen.
, um eine Zeile zu entfernen, die Sie nicht mehr benötigen. - Klicken Sie auf den Neues Layout erstellen-Button zur Erstellung neuer Ansichtenlayouts. Es wird in den Erweiterten Optionen gespeichert. Sie können dieses Layout in allen Ihren Ansichten verwenden.
- Klicken Sie auf den Speichern-Button, um zur Inhaltsbearbeitung zurückzukehren.
Bemerkung
Sie können mehr als einen Block in einer Zeile anlegen. Die Blöcke werden dann untereinander angeordnet. Wenn Sie das Blocklayout ändern wollen, können Sie jederzeit eine weitere Zeile mit einer anderen Spaltenverteilung anlegen.
4.2.4. Inhaltsauswahl¶
Alle Contentarten und und Blöcke, die externen Content einbinden können, finden Sie im ‚Contentauswähler‘.
Der Content-Auswähler steht im Editiermodus an der linken Seite zur Verfügung. Er scrollt auf der Seite mit und ist daher immer verfügbar. Sie können also auch dann darauf zugreifen wenn Sie am unteren Ende einer Ansicht arbeiten wollen.

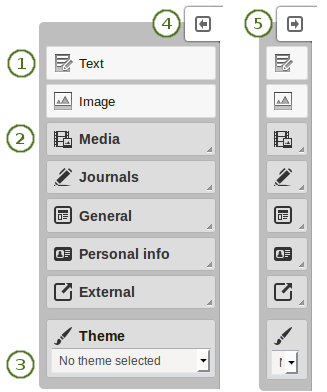
Alle Inhalte sind über die Contentauswahl erreichbar.
Sie können den Text- oder Bild-Block direkt auswählen, da sie sehr häufig genutzt werden.
Sie können alle anderen Contentarten über ihre eigenen Schaltflächen einbinden:
- Medien: der Block für Dateien, die als Links in Ordnern oder im Fall von Bildern und Videos direkt angezeigt werden.
- Blogs: verschiedene Inhaltsblöcke, die Ihnen erlauben, Blöcke oder Blockeinträge in eine Ansicht einzufügen.
- Allgemein: Contenteinträge allgemeiner Art
- Persönliche Informationen: Wählen Sie persönliche Profilinformationen oder Biografieeinträge zur Anzeige im Block.
- Extern: enthält Blöcke zur Einbindung von RSS Feeds, externer Medien oder Google Apps Dokumente in einer Ansicht.
Siehe auch
The functionality of each block that you can use in your portfolio pages and in group pages is outlined in the section on the individual artefact blocks.
Theme: Sie können die Möglichkeit erhalten haben, für Ihre Ansichten ein Theme auszuwählen. In dem Fall sehen Sie das Theme-Drop-down-Menu. Es ermöglicht Ihnen ein Design für die Darstellung einer Ansicht auszuwählen. Solange die Option „Kein Theme ausgewählt“ angezeigt wird, wird das voreingestellte Theme weiter verwendet.
Siehe auch
The site administrator must allow page themes in the site’s user settings.
Klicken Sie den Pfeil nach links
 , um die Größe des Content-Wählers zu verringern. Dann werden nur die Icons angezeigt, damit Sie mehr Platz in Ihrer Ansicht haben.
, um die Größe des Content-Wählers zu verringern. Dann werden nur die Icons angezeigt, damit Sie mehr Platz in Ihrer Ansicht haben.Klicken Sie auf den Pfeil nach rechts
 , um die Block-Beschreibungen des Content-Auswählers mitanzuzeigen.
, um die Block-Beschreibungen des Content-Auswählers mitanzuzeigen.Bemerkung
Der Contentwähler wird bei schmalen Bildschirmen zunächst nur mit den Icons dargestellt, um möglichst viel Platz für die Inhaltsbearbeitung nutzen zu können.
4.2.5. Ansichtenlayout¶
Der Ansichtenlayout-Bereich ist der Ort an dem Sie Ihren Content auf einer Ansichtsseite anordnen. Sie sollten hier überfolgendes wissen:
- Jeder Content wird per Drag-and-drop in die entsprechenden Blöcke eingefügt.
- Der Inhalt wird über Blöcke in den Spalten angelegt. Jede Spalte kann mehrere Blöcke enthalten, die untereinander angeordnet werden. Sie können diese auch zeilenweise anlegen.
- Sie können Blöcke per Drag and drop durch Anfassen an den Überschriften verschieben.
- Sie können die Einstellungen für einen Block durch Anklicken des Konfiguration-Buttons
 ändern.
ändern.

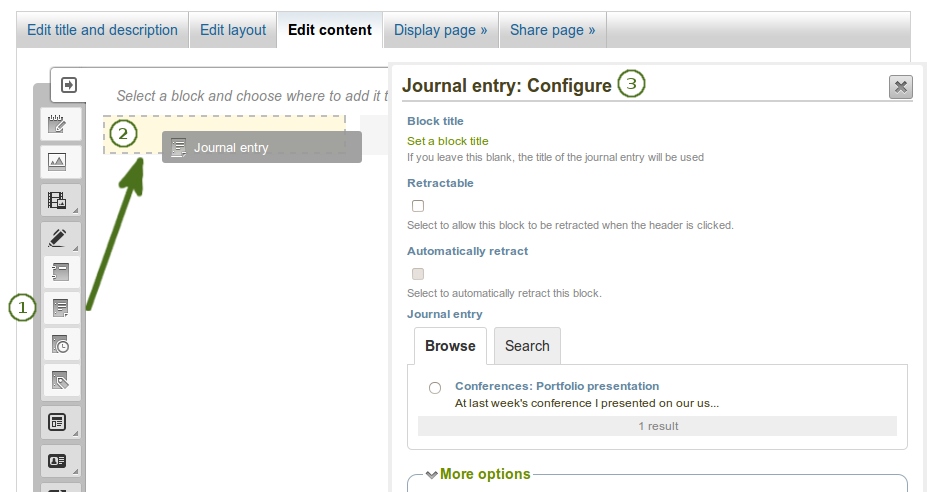
Ziehen Sie einen Block mit der Maus in den Layout-Bereich der Ansicht und konfigurieren Sie die Einstellungen.
- Klicken Sie auf den Block für den Inhalt, den Sie einfügen wollen und ziehen Sie ihn in die Ansicht.
- Wenn Sie das gepunktete Rechteck sehen, lassen Sie den Block los, damit er an dieser Stelle in Ihre Ansicht eingefügt wird.
- Folgen Sie den Hinweise auf dem Bildschirm bei der Auswahl des gewünschten Inhalts. Weitere Informationen finden Sie im Content-Block-Abschnitt zu den einzelnen Einstellungen.
Siehe auch
Please refer to the section edit layout to learn how to change the number of columns and rows on a page and make certain columns wider than others.
