6.5. Externe Inhalte¶
Mit Hilfe des Blocks für externen Inhalt, können Sie RSS-Feeds, externe Medien oder Google-App-Dokumente in eine Ansicht einfügen.
6.5.1. Externer Feed¶

Betten Sie einen RSS- oder ATOM-Feed zur Darstellung dessen Inhalts in einen externen Block ein.

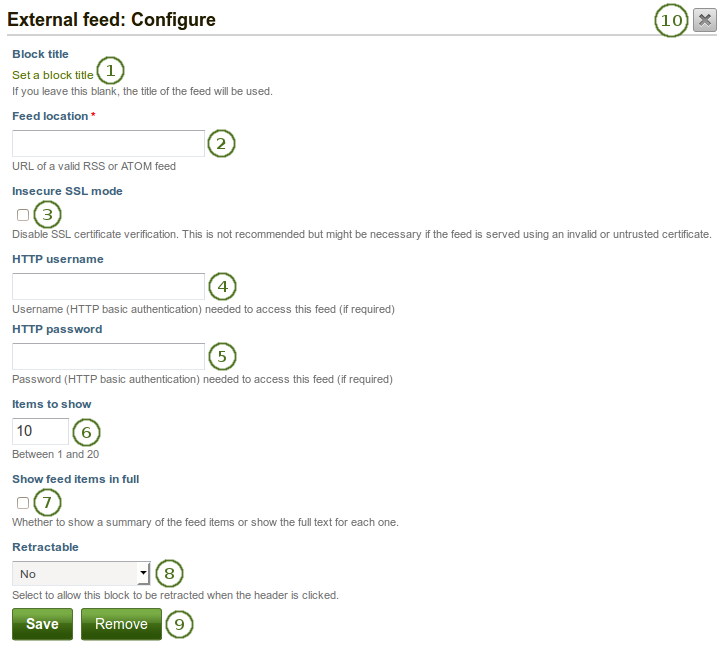
Konfigurieren Sie den Block für externe Feeds
Blocktitel: Wenn Sie den Titel leer lassen, wird der Titel des Feeds verwendet.
Feed-Quelle: Jeder RSS-Feed wird über eine Internet-Adresse aufgerufen. Dies ist nicht die Seite des Blogs, sondern eine Unterseite. Meist findet man sie über das orangefarbene RSS-Symbol. Tragen Sie die vollständige URL eines gültigen RSS oder ATOM-Feed hier ein. Wenn der Feed nicht angezeigt wird, versuchen Sie ihn in einem Feed-Reader-Programm einzusetzen, um seine Funktionsfähigkeit zu prüfen.
Bemerkung
Die Browser Firefox und Chrome zeigen das Symbol für den RSS-Feed nicht mehr direkt neben der Adresszeile an. In Firefox können Sie dies einstellen unter Ansicht → Symbolleisten → Anpassen. Ziehen Sie dann das RSS Icon in die Toolbar an die gewünschte Stelle. Wenn ein Feed verfügbar ist wird das orange/weiße Symbol angezeigt.
Wenn Sie Chrome verwenden, können Sie die RSS Subscription Extension installieren.
Unsicherer SSL Modus: Mit dieser Funktion aktivieren Sie den weniger sicheren SSL-Modus. Dadurch werden Zertifikatsfehlermeldungen überspungen.
HTTP Nutzername: Tragen Sie einen Nutzernamen ein, um Zugriff auf einen Feed zu erhalten, der eine Authentifizierung erfordert. Dies ist der Nutzername für den Zugriff auf den Feed und nicht auf das Portfolio.
HTTP Passwort: Tragen Sie einen Nutzernamen ein, um Zugriff auf einen Feed zu erhalten, der eine Authentifizierung erfordert. Dies ist der Nutzername für den Zugriff auf den Feed und nicht auf das Portfolio.
Zahl der angezeigten Beiträge: Legen Sie fest wie viele der letzten Beiträge angezeigt werden sollen. Sie können bis zu 20 wählen.
Feedeinträge vollständig anzeigen: Wenn die Option deaktiviert bleibt, werden lediglich die Überschriften der Beiträge angezeigt. Nach der Aktivierung wird der gesamte Inhalt eines Blogeintrags gezeigt. Bei Flickr RSS-Feeds wird das Bild und seine Beschreibung angezeigt.
Einklappbar: Wählen Sie aus, ob Sie Nutzern erlauben wollen, den Block in einer Ansicht auf dessen Überschrift zu reduzieren oder ob diese automatisch nur die Überschrift sehen sollen. Die Optionen sind:
- Nein: Der Block und dessen Inhalt wird immer angezeigt.
- Ja: Erlauben Sie Nutzern den Block bis zu dessen Überschrift zu reduzieren indem Sie auf das Einklappen-Symbol
 klicken.
klicken. - Automatisch einklappen: Nur die Überschrift des Blocks ist sichtbar und die Nutzer können auf das Aufklappen-Symbol klicken, um den Inhalt des Blocks anzeigen zu lassen.
Klicken Sie auf den Speichern-Button, um die Änderungen zu sichern. Mit Abbrechen bleibt alles unverändert. Der Entfernen-Button wird nur beim erstmaligen Einbinden in eine Ansicht gezeigt.
Sie können auch auf den Schließen-Button
 rechts oben klicken, um einen neu erstellten Block zu entfernen bevor er gespeichert wird oder alle Änderungen rückgängig zu machen und den Inhalt zu belassen wie er zuvor war.
rechts oben klicken, um einen neu erstellten Block zu entfernen bevor er gespeichert wird oder alle Änderungen rückgängig zu machen und den Inhalt zu belassen wie er zuvor war.
Bemerkung
Wenn Ihr Feed nicht automatisch aktualisiert wird, bitten Sie die Site-Administration, die Cron-Einstellungen zu prüfen. Hinweis: wenn in der externen Quelle (z.B. externer Blog) ein neuer Beitrag verfasst wird, ändert sich die RSS-Feed-Anzeige im Mahara-Block nicht sofort mit. Die Aktualisierung erfolgt von Zeit zu Zeit.
 Wenn Sie auf den Eintrag im RSS-Feed klicken, öffnet sich ein neues Fenster.
Wenn Sie auf den Eintrag im RSS-Feed klicken, öffnet sich ein neues Fenster.
6.5.2. Externes Medium¶

Mit diesem Block können Sie Inhalte von verschiedenen externen Seiten einbetten. Die Icons an der Seite zeigen Ihnen an, welche Quellen genutzt werden können. Die Bezeichnungen sehen Sie wenn Sie mit der Maus über das Icon gehen.
Siehe auch
Mahara comes with a number of sites that are allowed per default. These are listed on the page. Your site admin can add additional iframe sources.

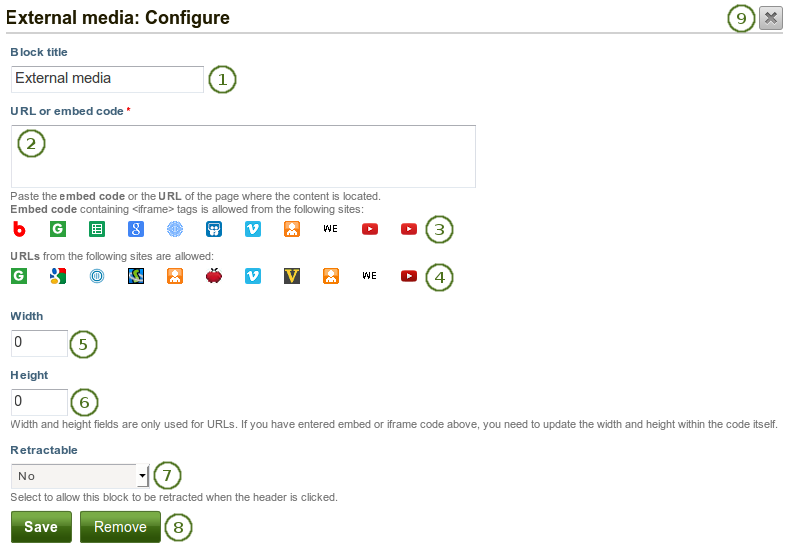
Konfigurieren Sie den externe Medien-Block
Blocktitel: Wählen Sie einen Titel für den eingebetteten Inhalt.
URL oder HTML-Code: Kopieren Sie die URL oder den HTML Code zum einbetten (Embed) der Seite mit dem Inhalt.
Eingebetterer Code (Embed): Inhalte von den aufgelisteten Seiten können unter Verwendung des Codes zur Einbettung als <iframe> genutzt werden. Neue Quellen, die von der Administration zugelassen werden, werden alphabetisch einsortiert. Dies sind üblicherweise:
URLs: Inhalt von den hier aufgelisteten Seiten werden einfach durch Angabe der Webseiten-URL eingebettet. Dies sind üblicherweise:
Breite: Legen Sie die Breite (in Pixeln) für den Inhalt der Ansicht fest. Dies gilt für Inhalt der angegebenen URL.
Bemerkung
Wenn Sie den eingebetteten Code verwenden, geben Sie Breite und Höhe direkt im Embed-Code an. Die Einstellungen hier können Sie ignorieren.
Höhe: Legen Sie die Höhe (in Pixeln) für den Inhalt der Ansicht fest. Dies gilt für Inhalt der angegebenen URL.
Bemerkung
Wenn Sie den eingebetteten Code verwenden, geben Sie Breite und Höhe direkt im Embed-Code an. Die Einstellungen hier können Sie ignorieren.
Einklappbar: Wählen Sie aus, ob Sie Nutzern erlauben wollen, den Block in einer Ansicht auf dessen Überschrift zu reduzieren oder ob diese automatisch nur die Überschrift sehen sollen. Die Optionen sind:
- Nein: Der Block und dessen Inhalt wird immer angezeigt.
- Ja: Erlauben Sie Nutzern den Block bis zu dessen Überschrift zu reduzieren indem Sie auf das Einklappen-Symbol
 klicken.
klicken. - Automatisch einklappen: Nur die Überschrift des Blocks ist sichtbar und die Nutzer können auf das Aufklappen-Symbol klicken, um den Inhalt des Blocks anzeigen zu lassen.
Klicken Sie auf den Speichern-Button, um die Änderungen zu sichern. Mit Abbrechen bleibt alles unverändert. Der Entfernen-Button wird nur beim erstmaligen Einbinden in eine Ansicht gezeigt.
Sie können auch auf den Schließen-Button
 rechts oben klicken, um einen neu erstellten Block zu entfernen bevor er gespeichert wird oder alle Änderungen rückgängig zu machen und den Inhalt zu belassen wie er zuvor war.
rechts oben klicken, um einen neu erstellten Block zu entfernen bevor er gespeichert wird oder alle Änderungen rückgängig zu machen und den Inhalt zu belassen wie er zuvor war.
Bemerkung
Sie können denselben eingebetteten iFrame-Code in Notizen, Text und auch in Blogeinträgen benutzen.
Siehe auch
Watch the video Saving a video from iPad to MyPortfolio if you want to see how you can embed a YouTube video into your Mahara portfolio using an iPad. You can use a similar work flow for adding YouTube videos also via Android or on your computer. „MyPortfolio“ is the name of a Mahara instance in New Zealand for schools.
6.5.3. Google Apps¶

Sie können die folgenden Inhaltsarten von Google (Apps) einbetten:
- Bücher
- Kalender
- Dokumente, Kalkulationen, Präsentationen
- Karten
Sie können den Inhalt nur anzeigen, nicht aber zugleich Dokumente, Kalkulationen oder Präsentationen aus dem Block heraus bearbeiten. Dazu müssen Sie in Google (Apps) eingeloggt sein. Sie können diesen Block mit Ihrem persönlichen Google Account oder dem Ihrer Institution verwenden.
Bemerkung
Wenn der Zugriff auf bestimmte Dokumente eingeschränkt ist auf eine bestimmte Personengruppe, wird eine Login-Maske angezeigt.

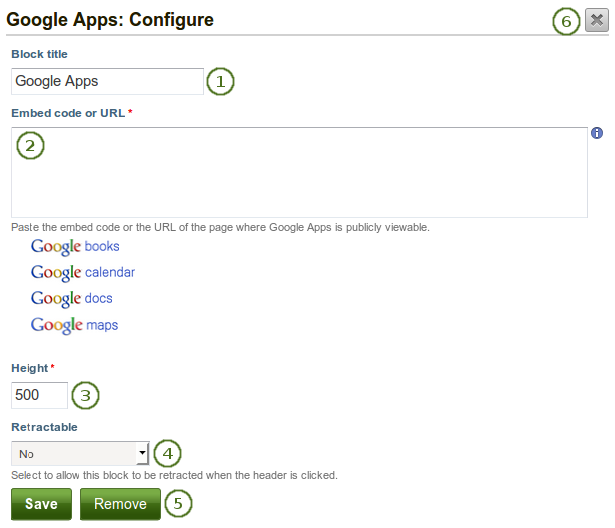
Konfigurieren Sie den Google-Apps-Block
- Blocktitel: Wählen Sie einen Titel für den eingebetteten Inhalt.
- Embed Code oder URL: Ob Sie Embed Code oder die URL-Adresse verwenden hängt von der Art des eingebetteten Codes ab. Klicken Sie auf den Hilfe-Button
 für weitere Informationen. Sie erfahren dort auch mehr über die einzelnen Google-Komponenten.
für weitere Informationen. Sie erfahren dort auch mehr über die einzelnen Google-Komponenten. - Höhe: Wählen Sie die Höhe des einzubettenden Inhalts. Die Breite ergibt sich automatisch aus der Breite des Blocks in den der Inhalt eingebettet wird.
- Einklappbar: Wählen Sie aus, ob Sie Nutzern erlauben wollen, den Block in einer Ansicht auf dessen Überschrift zu reduzieren oder ob diese automatisch nur die Überschrift sehen sollen. Die Optionen sind:
- Nein: Der Block und dessen Inhalt wird immer angezeigt.
- Ja: Erlauben Sie Nutzern den Block bis zu dessen Überschrift zu reduzieren indem Sie auf das Einklappen-Symbol
 klicken.
klicken. - Automatisch einklappen: Nur die Überschrift des Blocks ist sichtbar und die Nutzer können auf das Aufklappen-Symbol klicken, um den Inhalt des Blocks anzeigen zu lassen.
- Klicken Sie auf den Speichern-Button, um die Änderungen zu sichern. Mit Abbrechen bleibt alles unverändert. Der Entfernen-Button wird nur beim erstmaligen Einbinden in eine Ansicht gezeigt.
- Sie können auch auf den Schließen-Button
 rechts oben klicken, um einen neu erstellten Block zu entfernen bevor er gespeichert wird oder alle Änderungen rückgängig zu machen und den Inhalt zu belassen wie er zuvor war.
rechts oben klicken, um einen neu erstellten Block zu entfernen bevor er gespeichert wird oder alle Änderungen rückgängig zu machen und den Inhalt zu belassen wie er zuvor war.
Google-Dokument
- Öffnen Sie das Dokument
- Klicken Sie auf Datei im Menu und dann Im Web veröffentlichen.
- Klicken Sie den Veröffentlichen starten-Button
- Kopieren Sie den Dokumentenlink oder den Embed Code.
- Fügen Sie den Link oder den HTML Code in das HTML Code oder URL-Feld im Google-Apps-Block ein.
Google-Tabellen
- Öffnen Sie die Tabelle.
- Klicken Sie auf Datei im Menu und dann Im Web veröffentlichen.
- Klicken Sie den Veröffentlichen starten-Button
- Lesen Sie sich die anderen Optionen durch und entscheiden Sie dann.
- Kopieren Sie den Link für die Option Webseite oder den HTML Code für die Option HTML zum Einbetten in Webseite.
- Fügen Sie den Link oder den HTML Code in das HTML Code oder URL-Feld im Google-Apps-Block ein.
Google-Präsentation
- Öffnen Sie die Präsentation.
- Klicken Sie auf Datei im Menu und dann Im Web veröffentlichen.
- Klicken Sie den Veröffentlichen starten-Button
- Kopieren Sie den Link oder den HTML Code.
- Fügen Sie den Link oder den HTML Code in das HTML Code oder URL-Feld im Google-Apps-Block ein.
Google-Collections
- Klicken Sie auf den Pfeil rechts vom Namen der Sammlungen und dann auf Teilen (Share) und erneut auf Teilen (Share).
- Ändern Sie die Berechtigung auf Öffentlich im Web und speichern Sie Ihre Änderungen.
- Kopieren Sie den Link.
- Fügen Sie den Link in die HTML Code oder URL-Box im Google-Apps-Block ein.
Google Kalender
- Öffnen Sie den Google Kalender.
- Klicken Sie auf das kleine Dreieck neben dem Kalender, den Sie einbetten wollen.
- Klicken Sie auf Kalender-Einstellungen.
- Im Kalenderdetails-Tab scrollen Sie hinunter bis zu Diesen Kalender einbetten.
- Passen Sie die Darstellung des Kalenders Ihren Wünschen entsprechend an und kopieren Sie dann den HTML Code.
- Fügen Sie den HTML Code dann in die Box HTML Code oder URL des Google Apps Block ein.
Google Maps
- Öffnen Sie die Google Karte.
- Klicken Sie auf den Meine Orte-Link. Loggen Sie sich ggfs. zuvor ein.
- Klicken Sie auf den Namen der Karte, die Sie einbetten wollen.
- Klicken Sie auf das Link-Icon links von der Karte.
- Passen Sie die Darstellung der Karte nach Ihren Wünschen an und kopieren Sie den HTML Code.
- Fügen Sie den HTML Code dann in die Box HTML Code oder URL des Google Apps Block ein.
Bemerkung
Verwenden Sie die Schritte 2 und 3 nur wenn Sie eine Ihrer persönlichen Google-Maps-Karten einbetten wollen. Wenn Sie eine beliebige Karte einbetten wollen, können Sie die Schritte auslassen.
Google Bücher (books)
- Öffnen Sie Google Books.
- Suchen Sie das Buch, das Sie einbetten wollen.
- Klicken Sie auf den Titel des Buches.
- Klicken Sie auf das Link-Icon über dem Buch.
- Kopieren Sie den HTML Code des Buches.
- Fügen Sie den HTML Code dann in die Box HTML Code oder URL des Google Apps Block ein.
Bemerkung
Das Link-Icon erscheint nur wenn Sie berechtigt sind, das Buch einzubetten