5.2. Ansicht bearbeiten¶
Die Ansichtenbearbeitung in Mahara ist wichtig, sie erlaubt Ihnen die Portfolioansicht zu gestalten. Sie besteht aus einer umfangreichen Reihe von Komponenten.
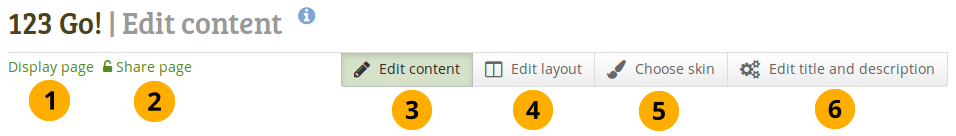
Navigation des Editors
Inhaltsauswahl
Ansichtenlayout
5.2.2. Titel und Beschreibung bearbeiten¶
Siehe auch
Please see the sections „Create a new page“ and „Edit an existing page“ for information on how to set up a page.
5.2.3. Layout bearbeiten¶
The layout editor is very flexible and allows you to design your layout not only in columns but also in rows. You can decide how many columns each row shall have and how each row shall differ.
Bemerkung
Seien Sie vorsichtig wenn Sie vier oder mehr Spalten auswählen. Ihre Portfolioansicht mag auf einem 21“ Bildschirm sehr gut aussehen. Auf einem Notebook oder Tablet wird es jedoch zu Darstellungsproblemen kommen. In den meisten Fällen sind maximal drei Spalten eine gute Entscheidung.

Bearbeiten Sie das gesamte Layout Ihrer Ansicht durch Festlegung der Anzahl von Spalten und Zeilen.¶
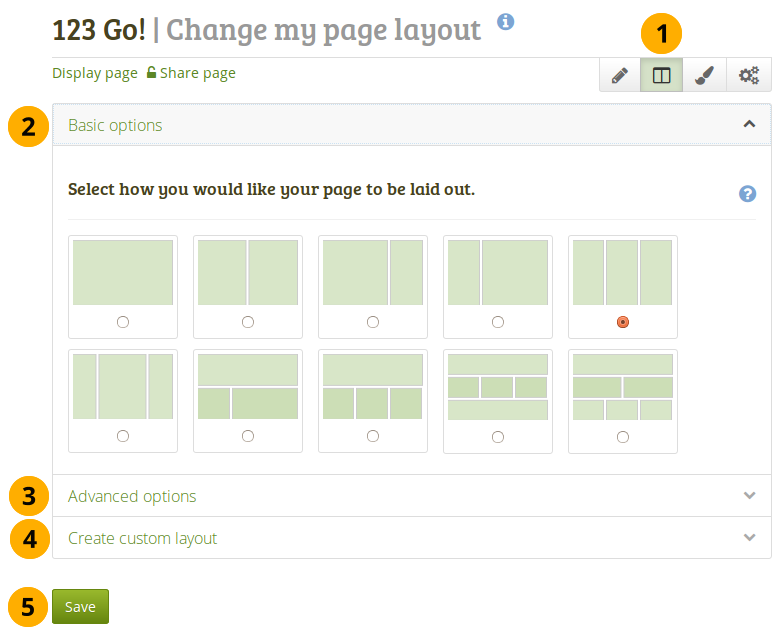
Gehen Sie zum Layout bearbeiten-Tab.
Bemerkung
When you work on a small screen, the text on the tab is removed and you only see the icon.
Basic options: Click the radio button below the layout that you wish to apply to your page. You can change it at any time. When you reduce the number of columns, your blocks simply move to the first column. You can then move them around to their correct position (see page layout area).
Bemerkung
Wenn Sie über die Layout-Optionen mit der Maus fahren, können Sie die prozentualen Breiten der Spalten sehen.
Advanced options: If you wish to have more complicated page layouts, you can choose those here.
Create custom layout: If you don’t like any of the built-in layouts, you can create your own in this section.
Klicken Sie auf den Speichern-Button, um das ausgewählte Layout zu speichern.
Bemerkung
Sie können Spalten direkt im Ansichtenlayout entfernen oder hinzufügen, wenn Sie die Option Anzeige von Buttons im Bearbeitungsmodus zum Hinzufügen und Löschen der Spalten in den Einstellungen Ihrer Accountoptionen aktivieren.

Sie können die Hinzufügen- und Entfernen-Buttons nutzen, um das Layout schnell anzupassen, sofern dies aktiv ist.¶
If you want to have more options, you can choose to view the Advanced options.

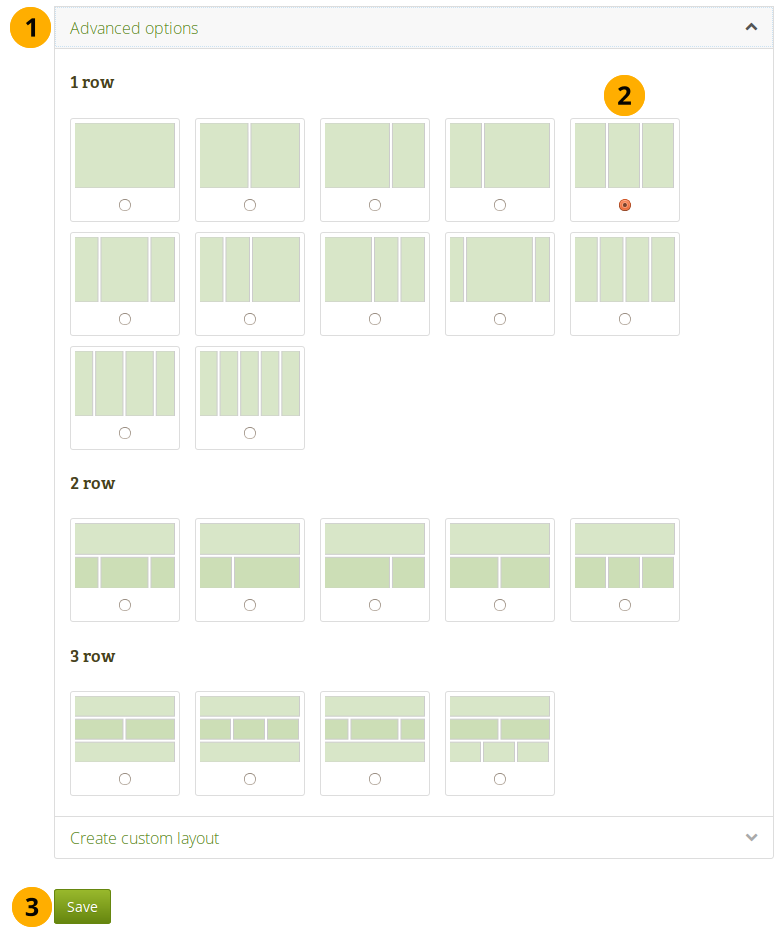
Erweiterte Layout-Optionen¶
Click the Advanced options panel.
Click the radio button below the layout that you wish to apply to your page.
Klicken Sie auf den Speichern-Button, um zur Inhaltsbearbeitung zurückzukehren.
You can also set up your own custom layout under Create custom layout where you can be more precise in how many rows and what sort of column width you’d like to have.

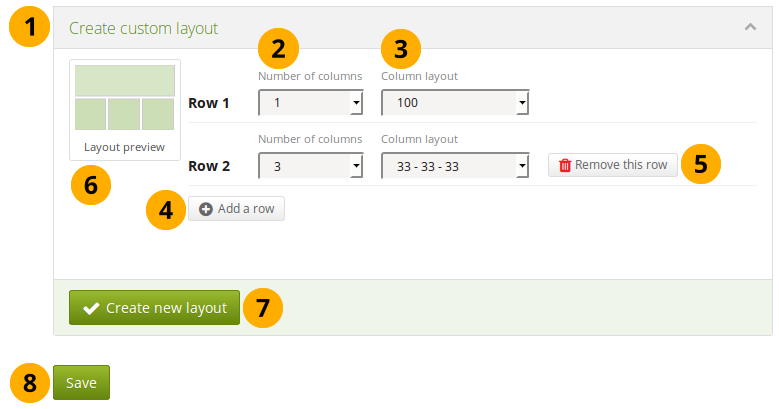
Custom layout options¶
Click the Create custom layout panel.
Anzahl der Spalten: Wählen Sie die Anzahl der Spalten, die Sie in einer Zeile anzeigen wollen. Sie können bis zu 5 Spalten auswählen.
Spaltenlayout: Wählen Sie die prozentuale Verteilung der Breite der Spalten in der gerade bearbeiteten Zeile.
Click the Add a row button to add more rows with a different column layout. You can create up to 6 rows.
Klicken Sie auf den Löschen-Button , um eine Zeile zu entfernen, die Sie nicht mehr benötigen.
Layout-Vorschau: Sie sehen wie Ihr Layout aussehen wird.
Klicken Sie auf den Neues Layout erstellen-Button zur Erstellung neuer Ansichtenlayouts. Es wird in den Erweiterten Optionen gespeichert. Sie können dieses Layout in allen Ihren Ansichten verwenden.
Klicken Sie auf den Speichern-Button, um zur Inhaltsbearbeitung zurückzukehren.
Bemerkung
You can add more than one block to a row. The blocks will then be placed underneath each other in the column that you have chosen. If you wish to change the block layout, you can always add another row that has the same or a different column distribution.
5.2.4. Inhaltsauswahl¶
Alle Contentarten und und Blöcke, die externen Content einbinden können, finden Sie im ‚Contentauswähler‘.
Der Content-Auswähler steht im Editiermodus an der linken Seite zur Verfügung. Er scrollt auf der Seite mit und ist daher immer verfügbar. Sie können also auch dann darauf zugreifen wenn Sie am unteren Ende einer Ansicht arbeiten wollen.

Alle Inhalte sind über die Contentauswahl erreichbar.¶
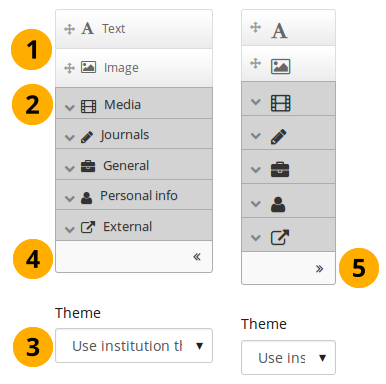
Sie können den Text- oder Bild-Block direkt auswählen, da sie sehr häufig genutzt werden.
Bemerkung
You may see additional or different blocks in this list of frequently used content items as it is up to the administrator of the site that you use which blocks to display here. There is an API available to make adding different items easier.
Sie können alle anderen Contentarten über ihre eigenen Schaltflächen einbinden:
Medien: der Block für Dateien, die als Links in Ordnern oder im Fall von Bildern und Videos direkt angezeigt werden.
Blogs: verschiedene Inhaltsblöcke, die Ihnen erlauben, Blöcke oder Blockeinträge in eine Ansicht einzufügen.
Allgemein: Contenteinträge allgemeiner Art
Persönliche Informationen: Wählen Sie persönliche Profilinformationen oder Biografieeinträge zur Anzeige im Block.
Extern: enthält Blöcke zur Einbindung von RSS Feeds, externer Medien oder Google Apps Dokumente in einer Ansicht.
Siehe auch
The functionality of each block that you can use in your portfolio pages and in group pages is outlined in the section on the individual artefact blocks.
Theme: You may be able to choose a theme for your portfolio page. If that is the case, you see the Theme drop-down menu. That allows you to select a theme in which that page is displayed to others who view your portfolio page.
Siehe auch
The site administrator must allow page themes in the site’s user settings for this option to be available.
Klicken Sie den Pfeil nach links , um die Größe des Content-Wählers zu verringern. Dann werden nur die Icons angezeigt, damit Sie mehr Platz in Ihrer Ansicht haben.
Klicken Sie auf den Pfeil nach rechts , um die Block-Beschreibungen des Content-Auswählers mitanzuzeigen.
Bemerkung
Der Contentwähler wird bei schmalen Bildschirmen zunächst nur mit den Icons dargestellt, um möglichst viel Platz für die Inhaltsbearbeitung nutzen zu können.
5.2.5. Ansichtenlayout¶
Der Ansichtenlayout-Bereich ist der Ort an dem Sie Ihren Content auf einer Ansichtsseite anordnen. Sie sollten hier überfolgendes wissen:
All content is placed into it by dragging and dropping blocks into this space.
Bemerkung
If you use only a keyboard to navigate Mahara, you can place blocks using that.
Der Inhalt wird über Blöcke in den Spalten angelegt. Jede Spalte kann mehrere Blöcke enthalten, die untereinander angeordnet werden. Sie können diese auch zeilenweise anlegen.
You can re-arrange blocks by clicking their headings and dragging and dropping them.
Sie können die Einstellungen für einen Block durch Anklicken des Konfiguration-Buttons ändern.
Changes to the layout and arrangment of blocks are saved automatically. As soon as you made saved changes inside blocks, they are also visible to any visitor of your page.

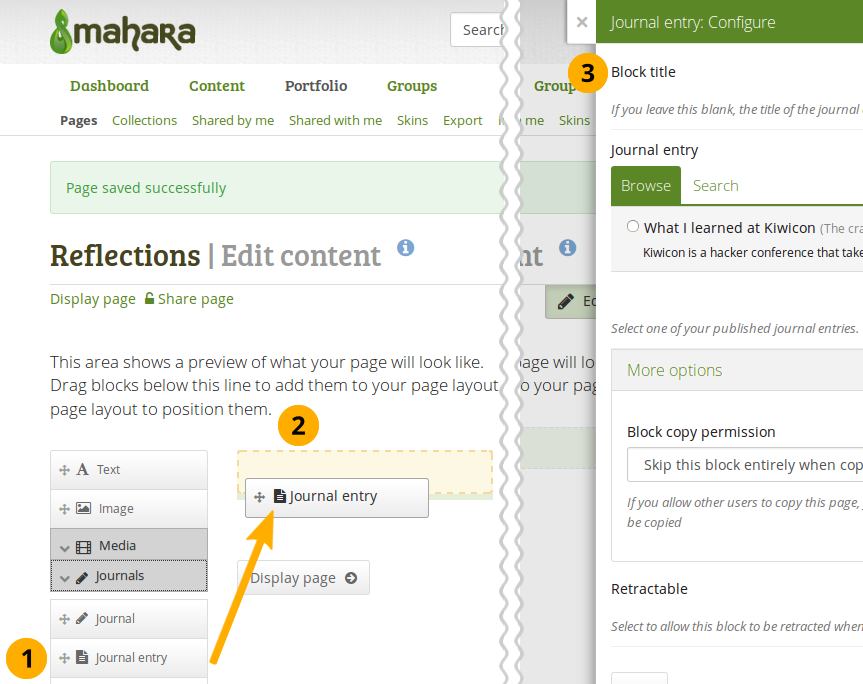
Ziehen Sie einen Block mit der Maus in den Layout-Bereich der Ansicht und konfigurieren Sie die Einstellungen.¶
Klicken Sie auf den Block für den Inhalt, den Sie einfügen wollen und ziehen Sie ihn in die Ansicht.
Wenn Sie das gepunktete Rechteck sehen, lassen Sie den Block los, damit er an dieser Stelle in Ihre Ansicht eingefügt wird.
Folgen Sie den Hinweise auf dem Bildschirm bei der Auswahl des gewünschten Inhalts. Weitere Informationen finden Sie im Content-Block-Abschnitt zu den einzelnen Einstellungen.
Siehe auch
Please refer to the section edit layout to learn how to change the number of columns and rows on a page and make certain columns wider than others.