20.1. Fügen Sie ein Bild in den Text ein¶
20.1.1. Select an image file¶
You can add image files to any text in two ways by using the same functionality:
Link zu einem Bild, das irgendwoanders abgelegt ist.
Ein Bild aus Mahara verwenden.
Bemerkung
Bilder können leicht zu Texten hinzugefügt werden. Allerdings ist es wichtig, dass Sie die Nutzungsrechte haben, das Bild zu verlinken oder hochzuladen.

Fügen Sie ein Bild in den Text ein¶
Gehen Sie auf den Editor und klicken Sie auf den Bild-Button
 .
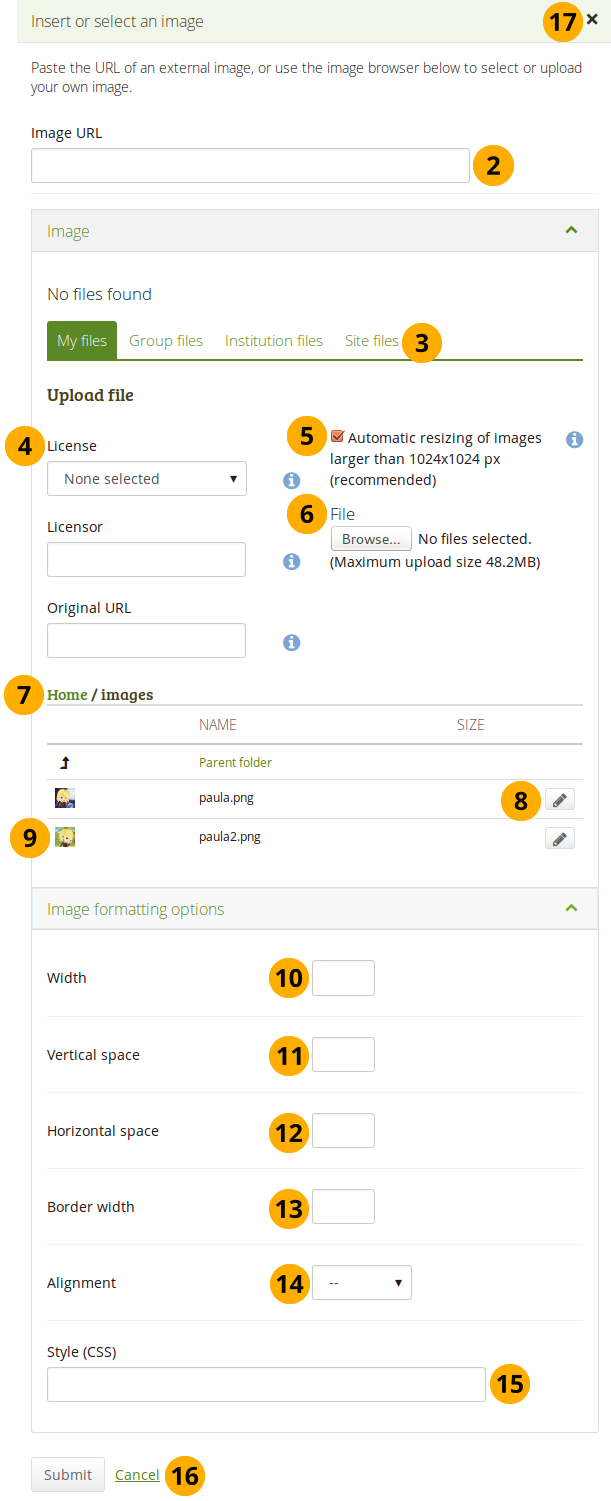
.Bild URL: Fügen oder tippen Sie die Bild URL zu einem externen Bild in dieses Textfeld ein. Diese muss mit http:// oder https:// beginnen. Danach können Sie zu Schritt 7 übergehen. Wenn Sie ein Bild von Mahara selbst einfügen, wird die URL automatisch in den nächsten Schritten hinzugefügt.
Files area: Choose from which files area you would like to select an image:
Meine Dateien: Sie sehen alle Ordner/Verzeichnisse und Dateien, die Sie erstellt haben.
Gruppendateien: Sie sehen alle Verzeichnisse und Dateien, die zur Veröffentlichung freigegeben sind.
Institutionsdateien: Als Institutionsadministrator sehen Sie alle Institutionsverzeichnisse und Dateien.
Site-Dateien: Als Site-Administrator sehen Sie alle Verzeichnisse und Dateien auf Systemebene. Anderenfalls sehen Sie nur Dateien aus dem öffentlich-Ordner auf Site-Ebene.
Lizenzinformationen: Sie sehen diese Felder wenn der Site-Administrator Lizenz-Metadaten eingeschaltet hat. Zusätzlich können in Institutionen Institutions-Administratoren Lizenzen zu Pflichteinträgen machen.
Lizenzinformationen: Ihre Standardlizenz wird angezeigt. Ihre Voreinstellungen können Sie in den Accounteinstellungen festlegen. Sie können für jedes einzelne Artefakt einen andere Lizenz festlegen.
Lizenzgeber: Wenn Sie eine Datei verwenden, die von einer anderen Person stammt, können Sie hier den Namen des Urhebers hinterlegen.
Original URL: Wenn Sie eine Datei verwenden, die von einer anderen Person stammt, können Sie hier einen Link zur Internetseite von der die Datei stammt hinterlegen.
Wenn der Siteadministrator die Bildgrößenanpassung aktiviert hat, können Sie festlegen ob ein von Ihnen hochgeladenes Bild in der Größe angepasst wird, sofern es größer als vorabdefiniert ist. Mit der Option können Sie Speicherplatz in Ihrer persönlichen Dateiablage einsparen.
File: You do not have to go back to your Files area in Create in order to upload a file. You can do so directly from this screen.
Folder path: The breadcrumbs show in which folder you are currently. If you upload a file, it will be placed in this folder.
Klicken Sie auf den Bearbeiten-Button, um eine Komponente des Ordners oder der Datei zu ändern, z. B. den Namen, die Beschreibung oder ein Schlagwort. Wenn Sie einen Ordner oder eine Datei zum Feedback eingereicht haben, können Sie diesen nicht mehr ändern.
Click into the row that contains the file you wish to select.
Width: Change the width of your image. If the image is recognised correctly, you have the image’s dimensions (in pixels) displayed directly.
Bemerkung
The size of the image will shrink automatically when there is less width than set in the image width to accommodate the responsive design.
Vertikaler Abstand: Fügen Sie über und unter dem Bild mehr Abstand (in Pixel) ein.
Horizontaler Abstand: Fügen Sie links und rechts neben dem Bild mehr Abstand (in Pixel) ein.
Rahmenbreite: Sie können Ihrem Bild einen schwarzen Rahmen hinzufügen. Hier wählen Sie aus, wie breit der Rahmen werden soll.
Anpassung: Entscheiden Sie wo Sie das Bild zum Text platzieren wollen.
Style (CSS): Fügen Sie CSS-Style-Informationen hinzu, wenn Sie besondere Änderungen in den Basiseinstellungen vornehmen wollen. Wenn Sie oberhalb Änderungen vorgenommen haben, werden diese in dieses Feld platziert, um weitere Veränderungen direkt hier vornehmen zu können.
Click the Submit button to keep your changes. Alternatively, click Cancel if you want to abort inserting the image.
Klicken Sie auf den Schließen-Button wenn Sie das Einfügen des Bildes vorzeitig beenden wollen.
If you are not happy with how the image looks, select it (it will get little square handles) and click the Image button  again to make adjustments.
again to make adjustments.
20.1.2. Use a base64 image¶
You can insert an image file encoded in base64 into a text area in which you can use the HTML editor.

Insert a base64 image via the HTML editor in the visual editor¶
Convert your image to be base64-encoded. There are a number of websites where you can do that online. Copy the encoded image.
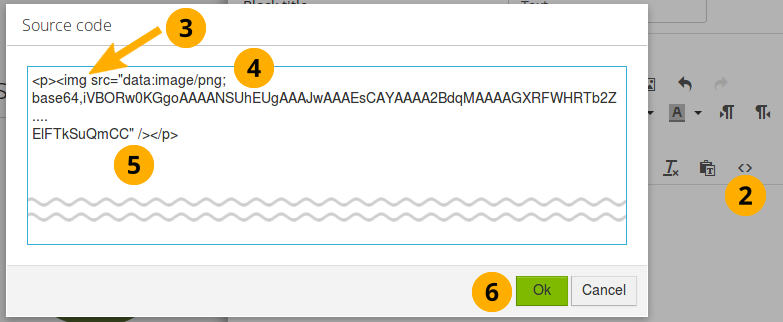
Go to the visual editor and click the HTML icon
 .
.In order for the base64 image to be recognized as an image, it needs to be put into an image tag. Type the beginning of the image tag:
<img src=".Paste the base64-encoded image. It’s a lot of lines of characters that start with
data:image.Close your image tag so that the browser knows where your image ends:
" />.Click the OK button to return to the visual editor. If you inserted the image tag correctly, your image is displayed.
You can now change the size and position of your image if you like by selecting the image and clicking the Image icon
 .
.Click the Save button to return to the page edit screen.