21.9.  Dark mode¶
Dark mode¶
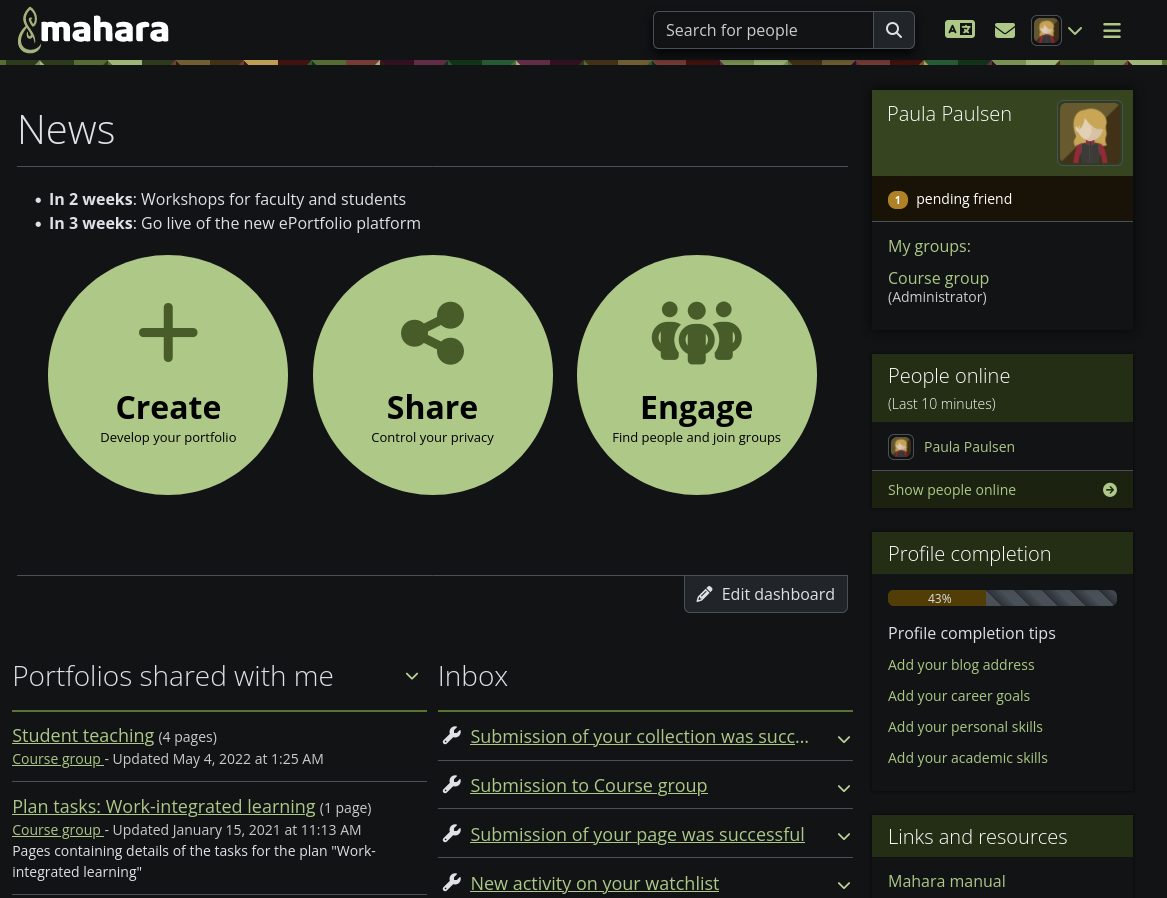
If you enabled dark mode on your device or browser, your site is displayed in dark mode automatically if the theme supports it.

Screenshot of the dashboard page with the ‘Default’ theme in dark mode.¶
Note
This feature is currently only available in the ‘Default’ and ‘Raw’ themes to test it out and receive feedback. If you build your own theme on top of one of these themes, you can enable dark mode in the themeconfig.php for the theme by setting $theme->allowdarkmode = true;.
If you enable dark mode for your own theme, give it a thorough test to ensure that text elements are visible.
If a theme has dark mode enabled, there is no extra setting that needs to be set by anybody using the site. If you prefer to browse the web in dark mode, you may have you entire operating system set that way or just the browser. Please refer to your device documentation for assistance on how to enable dark mode.
If you can’t enable dark mode on your device for all applications, you can do so in your browser.
21.9.1. Dark mode in Firefox¶
The instructions are written for Firefox 125. They may differ in the future.

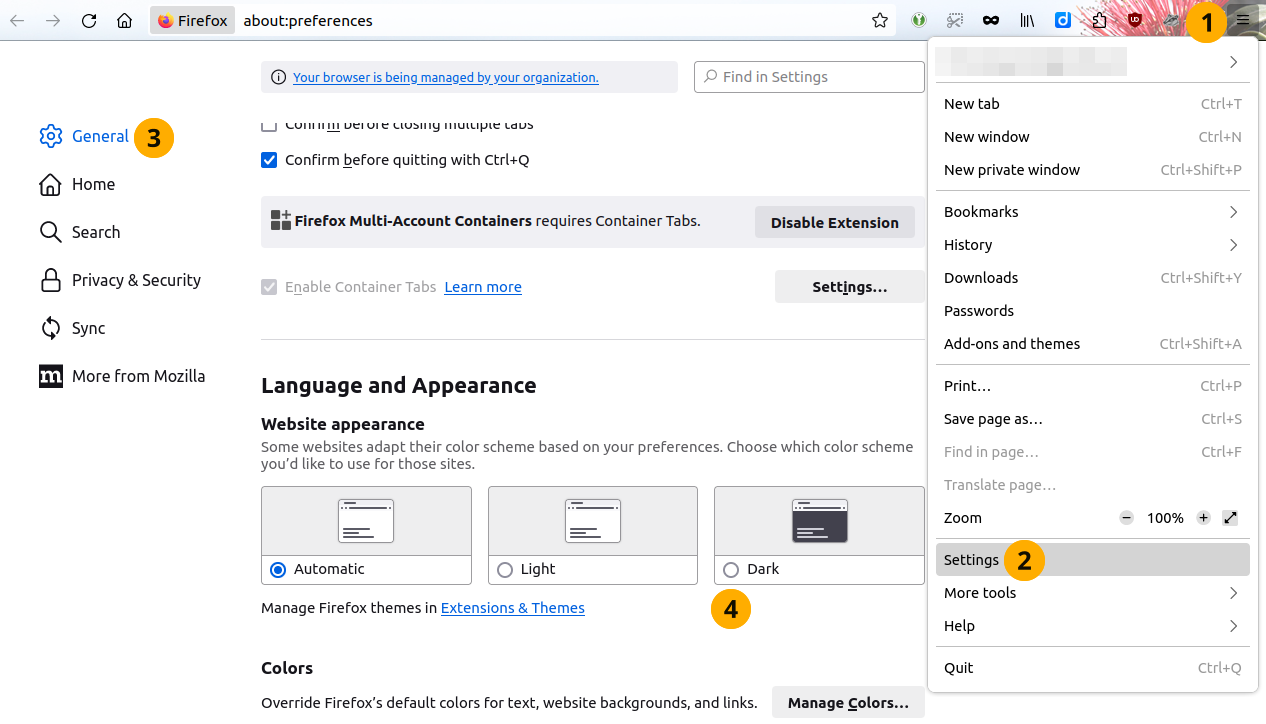
Screenshot of the dark mode setting in Firefox.¶
Click the Open application menu icon in the toolbar.
Click the Settings option.
Double-check that you are in the General settings.
In the section ‘Website appearance’, select the option Dark.
Return to your Mahara page. It is displayed in dark mode automatically.
21.9.2. Dark mode in Chrome¶
The instructions are written for Chrome 124. They may differ in the future.

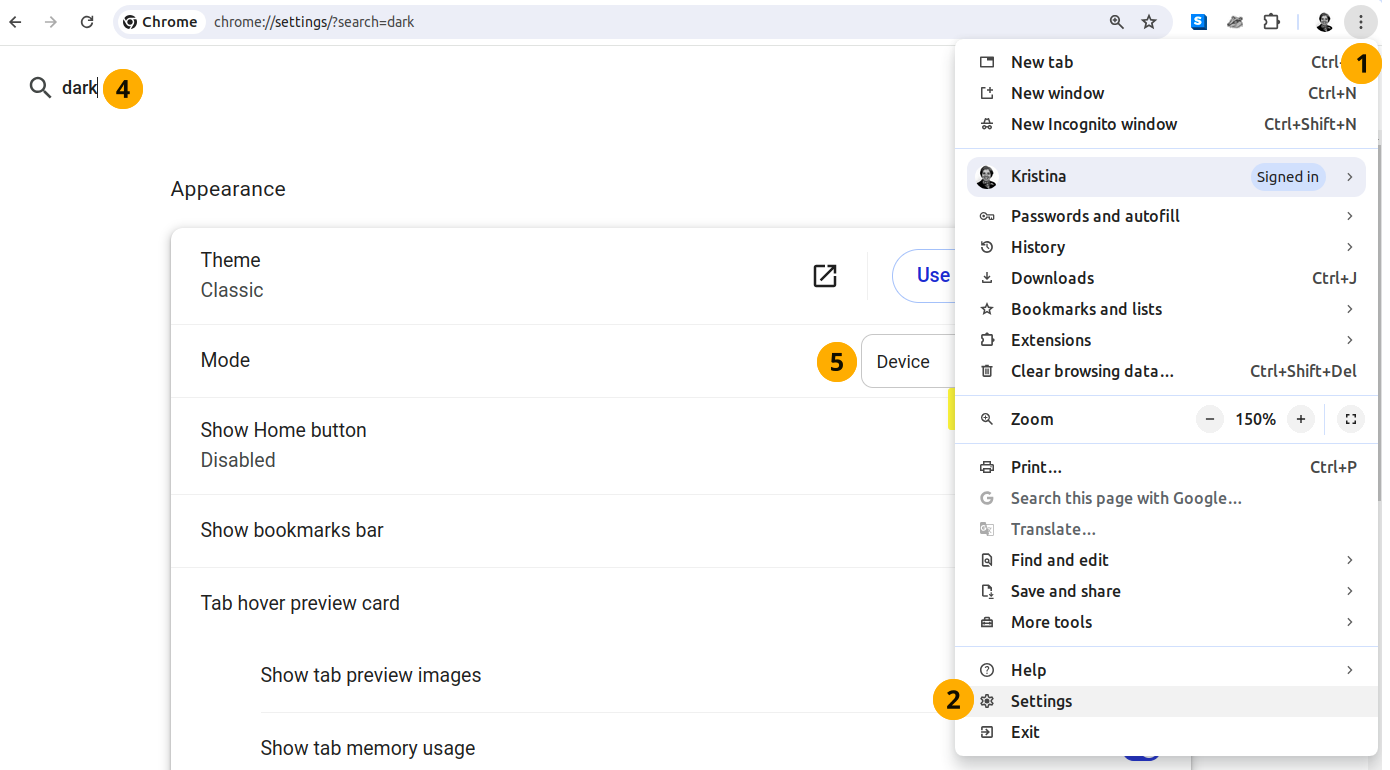
Screenshot of the dark mode setting in Chrome.¶
Click the Customise and control Google Chrome icon in the toolbar.
Click the Settings option.
Click the Search settings icon.
In the search bar, search for ‘dark’. Google Chrome limits the results to those that contain the word.
In the Mode drop-down menu, select ‘Dark’.
Return to your Mahara page. It is displayed in dark mode automatically.
