5.2. Éditeur de pages¶
L”éditeur de page est un outil important dans Mahara car il permet de composer les pages de votre portfolio. Il est divisé en plusieurs parties :
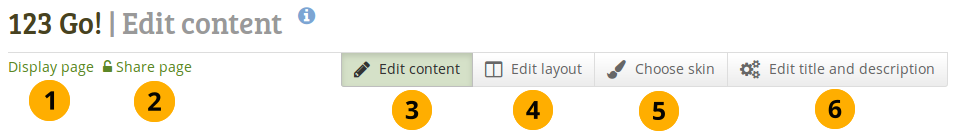
Onglets de l’éditeur de pages
Boîte à outils
Zone de mise en page
5.2.2. Modifier titre et description¶
Voir aussi
Veuillez vous référer aux sections « Créer une nouvelle page » et « Modifier une page existante » pour plus d’information sur la manière de travailler avec les pages.
5.2.3. Modifier présentation¶
L’éditeur de mise en page est très flexible et vous permet de paramétrer non seulement la présentation des colonnes, mais aussi celle des lignes. Vous pouvez décider du nombre de colonnes pour chaque ligne et avoir donc un nombre de colonnes différent d’une ligne à l’autre.
Note
Faites attention lorsque vous choisissez une mise en page en 4 colonnes ou plus. La page de votre portfolio pourra sembler très aérée sur un écran de 21 », mais un utilisateur sur une tablette ou un ordinateur portable pourrait ne pas avoir la même expérience. Dans la plupart des cas, un maximum de 3 colonnes est suffisant.

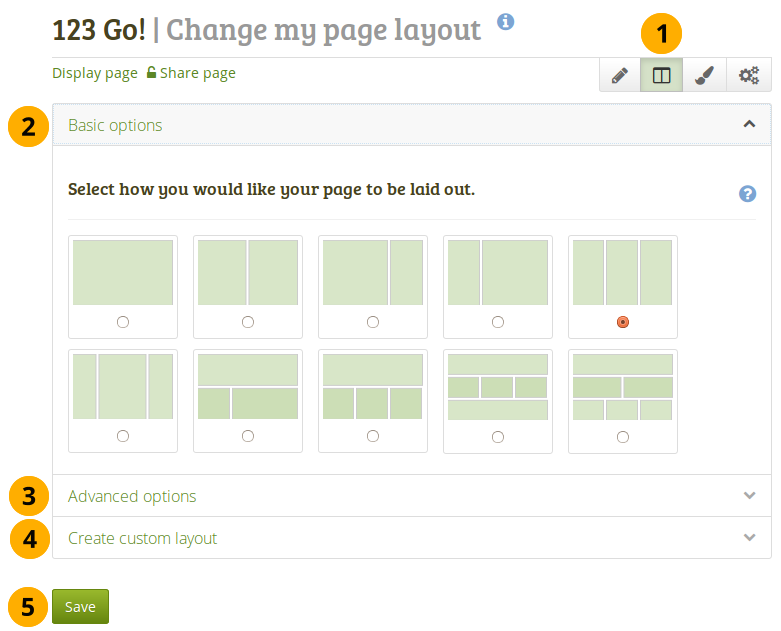
Modifiez la présentation généralement de la page en choisissant le nombre de colonne et de lignes qu’elle doit contenir.¶
Allez à l’onglet Modifier la mise en page.
Note
Lorsque vous travaillez sur un écran de petite taille, le texte dans les onglets disparaît et seule l’icône subsiste.
Option de base : Cliquez sur le bouton radio en face de la mise en page qui vous intéresse et que vous voulez appliquer à votre page. Vous pouvez modifier ce choix en tout temps par la suite. Si vous diminuez le nombre de colonnes par la suite, les blocs qui devraient disparaître sont simplement placés dans la première colonne à gauche. Vous pouvez ensuite le déplacer là où vous voulez les voir s’afficher (cf. zone de mise en page).
Note
Lorsque vous passez le curseur sur les options d’affichages, la taille en pour-cent de chaque colonne est affichée.
Options avancées : Si vous le désirez, vous pouvez créer des mises en pages plus compliquées parmi celles qui figurent ici.
Créer une mise en page personnalisée : Si vous n’êtes pas satisfait avec les mises en page proposées par défaut, vous pouvez créer la vôtre dans cette section.
Cliquez sur le bouton Enregistrer pour appliquer votre choix de mise en page.
Note
Vous pouvez ajouter ou supprimer des colonnes directement dans la page, si vous avez activé l’option Afficher des boutons d’ajout/suppression de colonnes lors de la modification des pages dans la page Préférences du compte.

Vous pouvez utiliser les boutons Ajouter et Supprimer pour effectuer rapidement des modifications de présentation, pour autant que vous les ayez activés dans vos préférences.¶
Si vous voulez bénéficier de plus d’options de mise en page, rendez-vous dans les Options avancées.

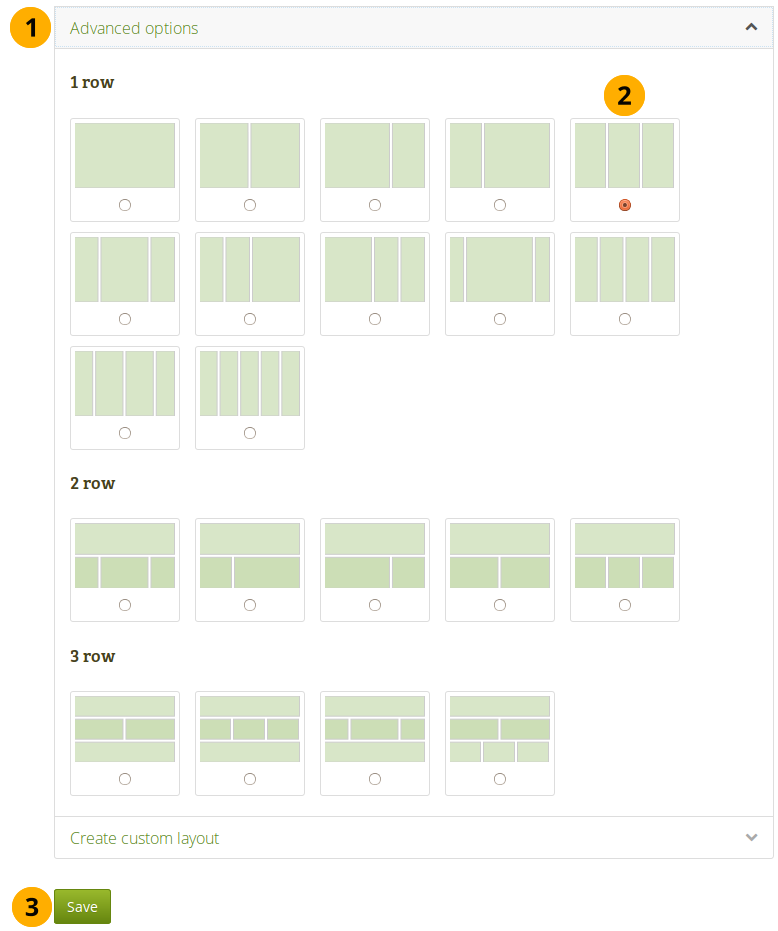
Options avancées d’affichage¶
Cliquez sur le panneau Options avancées
Cliquez sur le bouton radio en dessous de la mise en page que vous souhaitez appliquer à votre page.
Cliquez sur le bouton Enregistrer pour retourner au contenu de l’éditeur de contenu.
Vous pouvez aussi créer votre propre mise en page en vous rendant dans la zone Créer une mise en page personnalisée, où vous pouvez être plus précis sur le nombre de lignes et sur la taille des colonnes qu’elles contiennent.

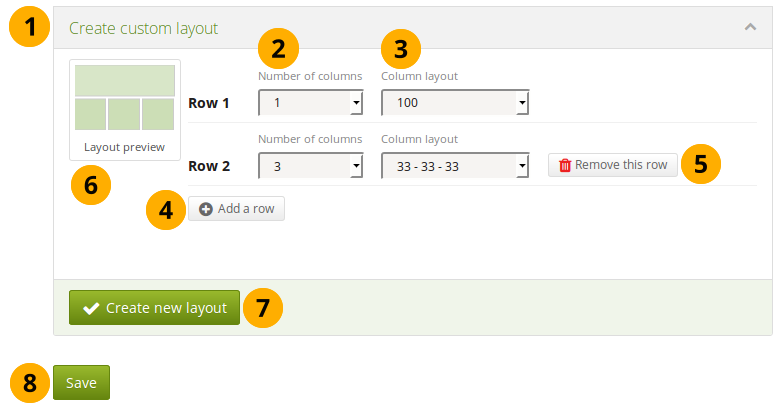
Créer une mise en page personnalisée¶
Cliquez sur le panneau Créer une mise en page personnalisée
Nombre de colonnes : Choisissez le nombre de colonnes que vous désirez afficher dans une ligne en question. Vous pouvez avoir jusqu’à 5 colonnes maximum.
Répartition des colonnes : Choisissez les pourcentages de répartition de l’espace pour chaque colonne dans la ligne sélectionnée.
Cliquez sur le bouton Ajouter une ligne pour ajouter une nouvelle ligne votre mise en page qui aura une présentation des colonnes différente de la précédente. Vos pouvez créer jusqu’à 6 lignes.
Cliquez sur le bouton Supprimer pour supprimer une ligne de votre modèle.
Prévisualisation : Cet espace affiche un aperçu de votre modèle.
Cliquez sur le bouton Créer une nouvelle mise en page pour générer celle-ci et la placer dans le sélecteur des mises en page. Vous retrouvez la mise en page créée dans la section Options avancées, et vous pouvez alors l’utiliser pour toutes vos pages de votre portfolio.
Cliquez sur le bouton Enregistrer pour retourner au contenu de l’éditeur de contenu.
Note
Vous pouvez ensuite ajouter plus d’un bloc à chaque ligne. Les blocs seront placés les uns en dessous des autres dans la colonne que vous aurez sélectionnée. Si vous désirez modifier la présentation des blocs sur votre page, vous pouvez toujours ajouter une nouvelle ligne qui aura la même présentation des colonnes ou une présentation différente.
5.2.4. Boîte à outils¶
Tous les différents blocs de contenu, ainsi que les blocs contenant des ressources externes au portfolio, sont accessibles via le sélecteur de contenu.
Le sélecteur de contenu est accessible sur la partie gauche de la page lorsque vous êtes entré dans le mode d’édition. Il est fixe et ne défile pas avec la fenêtre. Il est donc facile d’ajouter du contenu même lorsque l’on se trouve en bas d’une très longue page.

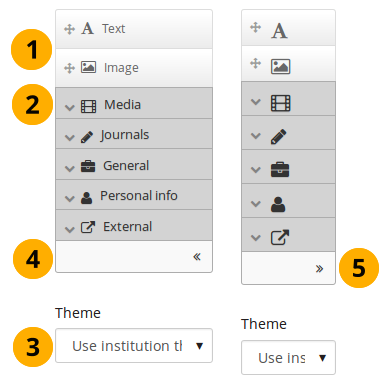
Les différents types de contenus sont accessibles depuis le sélecteur de contenu¶
Les blocs Texte ou Image étant ceux qui sont le plus souvent utilisés, vous pouvez les sélectionner directement, sans devoir choisir une catégorie d’outil, depuis le sélecteur.
Note
Il est possible que vous ayez à disposition d’autres blocs que ceux présentés ici, ou dans un ordre différent. L’ordre et la disponibilité des blocs est gérée par l’administrateur du site. Il existe une API à disposition des programmeurs pour faciliter l’ajout des différents items.
Vous pouvez accéder aux autres blocs de contenu par leur panneau propre :
Média : contient les blocs permettant d’inclure des liens vers des fichiers à télécharger, des dossiers, ou dans le cas d’images ou de vidéos, d’être affichés directement sur la page.
Journaux : différents types de bloc permettant d’afficher sur la page des journaux entiers, un seul article ou un ensemble d’articles.
Général : contient différents blocs dont le contenu est de nature générale
Informations personnelles : sélectionnez les informations contenues dans votre profil ou dans votre CV afin de les afficher dans un bloc
Externes : contient des blocs permettant d’afficher sur la page le résultat de flux RSS, des médias stockés sur d’autres serveurs ou des documents GoogleDocs, etc.
Voir aussi
Les possibilités offertes par chaque bloc, que vous pouvez utiliser dans les pages de vos portfolios et dans les pages des groupes, sont décrites dans la section concernant les blocs des différentes productions.
Thème : Vous devriez pouvoir choisir un thème à appliquer à votre page de portfolio. Si c’est le cas, vous avez à disposition un menu déroulant Thème que vous pouvez utiliser. Depuis ce menu, vous pouvez choisir un des thèmes à disposition pour modifier la présentation graphique dans laquelle sera affichée votre page de portfolio aux personnes qui y auront accès.
Voir aussi
L’administrateur du site doit avoir autorisé l’utilisation des thèmes, dans les préférences des utilisateurs au niveau du site, pour que celles-ci soient disponibles.
Cliquez sur la flèche vers la gauche pour réduire la taille du sélecteur de contenu. Seules les icônes seront alors affichées, sans la légende, vous donnant plus d’espace pour la page.
Cliquez sur la flèche vers la droite pour afficher la légende de chaque icône du sélecteur de contenu.
Note
Le sélecteur de contenu est affiché par défaut en mode icônes seules sur les petits formats d’écran afin de maximiser l’espace dévolu au travail sur la page.
5.2.5. Zone de mise en page¶
La zone de mise en page est l’espace dans lequel vous pouvez arranger et afficher le contenu de votre portfolio. Les points suivants sont importants à connaître pour maximiser l’usage de cette zone :
Chaque contenu y est placé en glissant et déposant les blocs dans cet espace.
Note
Si vous n’utilisez que le clavier pour vous déplacer dans Mahara, vous pouvez aussi l’utiliser pour placer des blocs sur une page.
Les contenus sont arrangés comme une succession d’information placée de manière continue dans une colonne. Vous pouvez aussi aligner ceux-ci verticalement par ligne si vous le désirez.
Vous pouvez modifier l’arrangement des blocs en cliquant sur leur en-tête, puis en les glissant et déposant à un nouvel endroit.
Vous pouvez modifier les paramètres d’un bloc en cliquant sur le bouton Configurer .
Les modifications de la présentation de la page et de l’arrangement des blocs sont enregistrées automatiquement. Au moment où vous enregistrez une modification dans un bloc, celle-ci est directement visible aux autres utilisateurs qui consulteraient votre page.

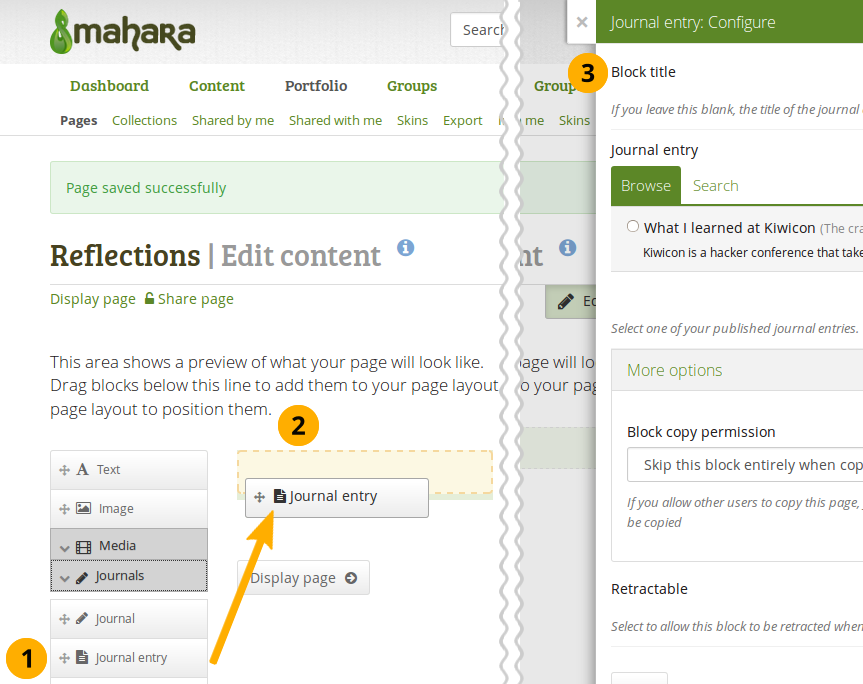
Glisser un bloc sur votre page et configurer ses options¶
Cliquez sur le bloc dont vous aimeriez afficher le contenu, puis glissez-le dans la zone de travail de la page.
Une zone traitillée apparaît vous montrant où le bloc va être placé. Lâchez-le à l’endroit que vous désirez.
Suivez les instructions à l’écran pour décider quel bloc et quel contenu vous voulez placer sur la page. Veuillez vous référer à la section sur la sélection des blocs pour plus d’information sur chaque bloc et chaque paramètre que vous pouvez lui configurer.
Voir aussi
Consultez la section modifier la présentation pour apprendre comment modifier le nombre de lignes et de colonnes d’une page, et comment modifier la largeur de chaque colonne.