4.3. Habillages¶
Menu principal → Créer → Habillages
Si vous voyez l’élément de menu Habillage sous Menu principal → Créer, vous pouvez créer des habillages vous-même, les modifier et utiliser les habillages d’autres personnes sur vos pages de portfolio et votre page du profil.
Note
Si vous ne voyez pas l’article de menu Habillage, veuille contacter votre administrateur du site. Il y a deux raisons possibles à cause desquelles vous n’avez pas accès aux habillages :
La fonction d’habillage des pages n’a pas été activée pour le site. Un administrateur du serveur doit activer l’habillage pour le site.
Si les habillages sont activés pour le site en général, votre institution Mahara peut ne pas autoriser l’utilisation d’habillages. Votre administrateur d’institution peut changer cela dans les paramètres de l’institution.

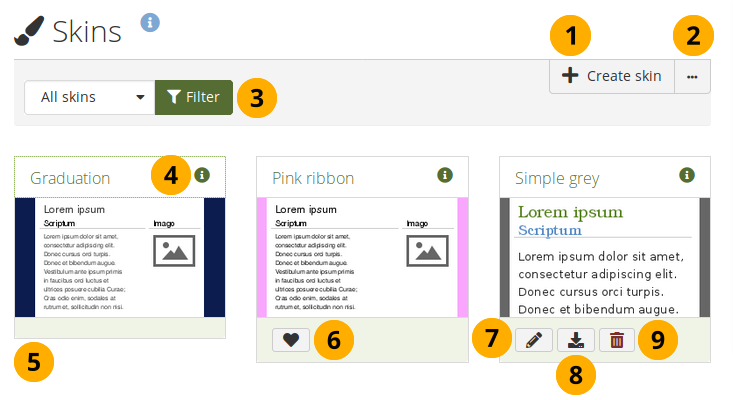
Aperçu de votre page d”habillages¶
Cliquez sur le bouton Créer un habillage pour paramétrer un nouveau style d’habillage de page
Cliquez sur le bouton Plus d’options pour voir les options supplémentaires suivantes :
Importer : Cliquez sur cette option pour importer des habillages que d’autres ont partagés en ligne.
Exportation : Cliquez sur cette option pour exporter tous vos habillages personnels.
Dans le menu déroulant, choisissez les habillages que vous souhaitez afficher et cliquez sur le bouton Filtre :
Tous les habillages : Tous les styles d’habillage de page auxquels vous avez accès
Habillages globaux : Seuls les styles d’habillage de page définis par l’administrateur de votre site
Mes habillages : Les styles d’habillage de page que vous avez vous-mêmes définis
Habillages publics : Les styles d’habillage de page définis par d’autres utilisateurs et partagés par eux sur le site
Cliquez sur l’icône Afficher les infos de l’habillage pour afficher les métadonnées dans une fenêtre surgissante, cela concerne :
Title
Propriétaire
Description
Date de création
Date de modification
Note
Vous ne voyez les boutons Modifier, Exporter et Supprimer, seulement si vous avez les droits suffisants pour effectuer ces tâches sur l’habillage.
Lorsqu’un habillage n’a pas d’options, il s’agit d’un habillage de site qui est disponible pour tout le monde.
Cliquez sur le bouton « J’aime » pour marquer l’habillage d’une autre personne comme étant celui que vous souhaitez utiliser sur vos propres pages. L’icône se transformera en un cœur rempli d’un signe . En cliquant à nouveau sur le bouton, vous pourrez supprimer l’habillage de votre liste d’habillages favoris.
Note
Vous pouvez uniquement aimer l’habillage d’une autre personne, mais pas les habillages de site. Vous pouvez toujours sélectionner un habillage de site pour une page, mais vous ne pouvez sélectionner les habillages d’autres personnes que lorsque vous les aimez.
Cliquez sur le bouton Modifier pour modifier les paramètres de cet habillage.
Cliquez sur le bouton Exporter pour exporter uniquement cet habillage.
Cliquez sur le bouton Supprimer cet habillage pour supprimer seulement l’habillage sélectionné.
4.3.1. Créer un habillage¶
Vous pouvez créer des habillages :
dans la zone de votre portfolio personnel
au niveau du site
En fonction des paramètres de votre habillage, il sera disponible uniquement pour vous ou également pour les autres.
Les paramètres individuels de l’habillage sont décrits ci-après. Un habillage est appliqué par-dessus le thème actuellement utilisé pour une page. Il n’est pas nécessaire de modifier tous les paramètres d’un habillage, mais vous pouvez choisir les éléments que vous souhaitez écraser dans le thème.
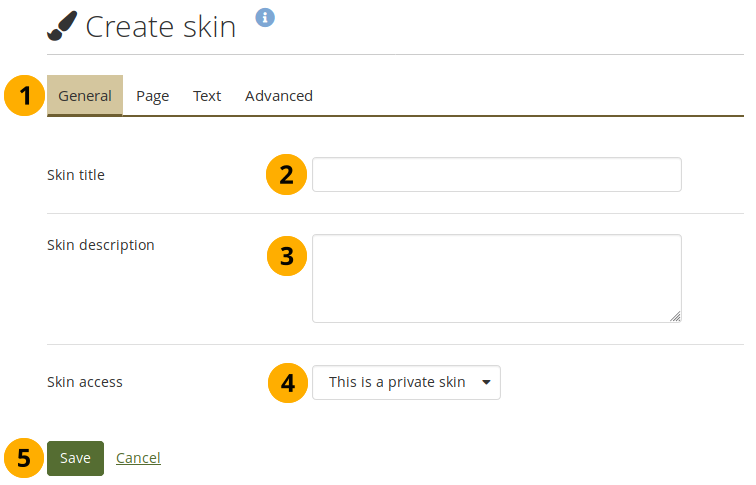
4.3.1.1. Général¶

Préférences générales pour votre habillage¶
Après avoir cliqué sur le bouton Créer un habillage, assurez-vous d’être sur l’onglet Général.
Titre de l’habillage : Donnez un titre à votre style d’habillage de page. Ce titre apparaîtra sur la page d’aperçu des Habillages.
Description de l’habillage : Décrivez votre habillage ici et ajoutez tous les détails qui vous aideront à l’avenir à vous rappeler pourquoi vous avez créé cet habillage, ce qu’il a de spécial, etc. Vous pouvez étendre la zone de texte si vous avez besoin de saisir une longue description en faisant glisser son coin inférieur droit.
Accès à l’habillage : Décidez ici qui aura accès à votre habillage :
C’est un habillage privé : Vous seul pouvez utiliser cet habillage sur les pages. C’est l’option par défaut.
C’est un habillage public : D’autres personnes peuvent voir votre habillage et l’utiliser également.
Cliquez sur le bouton Enregistrer pour accepter vos modifications ou cliquez sur Annuler pour les annuler. Vous êtes ramené à la page de présentation des habillages.
Note
Vous pouvez cliquer sur n’importe quel autre onglet et continuer à créer ou à modifier votre habillage et cliquer sur le bouton Enregistrer uniquement lorsque vous avez terminé.
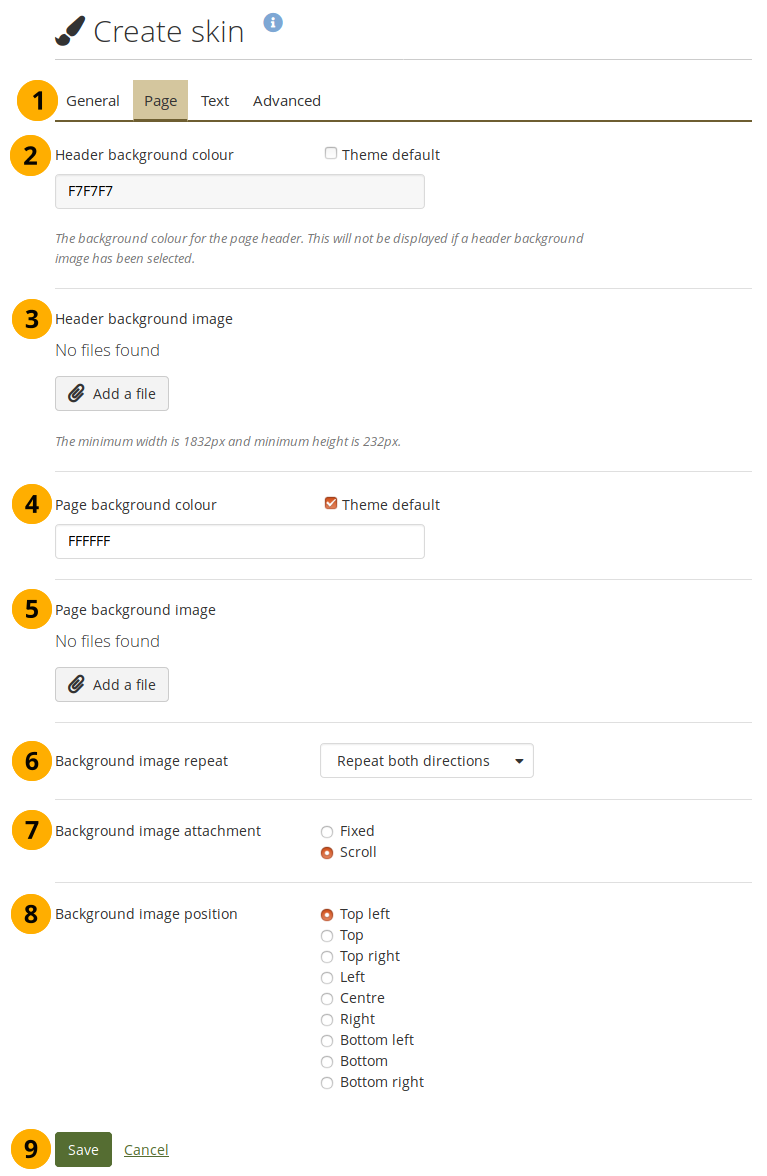
4.3.1.2. Page¶
Vous pouvez modifier autant de paramètres que vous le souhaitez. Si vous souhaitez uniquement créer une zone d’en-tête différente pour personnaliser l’en-tête de votre page, où vous pouvez voir le titre de la page (et de la collection), vous ne devez pas modifier d’autres paramètres que ceux de l’en-tête.

Choisissez l’arrière-plan ou l’en-tête de votre habillage¶
Cliquez sur l’onglet Page pour modifier les couleurs ou les images d’en-tête et d’arrière-plan de page.
 Couleur de fond de l’en-tête : Décochez la case à cocher devant « Thème par défaut » pour choisir une couleur de fond pour l’en-tête de votre page. Vous pouvez cliquer dans le champ qui affiche le code couleur et sélectionner une couleur dans la palette de couleurs. Vous pouvez également saisir manuellement le code couleur hexadécimal si vous le connaissez.
Couleur de fond de l’en-tête : Décochez la case à cocher devant « Thème par défaut » pour choisir une couleur de fond pour l’en-tête de votre page. Vous pouvez cliquer dans le champ qui affiche le code couleur et sélectionner une couleur dans la palette de couleurs. Vous pouvez également saisir manuellement le code couleur hexadécimal si vous le connaissez. Image de fond de l’en-tête: Vous pouvez afficher une image dans la zone d’en-tête. Cliquez sur le bouton Ajouter un fichier pour choisir une image dans votre zone de fichiers.
Image de fond de l’en-tête: Vous pouvez afficher une image dans la zone d’en-tête. Cliquez sur le bouton Ajouter un fichier pour choisir une image dans votre zone de fichiers.Note
Pour obtenir de meilleurs résultats, recadrez votre image pour qu’elle ait une largeur de 1 832 pixels et une hauteur de 232 pixels. Si vous ne recadrez pas votre image, une partie aléatoire de celle-ci sera affichée.
L’image d’arrière-plan de l’en-tête remplace la couleur d’arrière-plan de l’en-tête.
Couleur de de fond de la page : Décochez la case « Thème par défaut » pour choisir une couleur pour le fond de votre page qui entoure la zone de contenu. Vous pouvez cliquer dans le champ qui affiche le code couleur et sélectionner une couleur dans la palette de couleurs. Vous pouvez également saisir manuellement le code couleur hexadécimal si vous le connaissez.
Image d’arrière-plan de la page : Vous pouvez afficher une image comme arrière-plan. Cliquez sur le bouton Ajouter un fichier pour choisir une image dans votre zone de fichiers.
Répétition de l’image : Décidez ici si vous désirez que l’image d’arrière-plan s’affiche une seule fois ou soit répétée autant de fois qu’il est nécessaire pour couvrir l’arrière-plan. Cette option est utile lorsque vous utilisez une toute petite image comme un motif que vous répétez à l’infini sur la page. Si vous choisissez de ne pas répéter l’image, celle-ci sera affichée qu’une seule fois à la position indiquée plus bas. Vos options sont donc :
Ne pas répéter : Aucune répétition du motif n’est faite sur la page. Cette option devrait être choisie si vous utilisez une grande image pour l’arrière-plan ou que celle-ci est plus grande que votre page.
Répéter horizontalement : Votre image sera répétée seulement sur l’axe horizontal. Cette option est utile sur des pages très larges, mais courtes.
Répéter verticalement : Votre image sera répétée seulement sur l’axe vertical. Cette option est utile sur des pages étroites, mais longues.
Répétez dans les deux directions : Votre image sera répétée à la fois sur l’axe horizontal et vertical. Cette option est celle qui donne le plus de flexibilité pour la création des vos pages.
Origine de l’image : Vous décidez avec cette option si l’image d’arrière-plan est fixe ou défile en même temps que vous vous déplacez dans la page en utilisant les ascenseurs.
Fixe : Si vous choisissez cette option, votre image d’arrière-plan restera positionnée en fonction de l’option de positionnement. Seul le contenu de la page défilera en utilisant les ascenseurs.
Défilement : Si vous choisissez cette option, votre image d’arrière-plan se défilera en même temps que le contenu de la page lorsque les ascenseurs sont utilisés.
Position de l’image d’arrière-plan : Choisissez l’emplacement de l’image. Cliquez sur l’une des positions proposées.
Cliquez sur le bouton Enregistrer pour valider vos modifications, ou cliquez sur le lien Annuler pour ne rien changer.
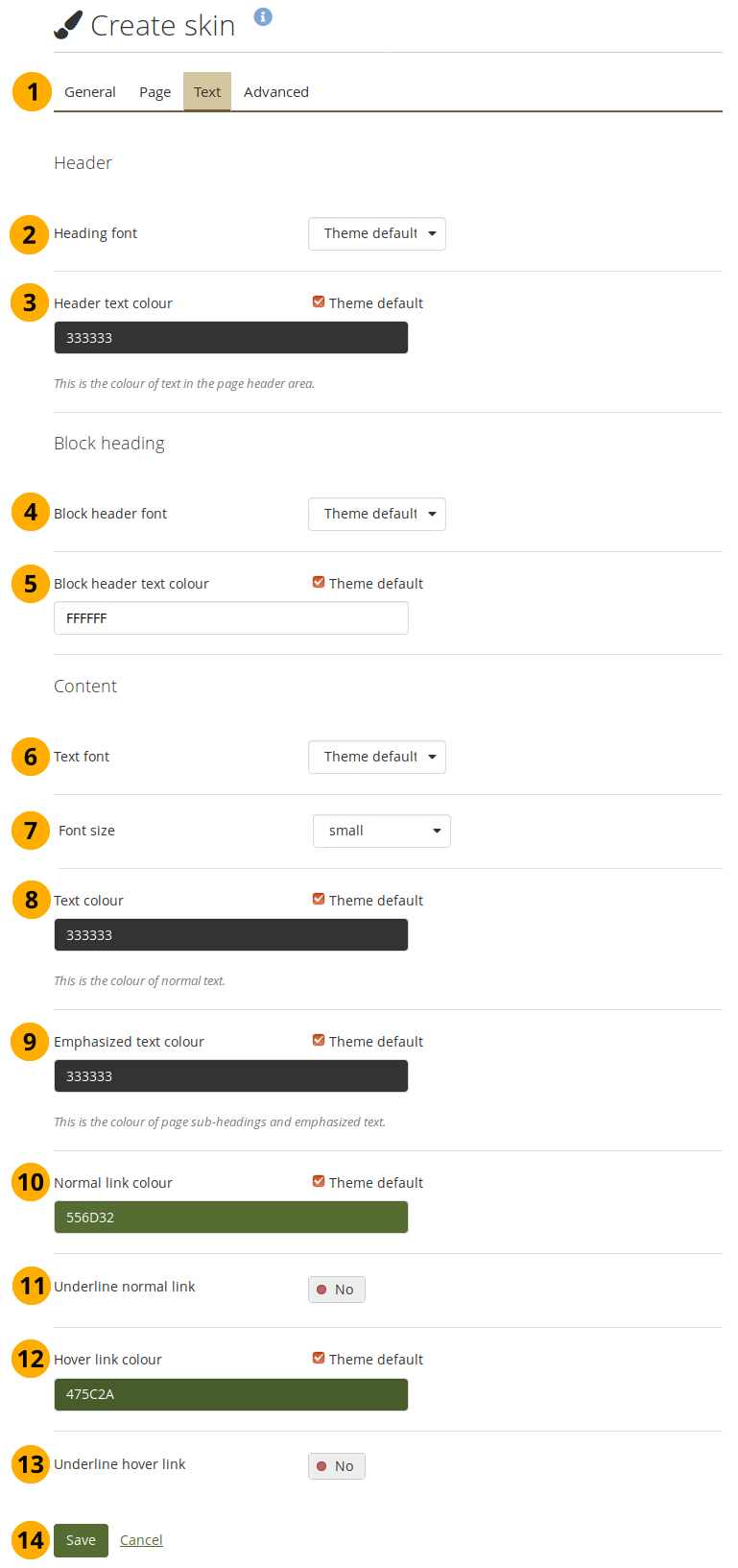
4.3.1.3. Texte¶
Vous pouvez modifier certaines propriétés du texte et faire la distinction entre la zone d’en-tête et le reste de la page.

Modifier les propriétés du texte¶
Cliquez sur l’onglet Texte pour modifier les paramètres du texte de votre habillage.
 Police de l’en-tête: Choisissez la police de caractères de l’en-tête de votre page (et de votre collection) dans la zone d’en-tête. Le paramètre par défaut choisit la police de votre thème. Ainsi, vous pouvez modifier l’arrière-plan de l’en-tête tout en conservant la même police. Vous pouvez choisir parmi toutes les polices installées, y compris parmi toutes les polices du thème.
Police de l’en-tête: Choisissez la police de caractères de l’en-tête de votre page (et de votre collection) dans la zone d’en-tête. Le paramètre par défaut choisit la police de votre thème. Ainsi, vous pouvez modifier l’arrière-plan de l’en-tête tout en conservant la même police. Vous pouvez choisir parmi toutes les polices installées, y compris parmi toutes les polices du thème. Couleur du texte de l’en-tête: Modifiez la couleur de texte utilisée pour tout texte dans la zone d’en-tête de la page.
Couleur du texte de l’en-tête: Modifiez la couleur de texte utilisée pour tout texte dans la zone d’en-tête de la page.Voir aussi
Vous pouvez vérifier le contraste entre la couleur de votre texte et le fond que vous avez choisi en utilisant le Contrôleur de contraste WebAIM.
 Police d’en-tête de bloc: Choisissez la police de tous les titres de bloc de la page à laquelle l’habillage est appliqué. Le paramètre par défaut consiste à choisir la police de votre thème. Vous pouvez choisir parmi toutes les polices installées, y compris toutes les polices du thème.
Police d’en-tête de bloc: Choisissez la police de tous les titres de bloc de la page à laquelle l’habillage est appliqué. Le paramètre par défaut consiste à choisir la police de votre thème. Vous pouvez choisir parmi toutes les polices installées, y compris toutes les polices du thème. Couleur du texte de l’en-tête de bloc: Sélectionnez la couleur de l’en-tête du bloc. Le paramètre par défaut consiste à choisir la couleur de votre thème.
Couleur du texte de l’en-tête de bloc: Sélectionnez la couleur de l’en-tête du bloc. Le paramètre par défaut consiste à choisir la couleur de votre thème.Police du texte : Choisissez la police pour tous les autres textes. Vous pouvez choisir parmi toutes les polices installées, y compris les polices des thèmes.
Taille de police : Choisissez la taille de votre police. Les valeurs sont exprimées en proportion et non en valeurs fixes (pts ou pixels). La taille des en-têtes sera modifiée proportionnellement à votre choix de taille de police.
Couleur du texte : Décidez de la couleur du texte qui apparaît sur la page. Le paramètre par défaut est de choisir la couleur de votre thème.
Couleur du texte accentué : Choisissez la couleur des titres de vos blocs et des autres textes accentués. Le paramètre par défaut est de choisir la couleur de votre thème.
Couleur normale des liens : Choisissez la couleur dans laquelle les liens doivent être affichés. Le paramètre par défaut est de choisir la couleur de votre thème.
Souligner le lien normal : Mettez le sélecteur sur « Oui » si vous souhaitez que vos liens soient soulignés par défaut.
Couleur des liens survolés : Choisissez la couleur de vos liens lorsque vous les survolez.
Souligner les liens en survol : Mettez le sélecteur sur « Oui » si vous souhaitez que les liens en survol soient soulignés.
Cliquez sur le bouton Enregistrer pour valider vos modifications, ou cliquez sur le lien Annuler pour ne rien changer.
Note
Vous pouvez cliquer dans la rubrique puis sélectionner une couleur depuis le sélecteur de couleur, ou entrer le code hexadécimal de la couleur voulue.
Si vous ne souhaitez pas utiliser une couleur personnalisée mais conserver la couleur du thème, cochez la case Théme par défaut.
4.3.1.4. Paramètres avancés¶

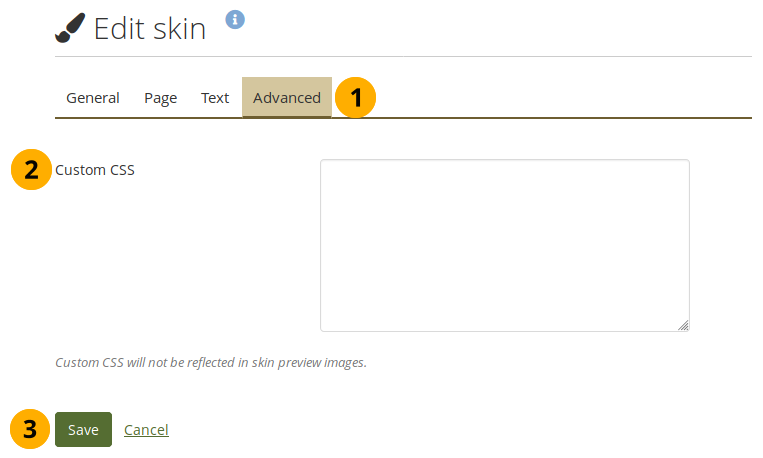
Ajouter un CSS personnalisé¶
Cliquez sur l’onglet Avancé pour ajouter un CSS personnalisé.
Custom CSS : Si vous savez comment modifier le CSS, vous pouvez modifier d’autres styles pour votre habillage ici et écraser d’autres éléments sur une page.
Cliquez sur le bouton Enregistrer pour valider vos modifications, ou cliquez sur le lien Annuler pour ne rien changer.
4.3.2. Choisissez un habillage¶
Menu principal → Créer → Pages et collections → Modifier une page
Lorsque la fonction Habillage est activée, le panneau Habillage apparaît dans les paramètres de la page.

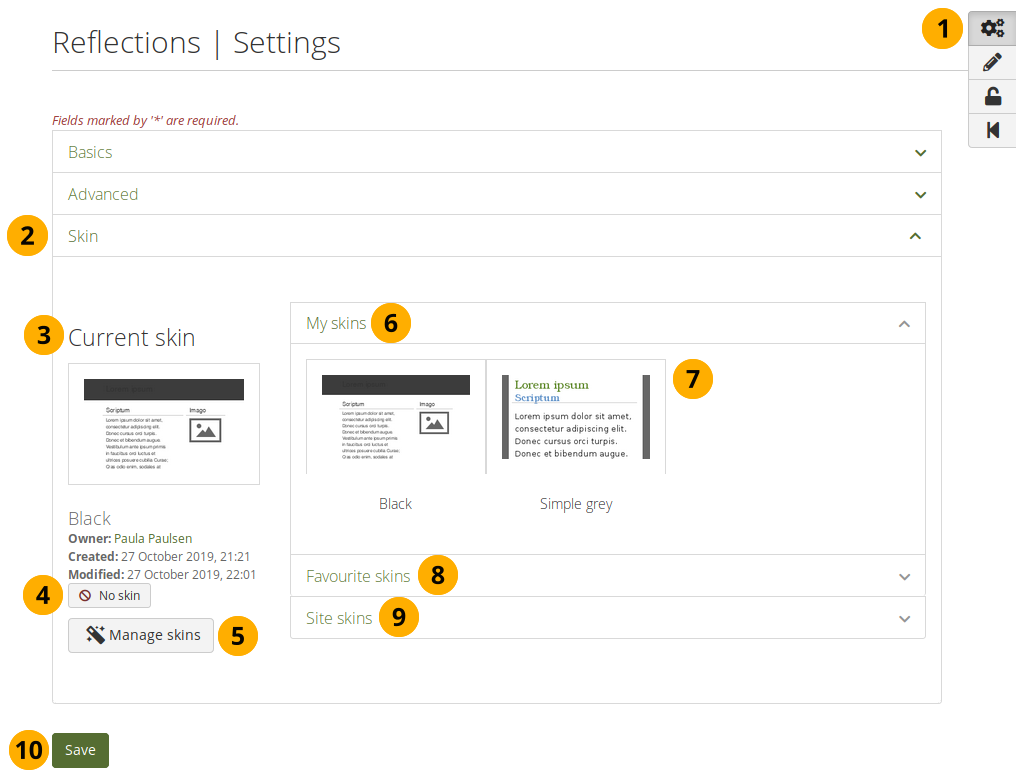
Sélectionnez un habillage pour une page¶
Cliquez sur le bouton Paramètres lorsque vous êtes en mode édition d’une page.
Ouvrez le panneau Habillage pour sélectionner un habillage.
Si un habillage est déjà sélectionné, vous pouvez le voir ainsi que ses métadonnées.
Vous pouvez supprimer l’habillage sélectionné de la page en cliquant sur le bouton Pas d’habillage.
Si vous ne voyez pas l’habillage que vous recherchez, cliquez sur le bouton Gérer les habillage. Vous serez dirigé vers Menu principal → Créer → Habillage où vous pourrez ajouter ou supprimer des habillages.
Mes habillages : Les habillages que vous avez créés sont affichés dans cette zone.
Cliquez sur le titre d’un habillage ou sur l’image d’aperçu pour le sélectionner.
Habillages favoris : Les habillages d’autres personnes que vous avez aimés sont affichés ici. Si vous ne voyez pas d’habillages, cliquez sur le bouton Gérer les habillages. Vous serez dirigé vers le Menu principal → Créer → Habillages où vous pourrez préférer d’autres habillages. Cliquez sur le titre d’un habillage ou sur l’image d’aperçu pour le sélectionner.
Habillages globaux : Cette zone affiche les habillages créés par les administrateurs du site au niveau global du site. Cliquez sur leur titre pour ou sur leur aperçu pour les sélectionner.
Une fois que vous avez sélectionné votre habillage, cliquez sur le bouton Enregistrer pour l’appliquer à votre page.
Note
L’habillage n’apparaît que lorsque vous affichez votre page. Lorsque vous modifiez votre page, vous voyez le thème standard qui est appliqué à la page.
4.3.3. Afficher une page avec l’habillage¶
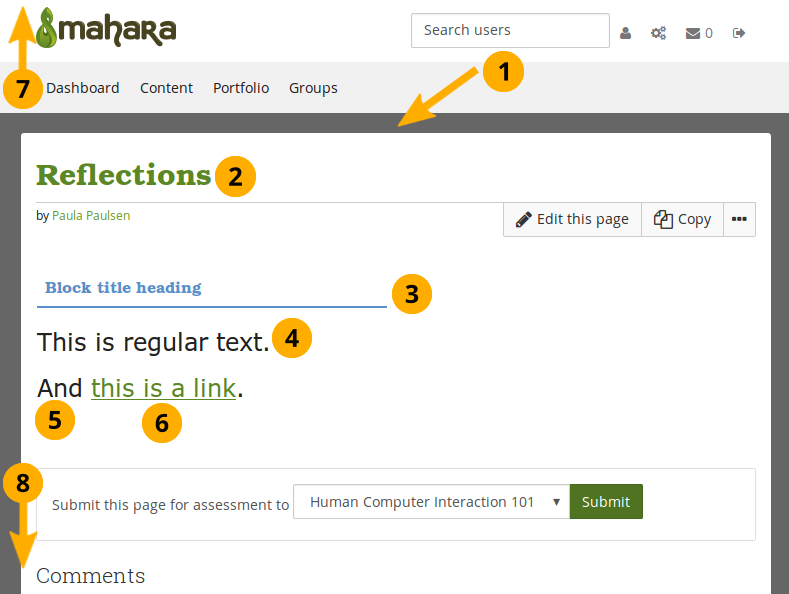
La page est présentée telle qu’elle sera affichée avec l’habillage de page sélectionné.

Exemple d’un habillage sur une page¶
Arrière-plan. Une couleur ou une image
Police de titre et Couleur de la police de titre.
Police de titre et Couleur du texte mis en évidence
Police du texte et Couleur du texte
Taille de la police.
Couleur normale pour les liens et décision s’il faut les souligner ou non.
L’en-tête n’est pas modifé. Vous pouvez toutefois le faire si vous utilisez les CSS avancés.
Le bas de page n’est pas modifé non plus.
4.3.4. Quelles sont les différences entre les thèmes et les styles d’habillage des pages ?¶
Les thèmes
Sont présent dans Mahara, dans leur forme actuelle, depuis la version 1.2
Doivent être placés dans un dossier spécifique de votre installation Mahara, par un administrateur-système
Peuvent prendre le dessus sur tous les modèles définis pour chaque page, donnant un contrôle total aux créateurs de thèmes sur chaque élément qui est affiché dans Mahara.
Dépendent des réglages qui ont été faits au niveau du site puis de l’institution. Ces réglages permettent d’avoir :
un seul thème pour tout le site
un thème différent pour chaque institution
un thème choisi par les utilisateurs pour naviguer sur l’ensemble du site
un thème choisi par les utilisateurs pour présenter pour présenter chaque page de leur portfolio (thèmes de page)
Habillages
Peut être créé, partagé, exporté et téléversé par les utilisateurs via Menu principal → Créer → Habillages.
Ils sont moins flexibles que les thèmes. Ils ne permettent que de modifier les couleurs sur la page, la police de caractère, les images, et peuvent éventuellement permettre la saisie de code CSS supplémentaire. De manière simple, ils permettent d’ajouter un niveau de contrôle supplémentaire sur l’affichage d’une page en fin de cascade des feuilles de style.
Ils ne peuvent seulement être appliqués à des pages du portfolio créées par les utilisateurs. Ils ne modifient pas la manière dont le reste de l’interface de Mahara est affiché.
Que se passe-t-il lorsqu’un conflit se produit entre les styles d’habillage et les thèmes ?
Si un utilisateur applique un style d’habillage à une de ses pages, il ajoute en fait du code CSS à la page. Cette addition se fait sur la feuille de style CSS du thème.
Il est possible qu’un style d’habillage ne se marie pas exactement avec les tous les thèmes; ceci peut être particulièrement vrai lorsque le thème modifie sensiblement la manière dont les pages du portfolio sont affichées.
Si vous êtes un créateur de thème, la bonne nouvelle pour vous est que ce qui est créé par un utilisateur lorsqu’il utilise un style d’habillage est techniquement un modèle de page (
skin/style.tpl). De cette manière vous pouvez alors agir sur celle-ci, en déterminant comment chaque élément du style d’habillage doit être traité, en surchargeant ce modèle de page.
4.3.5. Désactiver des habillages dans un thème¶
Si vous utilisez Mahara dans votre institution, vous désirez certainement éviter que quiconque puisse modifier la présentation avec un style d’habillage. C’est souvent le cas lorsque vous utilisez Mahara dans le cadre de validation formelle des travaux des membres, ou de la présentation de leurs portfolios. Toutefois, dans le même temps vous aimeriez permettre aux utilisateurs de modifier l’habillage et le thème dans une autre institution.
Les thèmes acceptent de gérer les habillages par défaut. Si vous désirez modifier cela, vous devez ajouter le paramètre $theme->skins = false; dans le fichier themeconfig.php. Si vous faites cela, les utilisateurs de ce thème verront le message suivant s’afficher :
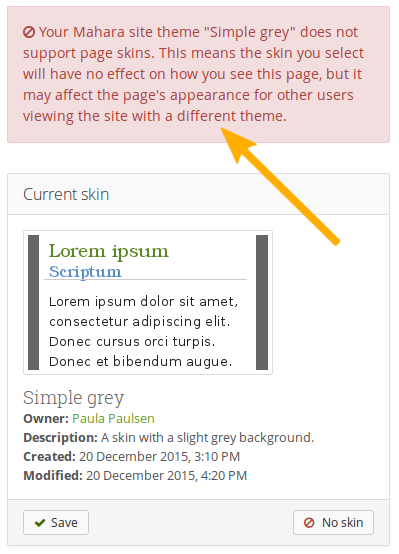
« Votre thème global « Nom du thème » ne supporte pas l’habillage des pages. Cela signifie que l’habillage sélectionné n’aura pas d’effet sur l’affichage de votre page, mais il peut modifier l’affichage de la même page vue par un autre utilisateur qui utilise un autre thème.

Alerte indiquant que l’habillage ne peut pas être appliqué¶
Note
Pour le meilleur usage de cette fonction, il est conseillé de l’utiliser lorsque les utilisateurs ne peuvent pas choisir leur thème lorsqu’ils naviguent sur le site.