11.11.  Dévelopment¶
Dévelopment¶
Menu Administration → Développement
Note
Développement est uniquement accessible par les administrateurs du site.
Cette section d’administration comprend des outils pour les développeurs afin de les rendre facilement accessibles.
11.11.1.  Étapes Behats¶
Étapes Behats¶
Menu Administration → Développement → Étapes Behat.

Afficher les étapes de Behat que vous pouvez utiliser dans vos propres tests¶
Mahara est livré avec une Suite de tests d’automatisation Behat qui permet d’automatiser une grande partie des tests manuels.
:index:`Sur <single: Nouveauté Mahara 21.10; Registre des étapes de Behat>`cette page, vous trouverez les étapes de Behat que vous pouvez utiliser dans Mahara de manière standard. Elles sont listées à titre de référence afin que vous puissiez voir comment elles sont utilisées.
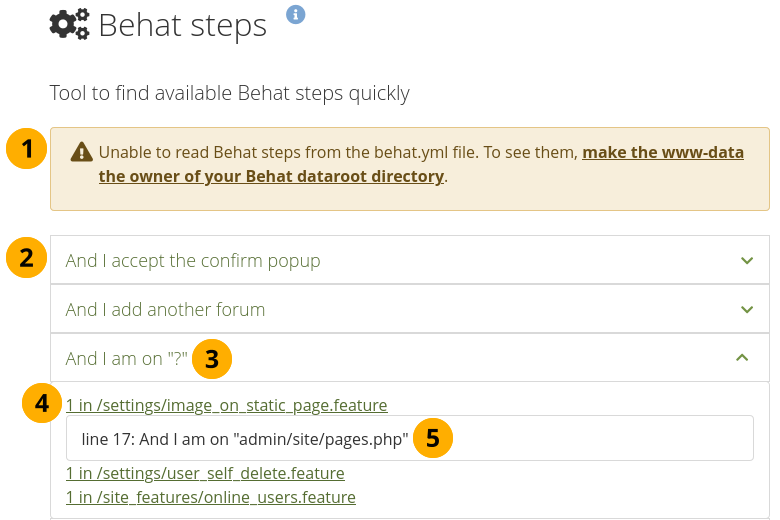
Un avertissement est affiché si les permissions sur le dossier Behat dans votre dataroot ne sont pas correctes et que les étapes ne peuvent pas être lues. Certaines étapes sont toujours affichées, mais pas la majorité d’entre elles, sauf si les autorisations sont correctes.
Cliquez sur le texte d’une étape ou sur le chevron pour voir toutes les instances où cette étape est utilisée.
Le point d’interrogation indique qu’il peut y avoir différents textes.
Cliquez sur le nom du fichier pour voir le texte réel utilisé dans ce fichier particulier.
La ligne et l’étape sont affichées.
11.11.2.  Bibliothèque des composants¶
Bibliothèque des composants¶
Menu Administration → Développement → Bibliothèque des composants.

Liste de tous les plugins tiers dans Mahara¶
:index:`Mahara <single: Nouveauté Mahara 21.10; Bibliothèque des composants>`utilise un certain nombre de plugins tiers qui fournissent du JavaScript, du filtrage, du templating et bien d’autres choses encore. Sur cette page, vous les trouverez tous listés avec leur numéro de version dans cette version particulière de Mahara et le chemin vers le site de leur projet. Ces informations sont tirées des fichiers « Readme.mahara » disponibles dans chaque plugin de la base de code.
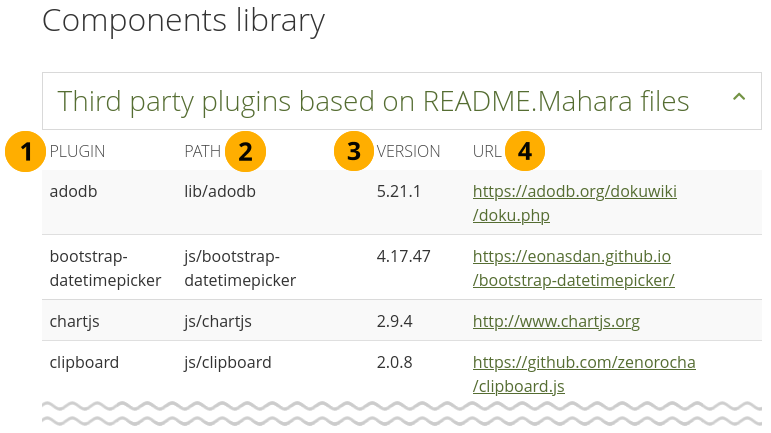
Plugin : Le nom du plugin.
Path : Où vous pouvez trouver le code dans la base de code de Mahara.
Version : Numéro de la version actuelle de ce plugin.
URL : URL officielle du plugin où vous pouvez en savoir plus sur celui-ci.
11.11.3. Guide pour les styles¶
Menu Administration → Développement → Guide pour les styles.
Le guide des styles est un guide de référence pour les développeurs. Il décrit les composants qui sont utilisés dans Mahara et fournit leur balisage CSS afin que vous puissiez vérifier si votre style est cohérent avec le reste de l’environnement.
Si vous voulez vérifier à quoi ressemblent les composants individuels dans un thème différent, changez le thème du site et actualisez le guide des styles.
Note
A l’heure actuelle, le guide n’est disponible qu’en anglais, et il sera complété au fur et à mesure des besoins des programmeurs et de l’évolution de Mahara.

Le guide des styles CSS¶
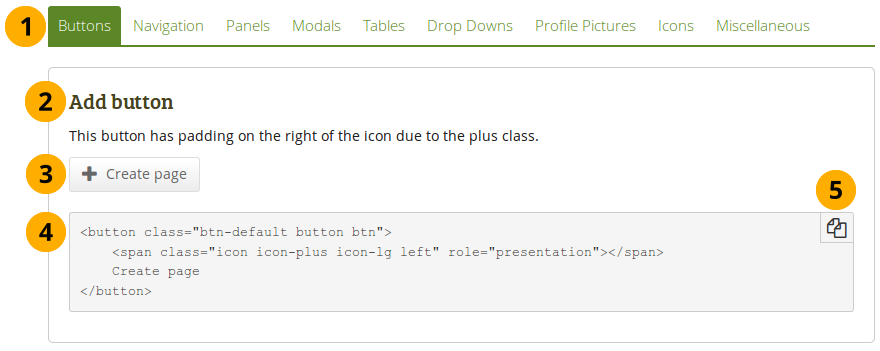
Navigation pour atteindre les différents groupes de composants au sein de Mahara.
Titre et brève description du composant.
Comment se présente le composant.
Le code qui est nécessaire pour produire le composant.
Note
Ceci doit parfois être adapté pour tenir compte des différents textes sur un bouton ou différentes options. Voici le code de l’exemple.
Cliquez sur le bouton Copier pour copier le code dans le presse-papier.