11.11. Développement¶
Menu Administration → Développement
Note
Développement est uniquement accessible par les administrateurs du site.
Cette section d’administration comprend des outils pour les développeurs afin de les rendre facilement accessibles.
11.11.1. Étape Behat¶
Menu Administration → Développement → Étapes Behat.

Afficher les étapes de Behat que vous pouvez utiliser dans vos propres tests¶
Mahara est livré avec une Suite de tests d’automatisation Behat qui permet d’automatiser une grande partie des tests manuels.
Sur cette page, vous trouverez les étapes de Behat que vous pouvez utiliser dans Mahara de manière standard. Elles sont listées à titre de référence afin que vous puissiez voir comment elles sont utilisées.
Un avertissement est affiché si les permissions sur le dossier Behat dans votre dataroot ne sont pas correctes et que les étapes ne peuvent pas être lues. Certaines étapes sont toujours affichées, mais pas la majorité d’entre elles, sauf si les autorisations sont correctes.
Cliquez sur le texte d’une étape ou sur le chevron pour voir toutes les instances où cette étape est utilisée.
Le point d’interrogation indique qu’il peut y avoir différents textes.
Cliquez sur le nom du fichier pour voir le texte réel utilisé dans ce fichier particulier.
La ligne et l’étape sont affichées.
11.11.2. Bibliothèque des composants¶
Menu Administration → Développement → Bibliothèque des composants.

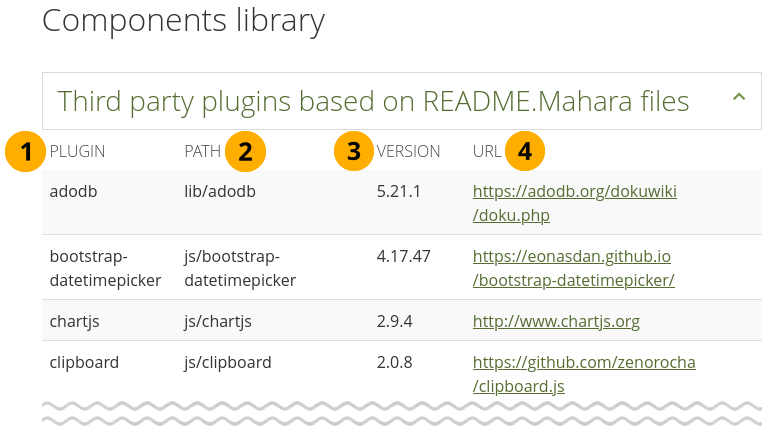
Liste de tous les plugins tiers dans Mahara¶
Mahara utilise un certain nombre de plugins tiers qui fournissent du JavaScript, du filtrage, du templating et bien d’autres choses encore. Sur cette page, vous les trouverez tous listés avec leur numéro de version dans cette version particulière de Mahara et le chemin vers le site de leur projet. Ces informations sont tirées des fichiers « Readme.mahara » disponibles dans chaque plugin de la base de code.
Plugin : Le nom du plugin.
Path : Où vous pouvez trouver le code dans la base de code de Mahara.
Version : Numéro de la version actuelle de ce plugin.
URL : URL officielle du plugin où vous pouvez en savoir plus sur celui-ci.
11.11.3. URLs incorporés¶
Menu Administration → Développement → URLs intégrés.
Lorsque vous migrez votre site vers un autre domaine, les contenus tels que les images intégrées dans le texte ou les URL pointant vers des pages et des collections dans le texte ne sont pas mis à jour automatiquement vers le nouveau domaine. Cet outil permet de mettre à jour toutes ces instances en une seule fois.

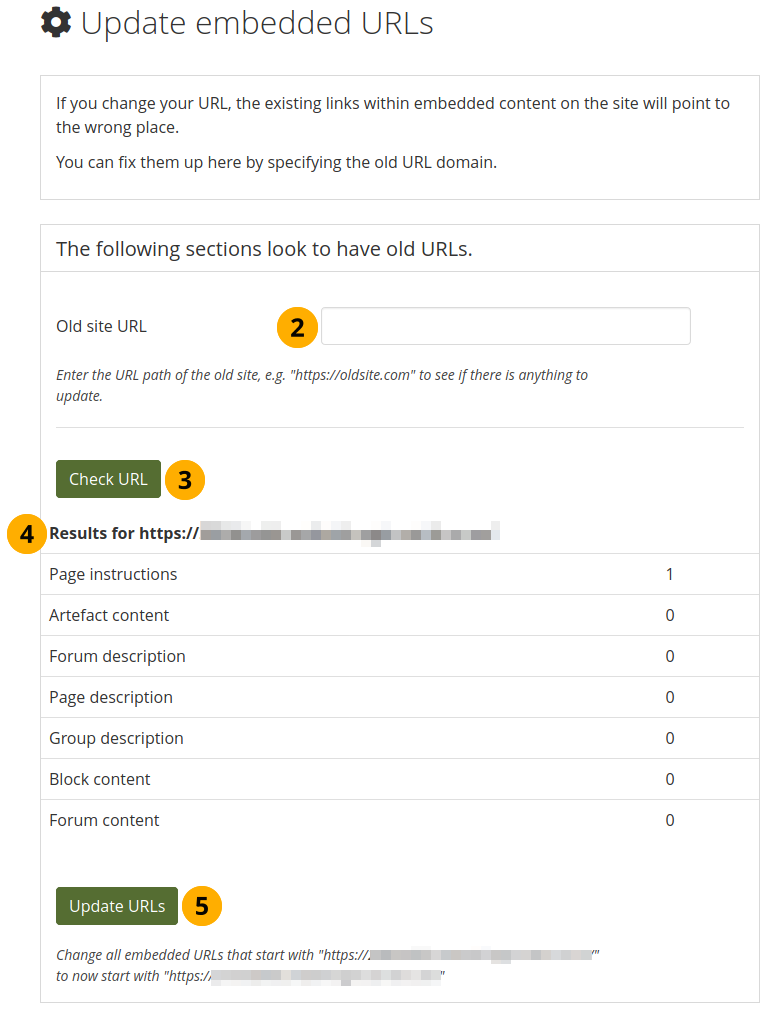
Mise à jour des URL intégrés¶
Allez à
votre_nom_de_domaine/admin/extensions/embeddedurls.php.URL de l’ancien site : Entrez l’URL de votre ancien site.
Cliquez sur le bouton Contrôler l’URL. Mahara essaie maintenant de trouver les cas où l’URL a été utilisée dans un contenu intégré.
Résultats pour … : Une liste de toutes les instances où une URL intégrée a été trouvée.
Cliquez sur le bouton Mise à jour des URL pour modifier toutes les instances vers la nouvelle URL du site.
Note
Utilisez cet outil au lieu de mettre à jour les URL via une requête de base de données, car le texte est stocké de manière qu’il ne pas être mis à jour via une requête SQL.
11.11.4. Langues¶
Menu Administration → Développement → Langues.
Vous pouvez installer et mettre à jour les paquets de langues sur cette page, ce qui permet de maintenir les traductions de l’interface à jour. C’est pratique si vous savez que des modifications ont été apportées à une traduction que vous avez, mais que vous n’avez pas d’accès direct au serveur. Cela automatise le processus de téléchargement de la langue depuis le site Mahara language pack.
Ces langues sont uniquement destinées à la traduction de l’interface. Vous pouvez utiliser n’importe quelle langue supportée par Unicode lorsque vous ajoutez vous-même du texte en tant que Mahara.
Note
L’anglais n’est pas répertorié ici car c’est la langue par défaut de Mahara. Vous pouvez trouver les langues et leur degré de traduction pour l’interface Mahara dans le projet de traduction.
Si la langue souhaitée n’est pas disponible, vous pouvez démarrer une traduction pour celle-ci.

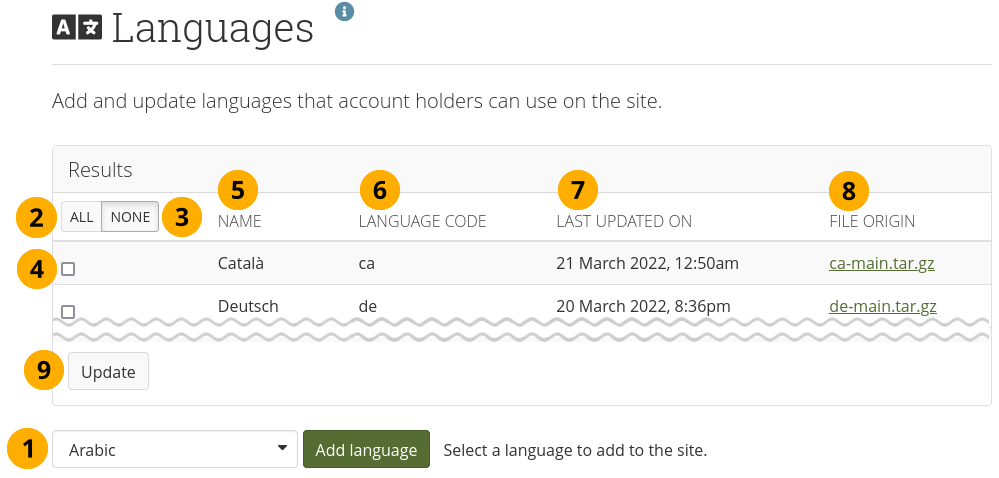
Installer et mettre à jour les langues de l’interface¶
Sélectionnez le paquet de langues que vous souhaitez installer dans le menu déroulant et cliquez sur le bouton Ajouter une langue pour l’ajouter à votre site. Les dernières traductions disponibles pour la version de Mahara que vous utilisez seront installées.
Cliquez sur le bouton Toutes pour sélectionner toutes les langues mentionnées sur cette page à mettre à jour.
Cliquez sur le bouton Acune pour revenir à votre sélection.
Vous pouvez sélectionner des langues individuelles en cliquant la case à cocher.
Nom : Le nom de la langue dans sa langue.
Code de la langue : Le code international à deux lettres par lequel la langue est identifiée sur le site du paquet de langue Mahara.
Dernière mise à jour le : L’heure à laquelle la langue a été mise à jour pour la dernière fois via cette interface.
Note
Si vous installez ou mettez à jour une langue via un fichier zip ou si vous utilisez le script CLI de mise à jour des paquets de langues, cela n’est pas suivi ici.
Origine du fichier : Lien vers le fichier sur le site du Origine du fichier : Lien vers le fichier sur le site du paquet de langue Mahara.
Cliquez sur le bouton Mise à jour pour obtenir les dernières versions des langues sélectionnées et les installer.
11.11.5. Guide pour les styles¶
Menu Administration → Développement → Guide pour les styles.
Le guide des styles est un guide de référence pour les développeurs. Il décrit les composants qui sont utilisés dans Mahara et fournit leur balisage CSS afin que vous puissiez vérifier si votre style est cohérent avec le reste de l’environnement.
Si vous voulez vérifier à quoi ressemblent les composants individuels dans un thème différent, changez le thème du site et actualisez le guide des styles.
Note
A l’heure actuelle, le guide n’est disponible qu’en anglais, et il sera complété au fur et à mesure des besoins des programmeurs et de l’évolution de Mahara.

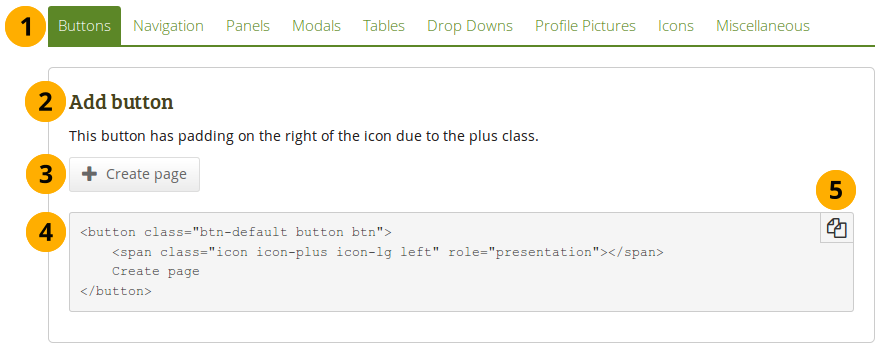
Le guide des styles CSS¶
Navigation pour atteindre les différents groupes de composants au sein de Mahara.
Titre et brève description du composant.
Comment se présente le composant.
Le code qui est nécessaire pour produire le composant.
Note
Ceci doit parfois être adapté pour tenir compte des différents textes sur un bouton ou différentes options. Voici le code de l’exemple.
Cliquez sur le bouton Copier pour copier le code dans le presse-papier.