7.5. 外部コンテンツ¶
外部コンテンツブロックを利用してRSSフィード、外部メディア、GoogleAppsドキュメント等をページに含めることができます。
7.5.1. 外部フィード¶
外部RSSまたはATOMフィードを埋め込みます。例) 外部ブログを表示する

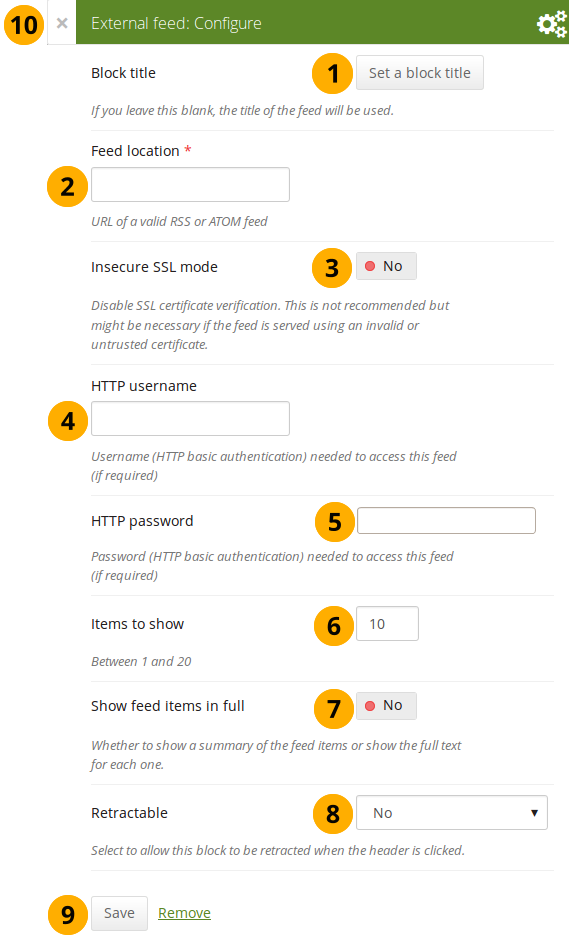
外部フィードブロックを設定する¶
ブロックタイトル: タイトルを空白にした場合、フィードのタイトルが使用されます。
フィードロケーション: 有効なRSSまたはATOMフィードのフィード全体のURLをここに入力してください。フィードが表示されない場合、URLが正しいことを確認するため、標準のフィードリーダで閲覧してください。ここでフィードURLを提供する必要があります。
注釈
残念ですが、FirefoxおよびChromeではアドレスバーのすぐそばにページのRSSフィードのアイコンは表示されません。Firefoxでは 表示 → ツールバー → カスタマイズ に移動してツールバーにRSSアイコンをドラッグする必要があります。フィードが利用可能になった場合、オレンジ色または白色に変わります。
Chromeを使用している場合、 RSS Subscription Extension をインストールする必要があります。
安全でないSSLモード: 安全でないSSLモードを有効にする場合、このオプションを「Yes」に切り替えます。このモードではフィードによって生成された証明書エラーを無効にできます。
HTTP ユーザ名: 認証の必要なフィードにアクセスしたい場合、ユーザ名を入力してください。これはフィードにアクセスするためのユーザ名であって、ポートフォリオシステムにアクセスするためのものではありません。
HTTPパスワード: 認証が必要なフィードにアクセスするためのパスワードを入力してください。これはフィードにアクセスするためのパスワードであり、ポートフォリオシステムのパスワードではありません。
表示するアイテム: フィードの最新アイテムを何件表示するか決定してください。最大20件選択できます。
フィードアイテムを完全に表示する: あなたがブログ投稿の見出しだけではなくフィードコンテンツ全体を表示したい場合、このオプションを 「Yes」に切り替えてください。
格納: あなたがユーザにブロックの見出しだけに表示を減らすことができるようにするか、自動的に見出しだけ表示するか選択してください。オプションは次のとおりです:
No: 常にブロックおよびそのコンテンツが表示されます。
Yes: ユーザが 格納 アイコン をクリックしてブロックを見出しだけに減らすことができるようにします。
自動格納: ブロックの見出しだけ表示されます。ユーザは 格納 アイコン を使用してコンテンツを表示できます。
変更を受け入れるには 保存 ボタンをクリックし、ブロックコンテンツをそのままにするには キャンセル をクリックしてください。初めてページにブロックを配置したときにだけ 削除 が表示されます。
新しく作成されたブロックを保存する前に削除するか、または変更を取り消して、ブロックのコンテンツをそのままにしておくために、モーダルのウィンドウの左上隅にある 閉じる ボタン もクリックできます。
注釈
あなたのフィードが自動的に更新されない場合、cron 設定をチェックするため、サイト管理者にご連絡ください。
RSSフィードのエントリをクリックする と、新しいウィンドウが開きます。
7.5.2. 外部メディア¶
このブロックでは様々なサードパーティのサイトからコンテンツを埋め込むことができます。許可されるサイトは設定画面のテキストエリアの下に一覧表示されます。ファビコン(favicon)だけが表示されますが、マウスでアイコンの上にマウスを置いた場合、そのサイトの名前も表示されます。【訳注】ファビコン:ウェブブラウザでページを開いた際にアドレスバーやタブ部分に表示されるアイコンのこと。
参考
Maharaにはデフォルトごとに許可されるいくつかのサイトがあります。これらはページに記載されています。サイト管理者は 追加のiframeソースを追加する ことができます。

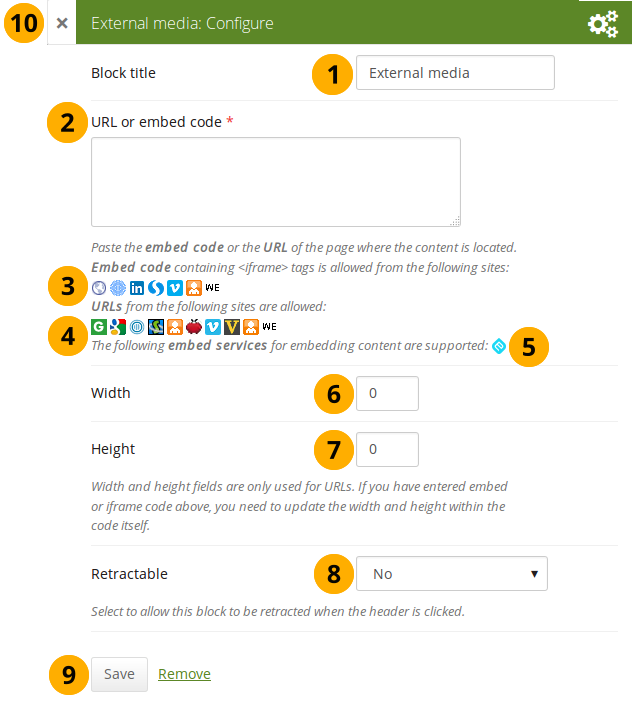
外部メディアブロックを設定する¶
ブロックタイトル: 埋め込みコンテンツのタイトルを選択してください。
URLまたは埋め込みコード: コンテンツが配置される場所にURLまたは埋め込みコードを貼り付けてください。
埋め込みコード: このセクションにリストされているサイトのコンテンツは <iframe> 埋め込みコードを使用して埋め込めます。サイト管理者が許可する新しいサイトはアルファベット順に追加されます。デフォルトサイトは次のとおりです:
URL: このセクションに一覧表示されるサイトのコンテンツはコンテンツを含むページURLを掴むだけで埋め込むことができます。デフォルトサイトは次のとおりです:
あなたは Embedly 埋め込みコードを貼り付けて、そのようにコンテンツを表示することもできます。
幅: コンテンツがページで占める幅 (ピクセル単位) を選択してください。これはURLを提供したコンテンツだけに適用されます。
注釈
埋め込みコードを使用する場合、正しい幅および高さを埋め込みコード内で直接提供する必要があります。ここでの設定は無視できます。
高さ: コンテンツがページで占める高さ (ピクセル) を選択してください。これはURLを提供したコンテンツだけに適用されます。
注釈
埋め込みコードを使用する場合、正しい幅および高さを埋め込みコード内で直接提供する必要があります。ここでの設定は無視できます。
格納: あなたがユーザにブロックの見出しだけに表示を減らすことができるようにするか、自動的に見出しだけ表示するか選択してください。オプションは次のとおりです:
No: 常にブロックおよびそのコンテンツが表示されます。
Yes: ユーザが 格納 アイコン をクリックしてブロックを見出しだけに減らすことができるようにします。
自動格納: ブロックの見出しだけ表示されます。ユーザは 格納 アイコン を使用してコンテンツを表示できます。
変更を受け入れるには 保存 ボタンをクリックし、ブロックコンテンツをそのままにするには キャンセル をクリックしてください。初めてページにブロックを配置したときにだけ 削除 が表示されます。
新しく作成されたブロックを保存する前に削除するか、または変更を取り消して、ブロックのコンテンツをそのままにしておくために、モーダルのウィンドウの左上隅にある 閉じる ボタン もクリックできます。
参考
iPadを使ってMaharaのポートフォリオにYouTubeビデオを埋め込む方法を知りたい場合、ビデオ iPadからMyPortfolioにビデオを保存する を見てください。同様のワークフローを使用してAndroidビデオやコンピュータでYouTubeビデオを追加することもできます。 「MyPortfolio」 はニュージーランドのMaharaインスタンスの学校名です。
7.5.3. Googleアプリ¶
Google (アプリ) で利用できる以下のコンテンツを埋め込んでください:
書籍
カレンダー
ドキュメント、スプレッドシート、プレゼンテーション
地図
コンテンツは表示できますが、ドキュメント、スプレッドシート、プレゼンテーションはすぐには編集できません。そのためにはGoogle (アプリ) アカウントにログインする必要があります。このブロックは標準の個人的なGoogleアカウントで使用することも、インスティテューション、例えば学校あるいは大学経由でGoogle Appsアカウントを持っている場合にも使用できます。
注釈
ドキュメントがGoogleアプリまたは特定の人に制限されている場合、ログインスクリーンは無効にされます。

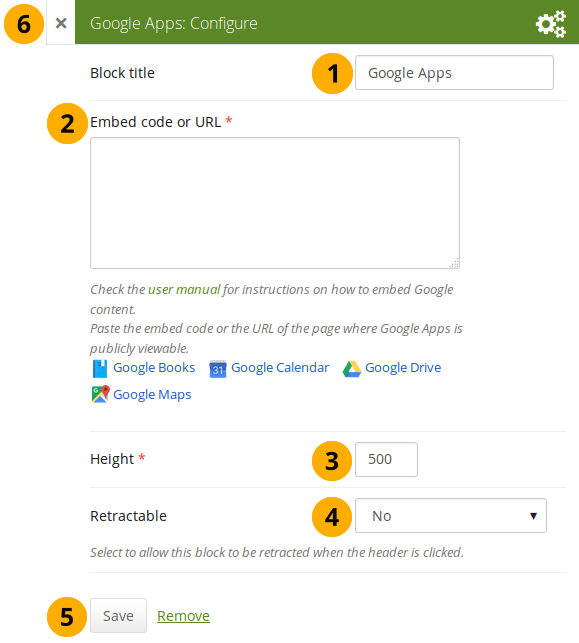
Googleアプリブロックを設定する¶
ブロックタイトル: 埋め込みコンテンツのタイトルを選択してください。
埋め込みコードまたはURL: あなたが表示したいコンテンツの種類に応じて埋め込みコードまたはURLを指定してください。各Googleコンポーネントを埋め込む方法の詳細については ヘルプ ボタン をクリックしてください。
高さ: 埋め込みコンテンツの高さを選択してください。幅はブロックのカラム幅に合わせて自動的に調整されます。
格納: あなたがユーザにブロックの見出しだけに表示を減らすことができるようにするか、自動的に見出しだけ表示するか選択してください。オプションは次のとおりです:
No: 常にブロックおよびそのコンテンツが表示されます。
Yes: ユーザが 格納 アイコン をクリックしてブロックを見出しだけに減らすことができるようにします。
自動格納: ブロックの見出しだけ表示されます。ユーザは 格納 アイコン を使用してコンテンツを表示できます。
変更を受け入れるには 保存 ボタンをクリックし、ブロックコンテンツをそのままにするには キャンセル をクリックしてください。初めてページにブロックを配置したときにだけ 削除 が表示されます。
新しく作成されたブロックを保存する前に削除するか、または変更を取り消して、ブロックのコンテンツをそのままにしておくために、モーダルのウィンドウの左上隅にある 閉じる ボタン もクリックできます。
Googleドキュメント
ドキュメントを開きます。
メニューバーの ファイル をクリックした後、 ウェブに公開する をクリックしてください。
公開を開始する ボタンをクリックしてください。
ドキュメントリンクまたは埋め込みコードをコピーしてください。
Google Apps ブロック内の コードまたはURLを埋め込む ボックスにリンクまたは埋め込みコードを貼り付けます。
Googleスプレッドシート
スプレッドシートを開きます。
メニューバーの ファイル をクリックした後、 ウェブに公開する をクリックしてください。
公開を開始する ボタンをクリックしてください。
他のオプションを読んで決定します。
ウェブページ オプションにリンクをコピーするか、ページに埋め込むHTML オプションに埋め込みコードをコピーしてください。
Google Apps ブロック内の コードまたはURLを埋め込む ボックスにリンクまたは埋め込みコードを貼り付けます。
Googleプレゼンテーション
プレゼンテーションを開きます。
メニューバーの ファイル をクリックした後、 ウェブに公開する をクリックしてください。
公開を開始する ボタンをクリックしてください。
リンクまたは埋め込みコードをコピーしてください。
Google Apps ブロック内の コードまたはURLを埋め込む ボックスにリンクまたは埋め込みコードを貼り付けます。
Googleドライブフォルダ
共有するフォルダを選択してください。
リンク アイコンをクリックしてください。共有リンクが作成されます。
リンクをコピーしてください。
Google Appsブロック内の 埋め込みコードまたはURL ボックスにリンクを貼り付けます。
Googleカレンダー
Googleカレンダーを開きます。
埋め込むカレンダーの横にある小さな三角形をクリックしてください。
カレンダー設定 をクリックしてください。
カレンダー詳細 タブで このカレンダーを埋め込む にスクロールダウンしてください。
カレンダーのアピアランスをカスタマイズした後、埋め込みコードをコピーしてください。
Google Appsブロック内の 埋め込みコードまたはURL に埋め込みコードを貼り付けます。
Googleマップ
Googleマップを開きます。
マイプレイス ボタンをクリックしてください。
埋め込むマップ名をクリックしてください。
マップの左側にある リンク アイコンをクリックしてください。
マップのアピアランスをカスタマイズした後、埋め込みコードをコピーします。
Google Appsブロック内の 埋め込みコードまたはURL に埋め込みコードを貼り付けます。
注釈
Googleマップの1つを埋め込む場合だけ、手順2と3を使用します。すべてのGoogleマップを埋め込む場合、これらの手順をスキップできます。
Googleブックス
Googleブックスを開きます。
埋め込むブックを探します。
ブックタイトルをクリックしてください。
ブックの上にある リンク アイコンをクリックしてください。
埋め込みコードをブックにコピーします。
Google Appsブロック内の 埋め込みコードまたはURL に埋め込みコードを貼り付けます。
注釈
このブックを埋め込むことが許可されている場合にだけ、リンクアイコンが表示されます。
7.5.4. バッジ¶
オープンバッジ 、オープンフレームワークを利用してスキルと能力の認識をオンラインで示すための解決策です。
7.5.4.1. ブロックを設定する¶

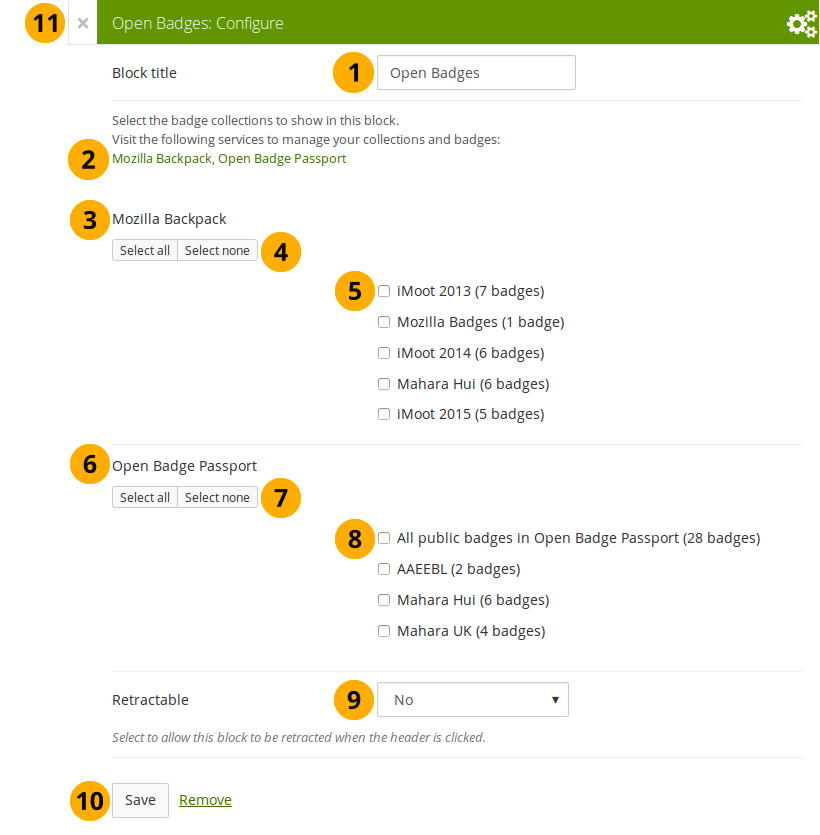
オープンバッジブロックを設定する¶
ブロックタイトル: あなたのブロックのタイトルを選択してください。
パブリックバッジコレクションが表示されない場合、リンクをクリックして表示したいすべてのバッジをパブリックに利用可能にしていることを確認します。
Mozillaバックパック: バックパックのすべてのパブリックバッジコレクションが表示されます。
すべてのバッジコレクションを選択したり、選択を元に戻すには すべてを選択する または すべての選択を解除する ボタンを使用します。
チェックボックスをチェックすることにより必要に応じて、個々のバッジコレクションを選択することもできます。
オープンバッジパスポート: オープンバッジパスポートのすべてのパブリックバッジコレクションが表示されます。
参考
あなたがバッジを含む他の 「バックパック」 を持っている場合、サイト管理者は config.php で許可する必要があります。
すべてのバッジコレクションを選択したり、選択を元に戻すには すべてを選択する または すべての選択を解除する ボタンを使用します。
チェックボックスをチェックすることにより必要に応じて、個々のバッジコレクションを選択することもできます。
格納: あなたがユーザにブロックの見出しだけに表示を減らすことができるようにするか、自動的に見出しだけ表示するか選択してください。オプションは次のとおりです:
No: 常にブロックおよびそのコンテンツが表示されます。
Yes: ユーザが 格納 アイコン をクリックしてブロックを見出しだけに減らすことができるようにします。
自動格納: ブロックの見出しだけ表示されます。ユーザは 格納 アイコン を使用してコンテンツを表示できます。
変更を受け入れるには 保存 ボタンをクリックし、ブロックコンテンツをそのままにするには キャンセル をクリックしてください。初めてページにブロックを配置したときにだけ 削除 が表示されます。
新しく作成されたブロックを保存する前に削除するか、または変更を取り消して、ブロックのコンテンツをそのままにしておくために、モーダルのウィンドウの左上隅にある 閉じる ボタン もクリックできます。
注釈
バッジは外部サービスから取得する必要があるため、ページに表示されるまで少し時間を要します。
7.5.4.2. Mozilla Backpack内にバッジコレクションを作成する¶

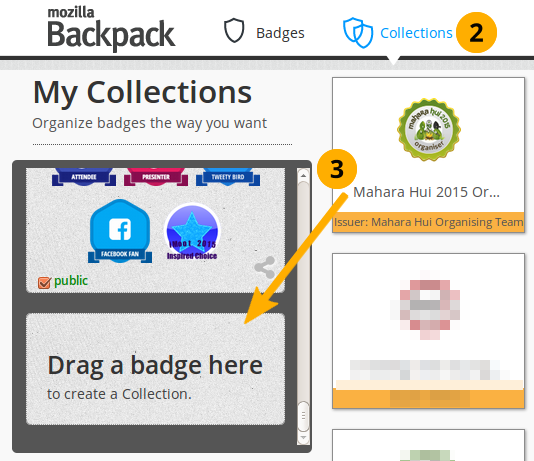
新しいコレクションスペースにバッジをドラッグする¶
あなたの Mozillaバックパック に移動します。あなたが次のステップを完了するには少なくとも1つのバッジをプッシュしている必要があります。
バッジコレクションエリアに入るには コレクション ナビゲーションアイテムをクリックしてください。
バッジを新しいコレクションスペースにドラッグします。

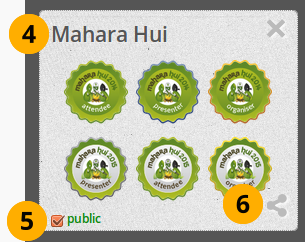
新しいコレクションを作成する¶
「新しいコレクション」 をクリックしてタイトルを入力することにより、あなたの新しいコレクションにタイトルを設定します。
他の人があなたのバッジを見ることができるようにするには パブリック をチェックします。
共有 アイコンをクリックしてください。作成したコレクション内のバッジすべてを閲覧することのできるページに移動します。