5.3. スキン¶
ポートフォリオ → スキン
あなたが ポートフォリオ の下でメニュー項目 スキン を見る場合、あなたはスキンを自身で作成できて、それらを編集し、他の人々のスキンを使い、あなたのポートフォリオページおよびあなたのプロファイルページでそれらを使うことができます。
注釈
メニューアイテム スキン が表示されない場合、サイト管理者にご相談ください。スキンを使用できない場合、次の2つの可能性があります:
スキンはサイトのために有効ではありませんでした。サーバ管理者はサイトのために スキンを有効にする 必要があります。 【訳注】サーバ管理者はスキンを有効にするには、 (1)
Dockerを使用していない場合、htdocs/config.php``で ``set_from_env($cfg, 'skins', 'MAHARA_SKINS', 'true');を設定し、(2)Dockerを使用している場合、docker/.env" で環境変数 ``MAHARA_SKINS=trueを設定して、MAHARAをインストールする必要があります。一般にサイトのためにスキンが有効であるが、あなたのMaharaインスティテューションがまだスキンの使用を許可していない場合。あなたのインスティテューション管理者は インスティテューション設定 でそれを変更できます。

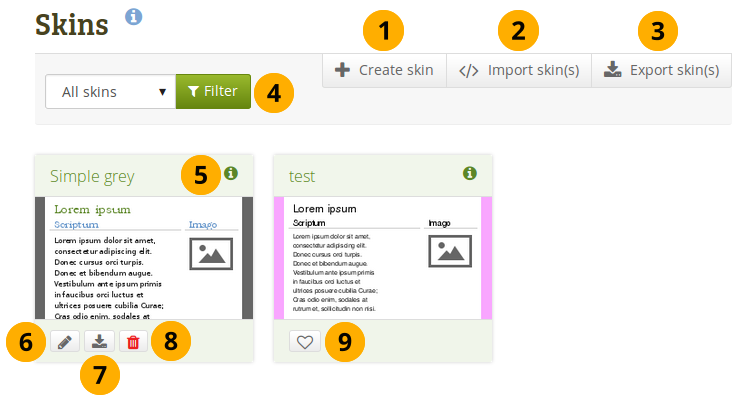
スキン 概要ページ¶
新しいスキンを作成するには スキンを作成する ボタンをクリックしてください。
他のユーザがオンラインで共有しているスキンをインポートするには スキンをインポートする ボタンをクリックしてください。
あなたのパーソナルスキンすべてをエクスポートするには スキンをエクスポートする ボタンをクリックしてください。
あなたが表示したいスキンを決定できます:
すべてのスキン: アクセスできるすべてのスキン
サイトスキン: サイト管理者が作成したスキンだけ
マイスキン: 自分で作成したスキン
パブリックスキン: 他の人々がサイト上で一般の人と共有しているスキン
以下のようなスキンについてのメタデータをポップアップのウィンドウで見るために、スキン情報を閲覧する アイコン を クリック します:
タイトル
オーナ
説明
作成日時
更新日時
このスキンを変更するには 編集 ボタン をクリックしてください。
このスキン1つだけをエクスポートする場合、エクスポート ボタン をクリックしてください。
このスキンを削除するには 削除 ボタン をクリックしてください。
注釈
編集、エクスポート、削除 ボタンは、スキンに対してこれらのアクションを実行する権限がある場合にだけ示されます。
あなた自身のページにおいて使いたいので、他の誰かのスキンをマークするために、気に入る ボタン をクリックしてください。アイコンは灰色になります。ボタンをクリックすることは、また、あなたの好みのスキンリストから削除することを可能にします。
注釈
あなたはサイトスキンではなく別のユーザのスキンだけ気に入ることができます。あなたはいつもページのためのサイトスキンを選ぶことができますが、あなたがそれらが気に入ったとき、他の人々のスキンを選ぶだけです。
5.3.1. スキンを作成する¶
あなたは次のようにスキンを作成できます:
個別ユーザ
サイト管理者
あなたのスキンの設定に応じて、あなたのみまたは他のユーザが利用できます。
以下において、個々のスキン設定は説明されます。あなたはスキンのためのすべての設定を変更する必要がないけれども、あなたのページのテーマのどの要素をあなたが変更したいか抽出し、選ぶことができます。
参考
ページスキン機能をデモンストレーションしている このビデオ をご覧ください。
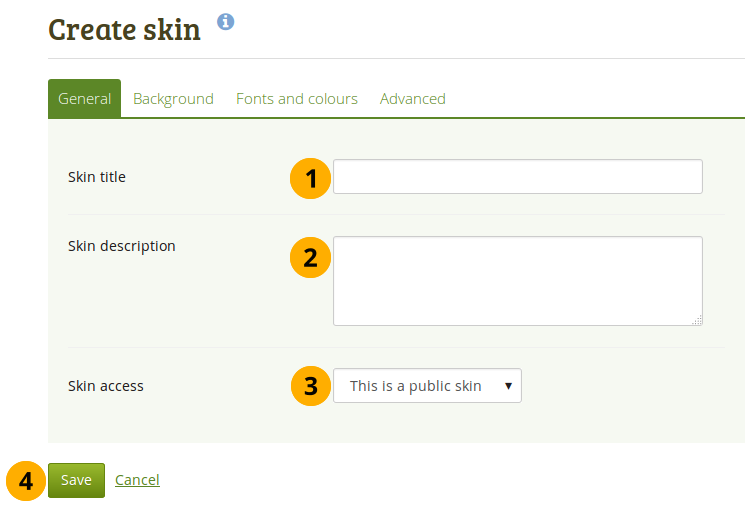
5.3.1.1. 一般¶

スキンの一般設定¶
スキンタイトル: スキンタイトルを入力してください。スキン 概要ページでスキンタイトルを確認できます。
スキンの説明: ここであなたのスキンを説明し、なぜあなたがスキンを作成したか、何がそれについて特別であるかなど、を覚えていることを将来あなたを手助けする任意の詳細を追加します。その右下コーナにドラッグして長い説明を入力する必要がある場合、 あなたはテキストボックスを拡張できます。
スキンアクセス: ここで、誰があなたのスキンにアクセスできるかを決めます。デフォルトは これはプライベートスキンです です。
これはプライベートスキンです: あなただけこのスキンをページで使用できます。
これはパブリックスキンです: 他のユーザはあなたのスキンを閲覧および使用できます。
変更を受け入れるために 保存 ボタンをクリックするか、または変更を中止するために キャンセル をクリックしてください。
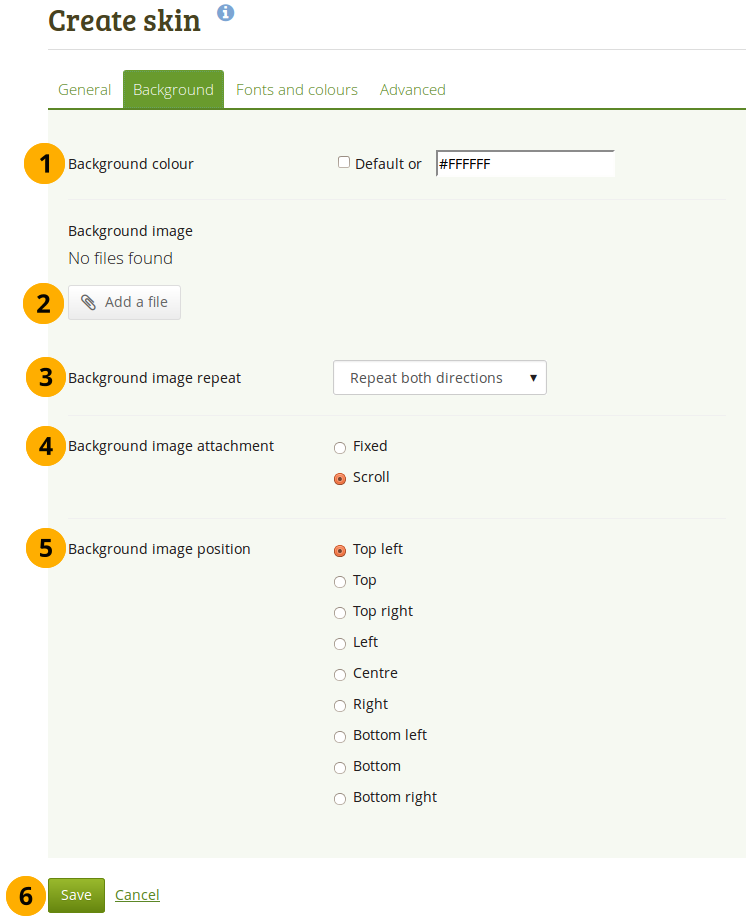
5.3.1.2. 背景¶

あなたのスキンの背景を選択する¶
背景色: 特別なスキン背景を持たないがテーマの背景を使用するために、チェックボックスに印を付けることができます。代わりに、フィールドでクリックし、使いたい色を選ぶか、またはカラーコードを入力できます。
背景イメージ: あなたは背景としてイメージを使うことを選ぶことができます。あなたのファイルエリアからイメージを選ぶために ファイルを追加する ボタンをクリックしてください。
背景イメージ繰り返し: 背景イメージを繰り返したいかどうかを決めます。ページよりイメージが小さい場合、この設定は有益です。繰り返しオプションを選ばない場合、背景はイメージによって完全には塗りつぶされません。オプションは次のとおりです:
繰り返さない: イメージを繰り返しません。このオプションは非常に大きなイメージを使用する場合、またはページよりも大きなイメージを使用する場合だけに使用します。
水平方向にのみ繰り返す: イメージは水平方向に繰り返されるだけですが、垂直方向には繰り返されません。この設定は非常に広いけれども短いページで動作できます。
垂直方向にのみ繰り返す: イメージは水平方向ではなく、垂直方向だけに繰り返されます。この設定は狭く長いページで動作します。
両方向に繰り返す: イメージは水平方向と垂直方向の両方に繰り返されます。この設定はページのために最も柔軟です。
背景イメージ設定: 背景をスクロールできるようにするか、固定するか決定します。
固定: このオプションを選択した場合、背景は同じ場所に留まり動くことはありません。ページコンテンツだけスクロールします。
スクロール: このオプションを選択した場合、背景はページとともにスクロールします。
背景イメージ位置: 背景イメージをどこに固定するかを決めます。位置を選ぶオプションのうちの一つをクリックしてください。
変更を受け入れるために 保存 ボタンをクリックするか、または変更を中止するために キャンセル をクリックしてください。
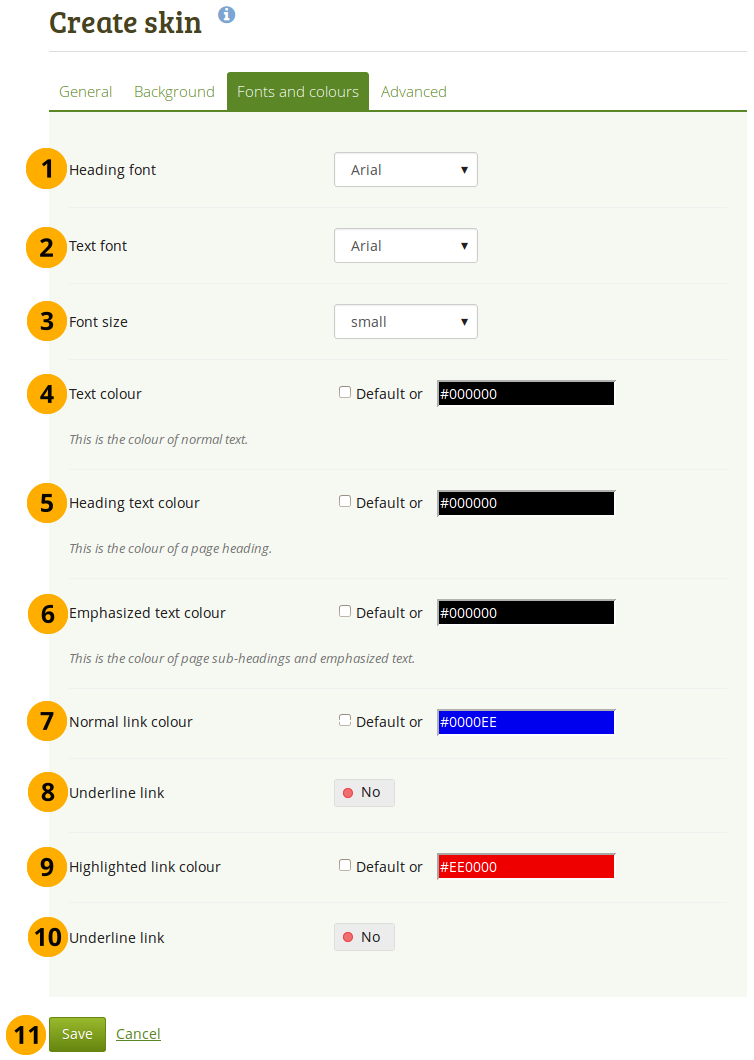
5.3.1.3. フォントと色¶

フォントプロパティを変更する¶
ヘッディングフォント: あなたのヘッディングのフォントを選択してください。あなたはインストール済みフォントからどのフォントでも選択できます。フォントはあなたのヘッディングに適用されます。例)
ページタイトル
ブロックタイトル
あなたが見出しとしてそれらをマークした場合、テキストの見出し
テキストフォント: すべてのテキストのフォントを選択してください。あなたはどのインストール済みフォントでも選択できます。
フォントサイズ: フォントの相対サイズを選択します。見出しが適切なサイズに変更されます。
テキスト色: ページ表示されるテキストの色を決定します。
見出しテキスト色: あなたのページ見出しの色を選択してください。
強調テキスト色: あなたのブロックタイトルおよび他の強調テキストの色を選択してください。
通常リンク色: リンクが表示される場合の色を選択してください。
下線リンク: あなたがあなたのリンクが下線を引かれてほしい場合、スイッチャを 「Yes」 に変更します。
ハイライトリンク色: あなたがマウスを乗せた場合のリンク色を選択してください。
下線リンク: あなたが、あなたの強調されたリンクが下線を引かれてほしい場合、スイッチャを 「Yes」 に変更します。
変更を受け入れるために 保存 ボタンをクリックするか、または変更を中止するために キャンセル をクリックしてください。
注釈
たとえどこに色フィールドを持っていても、フィールドでクリックし、使いたい色を選ぶか、またはカラーコードを入力できます。
あなたがカスタムの色を使いたくないが、テーマ色を保持したい場合、チェックボックス デフォルト に印を付けます。
5.3.1.4. 高度な設定¶

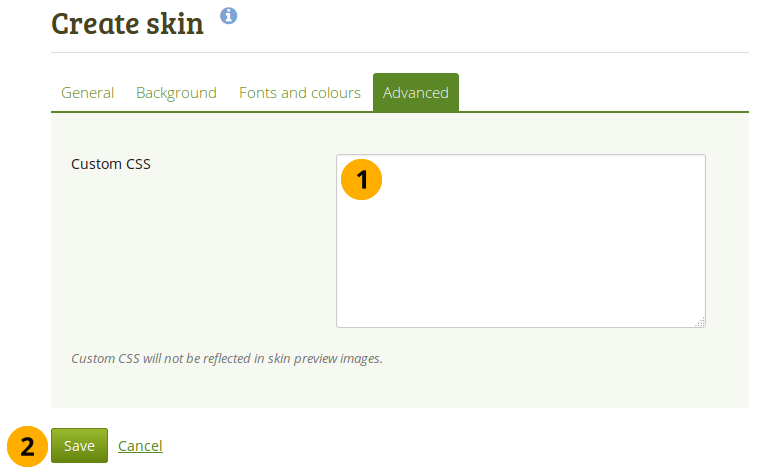
カスタムCSSを追加する¶
カスタムCSS: あなたがどのようにCSSを変更するかを知っている場合、あなたはここであなたのスキンのための他のスタイルを変更し、ページの他の要素に上書きできます。その右下コーナにドラッグして多くのカスタムCSSコードを入力する必要がある場合、あなたは 「カスタムCSS」 テキストボックスを拡張できます。
変更を受け入れるために 保存 ボタンをクリックするか、または変更を中止するために キャンセル をクリックしてください。
5.3.2. スキンを選択する¶
ポートフォリオ → ページ → ページを編集する
スキン 機能が有効にされた場合、あなたにはページエディタナビゲーション内にもうひとつのアイテムが表示されます: スキンを選択する

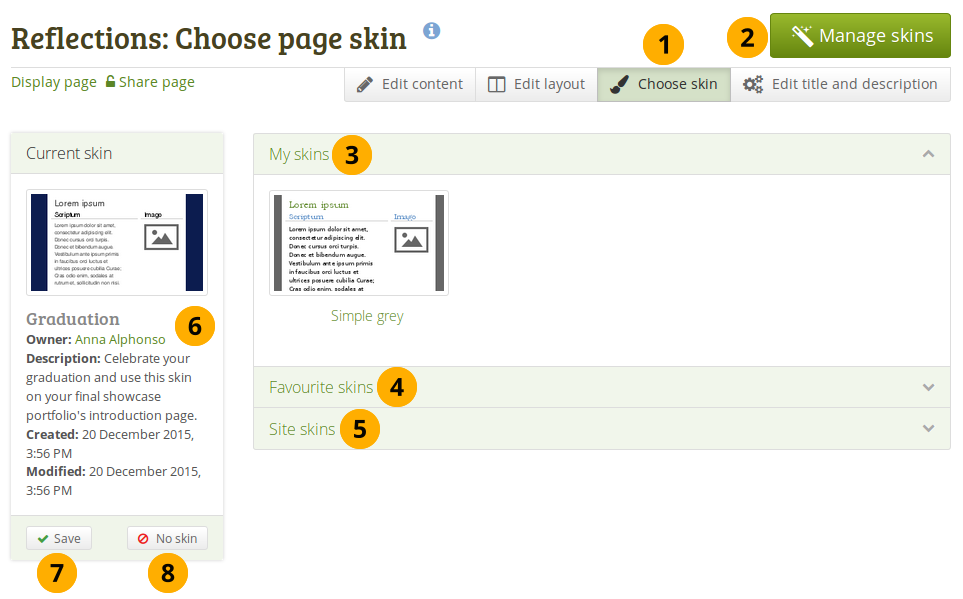
スキンを選択する¶
このページに使用できるスキンすべてを表示するには スキンを選択する ナビゲーションアイテムをクリックしてください。
あなたの探しているスキンがない場合、スキンを管理する ボタンをクリックしてください。あなたがスキンを追加または削除できる ポートフォリオ → スキン に移動します。
マイスキン: あなたが作成したスキンはこのエリアに表示されます。選択するにはタイトルまたはプレビュイメージをクリックしてください。
お気に入りのスキン: あなたが好きな他の人々からのスキンはここに表示されます。スキンが表示されない場合、スキンを管理する ボタンをクリックしてください。あなたがより多くのスキンをお気に入りに登録できる ポートフォリオ → スキン に連れて行かれます。スキンを選択するために、スキンのタイトルまたはプレビュイメージをクリックしてください。
サイトスキン: サイト管理者が作成したサイトレベルのスキンが表示されます。選択するにはスキンのタイトルまたはプレビュイメージをクリックしてください。
あなたは次のようなスキン情報を 閲覧できます:
タイトル
オーナ
説明
作成日時
更新日時
いったんあなたがあなたのスキンを選んだら、あなたのページでそれを選択するために、保存 ボタンをクリックしてください。ページが表示されるときにあなたがあなたのスキンを見ることができるだけであるので、あなたは編集モードから引き出されます。あなたがあなたのページ内容により一層の変更を行いたい場合、このページを編集する ボタンをクリックしてください。
あなたがあなたが選んだスキンを使いたくない場合、あなたの選択をリセットするために、スキンなし ボタンをクリックしてください。
注釈
あなたのページを表示する場合だけ、スキンは表示されます。あなたのページを編集する場合、標準テーマが表示されます。
5.3.3. スキンを持つページを閲覧する¶
これはスキンがページに適用されたものがどのように見えるかです。

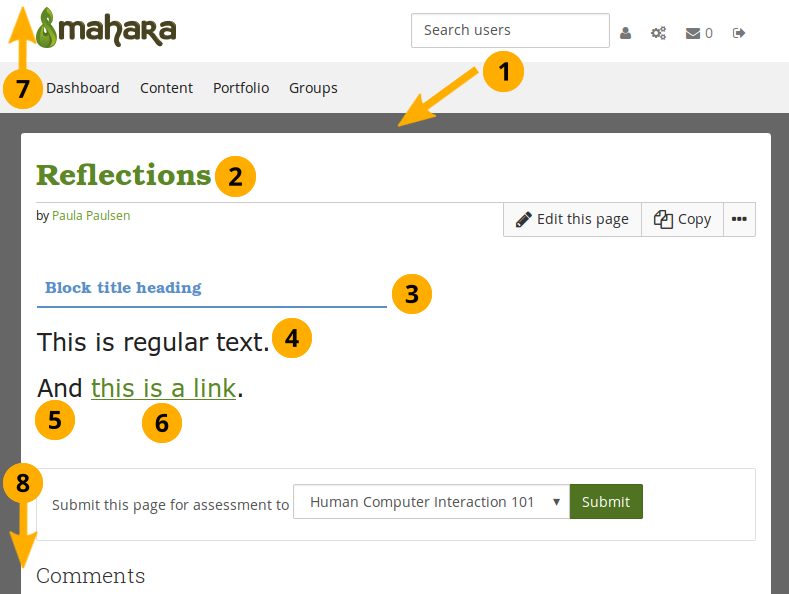
ページのスキンの例¶
背景。これは無地またはイメージです。
見出しフォント および 見出しテキスト色。
見出しフォント および 強調したテキスト色。
テキストフォント および テキスト色。
フォントサイズ
正常なリンク色 とリンクに下線を引くかどうかについての決定。
ヘッダは変更されません。高度なCSS を使用している場合は、そうできる場合があります。
ページの下部も変更されません。
5.3.4. テーマとページスキンの違いは何か?¶
テーマ
1.2以来現在の形のMaharaで提示しました。
システム管理者から直接ウェブサーバにアップロードされる必要があります。
Maharaのすべての単一の画面のためのページテンプレートを無効にできて、どのようにすべてが表示されるか全体のコントロールを与えます。
サイトおよびインスティテューションの設定により:
サイト全体の単一テーマ
インスティテューションすべてのテーマ
ユーザがサイトを閲覧する際に独自のテーマを選択できること
特定のテーマを個々のポートフォリオページに適用するユーザの可能性 ページテーマ
スキン
ポートフォリオ → スキン 経由でユーザは作成、共有、エクスポートおよびアップロードできます。
テーマほど強力ではありません。それらはページ色、フォントと背景イメージを変更できるだけで特別なCSSを追加します。基本的にそれらは1つの追加のユーザコントロールされたCSSスタイルシートをページに追加します。
ユーザ作成されたポートフォリオページに適用できる だけ です。それらはMaharaのどのような他の部分でも表示される方法を変更しません。
スキンおよびテーマが衝突した場合
ユーザが自分のページの一つにスキンを適用した場合、ページに追加CSSスタイルシートが追加されます。これはテーマからの 追加的な CSSです。
当然ながら、特にポートフォリオページの基本的なページテンプレートが変更されている場合、個別のスキンがすべてのテーマでよく見えるわけではありません。
テーマデザイナーの場合、よいニュースはスキンスタイルシート自体がページテンプレートであることです(
skin/sstyle.tpl)。したがって、そのページテンプレートを上書きすることで、各スキン設定を適用する必要のあるページ要素を指定できます。
5.3.5. テーマのスキンを許可しない¶
インスティテューションでMaharaを使う場合、企業のデザインが保存され、アセスメント目的のためにポートフォリオが作成されるようにするか、あるいは 例えば、あなたのインスティテューションで行われた作業のショーケースが、あなたのインスティテューションに所属していると容易にわかるように、インスティテューションのテーマをスキンで変更しないようにできます。しかし、同時に、あなたのインスティテューションのポートフォリオ作成者に他のテーマと個人的なポートフォリオを作成し、それらにスキンを適用する自由を与えたいと考えています。
テーマはデフォルトでスキンを使うことを許されます。それを変更したい場合、テーマフォルダのファイル themeconfig.php に、パラメータ $theme->skins = false を追加する必要があります。一旦追加されたら、このテーマのユーザは以下のメッセージを見ます:
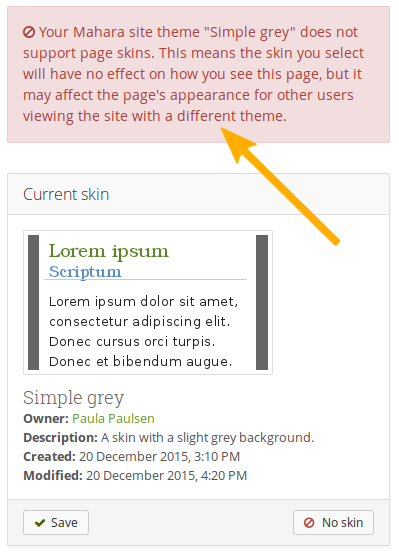
『 「テーマの名前」 というあなたのMaharaサイトテーマは、ページスキンをサポートしません。これはあなたが選ぶスキンを意味していて どのようにあなたがこのページがどのように見えるかに影響がないが、それは違うテーマによってサイトを見ている他のユーザのためのページの外観に影響するかもしれません。』

スキンを適用できない旨の警告¶
注釈
このオプションはユーザがサイトを閲覧するテーマを選ぶことができない場合に最適です。ユーザが実行し、インスティテューションのテーマと異なるテーマを選択した場合、基になるテーマはスキンを許可する個人的なものであるため、ユーザはページに適用されたスキンを閲覧できます。