20.1. イメージをテキストに挿入する¶
20.1.1. イメージファイルを選択する¶
あなたは同じ機能を使用して二つの方法でイメージファイルをテキストに追加できます:
オンライン上の他の場所で利用可能なイメージにリンクします。
あなたがMaharaに保存しているイメージを使用します。
注釈
リンクまたはアップロードする画像を使用する権限があることを確認してください。

イメージをテキストに挿入する¶
ビジュアルエディタに移動して イメージ ボタン
 をクリックしてください。
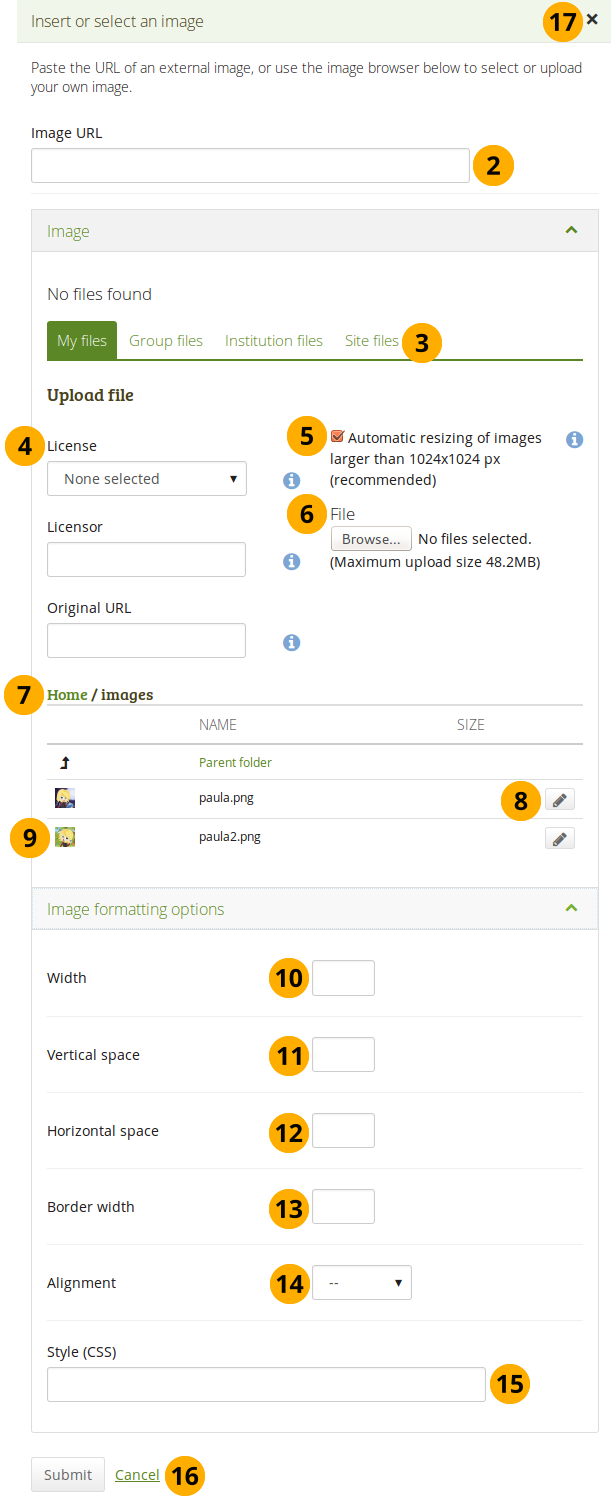
をクリックしてください。イメージURL: 外部イメージへのイメージURLをこのフィールドに貼り付けまたは入力してください。http:// または https:// で始まる必要があります。そして、あなたは手順7に進めます。Maharaからイメージを挿入する場合、次の手順でURLが自動的に追加されます。
ファイル エリア: イメージを選択するファイルエリアを選択します:
マイファイル: あなたが作成したフォルダおよびファイルすべてが表示されます。
グループファイル: あなたが公開できるフォルダおよびファイル すべてが表示されます。
インスティテューションファイル: あなたがインスティテューション管理者の場合、インスティテューションフォルダおよびファイルが表示されます。
サイトファイル: サイト管理者の場合、すべてのサイトフォルダおよびファイルが表示されます。そうでない場合、 サイトファイル 内の パブリック フォルダだけ表示されます。
ライセンス情報:サイト管理者が ライセンスメタデータ をオンにした場合、これらのフィールドが表示されます。さらに、インスティテューションに所属している場合、インスティテューションの管理者は ライセンスの提供を要求する 場合があります。
ライセンス: あなたのデフォルトライセンスが表示されます。あなたのデフォルトライセンスを アカウント設定 で設定できます。あなたはアーティファクトに関して個別に異なるライセンスを選択できます。
ライセンサ: 誰かが作成したファイルをアップロードする場合、あなたはここで作品に例えば氏名等の謝辞を提供できます。
オリジナルURL: あなたが他の人のファイルをアップロードする場合、他のユーザがアクセスしてオリジナルファイルを閲覧できるよう、オリジナルのインターネットアドレスを提供します。
サイト管理者が イメージリサイズオプション を有効にした場合、イメージが指定されたサイズより大きい場合にリサイズするかどうか指定できます。あなたのポートフォリオのスペースを節約するためにこのオプションをお勧めします。
ファイル: あなたのファイルをアップロードするために 作成 の ファイル エリアに戻る必要はありません。あなたはこの画面より直接ファイルをアップロードできます。
フォルダパス: パンくずリストは現在のあなたの場所を示します。あなたがファイルをアップロードする場合、このフォルダ内に置かれます。
編集 ボタンをクリックした場合、フォルダやファイルのコンポーネント、例えば、名前、説明、タグなどを変更できます。フィードバックのために提出したページに含まれているフォルダやファイルがある場合、編集できません。
あなたが選択したいファイルが含まれる行をクリックしてください。
幅: あなたのイメージの幅を変更します。イメージが正しく認識された場合、イメージのサイズ (ピクセル) が直接表示されます。
注釈
イメージのサイズはレスポンシブデザインに対応するためにイメージの幅に設定された幅よりも小さい場合に自動的に縮小されます。
垂直スペース: イメージの上下にさらに (ピクセルで) スペースを追加してください。
水平スペース: イメージの左右にさらに (ピクセルで) スペースを追加してください。
境界線の幅:必要に応じて、画像に黒い境界線を追加します。ここで、その境界線の幅を選択できます。
配置: テキストとの関係でイメージを配置する場所を決めます。
スタイル (CSS): 基本設定以外を変更する場合、CSSスタイル情報を追加してください。上記の変更を行った場合、このフィールドに配置されますので、ここで直接変更できます。
あなたの変更を保持したい場合、送信 ボタンをクリックしてください。代わりにイメージの挿入を中断したい場合、キャンセル をクリックしてください。
イメージの挿入を中断したい場合、 クローズ ボタン をクリックしてください。
イメージがどのように表示されているか不満な場合は、それを選択します (小さな四角いハンドルが表示されます)。もう一度 イメージ ボタン  をクリックして調整します。
をクリックして調整します。
20.1.2. Base64イメージを使用する¶
HTMLエディタを使用できるテキストエリアに base64 でエンコードされたイメージファイルを挿入できます。

ビジュアルエディタのHTMLエディタを使用してbase64イメージを挿入する¶
イメージをbase64でエンコードするように変換します。あなたはそれをオンラインで行うことができるいくつかのウェブサイトがあります。エンコードされたイメージをコピーします。
ビジュアルエディタに移動して HTML アイコン
 をクリックしてください。
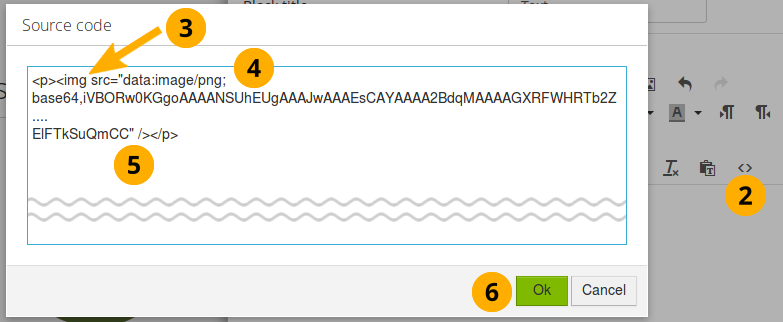
をクリックしてください。base64イメージをイメージとして認識させるには、イメージタグに配置する必要があります。イメージタグの先頭に
<img src="と入力します。base64でエンコードされたイメージを貼り付けてください。これは
data:imageで始まる文字列です。ブラウザがイメージの終わりを知るようにイメージタグを閉じます:
" />。OK ボタンをクリックしてビジュアルエディタに戻ります。イメージタグを正しく挿入した場合、イメージが表示されます。
イメージを選択して イメージ アイコン
 をクリックすることで、イメージのサイズと位置を変更できます。
をクリックすることで、イメージのサイズと位置を変更できます。保存 ボタンをクリックした場合、ページ編集画面に戻ります。