16.2.  Insert a link to another portfolio page¶
Insert a link to another portfolio page¶
You can insert a link directly to one of your personal portfolio pages without needing to know its URL.
Note
Currently, this feature only exists for linking to your own personal portfolio pages, but not for linking to other people’s pages or group, institution, or site pages.

Insert an internal link into text¶
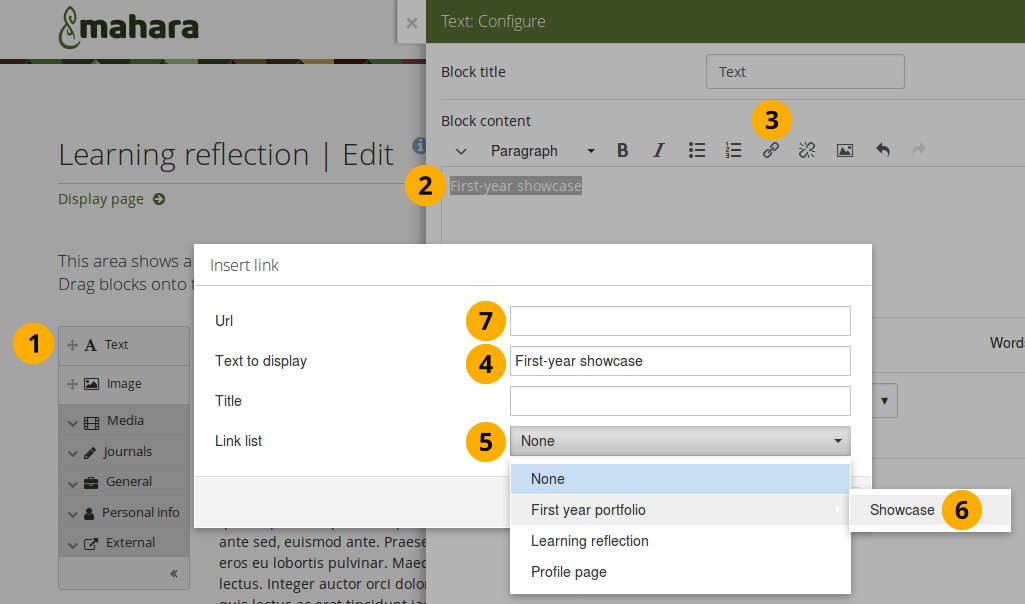
When you are in Edit mode of your page, select the Text block and drag it into the page editing area.
Note
This works anywhere on the site where you have the visual editor available.
Write the text that you want to link and highlight it.
Click the Link icon
 . The link configuration modal opens.
. The link configuration modal opens.Text to display: You see the text that you highlighted.
Link list: The drop-down menu shows all the collections and pages that are not in a collection to which you can link.
Select the page to which your highlighted text should link.
Url: The full path to the page is entered automatically into this field.
Click the OK button to save your choice.
Continue writing your text and then save your content.
16.3.  Insert a link anchor¶
Insert a link anchor¶
Sometimes you may not wish to link to a particular page, but rather to a specific passage within a journal entry or some other text in a block.
In this case, you can set an anchor and link to it.
Note
Anchors only work within an artefact and not across pages or artefacts. That means that you can set an anchor within a journal entry, but you cannot link to that anchor from within another journal entry or text block.
In order to use anchors, you need to:
Set the anchor.
Link to the anchor.
16.3.1. Set an anchor¶

Set an anchor in text¶
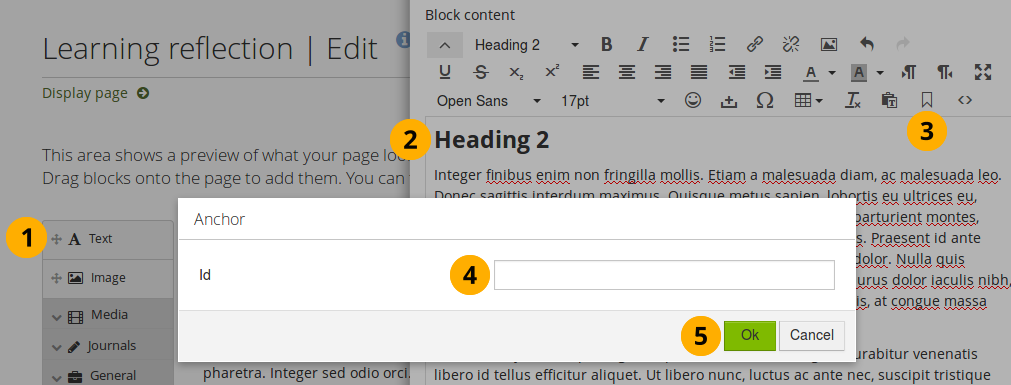
When you are in Edit mode of your page, select the Text block and drag it into the page editing area.
Note
This works anywhere on the site where you have the visual editor available.
Write your long text and place the curson in the line to which you want to link directly.
Click the Anchor icon
 . The anchor configuration modal opens.
. The anchor configuration modal opens.Note
You will need to click the Toggle toolbars icon
 to see the Anchor icon.
to see the Anchor icon.Id: Give your anchor a name so you can refer to it when setting your link.
Click the OK button to save your decision. You are returned to the edit screen for your text and see a little anchor where you had positioned your cursor.
Save your text.
16.3.2. Link to an anchor¶

Link to an anchor¶
You need to have set an anchor to somewhere else in the text that you are currently editing.
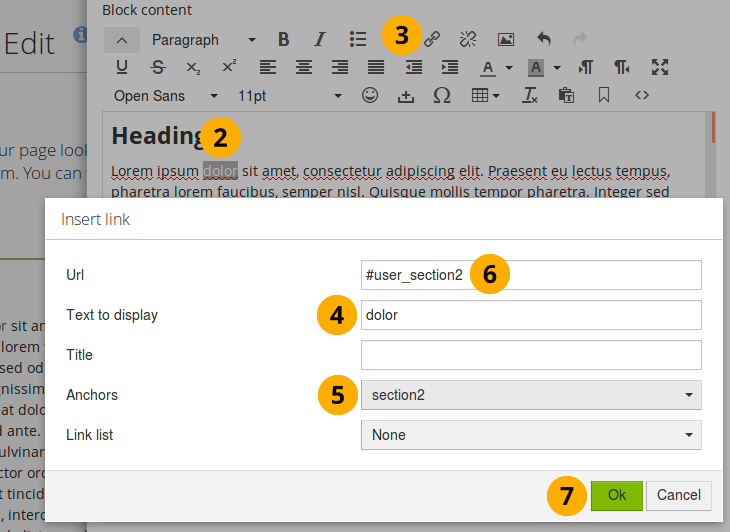
Highlight a word in your text that should take you to the anchor elsewhere in your text.
Click the Link icon
 . The link configuration modal opens.
. The link configuration modal opens.Text to display: You see the text that you highlighted.
Anchors: Select the anchor to which you want to link from the drop-down menu.
Url: The anchor that you selected is displayed.
Note
“user_” is added automatically as the visual editor TinyMCE requires it for the anchor to work.
Click the OK button to save your choice.
Click the Save button to save your text.
When you display the page (outside of the Edit mode), you can click the linked text, and you will jump to the section to which you had linked within that same text.
