11.11.  Development¶
Development¶
Administration menu → Development
Notitie
Development is only accessible by site administrators.
This administration section includes tools for developers to make them easily accessible.
11.11.1.  Behat steps¶
Behat steps¶
Administration menu → Development → Behat steps

Display Behat steps that you can use in your own tests¶
Mahara comes with a Behat automation test suite that makes it possible to automate a lot of manual testing.
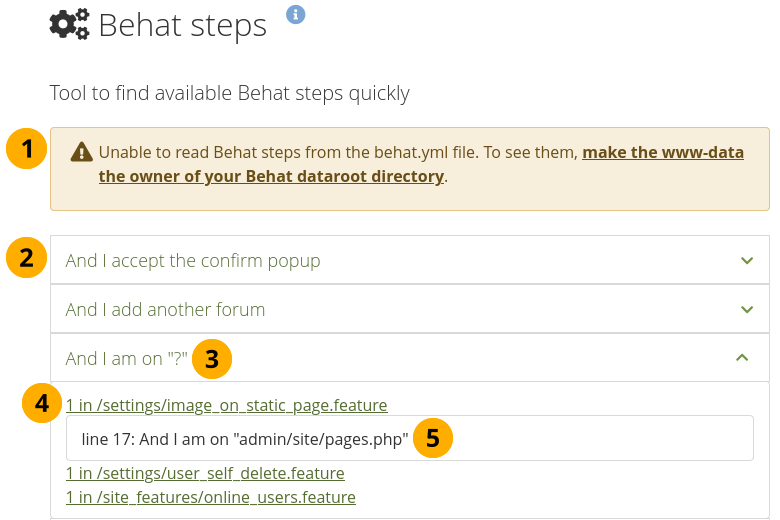
On this page you see the Behat steps that you can use in Mahara out of the box. They are listed as a reference so you can see how they are being used.
A warning is displayed if the permissions on the Behat folder in your dataroot are not correct and the steps can’t be read. Some steps are always displayed, but not the majority of them unless you have the permissions correct.
Click the text of a step or the chevron to see all instances where this step is used.
The question mark indicates that there can be different text.
Click the file name to see the actual text used in this particular file.
The line and the step are displayed.
11.11.2.  Components library¶
Components library¶
Administration menu → Development → Components library

List of all third-party plugins in Mahara¶
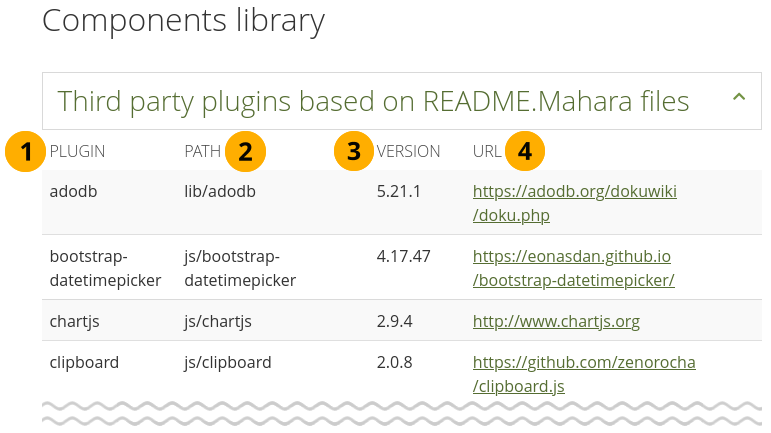
Mahara uses a number of third-party plugins that deliver JavaScript, filtering, templating, and many more. On this page you see them all listed along with their version number in this particular version of Mahara and the path to their project site. That information is taken from the ‘Readme.mahara’ files available in each plugin in the code base.
Plugin: The name of the plugin.
Path: Where you can find the code in the Mahara code base.
Version: Current version number of this plugin.
URL: Official URL of the plugin where you can find out more about it.
11.11.3. Style guide¶
Administration menu → Development → Style guide
The style guide is a reference guide for developers. It describes the components that are used in Mahara and provides their CSS markup so you can check if you have styled everything consistently with the rest of the environment.
If you want to check what the individual components look like in a different theme, switch the site theme and refresh the style guide.
Notitie
Currently, the style guide is only available in English, and more elements will be added with time.

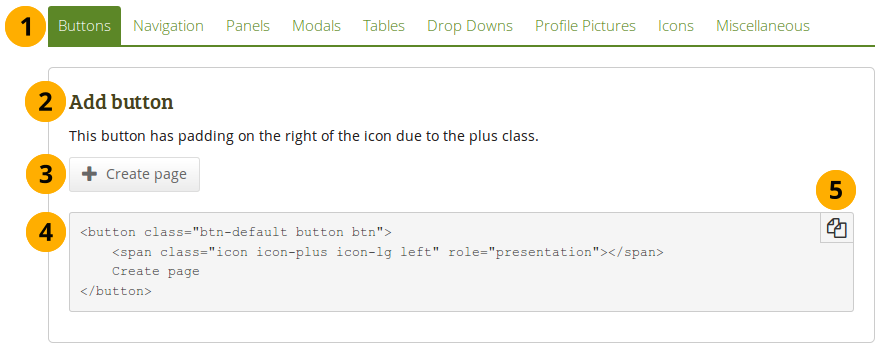
The style guide¶
Navigation to reach the various different component groups within Mahara.
Title and short description of the component.
What the component looks like.
The code that is needed to produce the component.
Notitie
This often has to be adjusted somewhat to account for different text on a button or different options. This is the code of the example.
Click the Copy button to copy the code to the clipboard.