4.3. Skins¶
Main menu → Create → Skins
If you see the menu item Skins under Main menu → Create, you can create skins yourself, edit them, and use other people’s skins on your portfolio pages and your profile page.
Notitie
If you do not see the menu item Skins, please check with the site administrator. There are two possibilities why you may not be able to use skins:
Skins have not been enabled for the site. A server administrator will need to enable skins for the site.
If skins are enabled for the site in general, your Mahara institution may not allow the use of skins. Your institution administrator can change that in the institution settings.

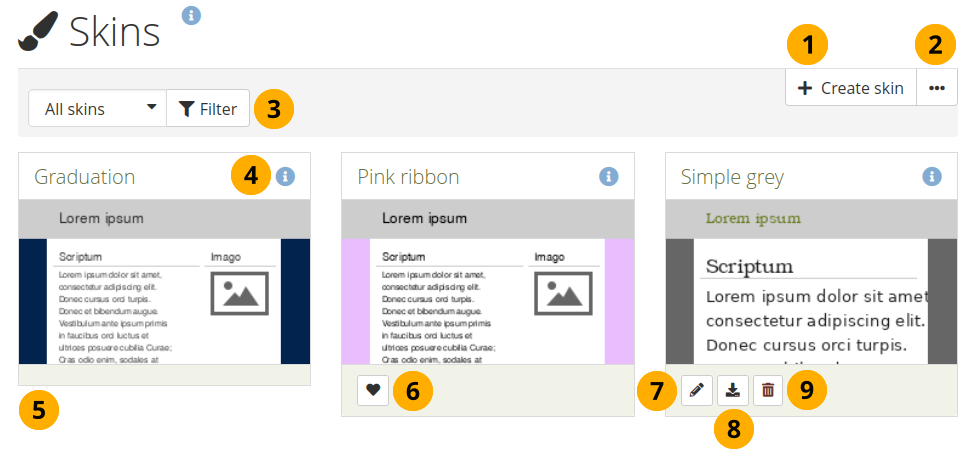
Your Skins overview page¶
Click the Create skin button to design a new skin.
Click the More options button to see the following additional options:
Import: Click this option to import skins that others have shared online.
Export: Click this option to export all your personal skins.
In the drop-down menu, decide which skins you want to display and click the Filter button:
All skins: All skins that you have access to
Site skins: Only skins created by a site administrator
My skins: Skins created by yourself
Public skins: Other people’s skins that they shared publicly on the site
Click the View skin information icon to see metadata in a pop-up window about the skin such as:
Title
Owner
Description
Creation date
Modified date
Notitie
You only see the Edit, Export and Delete buttons when you have the permission to perform these actions for a skin.
When a skin doesn’t have any options, it is a site skin that is available to everybody.
Click the Like button to mark someone else’s skin as one that you want to use on your own pages. The icon will change to a filled in heart . Clicking the button again will allow you to remove the skin from your list of favourite skins.
Notitie
You can only like another person’s skin, but not site skins. You can always select a site skin for a page, but only select other people’s skins when you liked them.
Click the Edit button to make changes to this skin.
Click the Export button to export only this skin.
Click the Delete button to remove this skin.
4.3.1. Create a skin¶
You can create skins:
in your personal portfolio area
on the site level
Depending on the settings of your skin, it will be available only to you or also to others.
In the following, the individual skin settings will be described. A skin is applied on top of the theme that is currently used for a page. You do not have to change all settings for a skin but can pick and choose which elements you want to overwrite in the theme.
4.3.1.1. General¶

General settings for your skin¶
After you click the Create skin button, make sure you are on the General tab.
Skin title: Give your skin a title. You will see that on the Skins overview page.
Skin description: Describe your skin here and add any details that will help you in the future to remember why you created the skin, what is special about it etc. You can expand the text box if you need to enter a long description by dragging its bottom right corner.
Skin access: Decide here who shall have access to your skin:
This is a private skin: Only you can use this skin on pages. This is the default option.
This is a public skin: Others can see your skin and use it as well.
Click the Save button to accept your changes or click Cancel to abort your changes. You are taken back to the skins overview page.
Notitie
You can click on any other tab and continue creating or editing your skin and click the Save button only once you are done.
4.3.1.2. Page¶
You can change as few or as many of the settings as you like. If you only want to create a different header area to personalise your page’s header where you can see the page (and collection) title, you do not have to change any other settings but the header ones.

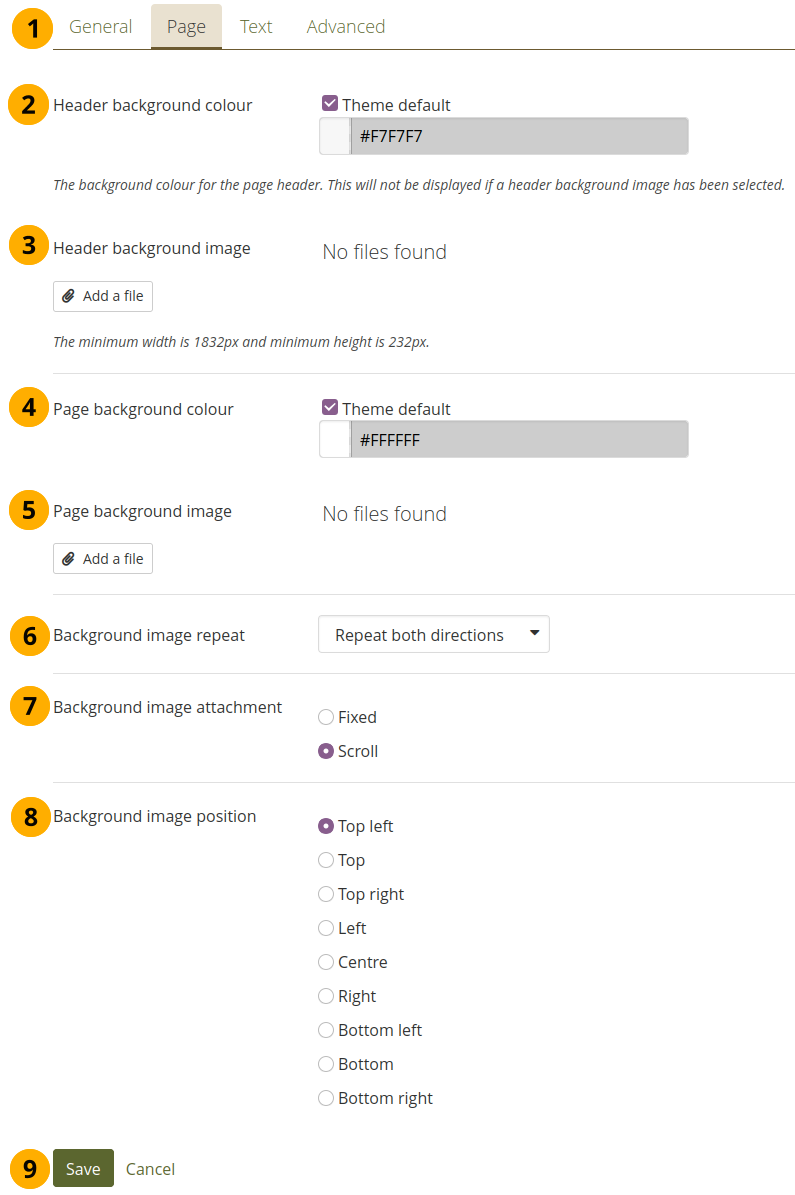
Choose the background or header for your skin¶
Click the Page tab to change header and page background colours or images.
Header background colour: Untick the ‘Theme default’ checkbox to choose a background colour for your page header. You can click into the field that shows the colour code and select a colour from the colour palette. Alternatively, you can enter the hexadecimal colour code manually if you know it.
Header background image: You can display an image in the header area. Click the Add a file button to choose an image from your files area.
Notitie
For best results, crop your image to be 1,832px wide and 232px high. If you do not crop your image, a random part of it will be shown.
The header background image overwrites the header background colour.
Page background colour: Untick the ‘Theme default’ checkbox to choose a colour for your page background that surrounds the content area. You can click into the field that shows the colour code and select a colour from the colour palette. Alternatively, you can enter the hexadecimal colour code manually if you know it.
Page background image: You can display an image as background. Click the Add a file button to choose an image from your files area.
Background image repeat: Decide whether you want to repeat the background image. This setting is useful if your image is smaller than your page. If you do not choose a repeat option, the background will not be filled with the image entirely. Your options are:
Don’t repeat: No repetition of the image. This option should only be used if you have a very large image or if the image is larger than your page.
Repeat only horizontally: Your image will only be repeated horizontally, but not vertically. This setting can work for a very wide but short page.
Repeat only vertically: Your image will only be repeated vertically, but not horizontally. This setting can work for a narrow but long page.
Repeat both directions: Your image will be repeated both horizontally and vertically. This setting is the most flexible for your page.
Background image attachment: Decide whether your background should scroll or stay fixed.
Fixed: If you select this option, your background stays in place and does not move. Only the page content will scroll.
Scroll: If you select this option, your background will scroll together with the page.
Background image position: Decide where your background image shall be anchored. Click one of the options to select the position.
Click the Save button to accept your changes or click Cancel to abort your changes.
4.3.1.3. Text¶
You can change certain text properties and distinguish between the header area and the rest of the page.

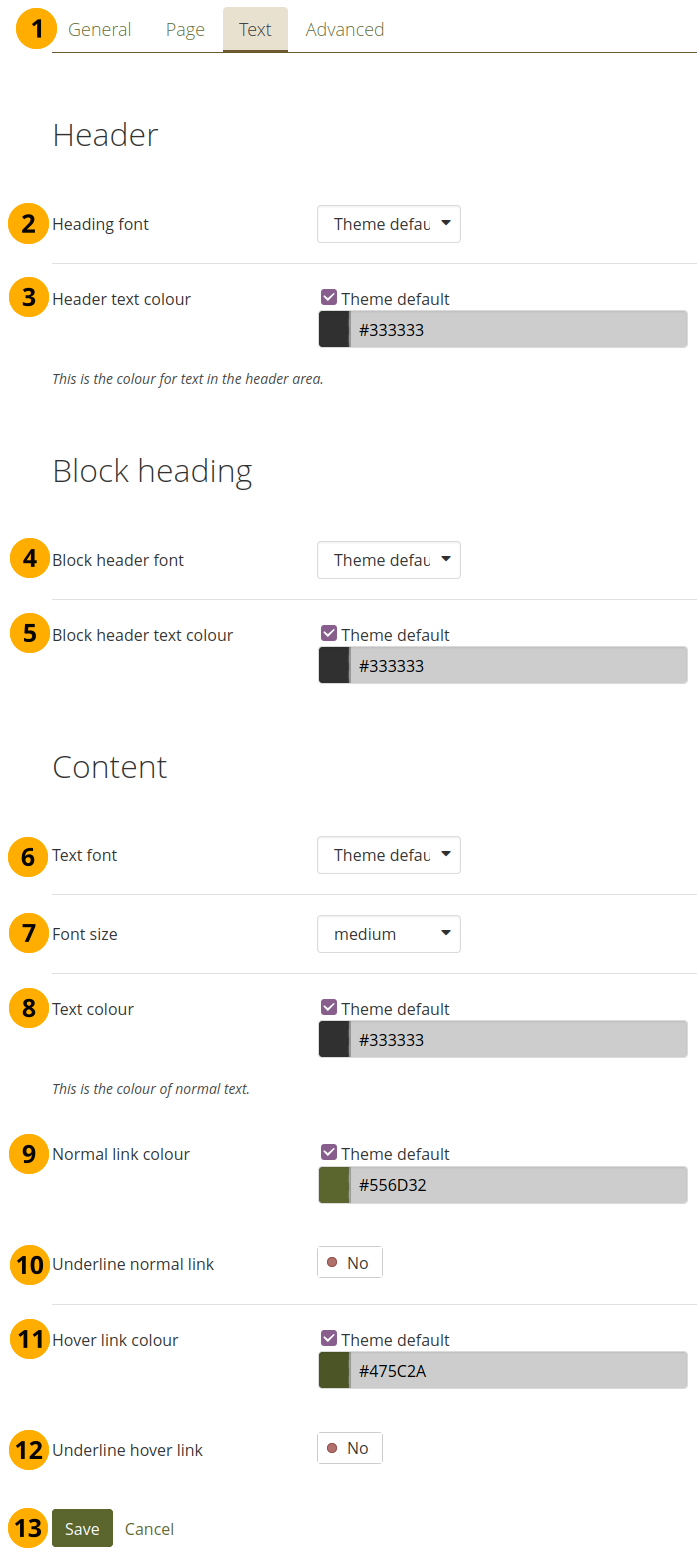
Change text properties¶
Click the Text tab to make changes to the text settings for your skin.
Heading font: Choose the font for your page (and collection) heading in the header area. The default setting is to choose your theme’s font. That way you can change the header background but can leave the font the same. You can choose from any of the installed fonts, including all theme fonts.
Header text colour: Change the text colour used for any text in the page header area.
Zie ook
You can check the colour contrast between your selected text colour and the background you have chosen by using the WebAIM Contrast Checker.
Block header font: Choose the font for all the block headings on the page to which the skin is applied. The default setting is to choose your theme’s font. You can choose from any of the installed fonts, including all theme fonts.
Block header text colour: Select the colour for the block header. The default setting is to choose your theme’s colour.
Text font: Choose the font for all other text. You can choose from any of the installed fonts, including all theme fonts.
Font size: Choose a relational font size. Headings will be changed proportionally.
Text colour: Decide on the colour for text that appears on the page. The default setting is to choose your theme’s colour.
Normal link colour: Choose the colour in which links shall be displayed. The default setting is to choose your theme’s colour.
Underline normal link: Change the switcher to ‘Yes’ if you want your links to be underlined per default.
Hover link colour: Choose the colour of your links when you hover over them.
Underline hover link: Change the switcher to ‘Yes’ if you want your hover links to be underlined.
Click the Save button to accept your changes or click Cancel to abort your changes.
Notitie
Wherever you have a colour field, you can either click into the field and select the colour you would like to use or type the colour code in.
If you do not want to use a custom colour but retain the theme colour, tick the checkbox Theme default.
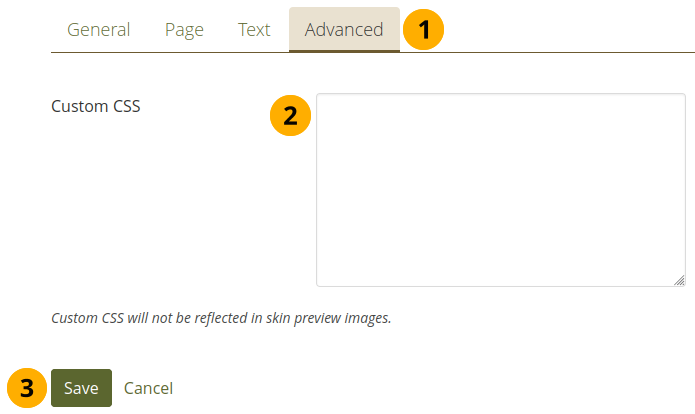
4.3.1.4. Advanced¶

Add custom CSS¶
Click the Advanced tab to add custom CSS.
Custom CSS: If you know how to change CSS, you can change other styles for your skin here and overwrite further elements on a page.
Click the Save button to accept your changes or click Cancel to abort your changes.
4.3.2. Choose a skin¶
Main menu → Create → Pages and collections → Edit a page
When the Skins feature is turned on, you see the Skins panel in the page settings.

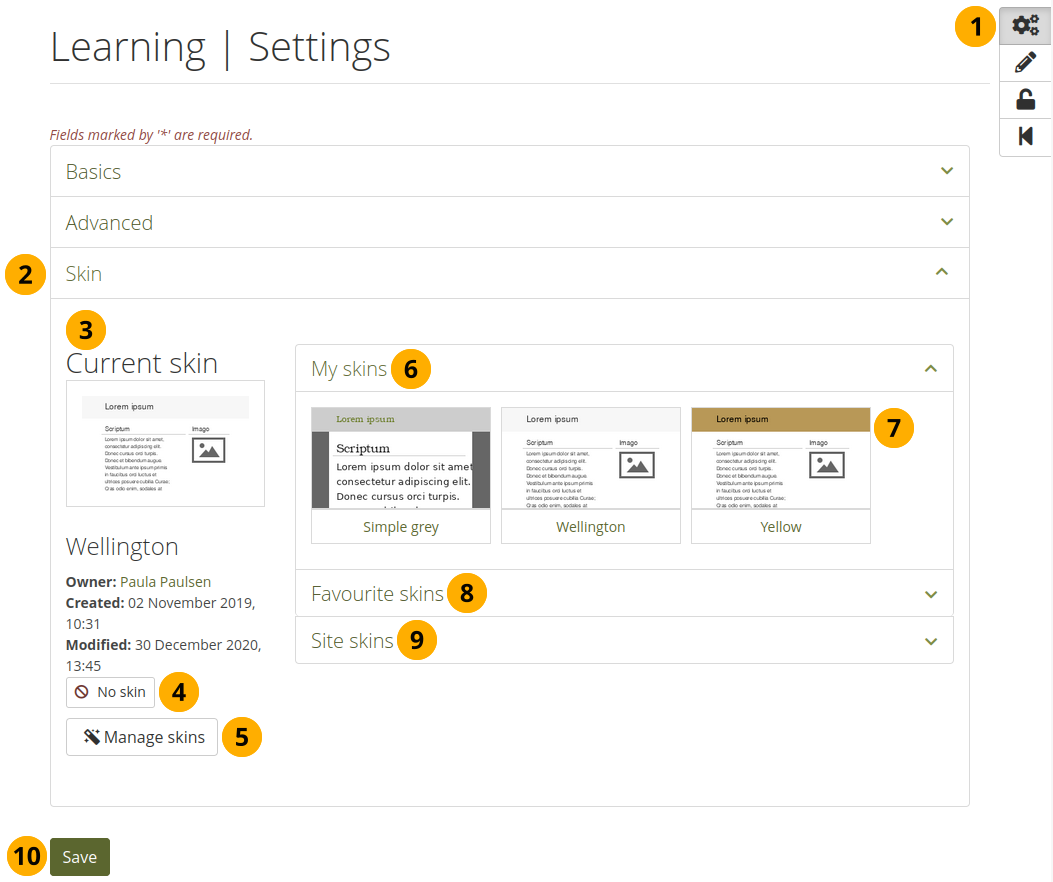
Select a skin for a page¶
Click the Settings button when you are in edit mode of a page.
Open the Skin panel to see select a skin.
If a skin is already selected, you can see it as well as its metadata.
You can remove the selected skin from the page by clicking the No skin button.
If you do not see a skin that you are looking for, click the Manage skins button. You will be taken to Main menu → Create → Skins where you can add or remove skins.
My skins: Skins that you created are displayed in this area.
Click the title of a skin or the preview image to select it.
Favourite skins: Skins from other people that you liked are displayed here. If you do not see a skin, click the Manage skins button. You will be taken to Main menu → Create → Skins where you can favourite more skins. Click the title of a skin or the preview image to select it.
Site skins: Skins created by site administrators on the site level are displayed. Click the title of a skin or the preview image to select it.
Once you have selected your skin, click the Save button to apply the skin to your page.
Notitie
The skin is only shown when you display your page. When you edit your page, you see the standard theme that is applied to the page.
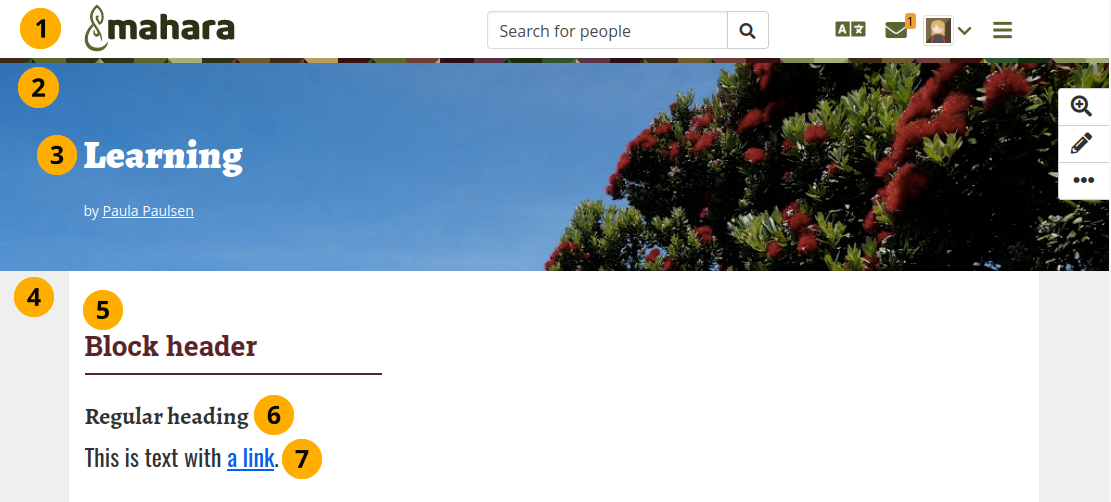
4.3.3. View a page with a skin¶
This is what a skin applied to a page could look like.

Example of a skin on a page¶
The top navigation bar is not changed.
Header background. This is either a solid colour or an image.
Heading font and Header text colour
Page background colour (or an image)
Block header font and Block header text colour
Block header font
Text font, Font size, and Text colour
Normal link colour and decision on whether to underline the link or not
The bottom of the page is not changed either.
4.3.4. Copy a page with a skin¶
When you copy a page or a collection that has one or more skins applied to its pages, the skins come along with the pages if they are public or site skins that you are allowed to use.
4.3.5. What is the difference between themes and page skins?¶
Themes
Have been present in Mahara in their current form since 1.2.
Must be uploaded directly onto the web server by a system administrator.
Can override the page template for every single screen in Mahara, giving total control over how everything is displayed.
Depending on site and institution settings, there may be:
a single theme for the whole site
a theme for every institution
the possibility for people to choose their own theme for browsing the site
the possibility for authors to apply a particular theme to each portfolio page, the page themes
Skins
Can be created, shared, exported and uploaded by people via Main menu → Create → Skins.
Are less powerful than themes. They can only change page colours, fonts and background images, and add extra CSS. Basically they add additional CSS to a page on top of a theme.
Can only be applied to personal portfolio pages. They don’t change the way any other part of Mahara is displayed.
When skins and themes collide
If portfolio authors apply a skin to one of their pages, it adds one additional CSS stylesheet to the page. This is in addition to the CSS from the theme.
Naturally, any particular skin might not look good in all themes, especially if the theme has changed the underlying page templates for portfolio pages.
If you’re a theme designer, the good news is that the skin stylesheet is itself a page template (
skin/style.tpl). So, you can specify which page elements each of the skin settings should apply to by overriding that page template.
4.3.6. Disallow skins on a theme¶
If you use Mahara at an institution, you may wish to prevent anyone making changes to your institution theme with a skin so that your corporate design is preserved and that portfolios created for assessment purposes or as showcases of work done at your institution for example are recognizable as belonging to your institution. However, at the same time, you do want to give portfolio authors in your institution the freedom to create personal portfolios with other themes and apply skins to them.
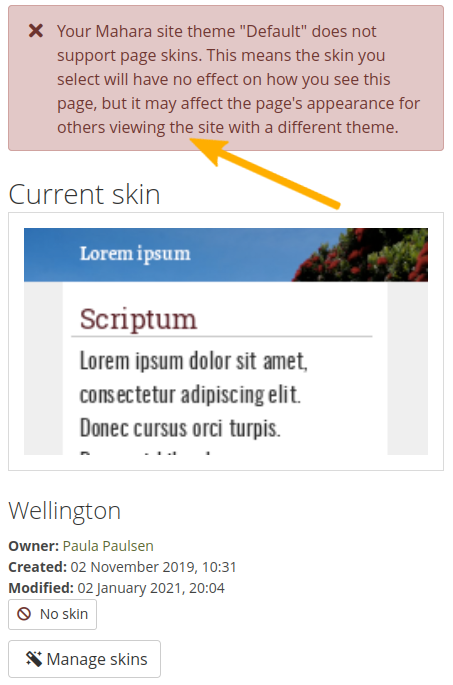
Themes are allowed to use skins per default. If you want to change that, you need to add the parameter $theme->skins = false; to the file themeconfig.php in your theme folder. Once done, people who use this theme will see the following message:
‘Your Mahara site theme “Name of the theme” does not support page skins. This means the skin you select will have no effect on how you see this page, but it may affect the page’s appearance for others viewing the site with a different theme.’

Warning that skin cannot be applied¶
Notitie
This option works best when authors cannot choose the theme in which they want to browse the site. If they do, and choose a different theme from the institution theme, then they could see the skin applied to the page because then the underlying theme is their personal one which may allow skins.