4.3. Oberflächen¶
Portfolio → Oberflächen
Wenn Sie den Menueintrag Skins unter Portfolio sehen, können Sie eigene Skins selber anlegen und bearbeiten, um sie in den Portfolioansichten zu nutzen.
Bemerkung
Wenn Sie den Menueintrag Skins nicht sehen können, sprechen Sie Ihren Administrator an. Es gibt zwei Möglichkeiten warum Sie diese Option nicht sehen können:
- Skins wurden für das System nicht aktiviert. Ein Server-Administrator muss folgenden Eintrag in der config.php Datei vornehmen:
$cfg->skins = true;. - Wenn Skins für die Site generell aktiviert wurden, aber Ihr Institutions-Admin dies bisher noch nicht aktiviert hat, kann er es unter Institutionseinstellungen nach nachholen.

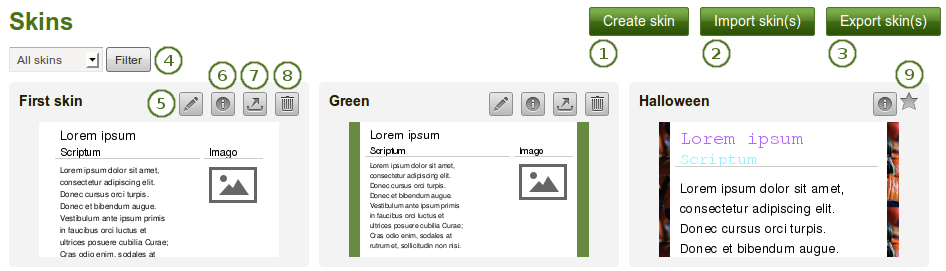
Ihre Skin-Übersicht
Klicken Sie auf den Oberfläche erstellen-Button, um eine neue Oberfläche zu erstellen.
Klicken Sie auf den Oberfläche(n) importieren-Button, um Oberflächen zu importieren, die andere Nutzer online zur Verfügung gestellt haben.
Klicken Sie auf den Oberfläche(n) exportieren-Button, um Ihre persönlichen Oberflächen zu exportieren.
Sie können festlegen, welche Oberflächen angezeigt werden sollen:
- Alle Oberflächen: Alle Oberflächen auf die Sie zugreifen können
- Site-Oberflächen: Nur Oberflächen, die vom Site-Administrator angelegt wurden
- Meine Oberflächen: von mir selbst erstellte Oberflächen
- Öffentliche Oberflächen: Oberflächen, die andere Nutzer bereitgestellt haben
Klicken Sie auf den Bearbeiten-Button
 , um Änderungen an der Oberfläche vorzunehmen.
, um Änderungen an der Oberfläche vorzunehmen.Klicken Sie auf den Skin-Information anzeigen-Button
 , um Metadaten über ein Skin in einem Popup-Fenster anzusehen, wie z.B.:
, um Metadaten über ein Skin in einem Popup-Fenster anzusehen, wie z.B.:- Titel
- Benutzer/innen
- Beschreibung
- Erstellungsdatum
- Änderungsdatum
Klicken Sie auf den Export-Button
 , um nur eine einzelne Oberfläche zu exportieren.
, um nur eine einzelne Oberfläche zu exportieren.Klicken Sie auf den Löschen-Button
 , um diese Oberfläche zu entfernen.
, um diese Oberfläche zu entfernen.Bemerkung
Sie sehen die Bearbeiten-, Exportieren- und Löschen-Buttons wenn Ihnen die Berechtigungen für die entsprechenden Aktionen zugewiesen wurden.
Klicken Sie auf den Bevorzugt-Button |favorite|, um Oberflächen anderer Nutzer zu kennzeichnen, damit Sie sie für Ihre Ansichten verwenden können. Die Anzeige wird danach gelb. Wenn Sie den Button erneut anklicken, wird die Oberfläche aus ihrer Liste wieder entfernt.
Bemerkung
Sie können die Oberflächen anderer Nutzer als bevorzugt kennzeichnen, nicht jedoch Site-Oberflächen. Site-Oberflächen können Sie immer für Ihre Ansichten auswählen, die Oberflächen anderer Nutzer jedoch erst nachdem Sie sie als bevorzuugt markiert haben.
4.3.1. Eine Oberfläche erstellen¶
Sie können Oberflächen erstellen als
- einzelner Nutzer
- Site-Administrator
Abhängig von den Einstellungen der Oberfläche steht diese nur Ihnen oder auch anderen zur Verfügung.
Folgend werden die individuellen Einstellungen für Oberflächen beschrieben. Sie müssen nicht alle Einstellungen verwenden. Zumeist werden Sie sich nur einzelne Einstelloptionen gezielt auswählen.
Siehe auch
Watch this video demonstrating the page skin feature.
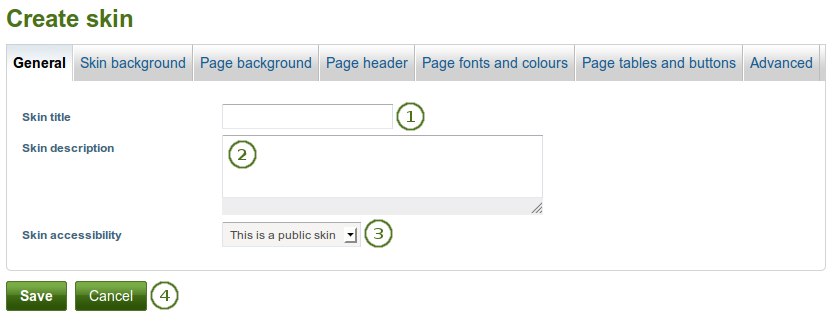
4.3.1.1. Allgemein¶

Allgemeine Einstellungen für Ihre Skins
- Titel der Oberfläche: Geben Sie Ihrer Oberfläche einen Titel. Dieser wird in der Übersicht der Oberflächen angezeigt.
- Skin-Beschreibungen: Beschreiben Sie hier Ihr Skin und hinterlegen Die Details, um sich künftig daran zu erinnern warum Sie das Skin erstellt haben und welche Besonderheiten es hat. Sie können die Textbox vergrößern um mehr Platz zur Texteingabe zur Verfügung zu haben. Ziehen Sie die Textbox an der rechten unteren Ecke größer.
- Zugriffsberechtigung auf Oberfläche: Legen Sie fest, ob ausser Ihnen auch andere die Oberfläche verwenden dürfen. Die Standardeinstellung lautet Dies ist eine öffentliche Oberfläche.
- Dies ist eine private Oberfläche: Nur Sie selbst können die Oberfläche verwenden.
- Dies ist ein öffentliche Oberfläche: Andere Nutzer können die Oberfläche sehen und ebenfalls verwenden.
- Klicken Sie auf den Speichern-Button, um die Änderungen abzuspeichern, oder auf den Abbrechen-Button.
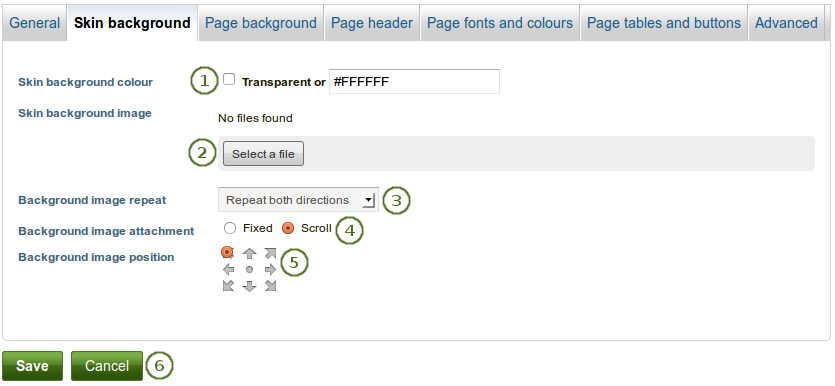
4.3.1.2. Hintergrund für Oberfläche¶

Hintergrund für Ihren Skin auswählen
- Hintergrundfarbe der Oberfläche: Sie können entweder in das Feld klicken und eine Farbe auswählen oder den Farbcode direkt eingeben.
- Hintergrundbild der Oberfläche: Alternativ können Sie ein Bild als Hintergrund auswählen. Klicken Sie auf den Datei auswählen-Button, um ein Bild aus ihrem Dateibereich zu verwenden.
- Hintergrundbild wiederholen: Legen Sie fest, ob das Hintergrundbild wiederholt dargestellt werden soll (Kacheln). Die Einstellung ist sinnvoll wenn Sie ein sehr kleines Bild verwenden. Wenn Sie dies nicht tun, wird das Bild nicht die gesamte Hintergrundfläche ausfüllen. Sie haben folgende Optionen:
- Nicht wiederholen: Keine Wiederholung der Anzeige des Bildes. Dies sollten Sie nur bei sehr großen Bildern oder wenn das Bild größer als Ihre Ansicht ist verwenden.
- Nur horizontal wiederholen: Ihr Bild wird horizontal, nicht aber vertikal wiederholt. Die Einstellung kann bei sehr breiten aber niedrigen Ansichten genutzt werden.
- Nur vertikal wiederholen: Ihr Bild wird vertikal, nicht aber horizontal wiederholt. Die Einstellung kann bei sehr schmalen aber langen Ansichten genutzt werden.
- In beide Richtungen wiederholen: Ihr Bild wird sowohl horiziontal wie vertikal wiederholt. Dies ist die flexibelste Einstellung
- Hintergrundbildanhang: Legen Sie fest, ob Ihr Bild beim Scrollen mitläuft oder stehenbleibt.
- Feststehend: Wenn Sie diese Option wählen, bleibt das Bild im Hintergrund beim Scrollen stehen. Nur der Inhalt wird über das Bild scrollen.
- Scrollen: Bei dieser Einstellung bleibt das Bild im Hintergrund und scrollt mit der Seite mit.
- Hintergrundposition des Bildes: Legen Sie fest, ob das Hintergrundbild verankert werden soll. Klicken Sie dazu auf einen der Pfeile , um einen Anker festzusetzen.
- Klicken Sie auf den Speichern-Button, um die Änderungen abzuspeichern, oder auf den Abbrechen-Button.
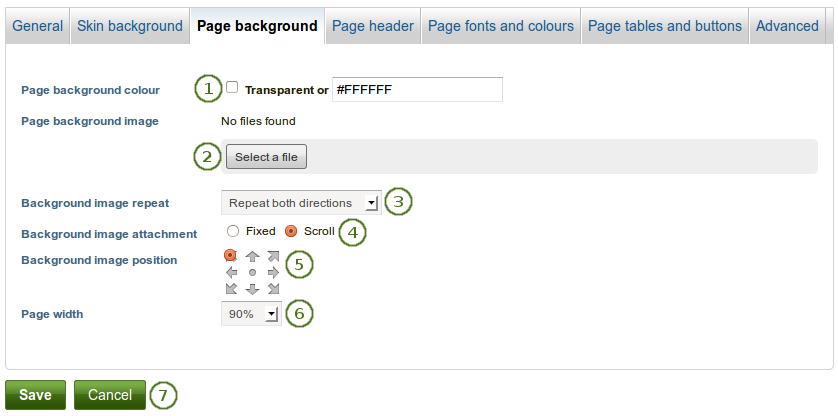
4.3.1.3. Seitenhintergrund¶

Hintergrund für Ihre Ansicht auswählen
- Farbe des Hintergrunds der Ansicht: Sie können entweder in das Feld klicken, um eine Farbe auszuwählen oder den Farbcode direkt eintragen.
- Hintergrundbild für Ansicht: Wählen Sie ein Hintergrundbild für Ihre Ansicht aus. Klicken Sie auf den Datei auswählen-Button, um ein Bild aus Ihrere Dateiablage zu wählen.
- Hintergrundbild wiederholen: Legen Sie fest, ob das Hintergrundbild wiederholt dargestellt werden soll (Kacheln). Die Einstellung ist sinnvoll wenn Sie ein sehr kleines Bild verwenden. Wenn Sie dies nicht tun, wird das Bild nicht die gesamte Hintergrundfläche ausfüllen. Sie haben folgende Optionen:
- Nicht wiederholen: Keine Wiederholung der Anzeige des Bildes. Dies sollten Sie nur bei sehr großen Bildern oder wenn das Bild größer als Ihre Ansicht ist verwenden.
- Nur horizontal wiederholen: Ihr Bild wird horizontal, nicht aber vertikal wiederholt. Die Einstellung kann bei sehr breiten aber niedrigen Ansichten genutzt werden.
- Nur vertikal wiederholen: Ihr Bild wird vertikal, nicht aber horizontal wiederholt. Die Einstellung kann bei sehr schmalen aber langen Ansichten genutzt werden.
- In beide Richtungen wiederholen: Ihr Bild wird sowohl horiziontal wie vertikal wiederholt. Dies ist die flexibelste Einstellung
- Hintergrundbildanhang: Legen Sie fest, ob Ihr Bild beim Scrollen mitläuft oder stehenbleibt.
- Feststehend: Wenn Sie diese Option wählen, bleibt das Bild im Hintergrund beim Scrollen stehen. Nur der Inhalt wird über das Bild scrollen.
- Scrollen: Bei dieser Einstellung bleibt das Bild im Hintergrund und scrollt mit der Seite mit.
- Hintergrundposition des Bildes: Legen Sie fest, ob das Hintergrundbild verankert werden soll. Klicken Sie dazu auf einen der Pfeile , um einen Anker festzusetzen.
- Ansichtenbreite: Legen Sie fest wie breit der Inhalt Ihres Contents sein soll. Sie können einen der vorgebenen Werte auswählen.
- Klicken Sie auf den Speichern-Button, um die Änderungen abzuspeichern, oder auf den Abbrechen-Button.
4.3.1.4. Ansichtenüberschrift¶

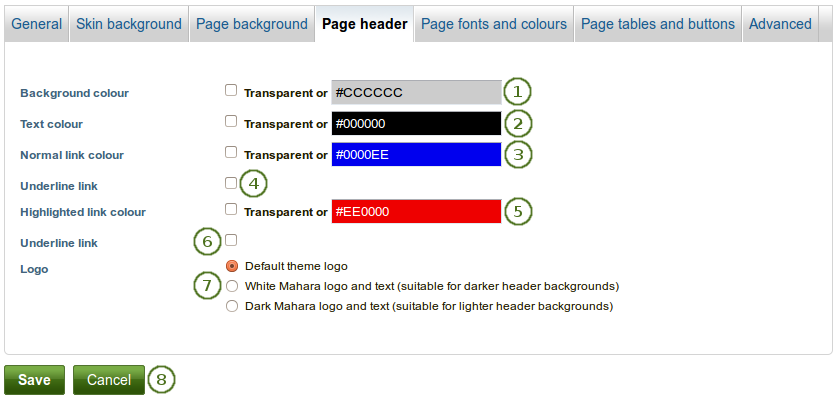
Seitenheader-Einstellungen auswählen
Hintergrundfarbe: Wählen Sie die Hintergrundfarbe des Headers oder Footers aus.
Textfarbe: Legen Sie die Farbe des Texts im Header fest.
Normale Farbe von Verlinkungen: Wählen Sie die Farbe in der Verlinkungen angezeigt werden sollen.
Link unterstreichen: Klicken Sie die Checkbox an wenn Verlinkungen unterstrichen werden sollen.
Hervorheben von Verlinkungen: Wählen Sie eine Farbe wenn Verlinkungen hervorgehoben werden sollen.
Bemerkung
Überall wo ein Farbauswahlfeld angezeigt wird, können Sie entweder in das Feld klicken, um eine Farbe auszuwählen oder den Farbcode direkt eingeben.
Wenn Sie keine eigene Farbe auswählen wollen und die Farbe des Themes erhalten bleiben soll, wählen Sie die Checkbox Transparent.
Link unterstreichen: Klicken Sie die Checkbox an wenn Verlinkungen unterstrichen werden sollen.
Logo: Legen Sie fest, welches Logo Sie verwenden möchten.
- Standardlogo des Themes: Das Logo des Themes wird angezeigt. Dies kann ein individuelles Logo sein.
- Weißes Mahara-Logo und Text: Wählen Sie dieses Logo, um das Mahara Logo in weiß zu verwenden (besonders gut für dunkle Hintergründe geeignet).
- Dunkles Mahara-Logo und Text: Wählen Sie dieses Logo, um das dunkle Mahara Logo zu verwenden (besonders gut für helle Hintergründe geeignet).
Klicken Sie auf den Speichern-Button, um die Änderungen abzuspeichern, oder auf den Abbrechen-Button.
4.3.1.5. Seitenschrift und -farbe¶

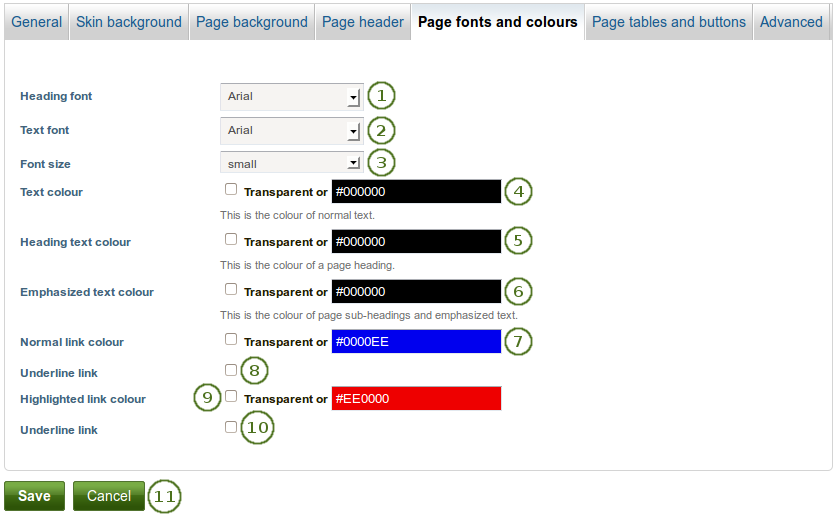
Schrifteinstellungen auswählen
- Schrift für Überschriften: Wählen Sie die Schrift für die Überschriften. Sie können aus allen installierten Schriften wählen. Die Schrift wird bei allen Überschriften verwandt, wie z.B.
- Ansichtentitel
- Blocktitel
- Überschriften im Text sofern als solche formatiert
- Textschrift: Wählen Sie eine Schrift für alle Texte. Sie können aus allen installierten Schriften wählen.
- Schriftgröße: Wählen Sie die Schriftgröße. Überschriften werden proportional angepasst.
- Textfarbe: Legen Sie Farbe der Texte fest.
- Überschriftenfarbe: Wählen Sie die Farbe der Texte in Überschriften.
- Farbe hervorgehobene Texte: Wählen Sie die Farbe für Blocktitel und andere hervorgehobene Texte.
- Normale Farbe von Verlinkungen: Wählen Sie die Farbe in der Verlinkungen angezeigt werden sollen.
- Link unterstreichen: Klicken Sie die Checkbox an wenn Verlinkungen unterstrichen werden sollen.
- Hervorheben von Verlinkungen: Wählen Sie eine Farbe wenn Verlinkungen hervorgehoben werden sollen.
- Link unterstreichen: Klicken Sie die Checkbox an wenn Verlinkungen unterstrichen werden sollen.
- Klicken Sie auf den Speichern-Button, um die Änderungen abzuspeichern, oder auf den Abbrechen-Button.
Bemerkung
Überall wo ein Farbauswahlfeld angezeigt wird, können Sie entweder in das Feld klicken, um eine Farbe auszuwählen oder den Farbcode direkt eingeben.
Wenn Sie keine eigene Farbe auswählen wollen und die Farbe des Themes erhalten bleiben soll, wählen Sie die Checkbox Transparent.
4.3.1.6. Seitentabelle und Buttons¶

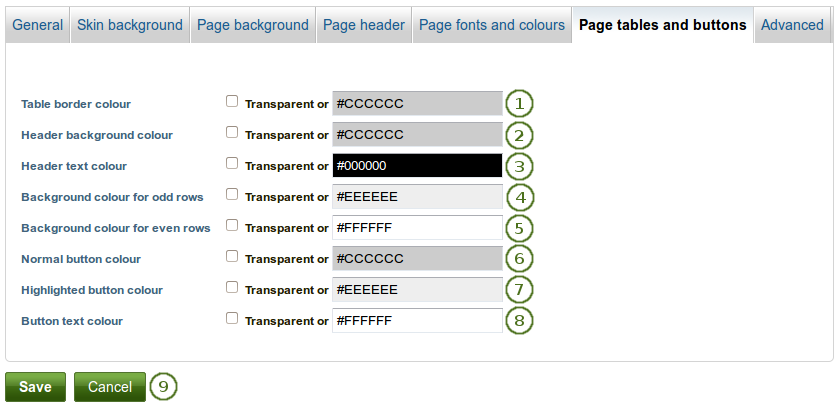
Tabellen- und Button-Einstellungen auswählen
- Rahmenfarbe für Tabellen: Legen Sie die Farbe für Rahmen bei Tabellen fest.
- Hintergrundfarbe für Kopfzeilen: Definieren Sie die Hintergrundfarbe der Kopfzeilen von Tabellen.
- Textfarbe für Kopfzeilen: Legen Sie Farbe der Texte in den Kopfzeilen von Tabellen fest. Denken Sie an die Hintergrundfarbe der Kopfzeilen und wählen Sie eine Farbe mit deutlichem Kontrast.
- Hintergrundfarbe für ungerade Zeilen: Wählen Sie die Hintergrundfarbe der ungeraden Zeilen in Tabellen. Welche Zeilen ungerade sind, braucht von Ihnen nicht festgelegt zu werden.
- Hintergrundfarbe für gerade Zeilen: Wählen Sie die Hintergrundfarbe der geraden Zeilen in Tabellen. Welche Zeilen ungerade sind, braucht von Ihnen nicht festgelegt zu werden.
- Normale Farbe von Buttons: Wählen Sie die Farbe für Ihre Buttons, die in einer Seite angezeigt werden.
- Buttonfarbe beim Hervorheben: Legen Sie die Farbe fest, die erscheint wenn die Maus den Button berührt.
- Buttontextfarbe: Legen Sie Farbe der Texte in Buttons fest. Die Farbe wird in der Normaldarstellung und wenn die Maus den Button berührt verwendet.
- Klicken Sie auf den Speichern-Button, um die Änderungen abzuspeichern, oder auf den Abbrechen-Button.
Bemerkung
Überall wo ein Farbauswahlfeld angezeigt wird, können Sie entweder in das Feld klicken, um eine Farbe auszuwählen oder den Farbcode direkt eingeben.
Wenn Sie keine eigene Farbe auswählen wollen und die Farbe des Themes erhalten bleiben soll, wählen Sie die Checkbox Transparent.
4.3.1.7. Erweitert¶

Individuelles CSS hinzufügen
- Individuelles CSS: Wenn Sie sich mit CSS auskennen, können Sie eigene Definitionen hier eingeben und andere Festlegungen für eine Ansicht überschreiben. :index:`Sie können das Textfeld für „Individuelles CSS“ vergrößern <single: Expand the custom CSS text box>`um mehr Platz zur Texteingabe zur Verfügung zu haben. Ziehen Sie die Textbox an der rechten unteren Ecke größer.
- Klicken Sie auf den Speichern-Button, um die Änderungen abzuspeichern, oder auf den Abbrechen-Button.
4.3.2. Wählen Sie eine Oberfläche¶
Portfolio → Ansichten → Eine Ansicht bearbeiten
Wenn die Funktion für eigene Oberflächen aktiviert wurde, sehen Sie in der Navigation der Bearbeitung von Ansichten Oberfläche auswählen*.

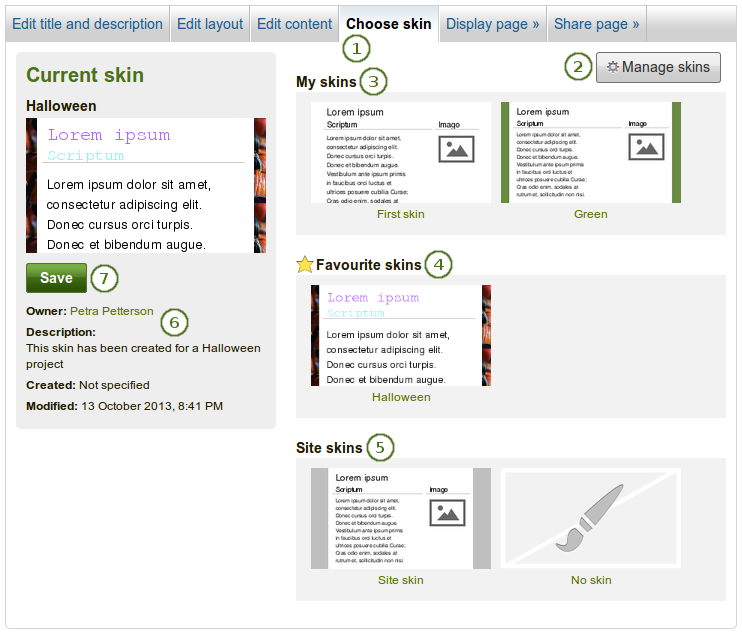
Wählen Sie eine Oberfläche
Klicken Sie in die Navigation Oberfläche wählen, um die verfügbaren Oberflächen zu sehen.
Wenn Sie eine gesuchte Oberfläche nicht sehen, klicken Sie auf den Oberflächen managen-Button. Unter Portfolio → Oberflächen können Sie Oberflächen hinzufügen oder löschen.
Meine Oberflächen: Von Ihnen angelegte Oberflächen werden hier angezeigt. Wenn Sie auf einen Titel klicken, sehen Sie eine Vorschau und können die Oberfläche auswählen.
Bevorzugte Oberflächen: Oberflächen anderer Nutzer, die Ihnen gefallen, werden hier gezeigt. Falls Sie keine Oberfläche sehen, klicken Sie auf den Oberflächen managen-Button um unter Portfolio →Oberflächen Oberflächen als bevorzugt zu kennzeichnen. Zur Auswahl klicken Sie auf den Titel, um eine Vorschau zusehen und die Oberfläche auszuwählen.
Site-Oberflächen: Skins, die vom Site-Administrator erstellt wurden, werden angezeigt. Zur Auswahl klicken Sie auf den Titel, um eine Vorschau zusehen und die Oberfläche auszuwählen.
Bemerkung
Wenn Sie eine Oberfläche ausgewählt haben, sie aber in Ihrer Ansicht nicht mehr verwenden wollen, klicken Sie auf das keine Oberfläche Bild. Es wird das reguläre Theme als Oberfläche angezeigt.
Sie sehen Skin-Informationen wie:
- Titel
- Benutzer/innen
- Beschreibung
- Erstellungsdatum
- Änderungsdatum
Nachdem Sie Ihre Oberfläche ausgewählt haben, klicken Sie auf den Speichern-Button, um es für die Ansicht auszuwählen. Der Bearbeitungsmodus wird abgeschaltet, da Sie nur so die Oberfläche in der Ansicht sehen können.
Wenn Sie weitere Änderungen vornehmen wollen, klicken Sie erneut auf den Ansicht bearbeiten-Button.
Bemerkung
Die Oberfläche wird nur bei der Anzeige der Ansicht dargestellt. Beim Bearbeiten der Ansicht wird das Standardtheme gezeigt.
4.3.3. Was ist der Unterschied zwischen Themes und Ansichtenoberflächen?¶
Themes
Gibt es in Mahara in ihrer jetzigen Form seit Version 1.2.
Müssen vom Site-Administrator direkt auf den Webserver geladen werden.
Überschreiben die Ansichtenvorlage für jeden einzelnen Bildschirm in Mahara und geben die komplette Kontrolle über die Darstellung.
Abhängig von den Einstellungen auf Site- bzw. Institutionsebene kann
- ein einziges Theme überall
- ein Theme pro Institution
- die Möglichkeit für Nutzer selber ein Theme zu wählen
- die Möglichkeit für Nutzer selber ein Theme für jede Portfolioansicht oder ein Ansichtentheme zu wählen
Oberflächen
- Kann von Nutzern erstellt, geteilt, hochgeladen und exportiert werden über Portfolio → Oberflächen.
- Sind weniger funktionsreich wie Themes. Es können nur Farben, Schriften und Hintergrundbilder sowie zusätzliches CSS angepasst werden. Es wird zumeist ein zusätzliches von Nutzern kontrolliertes CSS Stylesheet zu einer Ansicht hinzugefügt.
- Kann nur zu von Nutzern erstellten Portfolioansichten hinzugefügt werden. Andere Seiten von Mahara werden dadurch nicht geändert.
Wenn Oberflächen und Themes miteinander kollidieren
- Wenn Nutzer eine eigene Oberfläche zu ihrer Ansicht hinzufügen wird ein CSS Stylesheet zusätzlich zum CSS des Themes hinzugefügt.
- Es ist klar, dass nicht jede Oberfläche in Verbindung mit jedem Theme gut aussieht. Das gilt besonders werden die Ansichtenvorlage durch ein geändertes Theme anders aussieht.
- Eine gute Nachricht gibt es für Theme-Designer. Das Oberflächen Stylesheet ist selbst eine Vorlage (
skin/style.tpl). Sie können damit selber festlegen welche Elemente in den Oberflächeneinstellungen zur Auswahl zur Verfügung stehen sollen.
4.3.4. Skins für ein Theme untersagen¶
Wenn Sie Mahara mit einer eigenen Institution nutzen, wollen Sie vielleicht, dass das von Ihnen festgelegte Design nicht durch andere Styles verändert werden können. Vielleicht wollen Sie, dass Portfolios, die ausserhalb präsentiert werden, eindeutig als Portfolios Ihrer Institution identifiziert werden können. Vielleicht wollen Sie zugleich, den Autoren Ihrer Institution die Möglichkeit einräumen Portfolios mit anderen Themes zu gestalten oder Oberflächen zuzuweisen.
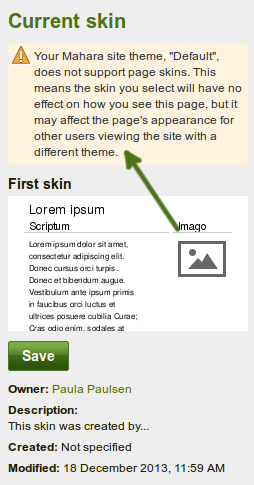
Themes erlauben üblicherweise (Voreinstellung) Oberflächen zu verwenden. Wenn Sie dies ändern wollen, muss der Parameter $theme->skins = false; in die Datei themeconfig.php in Ihrem Theme-Verzeichnis eingefügt werden. Danach sehen Nutzer Ihres Themes folgenden Hinweis:
„Ihr Mahara Site-Theme „Name des Themes“ unterstützt keine Oberflächen von Ansichten. Die Auswahl einer Oberfläche hat dadurch keinen Einfluß auf die Darstellung der Ansicht. Es kann jedoch sein, dass Nutzer, die die Seite mit einem anderen Theme betrachten dadurch eine andere Darstellungsweise sehen.“

Hinweis: das Skin kann nicht zugewiesen werden.
Bemerkung
Diese Option ist am besten geeignet, wenn Nutzer nicht selber Themes auswählen dürfen. Wenn sie jedoch ein anderes Theme verwenden, das individuelle Oberflächen zulässt, kann dieses wirksam werden und angezeigt werden.