6.6. Externe Inhalte¶
Mit Hilfe des Blocks für externen Inhalt, können Sie RSS-Feeds, externe Medien oder Google-App-Dokumente in eine Ansicht einfügen.
6.6.1. Externer Feed¶

Betten Sie einen RSS- oder ATOM-Feed zur Darstellung dessen Inhalts in einen externen Block ein.

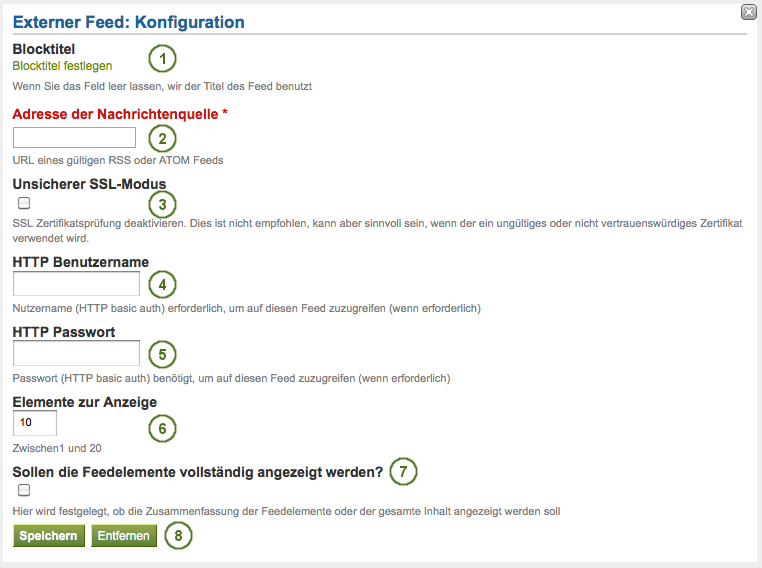
Konfigurieren Sie den Block für externe Feeds
- Blocktitel: Wenn Sie den Titel leer lassen, wird der Titel des Feeds verwendet.
- Adresse der Nachrichtenquelle: Tragen Sie die gesamte URL des Feeds als gültigen RSS- oder ATOM-Feed hier ein. Wenn der Feed nicht angezeigt wird, versuchen Sie es in einem normalen Feed-Reader, um die Richtigkeit der URL zu kontrollieren.
 Unsicherer SSL-Modus: Markieren Sie die Checkbox wenn der unsichere SSL-Modus verwandt werden soll. Fehlermeldungen des Sicherheitszertifikats des Feeds beim Aufruf werden dann überschrieben.
Unsicherer SSL-Modus: Markieren Sie die Checkbox wenn der unsichere SSL-Modus verwandt werden soll. Fehlermeldungen des Sicherheitszertifikats des Feeds beim Aufruf werden dann überschrieben. HTTP Nutzername: Tragen Sie den Nutzernamen ein, falls der Feed eine Authentifizierung erforderlich macht. Dies ist der Nutzername für den Feed und nicht für das Portfoliosystem.
HTTP Nutzername: Tragen Sie den Nutzernamen ein, falls der Feed eine Authentifizierung erforderlich macht. Dies ist der Nutzername für den Feed und nicht für das Portfoliosystem. HTTP Passwort: Tragen Sie das Passwort ein, falls der Feed eine Authentifizierung erforderlich macht. Dies ist das Passwort für den Feed und nicht für das Portfoliosystem.
HTTP Passwort: Tragen Sie das Passwort ein, falls der Feed eine Authentifizierung erforderlich macht. Dies ist das Passwort für den Feed und nicht für das Portfoliosystem.- Zahl der angezeigten Beiträge: Legen Sie fest wie viele der letzten Beiträge angezeigt werden sollen. Sie können bis zu 20 wählen.
- Feedeinträge vollständig anzeigen: Wenn die Option deaktiviert bleibt, werden lediglich die Überschriften der Beiträge angezeigt. Nach der Aktivierung wird der gesamte Inhalt eines Blogeintrags gezeigt. Bei Flickr RSS-Feeds wird das Bild und seine Beschreibung angezeigt.
- Klicken Sie auf den Speichern-Button, um die Änderungen zu speichern, oder auf den Entfernen-Button, um den Block zu entfernen.
Bemerkung
Wenn Ihr Feed nicht automatisch aktualisiert wird, bitten Sie die Site-Administration, die Cron-Einstellungen zu prüfen. Hinweis: wenn in der externen Quelle (z.B. externer Blog) ein neuer Beitrag verfasst wird, ändert sich die RSS-Feed-Anzeige im Mahara-Block nicht sofort mit. Die Aktualisierung erfolgt von Zeit zu Zeit.
6.6.2. Externes Medium¶

Inhalt einbetten aus:
Und  auch
auch

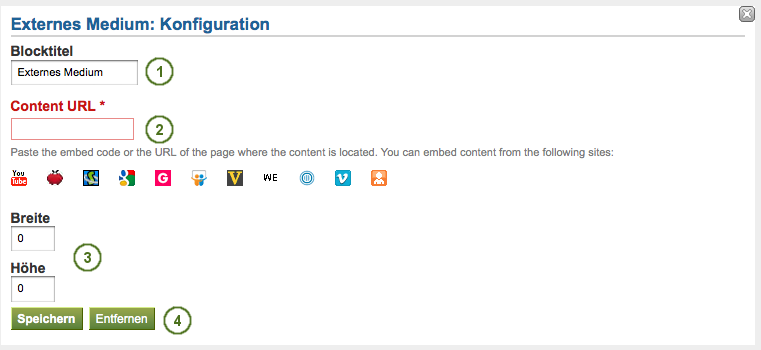
Konfigurieren Sie den externe Medien-Block
- Blocktitel: Wählen Sie einen Titel für den eingebetteten Inhalt.
- Inhalts-URL: Kopieren Sie den HTML-Code oder die URL der Seite von der der Inhalt stammt.
- Breite und Höhe: Tragen Sie die Größe (Breite und die Höhe in Pixeln) ein, in der der Inhalt in Ihrer Ansicht gezeigt werden soll.
- Klicken Sie auf den Speichern-Button, um die Änderungen zu speichern, oder auf den Entfernen-Button, um den Block zu entfernen.
Bemerkung
Wenn Sie HTML-Code verwenden, müssen Sie die korrekten Angaben der Größe und Breite aus dem HTML-Code eintragen, da Mahara die Variablen des Codes ignoriert.
6.6.3. Google Apps¶

Sie können die folgenden Inhaltsarten von Google (Apps) einbetten:
- Bücher
- Kalender
- Dokumente, Kalkulationen, Präsentationen
- Karten
Sie können den Inhalt nur anzeigen, nicht aber zugleich Dokumente, Kalkulationen oder Präsentationen aus dem Block heraus bearbeiten. Dazu müssen Sie in Google (Apps) eingeloggt sein. Sie können diesen Block mit Ihrem persönlichen Google Account oder dem Ihrer Institution verwenden.
Bemerkung
Wenn der Zugriff auf bestimmte Dokumente eingeschränkt ist auf eine bestimmte Personengruppe, wird eine Login-Maske angezeigt.

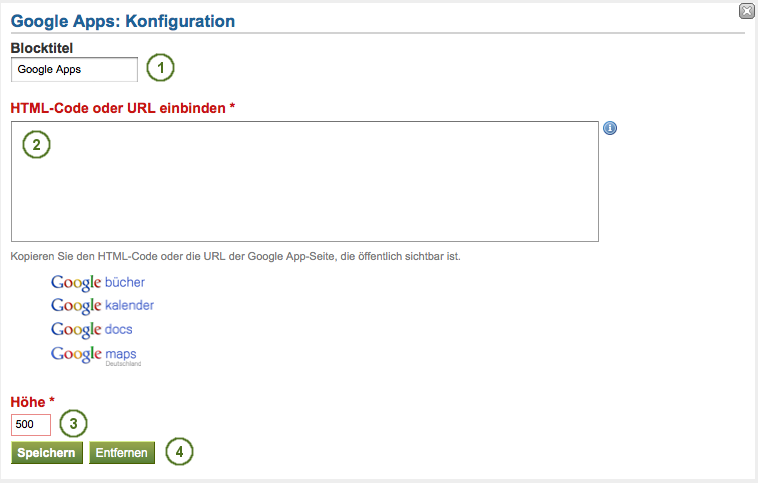
Konfigurieren Sie den Google-Apps-Block
- Blocktitel: Wählen Sie einen Titel für den eingebetteten Inhalt.
- HTML Code oder URL: Je nachdem welche Art von Inhalt Sie anzeigen wollen, geben Sie den Embed code oder die URL ein. Klicken Sie auf den
 Button für weitere Informationen wie welche Google-Komponente eingebettet werden kann.
Button für weitere Informationen wie welche Google-Komponente eingebettet werden kann. - Höhe: Wählen Sie die Höhe des einzubettenden Inhalts. Die Breite ergibt sich automatisch aus der Breite des Blocks in den der Inhalt eingebettet wird.
- Klicken Sie auf den Speichern-Button, um die Änderungen zu speichern, oder auf den Entfernen-Button, um den Block zu entfernen.
Google-Dokument
- Öffnen Sie das Dokument
- Klicken Sie auf Datei im Menu und dann Im Web veröffentlichen.
- Klicken Sie den Veröffentlichen starten-Button
- Kopieren Sie den Dokumentenlink oder den Embed Code.
- Fügen Sie den Link oder den HTML Code in das HTML Code oder URL-Feld im Google-Apps-Block ein.
Google-Tabellen
- Öffnen Sie die Tabelle.
- Klicken Sie auf Datei im Menu und dann Im Web veröffentlichen.
- Klicken Sie den Veröffentlichen starten-Button
- Lesen Sie sich die anderen Optionen durch und entscheiden Sie dann.
- Kopieren Sie den Link für die Option Webseite oder den HTML Code für die Option HTML zum Einbetten in Webseite.
- Fügen Sie den Link oder den HTML Code in das HTML Code oder URL-Feld im Google-Apps-Block ein.
Google-Präsentation
- Öffnen Sie die Präsentation.
- Klicken Sie auf den Teilen--Button und dann Veröffentlichen/Einbetten (rechts oben) oder wenn Sie die neue Oberfläche verwenden: Klicken Sie auf Datei im Menu und dann Im Web veröffentlichen.
- Klicken Sie den Veröffentlichen starten-Button
- Kopieren Sie den Link oder den HTML Code.
- Fügen Sie den Link oder den HTML Code in das HTML Code oder URL-Feld im Google-Apps-Block ein.
Google-Collections
- Klicken Sie auf den Pfeil rechts vom Namen der Sammlungen und dann auf Teilen (Share) und erneut auf Teilen (Share).
- Ändern Sie die Berechtigung auf Öffentlich im Web und speichern Sie Ihre Änderungen.
- Kopieren Sie den Link.
- Fügen Sie den Link in die HTML Code oder URL-Box im Google-Apps-Block ein.
Google Dokumenten-Ansicht
Wenn Sie von einer anderen Person Zugriff auf ein Dokument über Google Docs (z.B. eine PDF-Datei) erhalten haben, können Sie diese wie folgt einbinden (Achten Sie auf Fragen des Nutzungsrechts):
- Klicken Sie auf Datei im Menu und dann PDF-Datei einbetten …/ Link einbetten….
- Kopieren Sie den HTML Code.
- Fügen Sie ihn in der HTML Code oder URL-Box im Google Apps Block ein.
Alternativ können Sie das Dokument in Ihre eigenen Google Dokumente exportieren und wie jedes andere Dokument behandeln (siehe Hinweise zu Google Dokumenten oben. Achten Sie bei fremden Dokumenten immer auf die Urheberrechte, ob Sie berechtigt sind, die Dokumente weiter zu verwenden und zu veröffentlichen.)
Google Kalender
- Öffnen Sie den Google Kalender.
- Klicken Sie auf das kleine Dreieck neben dem Kalender, den Sie einbetten wollen.
- Klicken Sie auf Kalender-Einstellungen.
- Im Kalenderdetails-Tab scrollen Sie hinunter bis zu Diesen Kalender einbetten.
- Passen Sie die Darstellung des Kalenders Ihren Wünschen entsprechend an und kopieren Sie dann den HTML Code.
- Fügen Sie den HTML Code dann in die Box HTML Code oder URL des Google Apps Block ein.
Google Maps
- Öffnen Sie die Google Karte.
- Klicken Sie auf den Meine Orte-Link. Loggen Sie sich ggfs. zuvor ein.
- Klicken Sie auf den Namen der Karte, die Sie einbetten wollen.
- Klicken Sie auf das Link-Icon links von der Karte.
- Passen Sie die Darstellung der Karte nach Ihren Wünschen an und kopieren Sie den HTML Code.
- Fügen Sie den HTML Code dann in die Box HTML Code oder URL des Google Apps Block ein.
Bemerkung
Verwenden Sie die Schritte 2 und 3 nur wenn Sie eine Ihrer persönlichen Google-Maps-Karten einbetten wollen. Wenn Sie eine beliebige Karte einbetten wollen, können Sie die Schritte auslassen.
Google Bücher (books)
- Öffnen Sie Google Books.
- Suchen Sie das Buch, das Sie einbetten wollen.
- Klicken Sie auf den Titel des Buches.
- Klicken Sie auf das Link-Icon über dem Buch.
- Kopieren Sie den HTML Code des Buches.
- Fügen Sie den HTML Code dann in die Box HTML Code oder URL des Google Apps Block ein.
Bemerkung
Das Link-Icon erscheint nur wenn Sie berechtigt sind, das Buch einzubetten