5.3. Oberflächen¶
Portfolio → Oberflächen
If you see the menu item Skins under Portfolio, you can create skins yourself, edit them, use other people’s skins, and use them on your portfolio pages and your profile page.
Note
Wenn Sie den Menueintrag Skins nicht sehen können, sprechen Sie Ihren Administrator an. Es gibt zwei Möglichkeiten warum Sie diese Option nicht sehen können:
Skins have not been enabled for the site. A server administrator will need to enable skins for the site.
Wenn Skins für die Site generell aktiviert wurden, aber Ihr Institutions-Admin dies bisher noch nicht aktiviert hat, kann er es unter Institutionseinstellungen nach nachholen.

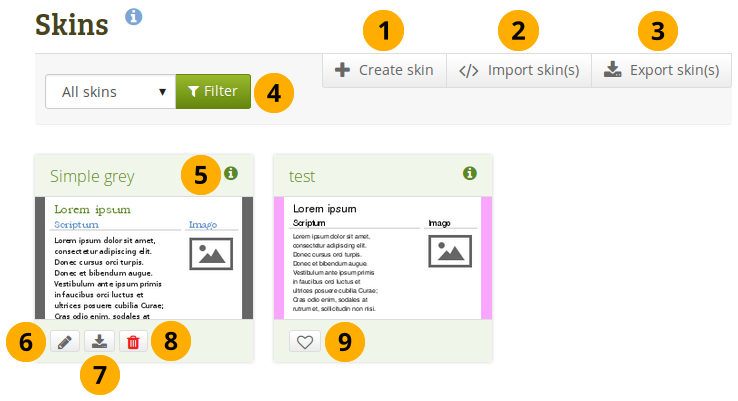
Ihre Skin-Übersicht¶
Klicken Sie auf den Oberfläche erstellen-Button, um eine neue Oberfläche zu erstellen.
Klicken Sie auf den Oberfläche(n) importieren-Button, um Oberflächen zu importieren, die andere Nutzer online zur Verfügung gestellt haben.
Klicken Sie auf den Oberfläche(n) exportieren-Button, um Ihre persönlichen Oberflächen zu exportieren.
Sie können festlegen, welche Oberflächen angezeigt werden sollen:
Alle Oberflächen: Alle Oberflächen auf die Sie zugreifen können
Site-Oberflächen: Nur Oberflächen, die vom Site-Administrator angelegt wurden
Meine Oberflächen: von mir selbst erstellte Oberflächen
Öffentliche Oberflächen: Oberflächen, die andere Nutzer bereitgestellt haben
Click the View skin information icon to see metadata in a pop-up window about the skin such as:
Titel
Benutzer/innen
Beschreibung
Erstellungsdatum
Änderungsdatum
Klicken Sie auf den Bearbeiten-Button , um Änderungen an der Oberfläche vorzunehmen.
Klicken Sie auf den Export-Button , um nur eine einzelne Oberfläche zu exportieren.
Klicken Sie auf den Löschen-Button , um diese Oberfläche zu entfernen.
Note
Sie sehen die Bearbeiten-, Exportieren- und Löschen-Buttons wenn Ihnen die Berechtigungen für die entsprechenden Aktionen zugewiesen wurden.
Click the Like button to mark someone else’s skin as one that you want to use on your own pages. The icon will turn grey. Clicking the button again will allow you to remove the skin from your list of favourite skins.
Note
You can only like another user’s skin, but not site skins. You can always select a site skin for a page, but only select other people’s skins when you liked them.
5.3.1. Eine Oberfläche erstellen¶
Sie können Oberflächen erstellen als
einzelner Nutzer
Site-Administrator
Abhängig von den Einstellungen der Oberfläche steht diese nur Ihnen oder auch anderen zur Verfügung.
Folgend werden die individuellen Einstellungen für Oberflächen beschrieben. Sie müssen nicht alle Einstellungen verwenden. Zumeist werden Sie sich nur einzelne Einstelloptionen gezielt auswählen.
See also
Watch this video demonstrating the page skin feature.
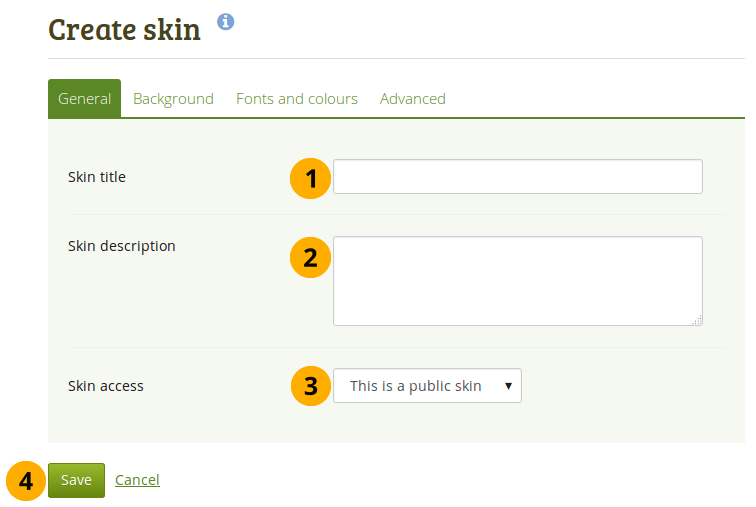
5.3.1.1. Allgemein¶

Allgemeine Einstellungen für Ihre Skins¶
Titel der Oberfläche: Geben Sie Ihrer Oberfläche einen Titel. Dieser wird in der Übersicht der Oberflächen angezeigt.
Skin-Beschreibungen: Beschreiben Sie hier Ihr Skin und hinterlegen Die Details, um sich künftig daran zu erinnern warum Sie das Skin erstellt haben und welche Besonderheiten es hat. Sie können die Textbox vergrößern um mehr Platz zur Texteingabe zur Verfügung zu haben. Ziehen Sie die Textbox an der rechten unteren Ecke größer.
Skin access: Decide here who shall have access to your skin. The default is This is a private skin.
Dies ist eine private Oberfläche: Nur Sie selbst können die Oberfläche verwenden.
Dies ist ein öffentliche Oberfläche: Andere Nutzer können die Oberfläche sehen und ebenfalls verwenden.
Click the Save button to accept your changes or click Cancel to abort your changes.
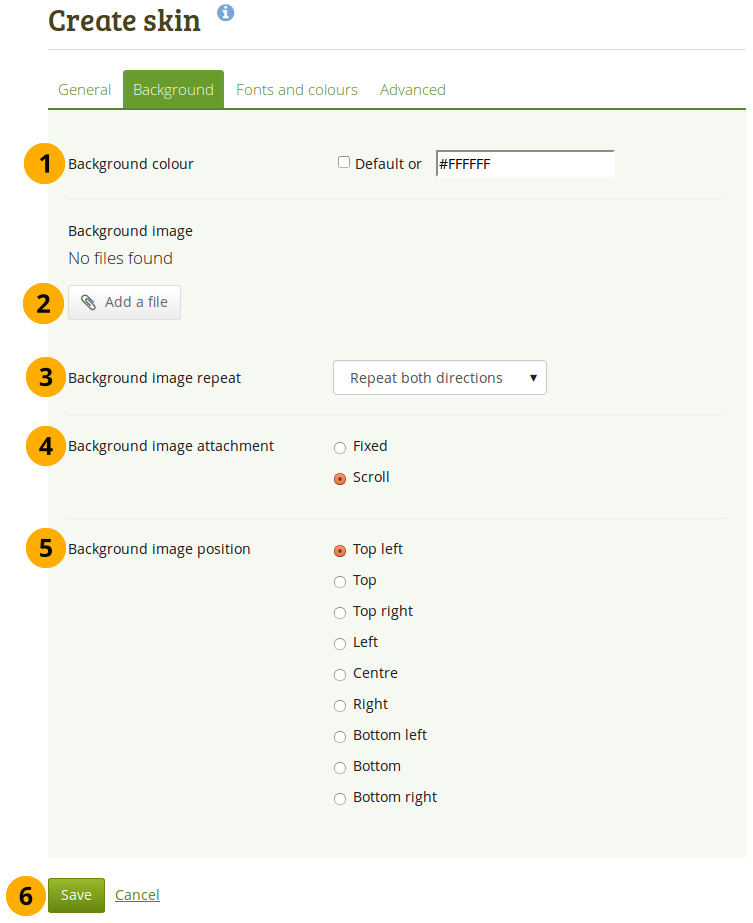
5.3.1.2. Background¶

Hintergrund für Ihren Skin auswählen¶
Background colour: You can tick the checkbox to have no special skin background but use the theme’s background. Alternatively, you can click into the field and select the colour you would like to use or type the colour code in.
Background image: You can choose to use an image as background. Click the Add a file button to choose an image from your files area.
Hintergrundbild wiederholen: Legen Sie fest, ob das Hintergrundbild wiederholt dargestellt werden soll (Kacheln). Die Einstellung ist sinnvoll wenn Sie ein sehr kleines Bild verwenden. Wenn Sie dies nicht tun, wird das Bild nicht die gesamte Hintergrundfläche ausfüllen. Sie haben folgende Optionen:
Nicht wiederholen: Keine Wiederholung der Anzeige des Bildes. Dies sollten Sie nur bei sehr großen Bildern oder wenn das Bild größer als Ihre Ansicht ist verwenden.
Nur horizontal wiederholen: Ihr Bild wird horizontal, nicht aber vertikal wiederholt. Die Einstellung kann bei sehr breiten aber niedrigen Ansichten genutzt werden.
Nur vertikal wiederholen: Ihr Bild wird vertikal, nicht aber horizontal wiederholt. Die Einstellung kann bei sehr schmalen aber langen Ansichten genutzt werden.
In beide Richtungen wiederholen: Ihr Bild wird sowohl horiziontal wie vertikal wiederholt. Dies ist die flexibelste Einstellung
Hintergrundbildanhang: Legen Sie fest, ob Ihr Bild beim Scrollen mitläuft oder stehenbleibt.
Feststehend: Wenn Sie diese Option wählen, bleibt das Bild im Hintergrund beim Scrollen stehen. Nur der Inhalt wird über das Bild scrollen.
Scrollen: Bei dieser Einstellung bleibt das Bild im Hintergrund und scrollt mit der Seite mit.
Background image position: Decide where your background image shall be anchored. Click one of the options to select the position.
Click the Save button to accept your changes or click Cancel to abort your changes.
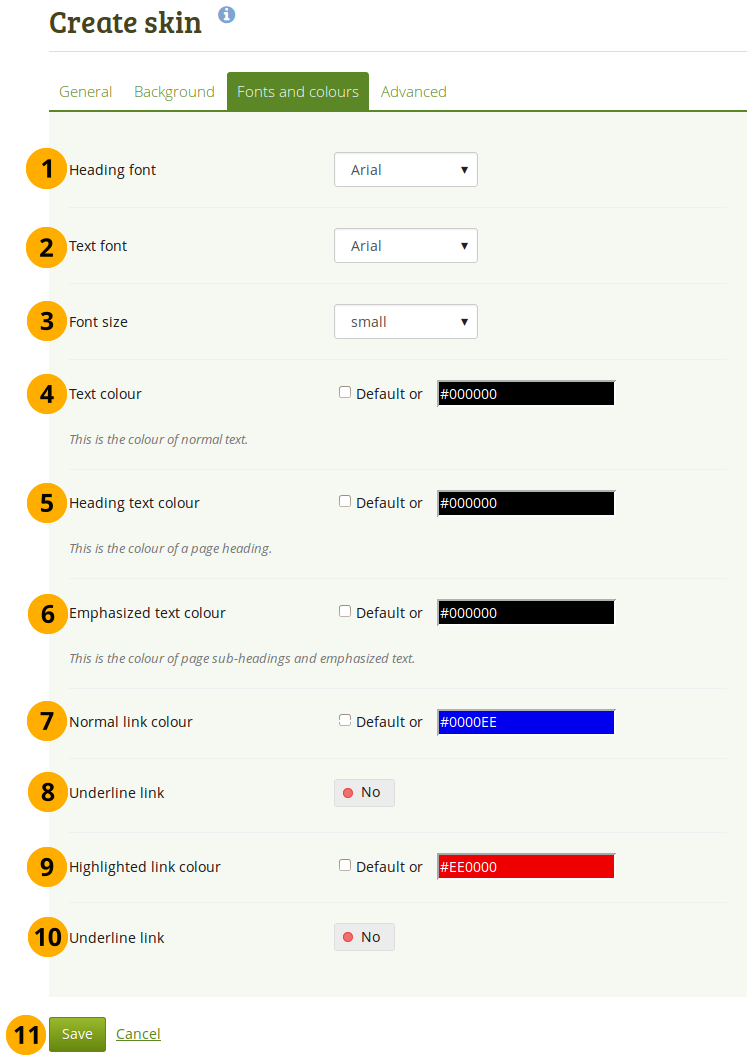
5.3.1.3. Fonts and colours¶

Schrifteinstellungen auswählen¶
Schrift für Überschriften: Wählen Sie die Schrift für die Überschriften. Sie können aus allen installierten Schriften wählen. Die Schrift wird bei allen Überschriften verwandt, wie z.B.
Ansichtentitel
Blocktitel
Überschriften im Text sofern als solche formatiert
Textschrift: Wählen Sie eine Schrift für alle Texte. Sie können aus allen installierten Schriften wählen.
Schriftgröße: Wählen Sie die Schriftgröße. Überschriften werden proportional angepasst.
Textfarbe: Legen Sie Farbe der Texte fest.
Überschriftenfarbe: Wählen Sie die Farbe der Texte in Überschriften.
Farbe hervorgehobene Texte: Wählen Sie die Farbe für Blocktitel und andere hervorgehobene Texte.
Normale Farbe von Verlinkungen: Wählen Sie die Farbe in der Verlinkungen angezeigt werden sollen.
Underline link: Change the switcher to „Yes“ if you want your links to be underlined.
Hervorheben von Verlinkungen: Wählen Sie eine Farbe wenn Verlinkungen hervorgehoben werden sollen.
Underline link: Change the switcher to „Yes“ if you want your highlighted link to be underlined.
Click the Save button to accept your changes or click Cancel to abort your changes.
Note
Überall wo ein Farbauswahlfeld angezeigt wird, können Sie entweder in das Feld klicken, um eine Farbe auszuwählen oder den Farbcode direkt eingeben.
If you do not want to use a custom colour but retain the theme colour, tick the checkbox Default.
5.3.1.4. Erweitert¶

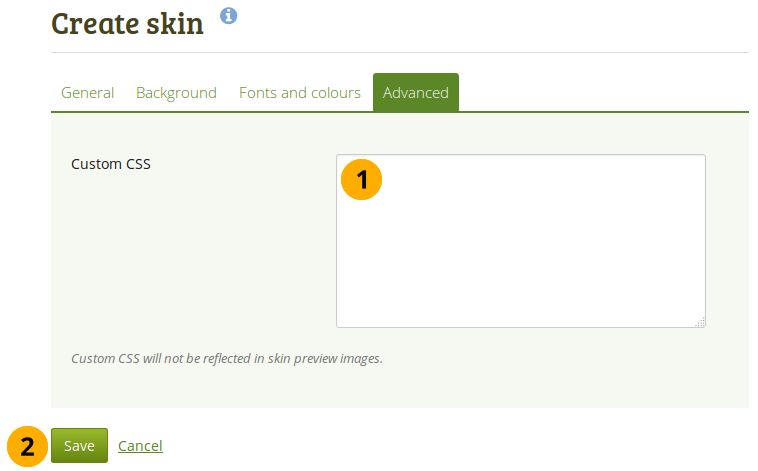
Individuelles CSS hinzufügen¶
Individuelles CSS: Wenn Sie sich mit CSS auskennen, können Sie eigene Definitionen hier eingeben und andere Festlegungen für eine Ansicht überschreiben. Sie können das Textfeld für „Individuelles CSS“ vergrößern um mehr Platz zur Texteingabe zur Verfügung zu haben. Ziehen Sie die Textbox an der rechten unteren Ecke größer.
Click the Save button to accept your changes or click Cancel to abort your changes.
5.3.2. Wählen Sie eine Oberfläche¶
Portfolio → Ansichten → Eine Ansicht bearbeiten
Wenn die Funktion für eigene Oberflächen aktiviert wurde, sehen Sie in der Navigation der Bearbeitung von Ansichten Oberfläche auswählen*.

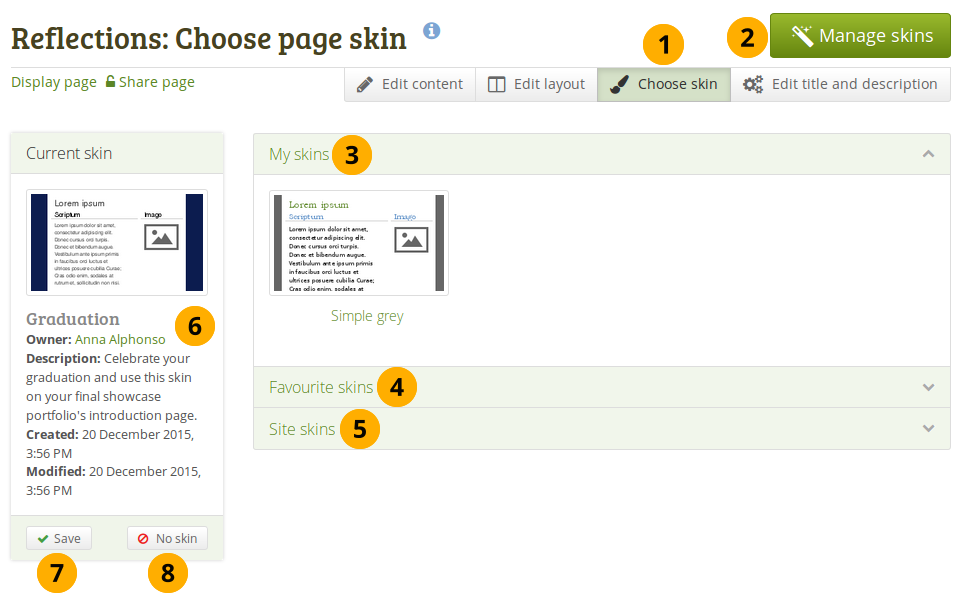
Wählen Sie eine Oberfläche¶
Klicken Sie in die Navigation Oberfläche wählen, um die verfügbaren Oberflächen zu sehen.
Wenn Sie eine gesuchte Oberfläche nicht sehen, klicken Sie auf den Oberflächen managen-Button. Unter Portfolio → Oberflächen können Sie Oberflächen hinzufügen oder löschen.
Meine Oberflächen: Von Ihnen angelegte Oberflächen werden hier angezeigt. Wenn Sie auf einen Titel klicken, sehen Sie eine Vorschau und können die Oberfläche auswählen.
Bevorzugte Oberflächen: Oberflächen anderer Nutzer, die Ihnen gefallen, werden hier gezeigt. Falls Sie keine Oberfläche sehen, klicken Sie auf den Oberflächen managen-Button um unter Portfolio →Oberflächen Oberflächen als bevorzugt zu kennzeichnen. Zur Auswahl klicken Sie auf den Titel, um eine Vorschau zusehen und die Oberfläche auszuwählen.
Site-Oberflächen: Skins, die vom Site-Administrator erstellt wurden, werden angezeigt. Zur Auswahl klicken Sie auf den Titel, um eine Vorschau zusehen und die Oberfläche auszuwählen.
Sie sehen Skin-Informationen wie:
Titel
Benutzer/innen
Beschreibung
Erstellungsdatum
Änderungsdatum
Once you have selected your skin, click the Save button to select it for your page. You are taken out of the edit mode because you can only view your skin when the page is displayed. If you want to make further changes to your page content, click the Edit this page button.
If you do not want to use the skin that you selected, click the No skin button to reset your selection.
Note
Die Oberfläche wird nur bei der Anzeige der Ansicht dargestellt. Beim Bearbeiten der Ansicht wird das Standardtheme gezeigt.
5.3.3. View a page with a skin¶
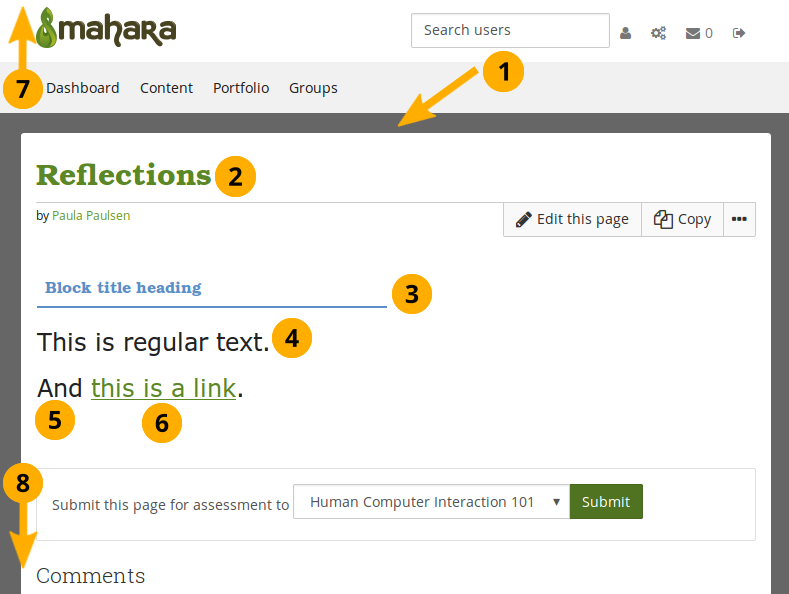
This is what a skin applied to a page could look like.

Example of a skin on a page¶
Background. This is either a solid colour or an image.
Heading font and Heading text colour.
Heading font and Emphasized text colour.
Text font and Text colour.
Font size.
Normal link colour and decision on whether to underline the link or not.
The header is not changed. You may be able to do so if you employ Advanced CSS.
The bottom of the page is not changed either.
5.3.4. Was ist der Unterschied zwischen Themes und Ansichtenoberflächen?¶
Themes
Gibt es in Mahara in ihrer jetzigen Form seit Version 1.2.
Müssen vom Site-Administrator direkt auf den Webserver geladen werden.
Überschreiben die Ansichtenvorlage für jeden einzelnen Bildschirm in Mahara und geben die komplette Kontrolle über die Darstellung.
Abhängig von den Einstellungen auf Site- bzw. Institutionsebene kann
ein einziges Theme überall
ein Theme pro Institution
die Möglichkeit für Nutzer selber ein Theme zu wählen
die Möglichkeit für Nutzer selber ein Theme für jede Portfolioansicht oder ein Ansichtentheme zu wählen
Oberflächen
Kann von Nutzern erstellt, geteilt, hochgeladen und exportiert werden über Portfolio → Oberflächen.
Sind weniger funktionsreich wie Themes. Es können nur Farben, Schriften und Hintergrundbilder sowie zusätzliches CSS angepasst werden. Es wird zumeist ein zusätzliches von Nutzern kontrolliertes CSS Stylesheet zu einer Ansicht hinzugefügt.
Kann nur zu von Nutzern erstellten Portfolioansichten hinzugefügt werden. Andere Seiten von Mahara werden dadurch nicht geändert.
Wenn Oberflächen und Themes miteinander kollidieren
Wenn Nutzer eine eigene Oberfläche zu ihrer Ansicht hinzufügen wird ein CSS Stylesheet zusätzlich zum CSS des Themes hinzugefügt.
Es ist klar, dass nicht jede Oberfläche in Verbindung mit jedem Theme gut aussieht. Das gilt besonders werden die Ansichtenvorlage durch ein geändertes Theme anders aussieht.
Eine gute Nachricht gibt es für Theme-Designer. Das Oberflächen Stylesheet ist selbst eine Vorlage (
skin/style.tpl). Sie können damit selber festlegen welche Elemente in den Oberflächeneinstellungen zur Auswahl zur Verfügung stehen sollen.
5.3.5. Skins für ein Theme untersagen¶
Wenn Sie Mahara mit einer eigenen Institution nutzen, wollen Sie vielleicht, dass das von Ihnen festgelegte Design nicht durch andere Styles verändert werden können. Vielleicht wollen Sie, dass Portfolios, die ausserhalb präsentiert werden, eindeutig als Portfolios Ihrer Institution identifiziert werden können. Vielleicht wollen Sie zugleich, den Autoren Ihrer Institution die Möglichkeit einräumen Portfolios mit anderen Themes zu gestalten oder Oberflächen zuzuweisen.
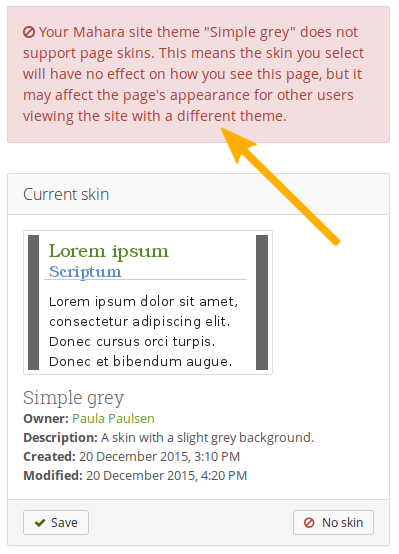
Themes erlauben üblicherweise (Voreinstellung) Oberflächen zu verwenden. Wenn Sie dies ändern wollen, muss der Parameter $theme->skins = false; in die Datei themeconfig.php in Ihrem Theme-Verzeichnis eingefügt werden. Danach sehen Nutzer Ihres Themes folgenden Hinweis:
‚Your Mahara site theme „Name of the theme“ does not support page skins. This means the skin you select will have no effect on how you see this page, but it may affect the page’s appearance for other users viewing the site with a different theme.‘

Hinweis: das Skin kann nicht zugewiesen werden.¶
Note
Diese Option ist am besten geeignet, wenn Nutzer nicht selber Themes auswählen dürfen. Wenn sie jedoch ein anderes Theme verwenden, das individuelle Oberflächen zulässt, kann dieses wirksam werden und angezeigt werden.
