4.2.4. Personal info¶
The artefact blocks in this tab allow you to include information that you provided in the profile into your portfolio. If you want to make changes to the text or the images, go to User menu → Profile.
Furthermore, you can also put certain blocks on your profile page that only exist for that particular page:
My friends
My groups
My pages
Wall
4.2.4.1. My friends¶
Add a block that displays your friends’ profile pictures and their names to your profile page. This is a default block on your profile page.
You only need to place the block on your profile page. There is no further configuration possible.
4.2.4.2. My groups¶
Add a block that displays your groups on your profile page. It is a standard profile page block. You can decide on the sort order of the groups and also limit the number of groups to be shown before a paginator is displayed.

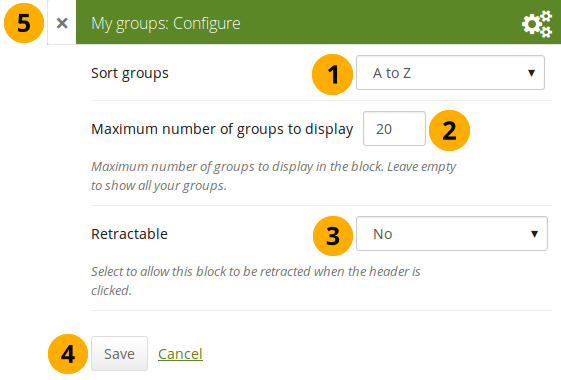
Configure the My groups block¶
Sort groups: Decide in which sort order your groups should be displayed:
Most recently joined: Groups are displayed in chronologically reverse order to show the groups that you joined recently first.
Earliest joined: This option displays your groups in the order in which you joined them.
A to Z: Alphabetically from A to Z. This is the default option.
Maximum number of groups to display: Decide how many groups you wish to display in the block before the paginator is shown and the remaining pages can be seen on the next page within the block. Leave this field empty if you wish to display all your groups.
Retractable: Choose whether you want to allow users to reduce the block to its heading on a page or see just the heading only automatically. The options are:
No: The block and its content is displayed at all times.
Yes: Allow users to reduce the block to just the heading by clicking the Retractable icon .
Automatically retract: Only the heading of the block is visible, and the user can click the Retracted icon to view its content.
Click the Save button to accept your changes, or click Cancel to leave the block’s content as it is. Remove is shown only when you place the block into the page for the first time.
You can also click the Close button in the top left-hand corner of the modal window to either remove a newly created block before it is being saved or to cancel any changes and leave the block’s content as it is.
4.2.4.3. My portfolios¶
Add a block that displays your pages and collections on your profile or dashboard page. It is a standard profile page block. This block should stay on your profile page because other users can see all your pages and collections to which they have acceess.
You only need to place the block on your profile page. There is no further configuration possible.
Note
When other users view your profile page, they only see the pages and collections to which they have access. That also means that you see all your pages and collections while others may see none or just a few.
You see the following when you use the block.

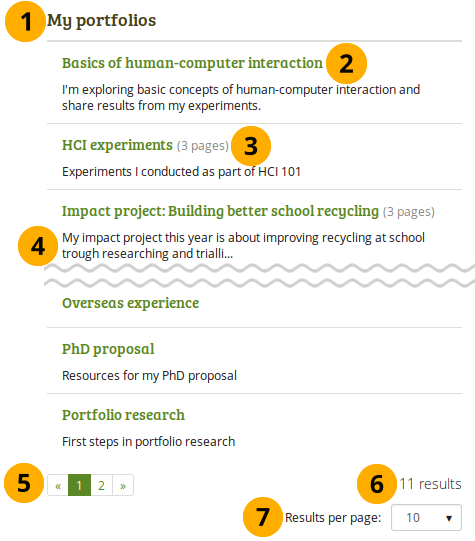
The My portfolios block displayed in a page¶
Block title
Title of the page or collection to which you have access.
If it is a collection, you see the number of pages contained within.
Page or collection description.
Paginator to view more portfolios.
Number of portfolios that you can view.
If you would like to see fewer or more portfolios, you can change that here. Per default, 10 portfolios are displayed.
4.2.4.4. Profile information¶
Add a block with profile fields to your page.
Note
Only display as much information as you wish anybody to see. Especially when you make your pages available to the public, i.e. everybody on the Internet, or all logged-in users, decide carefully whether you want to display your street address and / or phone number.

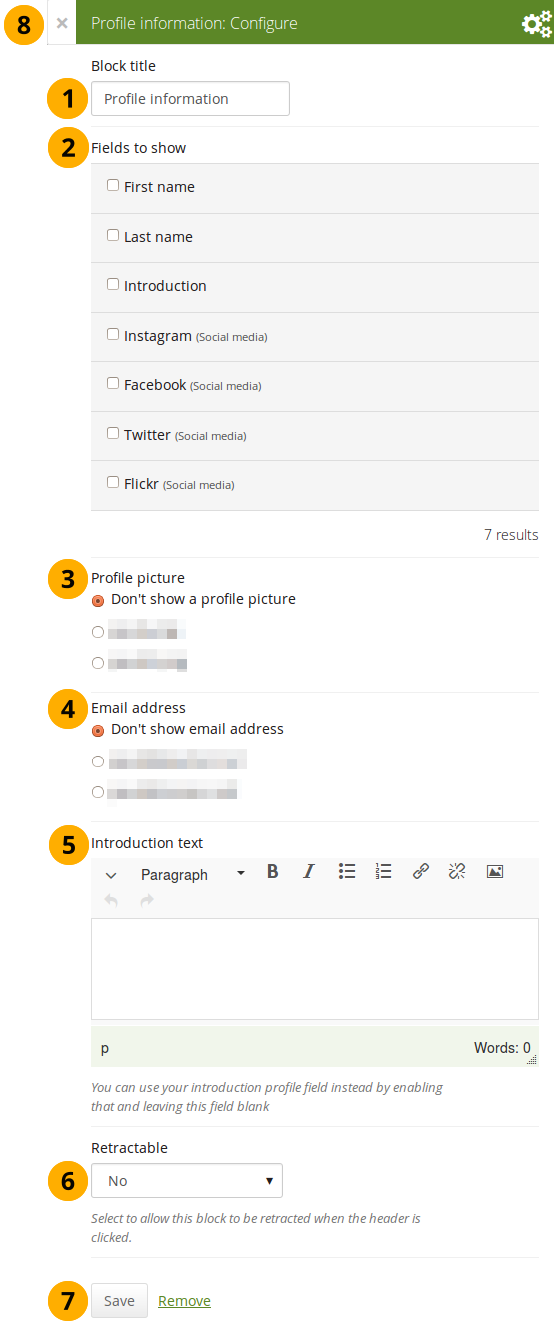
Configure the Profile information block¶
Block title: Choose a title for your block.
Fields to show: Decide which fields shall appear on the page. Put a check mark in front of each one that you want to show. Displayed are only the ones for which you provided content.
Profile picture: Choose to display one of your profile pictures or “Don’t show a profile picture”.
Email address Decide whether to display one of your email addresses that you have entered in your profile under User menu → Profile.
Introduction text: If you do not want to display the introduction text from your profile, you can write another one just for this page here. However, it will be lost when you delete this block.
Retractable: Choose whether you want to allow users to reduce the block to its heading on a page or see just the heading only automatically. The options are:
No: The block and its content is displayed at all times.
Yes: Allow users to reduce the block to just the heading by clicking the Retractable icon .
Automatically retract: Only the heading of the block is visible, and the user can click the Retracted icon to view its content.
Click the Save button to accept your changes, or click Cancel to leave the block’s content as it is. Remove is shown only when you place the block into the page for the first time.
You can also click the Close button in the top left-hand corner of the modal window to either remove a newly created block before it is being saved or to cancel any changes and leave the block’s content as it is.
4.2.4.6. Wall¶
Add a block that displays your wall on your profile page. It is a standard profile page block. Other users can leave messages for you, i.e. write on your wall, and they can decide whether everyone looking at your profile page can see them or only they and you.
You only need to place the block on your profile page. There is no further configuration possible.
When you view your wall (or someone else’s wall) on your profile page, you see the following.

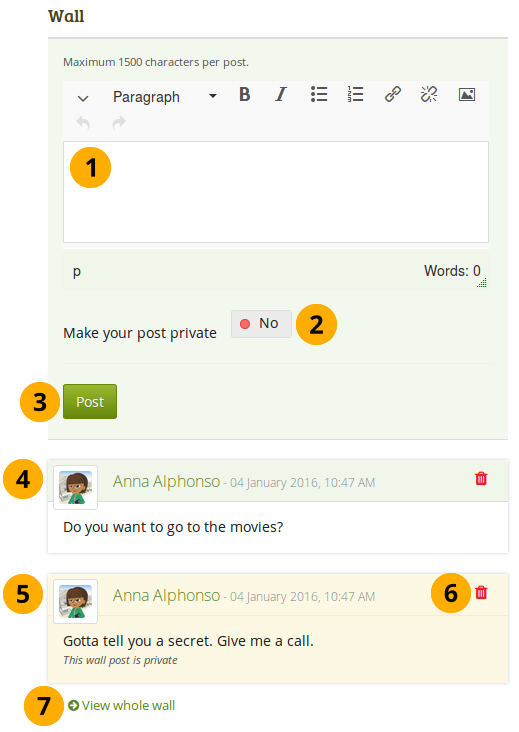
A wall on a profile page¶
Enter your message in the text box. You can use the visual editor to format your message.
Make your post private: Decide who shall see your wall post. If you make it private, only you and the person to whose wall you are posting will see the post.
Click the Post button to add your message to the wall.
A wall post always contains the name of the person who made the post, the date and the actual message. A public wall post can be viewed by anyone who has access to the profile page.
Wall posts that are private are highlighted.
Click the Delete icon if you do not want to have a specific post on your wall. The post authors and you as owner of your wall can delete posts.
Click the View whole wall link to see all wall posts.
When somebody else leaves a message on your wall, you receive a notification and have that sent to your inbox. Other people are not notified about new messages on your wall.
4.2.4.7. Résumé¶
You can display either your entire résumé or parts of it in any portfolio page. If you choose to display only parts of your résumé, you have more control over the arrangement of the information.
4.2.4.7.1. My entire résumé¶
Add a block with your entire résumé to your page.

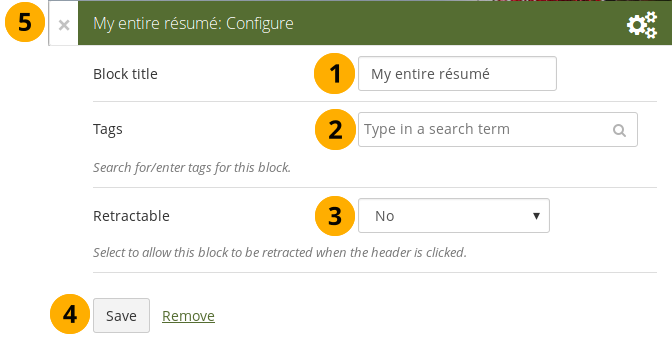
Configure the My entire résumé block¶
Block title: Choose a title for your block.
Tags: Enter tags for this block to find this content more easily. The tags are displayed as part of the page tags.
Retractable: Choose whether you want to allow users to reduce the block to its heading on a page or see just the heading only automatically. The options are:
No: The block and its content is displayed at all times.
Yes: Allow users to reduce the block to just the heading by clicking the Retractable icon .
Automatically retract: Only the heading of the block is visible, and the user can click the Retracted icon to view its content.
Click the Save button to accept your changes, or click Cancel to leave the block’s content as it is. Remove is shown only when you place the block into the page for the first time.
You can also click the Close button in the top left-hand corner of the modal window to either remove a newly created block before it is being saved or to cancel any changes and leave the block’s content as it is.
Note
When you use this block, you do not have control over the order in which the information is displayed, but Mahara decides that. In order to be more flexible, you can choose to display one résumé field at a time with the One résumé field block.
4.2.4.7.2. One résumé field¶
Add a block with one résumé field to your page.

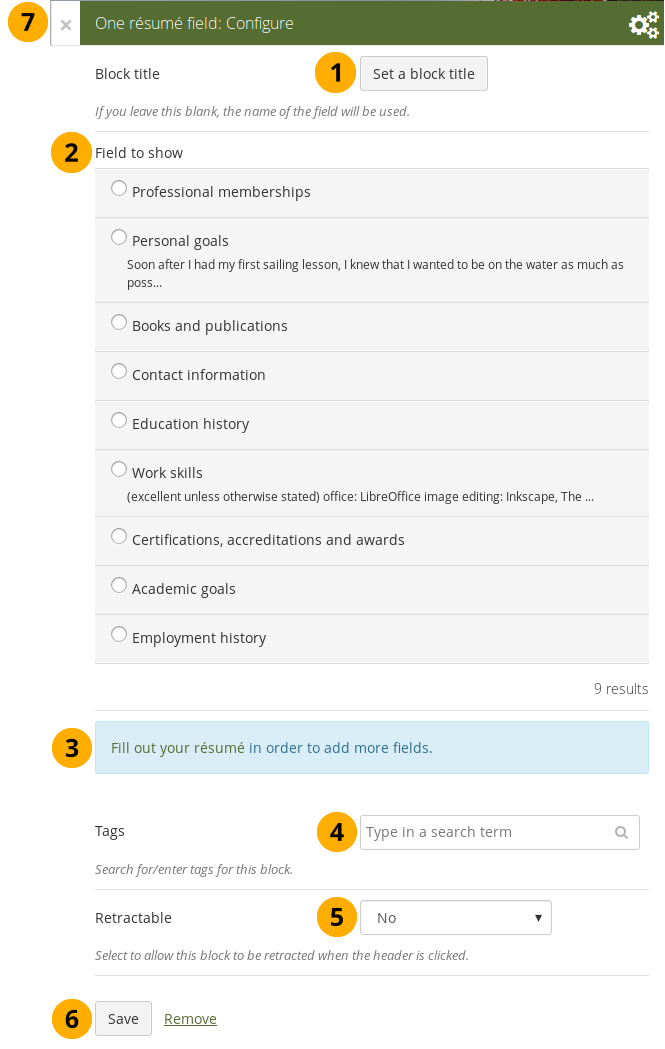
Configure the One résumé field block¶
Block title: The title of the résumé field you want to display is chosen automatically unless you provide a different one.
Field to show: Choose the résumé information that you want to display. You can select one area at a time.
You can jump to the résumé section directly from this modal window in order to fill in more content.
Tags: Enter tags for this block to find this content more easily. The tags are displayed as part of the page tags.
Retractable: Choose whether you want to allow users to reduce the block to its heading on a page or see just the heading only automatically. The options are:
No: The block and its content is displayed at all times.
Yes: Allow users to reduce the block to just the heading by clicking the Retractable icon .
Automatically retract: Only the heading of the block is visible, and the user can click the Retracted icon to view its content.
Click the Save button to accept your changes, or click Cancel to leave the block’s content as it is. Remove is shown only when you place the block into the page for the first time.
You can also click the Close button in the top left-hand corner of the modal window to either remove a newly created block before it is being saved or to cancel any changes and leave the block’s content as it is.
4.2.4.5. Social media¶
Add a block with links to your social networks to your page.
Configure the Social media block¶
Block title: Choose a title for your block.
Social media accounts to show: Decide which accounts shall appear on the page. Put a check mark in front of each one that you want to show. Displayed are only the ones for which you provided content.
Display settings: Click this panel heading to show the possible display settings.
Display social media accounts as: Decide which way you want to display the links to your social media accounts:
Buttons with icons only: Show only the logos of the social media accounts. This option is a good one if you have lots of accounts and want to save space on your page. However, it might be trickier for people to know instantly which accounts are displayed if they are not familiar with the logos.
Buttons with icons and text: This is the default option. The logo of the social network is displayed along with its name.
Buttons with text only: This option only displays the name of the social network.
Display default email link as button? Switch this option to “Yes” if you want to provide a button for your primary email address.
Retractable: Choose whether you want to allow users to reduce the block to its heading on a page or see just the heading only automatically. The options are:
No: The block and its content is displayed at all times.
Yes: Allow users to reduce the block to just the heading by clicking the Retractable icon .
Automatically retract: Only the heading of the block is visible, and the user can click the Retracted icon to view its content.
Click the Save button to accept your changes, or click Cancel to leave the block’s content as it is. Remove is shown only when you place the block into the page for the first time.
You can also click the Close button in the top left-hand corner of the modal window to either remove a newly created block before it is being saved or to cancel any changes and leave the block’s content as it is.
This is how the individual options are displayed on your page.
The 3 options for displaying your social media accounts¶
Buttons with icons only.
Buttons with icons and text.
Buttons with text only.