20.1. Insérer une image dans un texte¶
20.1.1. Sélectionner une image¶
Vous pouvez ajouter une image dans n’importe quel texte de deux manières :
lier une image qui est accessible depuis un site web sur Internet
utiliser une image déjà présente dans votre Mahara
Note
Les images sont faciles à insérer dans un texte. Toutefois vous devez vérifiez que vous avez bien les permissions nécessaires pour utiliser les images que vous liez à votre texte ou que vous y téléversez.

Insérer une image dans un texte¶
Allez dans l’éditeur de texte et cliquez sur le bouton Insérer/éditer l’image
 .
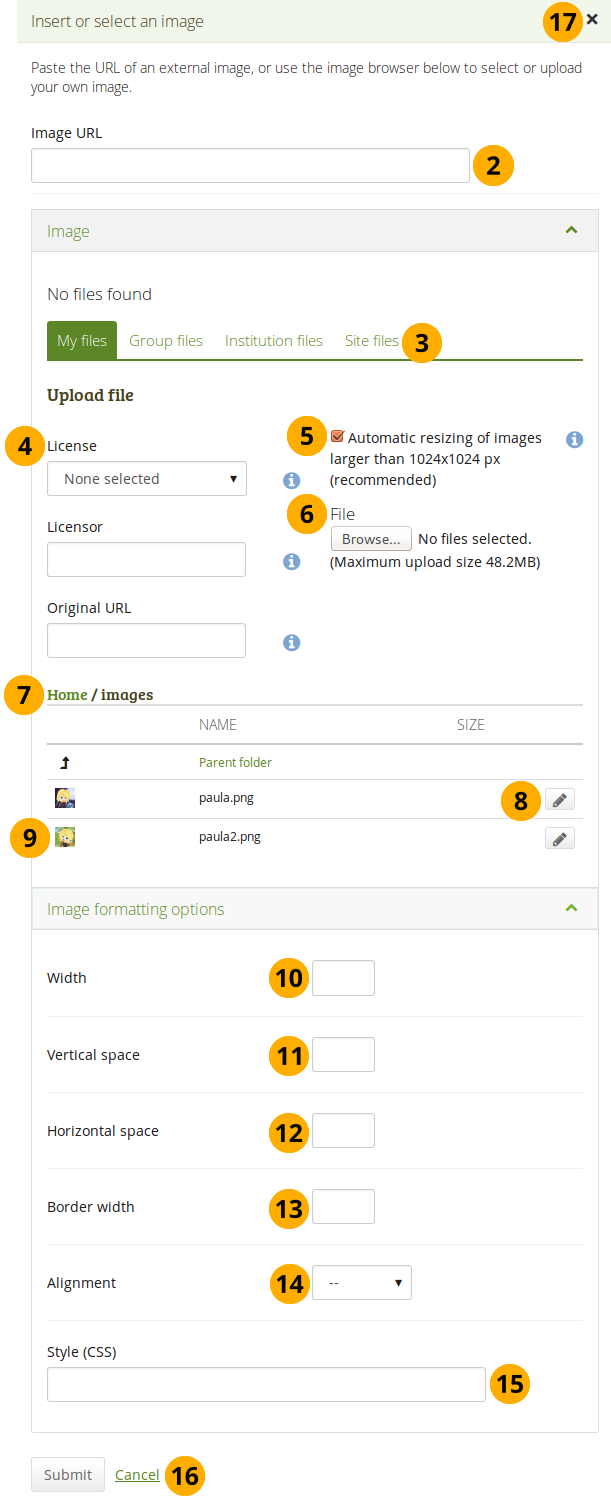
.URL de l’image : Copiez ou entrez ici l’URL de l’image qui se trouve sur un site externe. L’adresse doit commencer par http:// ou https://. Vous pouvez alors sauter l’étape 7. Si vous êtes entrain d’ajouter une image depuis le site Mahara lui-même, l’URL de l’image sera ajoutée automatiquement durant les prochaines étapes.
Espace de fichiers: Sélectionnez l’espace de fichiers depuis lequel vous désirez insérer l’image :
Mes fichiers : Vous accédez à tous les dossiers et les fichiers que vous avez créés.
Fichiers du groupe : Vous accédez à tous les dossiers et fichiers que vous êtes autorisé à publier.
Fichiers de l’institution : Si vous êtes un administrateur de l’institution, vous pouvez accéder aux dossiers et aux fichiers de cette dernière.
Fichiers du site : Si vous êtes un administrateur du site, vous pouvez accéder aux dossiers et aux fichiers du site. Si vous n’êtes pas administrateur du site, vous ne pourrez accéder qu’aux fichiers et dossiers présents dans le dossier public dans Fichiers du site.
Information sur la licence : Vous voyez ces rubriques si l’administrateur du site a activé l’option métadonnée de licence. De plus, si vous être membre d’une institution, l’administrateur de celle-ci peut vous forcer à utiliser une licence.
Licence : Est affichée ici la licence par défaut. Vous fixez la valeur de cette dernière dans les préférences de votre compte. Vous pouvez choisir ici une autre licence, parmi celles proposées dans la liste, pour chaque production.
Donneur de licence : Si vous utilisez sur votre page un document créé par une autre personne, vous pouvez citer ici l’auteur en indiquant son nom ou les références bibliographiques.
URL du document original : Si vous utilisez sur votre page un document créé par une autre personne, vous pouvez indiquer ici l’adresse URL pointant sur la version originale de ce document. Ce lien sera accessible aux utilisateurs qui pourront alors consulter le document original.
Si l’administrateur du site a activé l’option de retailler automatiquement l’image lors du téléversement, vous pouvez décider ici si vous désirez avoir, ou non, vos images retaillées. Cette option est recommandée afin d’optimiser l’utilisation de quota d’espace disque pour votre portfolio.
Fichier : Vous n’avez pas besoin de retourner dans votre zone Fichiers dans la zone Créer pour téléverser un fichier. Vous pouvez le faire directement à partir de cet écran.
Chemin d’accès à l’image : Le fil d’Ariane indique ici le chemin menant au dossier dans lequel vous êtes actuellement. Si vous téléversez un fichier, c’est dans ce dossier qu’il sera placé.
Cliquez sur le bouton Modifier pour modifier les caractéristiques du dossier ou du fichier, par exemple son nom, sa description ou ses mots-clés. Si un dossier ou un fichier est placé sur une page qui a été envoyée pour évaluation, vous ne pourrez pas modifier ces attributs.
Cliquez sur la ligne qui contient le fichier que vous désirez sélectionner.
Largueur : Modifie la largeur de votre image. Si le format de fichier de l’image est reconnu, les dimensions de l’image sont affichées (en pixels) directement ici.
Note
La taille de l’image va automatiquement être adaptée lorsque la largeur du conteneur est plus petite que celle de l’image afin de suivre les règles de la mise en page adaptative.
Espacement vertical : Ajoute de l’espace (en pixels) au-dessus et en dessous de l’image.
Espacement horizontal : Ajoute de l’espace (en pixels) à gauche et à droite de l’image.
Largeur bordure : Ajout une petite bordure noire autour de votre image. Vous pouvez indiquer la largeur souhaitée pour cette bordure.
Alignement : Décidez où vous voulez placer votre image en fonction du texte.
Style (css) : Ajoutez un style en langage CSS si vous désirez aller au-delà des réglages de base. Si vous effectuez des modifications elles seront sauvegardées dans cette rubrique pour que vous puisiez les modifier ici.
Cliquez sur le bouton Envoyer pour enregistrer vos modifications. Si vous désirez ne pas insérer l’image, cliquez sur Annuler.
Cliquez sur le bouton Fermer si vous désirez stopper l’insertion d’une image.
Si vous n’êtes pas satisfait avec la manière dont l’image est affichée, sélectionnez-le (des petits carrés apparaissent dans les coins de l’image) et cliquez ensuite à nouveau sur le bouton image  pour effectuer des ajustements.
pour effectuer des ajustements.
20.1.2. Utiliser les images codées en base64¶
Vous pouvez insérer une image encodée au format base64 dans une zone de texte en utilisant l’éditeur de texte HTML.

Insérer une image au format base64 dans l’éditeur HTML de la zone de texte¶
Convertissez une image au format base64. Il existe un grand nombre d’outils sur le web qui permettent de faire cela en ligne. Copiez ensuite le code généré.
Allez dans l’éditeur de texte et cliquez sur l’icône HTML
 .
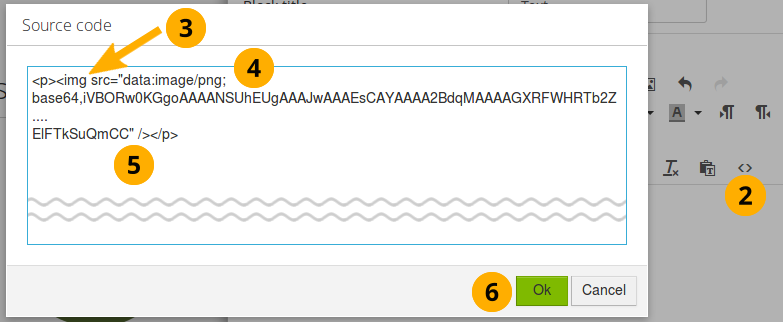
.Afin que code en base64 soit reconnu comme étant une image, il doit être placé dans une balise image. Commencez par entrer le début du code de la balise image :
<img src=".Collez le code en base64. Il s’agit d’un assez grand nombre de lignes de caractères qui commence par
data:image.Fermez ensuite votre balise image, afin que votre navigateur sache où se termine le code de celle-ci :
"/>".Cliquez sur le bouton OK pour retourner dans l’éditeur de texte. Si vous avez inséré le code correctement, l’image doit s’afficher.
Vous pouvez ensuite modifier la taille et la position de l’image en cliquant sur l’image et en cliquant ensuite sur l’icône image
 dans les outils de l’éditeur de texte.
dans les outils de l’éditeur de texte.Cliquez sur le bouton Enregistrer pour retourner à l’édition de la page.