4.2.5. Contenu externe¶
Avec l’aide des blocs de contenu externe, vous pouvez inclure des flux RSS, des médias externes ou des documents GoogleApps, etc. dans la page.
4.2.5.1. Flux externe¶
Intégrer un flux RSS ou ATOM externe, pour afficher un blogue externe par exemple.

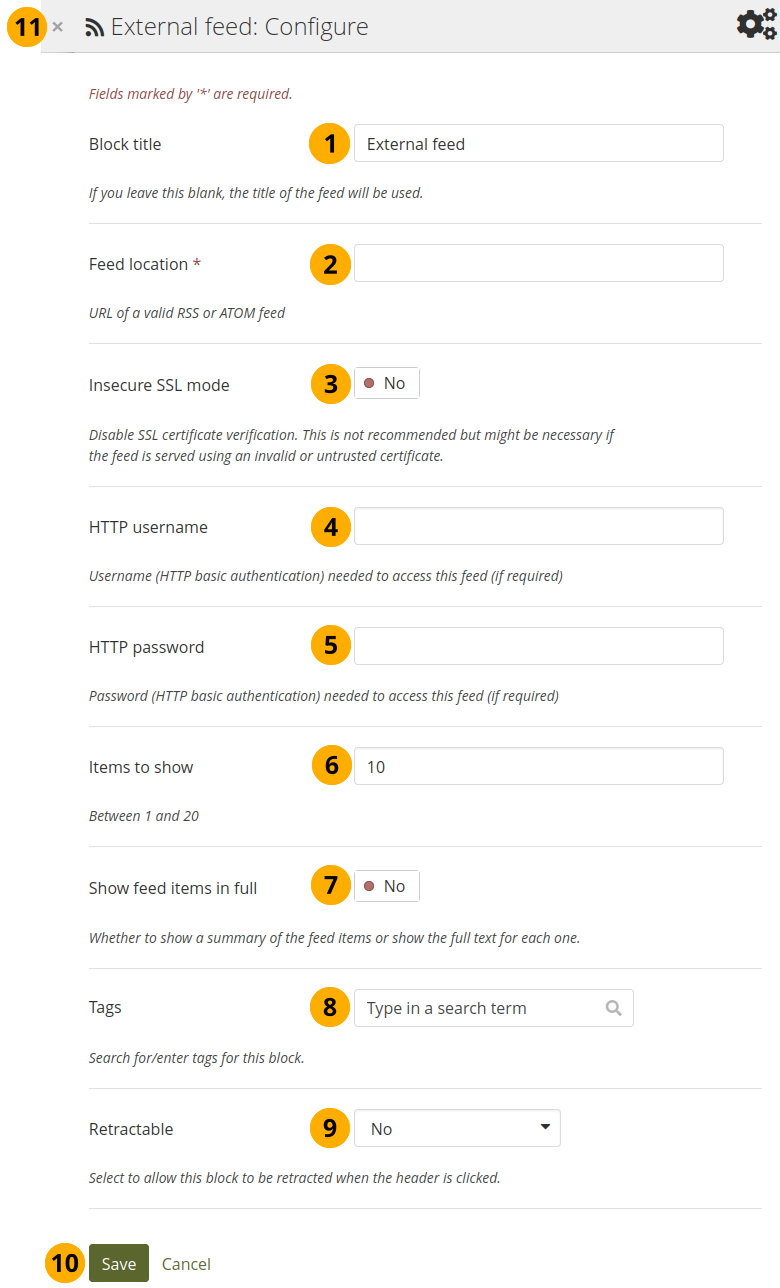
Configurer le bloc des flux externes¶
Titre du bloc : Si vous laissez cette rubrique vide, le titre du flux sera utilisé par défaut.
Adresse du flux : Indiquez ici l’URL complète pour accéder à un flux RSS ou ATOM valide. Si d’aventure le flux n’est pas visible dans le bloc, contrôlez l’exactitude de l’adresse URL dans un lecteur de flux RSS en dehors de Mahara.
Note
Malheureusement, Firefox et Chrome n’affichent plus l’icône du flux RSS d’une page immédiatement près de la barre d’adresse. Dans Firefox, vous devrez aller dans Visualiser → Barres d’outils → Personnaliser, puis faire glisser l’icône RSS vers votre barre d’outils. Elle s’allume en orange / blanc lorsqu’un flux est disponible.
Si vous utilisez Chrome, vous devez installer l’extension RSS Subscription Extension.
Mode SSL non sécurisé : Mettez cette option sur « Oui » si vous souhaitez activer le mode SSL non sécurisé. Ce mode vous permet de passer outre les erreurs de certificat générées par un flux.
Nom d’utilisateur HTTP : Indiquez ici un nom d’utilisateur si l’accès au flux nécessite une authentification. Il s’agit du nom d’utilisateur pour accéder à votre flux et non celui que vous utilisez pour vous connecter au système de portfolios.
Mot de passe HTTP : Indiquez ici le mot de passe en lien avec le nom d’utilisateur entré ci-dessus, si l’accès au flux RSS nécessite un tel mot de passe. Il s’agit du mot de passe pour accéder au flux et non celui utilisé pour vous connecter au système de portfolios.
Éléments à afficher: Décidez du nombre d’éléments récents du flux que vous souhaitez afficher. Vous pouvez en choisir jusqu’à 20.
Afficher les éléments du flux en entier : Mettez cette option sur « Oui » si vous voulez voir le contenu complet du flux et pas seulement le titre d’un article de blog.
Mots-clés : Entrez des mots-clés pour ce bloc afin de trouver ce contenu plus facilement. Les mots-clés sont affichées dans le cadre des mots-clés de la page.
Rétractable : Choisissez si vous voulez permettre aux lecteurs de réduire le bloc à son intitulé sur une page ou de ne voir que l’intitulé automatiquement. Les options sont les suivantes :
Non : Les blocs et leur contenu sont affichés en entier tout le temps.
Oui : Permettre aux lecteurs de réduire le bloc au seul titre en cliquant sur l’icône Rétractable .
Rétracté automatique : Seul l’en-tête du bloc est visible, et le spectateur peut cliquer sur l’icône Rétracté pour afficher son contenu.
Cliquez sur le bouton Enregistrer pour enregistrer les modifications, ou cliquez sur Annuler si vous ne désirez pas modifier le contenu du bloc. L’option Retirer à la place de Annuler n’est affichée que lorsque vous insérez ce bloc pour la première fois sur la page.
Vous pouvez aussi cliquer sur le bouton Fermer dans le coin en haut et à gauche de la page pour soit annuler les modifications faites à un bloc existant ou retirer un nouveau bloc que vous souhaitiez mettre sur la page.
Note
Si votre flux n’est pas mis à jour automatiquement, demandez s’il vous plaît à votre administrateur de vérifier les paramètres du cron.
Si vous cliquez sur un titre de message du flux RSS, le message sera affiché dans une nouvelle fenêtre.
4.2.5.2. Médias externes¶
Avec ce bloc, vous pouvez placer sur votre page du contenu qui se situe à l’extérieure de la plateforme Mahara. Les services que vous pouvez accéder sont listés dans la zone de configuration du bloc sous la zone de texte. Ne sont affichés que les favicons de ces services, mais lorsque vous placez votre curseur sur ces icônes, le nom du service apparaît.
Voir aussi
Mahara est installé avec un nombre de sites activés par défaut pour permettre l’intégration de leur contenu dans vos pages. Ces sites sont listés sur la page. L’administrateur de votre site peut modifier cette liste en ajoutant des nouvelles sources iframe.

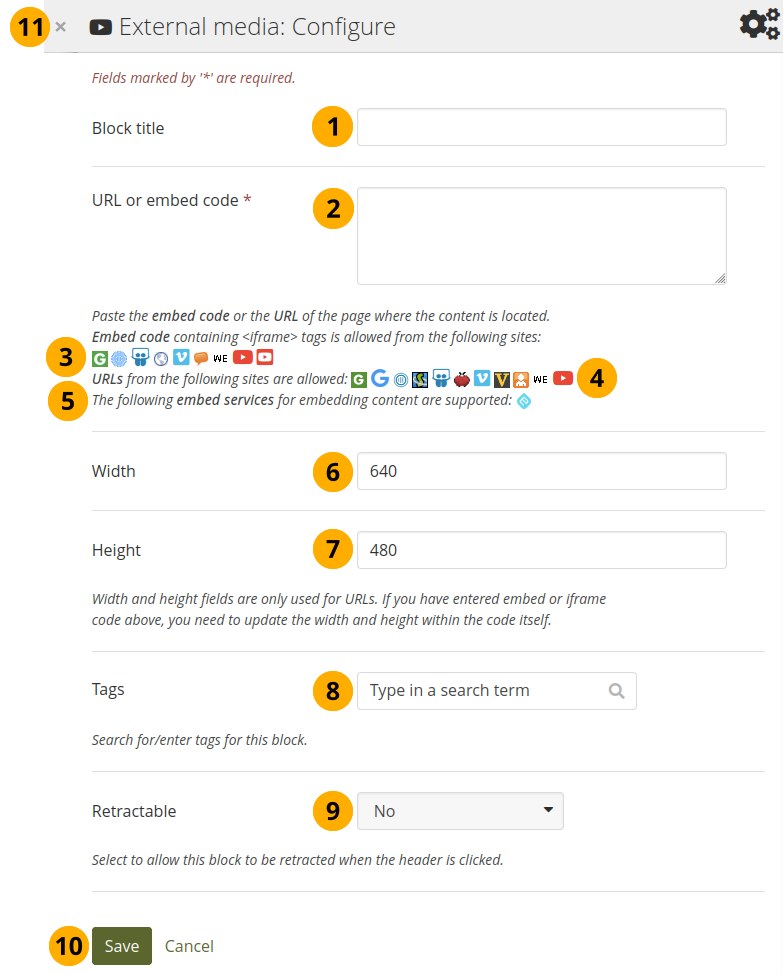
Configurer le bloc des médias externes¶
Titre du bloc : Choisissez un titre pour votre contenu intégré.
URL ou code HTML : Collez ici l’URL ou le code HTML pour effectuer l’inclusion du contenu externe dans votre page.
URL ou code HTML : Le contenu des sites listés dans cette section peut être inclus sur la page en utilisant le code HTML <iframe>. Si l’administrateur autorise un nouveau site, celui-ci viendra s’ajouter de manière alphabétique dans la liste. Les sites proposés par défaut à l’installation de Mahara sont :
URLs : Le contenu des sites énumérés dans cette section peut être intégré en copiant les URL des pages où se trouve le contenu. Les sites par défaut sont :
Vous pouvez aussi coller un code Embedly et afficher ainsi votre contenu.
Largueur : Indiquez la largeur (en pixels) que le contenu va occuper sur la page. Ceci ne vaut que pour le contenu que vous voulez inclure au moyen d’une URL.
Note
Si vous utilisez un code HTML pour l’inclusion (par exemple <iframe>), vous devez indiquer la largeur et la hauteur que le contenu va occuper sur la page, directement dans le code. Vous pouvez alors ignorer ce paramètre ici.
Hauteur : Indiquez la hauteur (en pixels) que le contenu va occuper sur la page. Ceci ne vaut que pour le contenu que vous voulez inclure au moyen d’une URL.
Note
Si vous utilisez un code HTML pour l’inclusion (par exemple <iframe>), vous devez indiquer la largeur et la hauteur que le contenu va occuper sur la page, directement dans le code. Vous pouvez alors ignorer ce paramètre ici.
Mots-clés : Entrez des mots-clés pour ce bloc afin de trouver ce contenu plus facilement. Les mots-clés sont affichées dans le cadre des mots-clés de la page.
Rétractable : Choisissez si vous voulez permettre aux lecteurs de réduire le bloc à son intitulé sur une page ou de ne voir que l’intitulé automatiquement. Les options sont les suivantes :
Non : Les blocs et leur contenu sont affichés en entier tout le temps.
Oui : Permettre aux lecteurs de réduire le bloc au seul titre en cliquant sur l’icône Rétractable .
Rétracté automatique : Seul l’en-tête du bloc est visible, et le spectateur peut cliquer sur l’icône Rétracté pour afficher son contenu.
Cliquez sur le bouton Enregistrer pour enregistrer les modifications, ou cliquez sur Annuler si vous ne désirez pas modifier le contenu du bloc. L’option Retirer à la place de Annuler n’est affichée que lorsque vous insérez ce bloc pour la première fois sur la page.
Vous pouvez aussi cliquer sur le bouton Fermer dans le coin en haut et à gauche de la page pour soit annuler les modifications faites à un bloc existant ou retirer un nouveau bloc que vous souhaitiez mettre sur la page.
Note
Vous pouvez utiliser le même code d’inclusion iframe dans les annotations, les blocs de texte et les articles de journaux.
Voir aussi
Regardez la vidéo [en anglais] Enregistrer une vidéo de l’iPad vers MyPortfolio si vous voulez voir comment vous pouvez intégrer une vidéo YouTube dans votre portfolio Mahara en utilisant un iPad. Vous pouvez utiliser un flux de travail similaire pour ajouter des vidéos YouTube également via Android ou sur votre ordinateur. « MyPortfolio » est le nom d’une instance de Mahara en Nouvelle-Zélande pour les écoles.
4.2.5.3. Google Apps¶
Intégrez tout le contenu suivant, disponible via Google (Apps):
livres
calendriers
documents, classeurs, présentations
cartes
Vous pouvez uniquement afficher le contenu, mais pas immédiatement modifier les documents, classeurs ou présentations. Vous devrez être connecté à votre compte Google (Apps) pour se faire. Vous pouvez utiliser ce bloc avec un compte Google classique, personnel ou avec le compte Google Apps de votre institution (collège, lycée) si vous en avez un.
Note
Si certains documents ont une restriction liée à un domaine Google Apps ou à une personne en particulier, un écran de connexion est affiché.

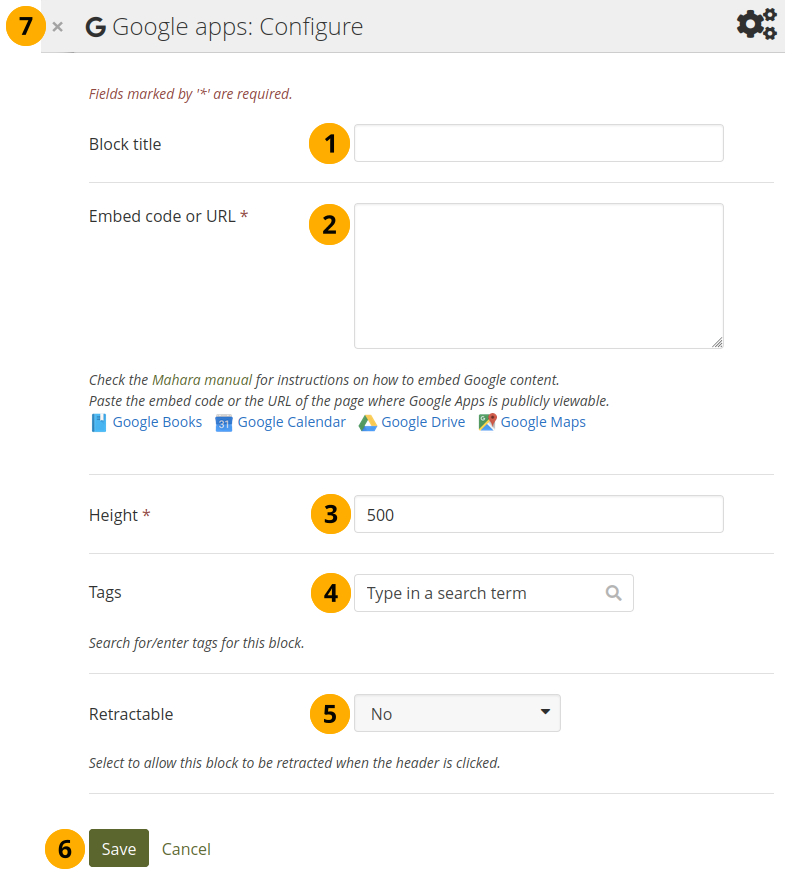
Configurer le bloc Google Apps¶
Titre du bloc : Choisissez un titre pour votre contenu intégré.
Code HTML ou URL : En fonction de la nature du contenu que vous désirez afficher, vous pouvez soit utiliser un code HTML permettant l’inclusion du média, soit son URL. Cliquez sur le bouton d”Aide pour plus d’information sur l’inclusion de documents Google.
Hauteur: Choisissez la hauteur pour le contenu intégré. La largeur est ajustée automatiquement à la largeur du bloc.
Mots-clés : Entrez des mots-clés pour ce bloc afin de trouver ce contenu plus facilement. Les mots-clés sont affichées dans le cadre des mots-clés de la page.
Rétractable : Choisissez si vous voulez permettre aux lecteurs de réduire le bloc à son intitulé sur une page ou de ne voir que l’intitulé automatiquement. Les options sont les suivantes :
Non : Les blocs et leur contenu sont affichés en entier tout le temps.
Oui : Permettre aux lecteurs de réduire le bloc au seul titre en cliquant sur l’icône Rétractable .
Rétracté automatique : Seul l’en-tête du bloc est visible, et le spectateur peut cliquer sur l’icône Rétracté pour afficher son contenu.
Cliquez sur le bouton Enregistrer pour enregistrer les modifications, ou cliquez sur Annuler si vous ne désirez pas modifier le contenu du bloc. L’option Retirer à la place de Annuler n’est affichée que lorsque vous insérez ce bloc pour la première fois sur la page.
Vous pouvez aussi cliquer sur le bouton Fermer dans le coin en haut et à gauche de la page pour soit annuler les modifications faites à un bloc existant ou retirer un nouveau bloc que vous souhaitiez mettre sur la page.
Document Google
Ouvrir le document
Cliquez sur Fichier dans la barre de menu puis Publier en tant que page Web.
Cliquez sur le bouton Démarrer la publication
Copiez le document
Collez le lien ou le code d’inclusion dans la rubrique Inclure le code ou l’URL du bloc Google Apps.
Feuille de calcul Google
Ouvrez la feuille de calcul
Cliquez sur Fichier dans la barre de menu puis Publier en tant que page Web.
Cliquez sur le bouton Démarrer la publication
Parcourez les options et décidez celles que vous désirez utiliser.
Copiez le lien depuis la zone « Insérer un lien vers les données publiées » avec l’option Page Web ou le code pour l’option Code HTML à intégrer dans une page.
Collez le lien ou le code d’inclusion dans la rubrique Inclure le code ou l’URL du bloc Google Apps.
Présentation Google
Ouvrez la présentation
Cliquez sur Fichier dans la barre de menu puis Publier en tant que page Web.
Cliquez sur le bouton Démarrer la publication
Copiez le lien ou le code d’incorporation.
Collez le lien ou le code d’inclusion dans la rubrique Inclure le code ou l’URL du bloc Google Apps.
Dossier Google Drive
Sélectionner le dossier que vous voulez partager.
Cliquez sur l’icône Lien. Un lien de partage est créé.
Copiez le lien
Collez le lien dans la rubrique Inclure le code or l’URL du bloc Google Apps.
Agenda Google
Ouvrez l’agenda de Google.
Cliquez sur le petit triangle à côté du nom de l’agenda que vous désirez inclure.
Cliquez sur Paramètres de l’agenda.
Dans la partie Détail de l’agenda, descendez jusqu’au paramètre Insérez cet agenda.
Personnalisez l’apparence de l’agenda, puis copiez le code d’inclusion.
Collez le code d’inclusion dans la rubrique Inclure le code ou l’URL du bloc Google Apps.
Google Maps
Ouvrez Google Maps
Cliquez sur le bouton Mes adresses.
Cliquez sur le nom de la carte que vous souhaitez incorporer.
Cliquez sur l’icône Lien, en forme de maillon d’une chaîne, à gauche de la carte.
Personnalisez l’apparence de votre carte et copiez le code d’incorporation.
Collez le code d’inclusion dans la rubrique Inclure le code ou l’URL du bloc Google Apps.
Note
Passez les étapes 2 et 3 si vous désirez incorporer une carte quelconque ne venant pas de vos adresses préalablement enregistrées sur Google Maps.
Google livres
Ouvrez Google Livres.
Recherchez le livre que vous désirez incorporer.
Cliquez sur le titre du livre.
Cliquez sur l’icône Lien, en forme de maillon d’une chaîne, au-dessus du livre.
Copiez le code d’inclusion pour le livre.
Collez le code d’inclusion dans la rubrique Inclure le code ou l’URL du bloc Google Apps.
Note
Ce lien n’apparaît que si vous avez les droits d’incorporer ce livre.
4.2.5.4. Badges¶
Les Open Badges ou badges ouverts, sont une réponse au besoin d’afficher en ligne la reconnaissance des acquis d’expérience et des compétences à sur la base d’un protocole ouvert.
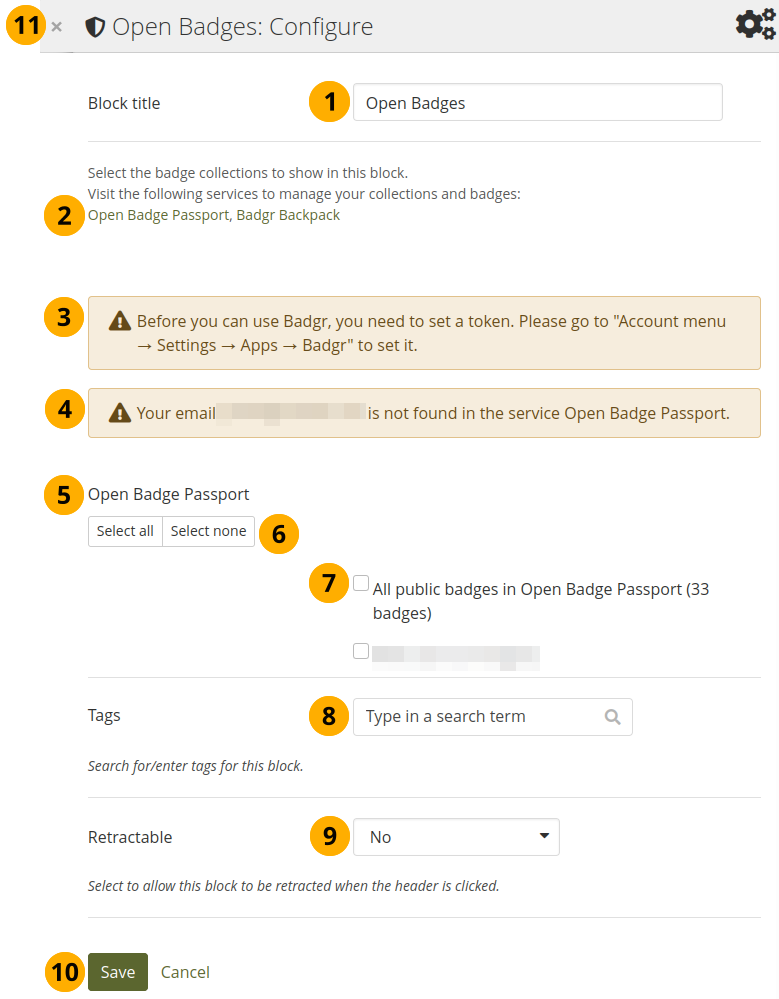
4.2.5.4.1. Configurer le bloc¶

Configurer le bloc Open Badges¶
Titre du bloc : Donner un titre pour votre bloc.
Si vous ne voyez pas toute votre collection de badges publics, cliquez sur les liens pour vérifiez que vous avez configurez correctement les droits d’accès à vos badges.
Note
Le sac à badges de Mozilla a été abandonné par Mozilla et le service n’existe plus. Les badges de ce sac à badge ne peuvent plus être affichés. Si vous êtes sur un site mis à jour et que vous aviez l’habitude d’afficher de Open Badges via le sac à badges de Mozilla, ils ne sont plus affichés.
Si vous aviez un sac à badge de Mozilla, vous devez avoir reçu un email avec tous vos badges les plus récents en 2019. Il est préférable de les importer soit dans Badgr, soit dans le service Open Badge Passport (ou les deux) pour continuer à les utiliser. Une fois que vous avez déplacé vos badges, vous pouvez les réinsérer ici dans le bloc.
Si l’administrateur de votre site a autorisé l’utilisation de Badgr, mais que vous n’avez pas encore défini de jeton, il vous est conseillé de modifier cela dans la rubrique paramètres des applications connectées.
Mahara vérifie les sacs à badges de toutes les adresses électroniques qui sont associées à votre compte. S’il ne trouve aucun badge à afficher pour une adresse particulière, il l’indiquera dans un message.
Open Badge Passport : Tous les badges publics de votre compte Open Badge Passport sont affichés.
Voir aussi
Si vous avez d’autres « sacs à badges » qui contiennent des badges, l’administrateur du site devra les autoriser dans la config.php.
Utilisez les boutons Tout sélectionner ou Tout désélectionner pour respectivement sélectionner ou désélectionner tous les badges de votre sélection.
Vous pouvez aussi sélectionner chaque badge en cliquant sur la boîte à cocher en face de chacun d’entre eux.
Mots-clés : Entrez des mots-clés pour ce bloc afin de trouver ce contenu plus facilement. Les mots-clés sont affichées dans le cadre des mots-clés de la page.
Rétractable : Choisissez si vous voulez permettre aux lecteurs de réduire le bloc à son intitulé sur une page ou de ne voir que l’intitulé automatiquement. Les options sont les suivantes :
Non : Les blocs et leur contenu sont affichés en entier tout le temps.
Oui : Permettre aux lecteurs de réduire le bloc au seul titre en cliquant sur l’icône Rétractable .
Rétracté automatique : Seul l’en-tête du bloc est visible, et le spectateur peut cliquer sur l’icône Rétracté pour afficher son contenu.
Cliquez sur le bouton Enregistrer pour enregistrer les modifications, ou cliquez sur Annuler si vous ne désirez pas modifier le contenu du bloc. L’option Retirer à la place de Annuler n’est affichée que lorsque vous insérez ce bloc pour la première fois sur la page.
Vous pouvez aussi cliquer sur le bouton Fermer dans le coin en haut et à gauche de la page pour soit annuler les modifications faites à un bloc existant ou retirer un nouveau bloc que vous souhaitiez mettre sur la page.
Note
De fait que vos badges doivent être récupérés d’un service externe à Mahara; cela peut prendre un certain temps avant qu’ils soient affichés sur la page.
4.2.5.5. Achèvement du cours¶
Le bloc Achèvement du cours nécessite que vous ayez une connexion de services Web établie avec un système de gestion de l’apprentissage (LMS) qui prend en charge les achèvements de cours. Suivez les étapes indiquées dans la section Administration du plugin pour le type de bloc « courseinfo ».
Cette fonctionnalité a été développée surtout pour Moodle et Totara.

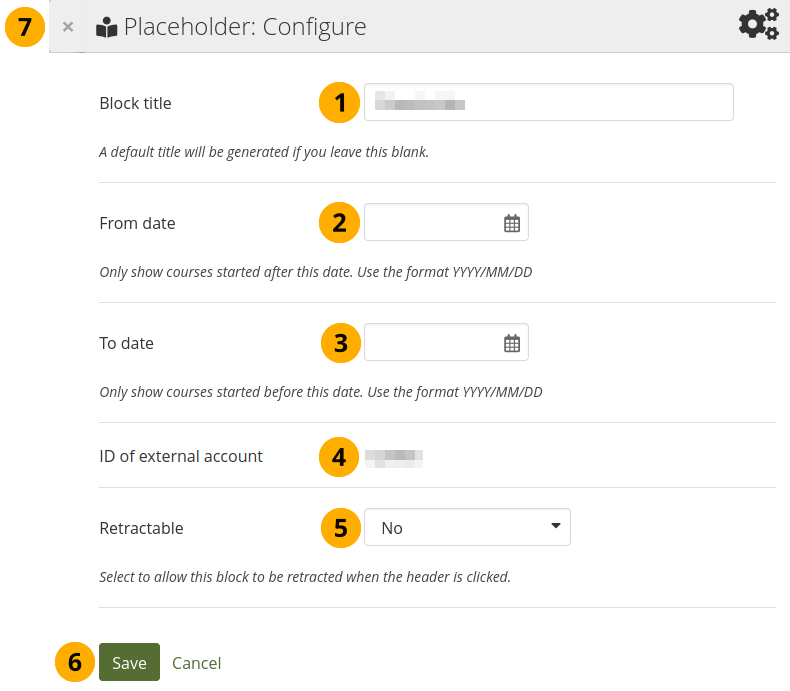
Configurer le bloc « Achèvement du cours »¶
Titre du bloc : Donner un titre pour votre bloc.
Date de début : Sélectionnez la date de début à partir de laquelle vous souhaitez afficher les données d’achèvement.
À la date : Sélectionnez la date de fin jusqu’à laquelle vous souhaitez afficher les données d’achèvement.
ID du compte externe : L’ID que l’auteur du portfolio a dans le LMS pour confirmer que les bons enregistrements sont affichés.
Rétractable : Choisissez si vous voulez permettre aux lecteurs de réduire le bloc à son intitulé sur une page ou de ne voir que l’intitulé automatiquement. Les options sont les suivantes :
Non : Les blocs et leur contenu sont affichés en entier tout le temps.
Oui : Permettre aux lecteurs de réduire le bloc au seul titre en cliquant sur l’icône Rétractable .
Rétracté automatique : Seul l’en-tête du bloc est visible, et le spectateur peut cliquer sur l’icône Rétracté pour afficher son contenu.
Cliquez sur le bouton Enregistrer pour enregistrer les modifications, ou cliquez sur Annuler si vous ne désirez pas modifier le contenu du bloc. L’option Retirer à la place de Annuler n’est affichée que lorsque vous insérez ce bloc pour la première fois sur la page.
Vous pouvez aussi cliquer sur le bouton Fermer dans le coin en haut et à gauche de la page pour soit annuler les modifications faites à un bloc existant ou retirer un nouveau bloc que vous souhaitiez mettre sur la page.
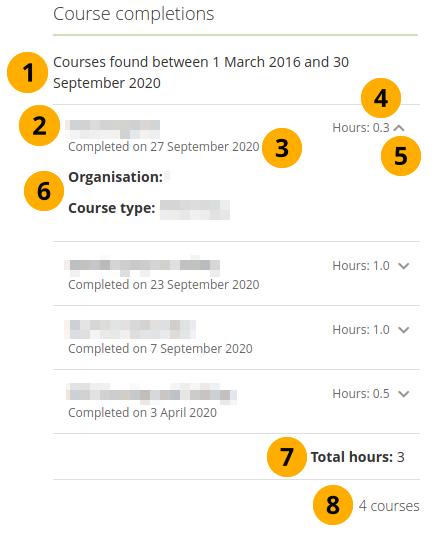
Lorsque le bloc est placé sur une page, il ressemble à la capture d’écran suivante.

Affichage du bloc « Achèvement du cours » dans une page¶
La période pendant laquelle les données sur l’achèvement des cours sont recueillies.
Le titre du cours.
La date à laquelle le cours a été achevé.
Le nombre d’heures associées au cours.
Cliquez sur l’icône flèche vers le bas pour afficher des informations supplémentaires. Utilisez l’icône flèche vers le haut pour masquer les informations supplémentaires.
Par exemple, vous pouvez afficher l’organisation et le type de cours dans les informations supplémentaires, en fonction de la configuration des services Web.
Total des heures : Le nombre total d’heures pendant la période de référence.
Le nombre de cours qui sont inclus dans ce rapport.