6.6. External content¶
With the help of the external content blocks, you can include RSS feeds, external media or GoogleApps documents etc. into a page.
6.6.1. External feed¶

Embed an external RSS or ATOM feed, e.g. to display an external blog.

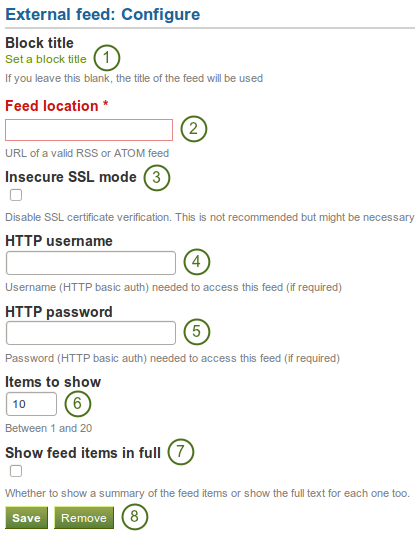
Configure the external feed block
- Block title: If you leave the title blank, the title of the feed will be used.
- Feed location: Put the entire feed URL from a valid RSS or ATOM feed in here. If the feed is not displayed, try to view it in a regular feed reader to make sure that the URL is correct.
- Insecure SSL mode: Place a check mark in this box if you wish to enable the insecure SSL mode. This mode allows you to override certificate errors generated by a feed.
- HTTP username: Provide a username if you wish to access a feed that requires authentication. This is the username to access the feed and not your portfolio system.
- HTTP password: Provide a password to access a feed that requires authentication. This is the password to access the feed and not your portfolio system.
- Items to show: Decide how many of the latest items in the feed you wish to display. You can choose up to 20.
- Show feed items in full: If you do not select this option, only a heading will be shown for each feed item, e.g. the blog heading of a post. If you select this option, the entire content of the feed item will be shown, e.g. the entire blog post or in case of a flickr RSS feed, the photo and its description.
- Click the Save button to accept your changes, or click the Cancel button to leave the block’s content as it is. The Remove button is shown only when you place the block into the page and have not yet added any artefacts.
Note
Unfortunately, Firefox and Chrome do not display the RSS feed icon for a page immediately near the address bar anymore. In Firefox you will have to go to View → Toolbars → Customize and then drag the RSS icon to your toolbar. It lights up orange / white when a feed is available.
If you use Chrome, you will have to install the RSS Subscription Extension.
Note
If your feed is not updated automatically, please ask your site administrator to check the cron settings.
6.6.2. External media¶

With this block you can embed content from a wide variety of third-party sites. The sites that are allowed are listed below the text area in the pop-up. You see only their favicons, but when you hover over an icon with your mouse, you see the site’s name as well.
See also
Mahara comes with a number of sites that are allowed per default. These are listed on the page.  Your site admin can add additional iframe sources.
Your site admin can add additional iframe sources.

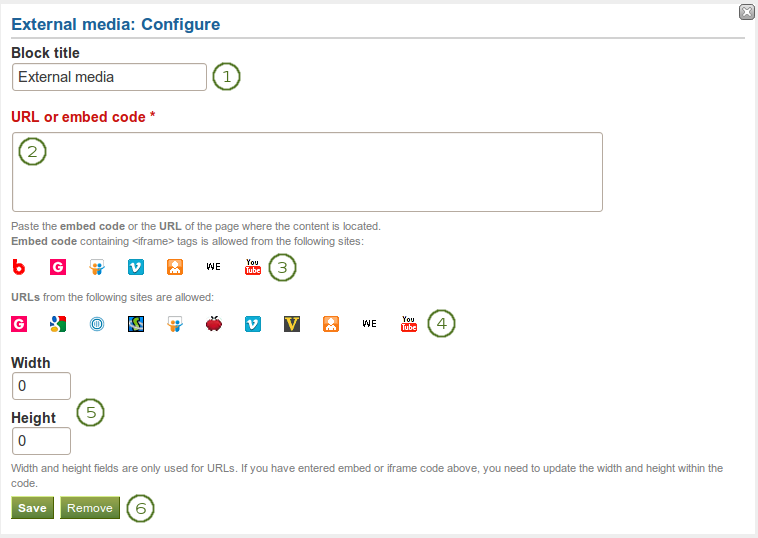
Configure the external media block
- Block title: Choose a title for your embedded content.
- URL or embed code: Paste the URL or the embed code of a page where the content is located.
- Embed code: Content from the sites listed in this section can be embeded using the <iframe> embed code. Any new site that the site administrator allows will be added in alphabetical order. The default sites are:
- URLs: Content from the sites listed in this section can be embedded by simply grabbing the page URLs where the content can be found. The default sites are:
- Width and Height: Choose the width and the height that the content should take up on the page. This only goes for the content for which you provided the URL. If you use the embed code, you need to provide the correct width and height directly in the embed code.
- Click the Save button to accept your changes, or click the Cancel button to leave the block’s content as it is. The Remove button is shown only when you place the block into the page and have not yet added any artefacts.
Note
You can use the same iframe embed code around Mahara in text boxes and journal entries as well.
6.6.3. Google Apps¶

Embed any of the following content available via Google (Apps):
- books
- calendars
- documents, spreadsheets, presentations
- maps
You can only display the content, but not immediately edit documents, spreadsheets or presentations. You will have to be logged in to your Google (Apps) account to do so. You can use this block with a regular, personal Google account or if you have a Google Apps account via an institution, e.g. your school or university.
Note
If certain documents are restricted to a Google Apps domain or to specific people, a login screen is displayed.

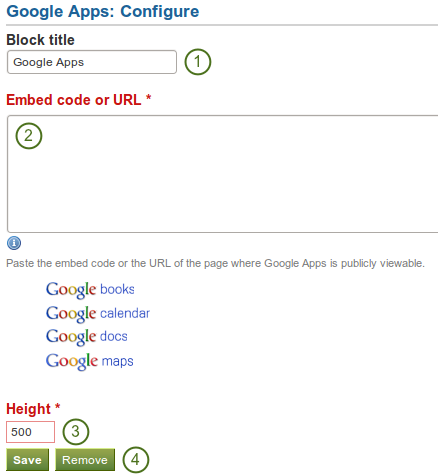
Configure the Google Apps block
- Block title: Choose a title for your embedded content.
- Embed code or URL: Depending on what kind of content you wish to display, you either provide the embed code or the URL. Click the Help button
 for more information on how to embed each Google component.
for more information on how to embed each Google component. - Height: Choose the height for the embedded content. The width is adjusted to the column width of the block automatically.
- Click the Save button to accept your changes, or click the Remove button to remove this block from your page.
Google document
- Open the document.
- Click File in the menu bar and then Publish to the Web.
- Click the Start publishing button.
- Copy the document link or embed code.
- Paste the link or embed code into the Embed code or URL box in the Google Apps block.
Google spreadsheet
- Open the spreadsheet.
- Click File in the menu bar and then Publish to the Web.
- Click the Start publishing button.
- Read through the other options and decide on them.
- Copy the link for the option Web page or the embed code for the option HTML to embed in a page.
- Paste the link or embed code into the Embed code or URL box in the Google Apps block.
Google presentation
- Open the presentation.
- Click File in the menu bar and then Publish to the Web.
- Click the Start publishing button.
- Copy the link or embed code.
- Paste the link or embed code into the Embed code or URL box in the Google Apps block.
Google collections
- Click on the arrow to the right of the collection name and then on Share and Share again.
- Change the permissions to Public on the web and save your changes.
- Copy the link.
- Paste the link into the Embed code or URL box in the Google Apps block.
Google docs viewer
When you have access to a document, e.g. PDF file, through Google Docs from another person, you can embed it:
- Click on File in the menu bar and then Embed this PDF file… / Embed link….
- Copy the embed code.
- Paste it into the Embed code or URL box in the Google Apps block.
Alternatively, you can export the document into your Google Documents and treat it like any other document (see the section on Google documents above).
Google Calendar
- Open Google Calendar.
- Click on the little triangle next to the calendar that you wish to embed.
- Click on Calendar settings.
- On the Calendar details tab scroll down to Embed This Calendar.
- Customize the calendar appearance and then copy the embed code.
- Paste the embed code into the Embed code or URL box in the Google Apps block.
Google Maps
- Open Google Maps.
- Click the My Places button.
- Click on the name of the map that you wish to embed.
- Click on the Link icon to the left of the map.
- Customize the appearance of the map and copy the embed code.
- Paste the embed code into the Embed code or URL box in the Google Apps block.
Note
Use steps 2 and 3 only if you wish to embed one of your Google maps. If you wish to embed any Google map, you can skip these steps.
Google Books
- Open Google Books.
- Find the book that you wish to embed.
- Click on the book title.
- Click on the Link icon above the book.
- Copy the embed code of the book.
- Paste the embed code into the Embed code or URL box in the Google Apps block.
Note
The link icon only appears if you are allowed to embed this book.