2. Information for Mahara user manual writers and translators¶
by Kristina D.C. Hoeppner
This is a list in progress as I work on the user manual. There are a number of things for which I created conventions. I want to keep them in a central space so that others have access to them and that I can refer to them as well. ;-)
The list is not in any particular order.
2.1. Screenshots¶
- are placed using the “figure” directive.
- always include alt text and a figure description. The latter will be numbered in the PDF export. That sets them apart from the text.
- are generally placed above a list if they are part of step-by-step instructions.
- should have as few instructions as possible about the steps that are to be taken in them. Preferably, only the step numbers so that they can be exchanged more easily and the text of the steps is translatable because it is text and not part of the image. That could also mean that translators can translate the steps but don’t immediately have to change the screenshots.
 get callouts that are created in Gimp with the script that Iñaki adapted.
get callouts that are created in Gimp with the script that Iñaki adapted.- that have callouts refer to the steps that need to be taken and that are explained below the figure.
- should only show the necessary area and not the entire screen or URL address bars etc. where not necessary.
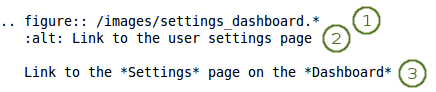
Most screenshots are added with the figure directive:

Example of including a screenshot
- The first line provides the path to the file. The * replaces the file extension and Sphinx chooses the file that is most appropriate. Thus, files could have different image extensions or you could have the same screenshots in different file formats that are then chosen by the programme to best suit the end format of the manual.
- The second line represents the alt text that is dispalayed when hovering over the image, when no images are displayed or when viewing the page via a screen reader.
- The third line must follow an empty line. This is the text that is displayed below the screenshot as figure description. In the PDF output, the descriptions will be numbered continuously.
Note
If you want to include an image inline with the text and don’t want to or can’t use the regular figure, you should create a substitution and place it into the shortcuts.rstext file.
2.2. Admonitions in use are¶
- note: for anything that should receive a bit more attention
- warning: for anything that needs to be done with caution
- seealso: for references to other documents if they need special attention. References to other documents can also be included in the text inline.
- todo: for keeping a running ToDo list
2.3. Conventions¶
Each section that is related to a navigation menu item should have the path listed, e.g. Content → Files. It is best if you copy the arrow to get the correct one.
Buttons such as Save or Copy page and also portfolio sections such as Content, Porfolio etc. are highlighted as emphasized text (with a single *).
Little buttons can be included in the text like
 ,
,  . They are added through a substitution. All replacements are kept in the file shortcuts.rstext which is included in each file in which a substitution is used by placing “
. They are added through a substitution. All replacements are kept in the file shortcuts.rstext which is included in each file in which a substitution is used by placing “.. include:: /shortcuts.rstext” in the first line of the file. Substitutions are referenced in the text as “*Edit* button |edit|” for example pointing out what the action is that you do with them. Translators should not edit the substitution “|edit|” itself, but only change “*Edit* button” taking care to include the * again without placing any spaces between the * and the text.An index entry should be created for each section.
New features receive an index entry as well in the form “single: New in Mahara 1.6; [the functionality that is new]”.
Long sections should be broken up into several pages to make the editing more manageable.
reStructuredText does not have a set hierarchy of heading levels. They depend on the individual files. However, to be consistent, the following convention exists:
- Heading 1, e.g. 1.: ===============
- Heading 2, e.g. 1.1.: —————
- Heading 3, e.g. 1.1.1.: ~~~~~~~~~~~~~~~
- Heading 4, e.g. 1.1.1.1.: ^^^^^^^^^^^^^^^
Headings below h4 should be avoided.
2.4. In-text formatting¶
- Bulletted lists have * as symbol to start each bullet point.
- Numbered lists have #. to start each numbered item.
- If you require an indented bulleted or numbered list, place a free line before the indented list and then indent each line with 3 spaces. There also needs to be an empty line when the indented list ends.
- Emphasized text starts and ends with 1 *, e.g.
*this*. It will then look like this. - Bold text starts and ends with 2 **, e.g.
**this**. It will then look like this.
2.5. Hyperlinks¶
- External links: “
`[text that is linked] <URL>`_” - Translators should only replace “[text that is linked]”. - Internal references to which can be linked from elsewhere in the manual are created by placing “
.. [reference_text]:” in a line right before a heading. I usually leave a an empty line between the reference and the heading. - Linking to an internal reference: “
:ref:`[text that is linked] <the internal reference>`” - Translators should only replace “[text that is linked]”. - The ` is an accent mark and not a straight single quote.