10.14. Style guide¶
[your regular Mahara URL]/theme/styleguide.php
The style guide is a reference guide for developers. It describes the components that are used in Mahara and provides their CSS markup so you can check easily if you have styled everything consistently with the rest of the environment.
If you want to check what the individual components look like in a different theme, simply switch the site theme and refresh the style guide.
Note
Currently, the style guide is only available in English, and more elements will be added with time.

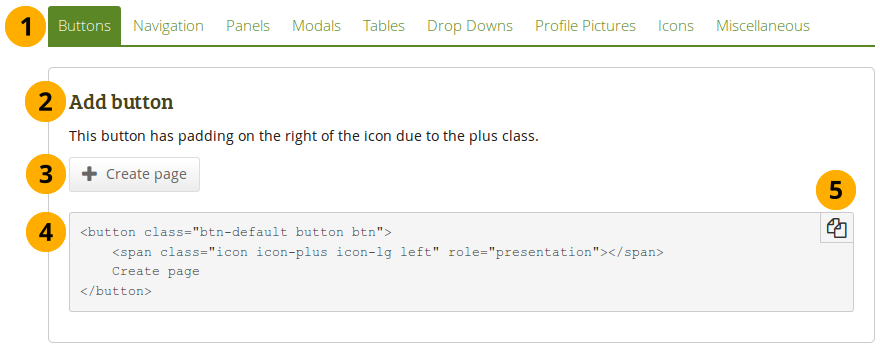
The style guide¶
Navigation to reach the various different component groups within Mahara easily.
Title and short description of the component.
What the component looks like.
The code that is needed to produce the component.
Note
This often has to be adjusted somewhat to account for different text on a button or different options. This is the code of the example.
Click the Copy button to copy the code to the clipboard.