15.1. テキストにイメージを挿入する¶
あなたは同じ機能を使用して2つの方法でテキストにイメージを追加することができます:
- オンライン上の他の場所で利用可能なイメージにリンクします。
- あなたがMaharaに保存しているイメージを使用します。
注釈
テキストにイメージを簡単に追加することができます。あなたがリンクまたはアップロードするイメージに使用許諾があるかどうか確認してください。

テキストにイメージを挿入する
ビジュアルエディタに移動して*イメージ*ボタンをクリックしてください
 。
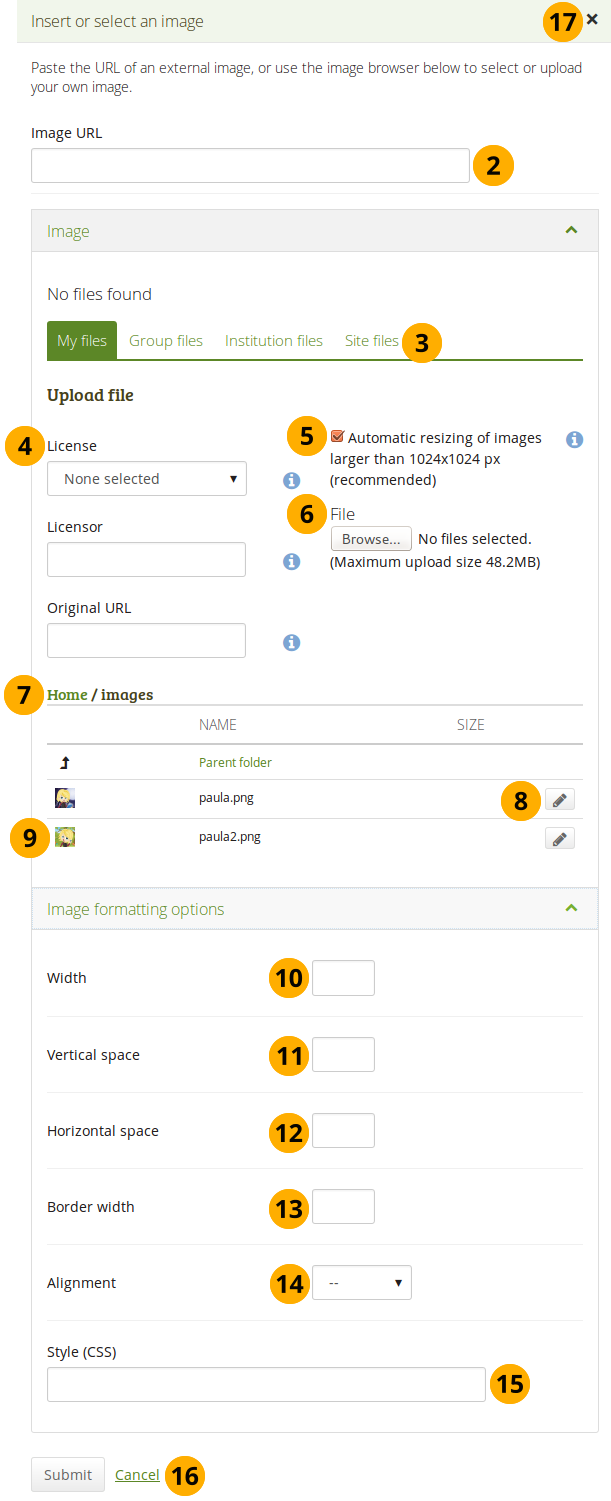
。Image URL: Paste or type the image URL to an external image into this field. It must start with http:// or https://. You can then skip to step 7. If you are inserting an image from Mahara itself, the URL will be added automatically in the next steps.
Files area: Choose from which files area you would like to select an image:
- マイファイル: あなたが作成したフォルダおよびファイルすべてが表示されます。
- グループファイル: :ref:`あなたが公開できるフォルダおよびファイル <group_files>`すべてが表示されます。
- インスティテューションファイル: あなたがインスティテューション管理者の場合、インスティテューションフォルダおよびファイルが表示されます。
- サイトファイル: あなたがサイト管理者の場合、すべてのサイトフォルダおよびファイルが表示されます。そうでない場合、あなたには*サイトファイル*内の*パブリック*フォルダのみ表示されます。
License information: You see these fields if the site administrator turned on license metadata. Additionally, if you are in an institution, your institution administrator may require you to provide a license.
- ライセンス: あなたのデフォルトライセンスが表示されます。あなたのデフォルトライセンスを:ref:`アカウント設定<general_account_options>`で設定することができます。あなたは個別のアーティファクトに異なるライセンスを選択することができます。
- ライセンサ: 誰かが作成したファイルをアップロードする場合、あなたはここで作品に例えば氏名等の謝辞を提供することができます。
- オリジナルURL: あなたが他の人のファイルをアップロードする場合、他のユーザがアクセスしてオリジナルファイルを閲覧できるようオリジナルのインターネットアドレスを提供してください。
サイト管理者が イメージリサイズオプション を有効にした場合、イメージが指定されたサイズより大きい場合にリサイズするかどうか指定することができます。あなたのポートフォリオのスペースを節約するためにこのオプションをお勧めします。
ファイル: あなたのファイルをアップロードするために*コンテンツ*の*ファイル*エリアに戻る必要はありません。あなたはこの画面より直接アップロードすることができます。
フォルダパス: ブレッドクラムは現在のあなたの場所を示します。あなたがファイルをアップロードする場合、このフォルダ内に置かれます。
Click the Edit button to change any component of a folder or file, i.e. its name, description and tags. If you have a folder or file included in a page that you submitted for feedback, you will not be able to edit them.
あなたが選択したいファイルが含まれる行をクリックしてください。
Width: Change the width of your image. If the image is recognised correctly, you have the image’s dimensions (in pixels) displayed directly.
注釈
 The size of the image will shrink automatically when there is less width than set in the image width to accommodate the responsive design.
The size of the image will shrink automatically when there is less width than set in the image width to accommodate the responsive design.垂直スペース: イメージの上下にさらに (ピクセルで) スペースを追加してください。
水平スペース: イメージの左右にさらに (ピクセルで) スペースを追加してください。
Border width: Add a simple black border to your image if you wish to do so. Here you can choose how wide that border will be.
左右揃え: あなたがテキストに関連するイメージを置きたい場所を選択してください。
Style (CSS): Add CSS style information if you want to make specific changes beyond the basic settings. If you made any changes above, they will be placed into this field so you can change them directly here.
あなたの変更を保持したい場合、*送信*ボタンをクリックしてください。代わりにイメージの挿入を中断したい場合、*キャンセル*をクリックしてください。
イメージの挿入を中断したい場合、 *クローズ*ボタン|close|をクリックしてください。
If you are not happy with how the image looks, select it (it will get little square handles) and click on the Image button  again to make adjustments.
again to make adjustments.