4.3. スキン¶
メインメニュー → 作成 → スキン
メインメニュー → 作成 の下にメニュー項目 スキン が表示されている場合は、自分でスキンを作成、編集し、ポートフォリオページとプロファイルページで他の人のスキンを使用できます。
注釈
メニューアイテム スキン が表示されない場合、サイト管理者にご相談ください。スキンを使用できない場合、次の2つの可能性があります:
スキンはサイトのために有効ではありませんでした。サーバ管理者はサイトのために スキンを有効にする 必要があります。 【訳注】サーバ管理者はスキンを有効にするには、 (1)
Dockerを使用していない場合、htdocs/config.php``で ``set_from_env($cfg, 'skins', 'MAHARA_SKINS', 'true');を設定し、(2)Dockerを使用している場合、docker/.env" で環境変数 ``MAHARA_SKINS=trueを設定して、MAHARAをインストールする必要があります。一般的にサイトでスキンが有効になっている場合、Maharaインスティテューションはスキンの使用を許可しない場合があります。インスティテューションの管理者は、インスティテューションの設定 でこれを変更できます。

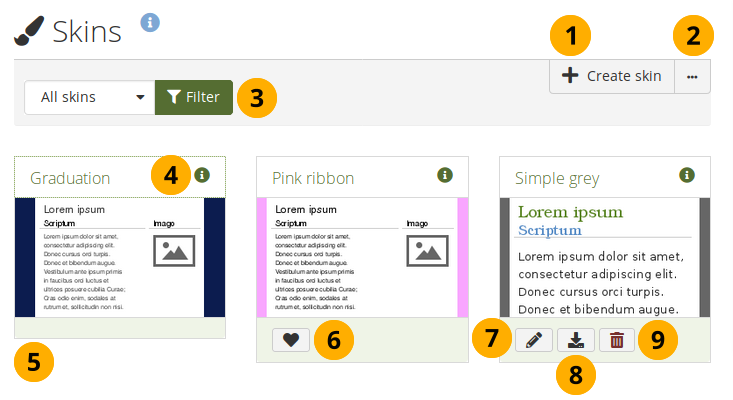
スキン 概要ページ¶
新しいスキンを作成するには スキンを作成する ボタンをクリックしてください。
次の追加オプションを表示するには 詳細オプション ボタン をクリックします:
インポート:他の人がオンラインで共有したスキンをインポートするには、このオプションをクリックします。
エクスポート:すべての個人スキンをエクスポートするには、このオプションをクリックします。
ドロップダウンメニューで、表示するスキンを決定し、フィルタ ボタンをクリックします。
すべてのスキン: アクセスできるすべてのスキン
サイトスキン: サイト管理者が作成したスキンだけ
マイスキン: 自分で作成したスキン
パブリックスキン: 他の人々がサイト上で一般の人と共有しているスキン
以下のようなスキンについてのメタデータをポップアップのウィンドウで見るために、スキン情報を閲覧する アイコン を クリック します:
タイトル
オーナ
説明
作成日時
更新日時
注釈
編集、エクスポート、削除 ボタンは、スキンに対してこれらのアクションを実行する権限がある場合にだけ示されます。
スキンにオプションがない場合、それはすべての人が利用できるサイトスキンです。
自分のページで使用したいスキンとして他の誰かのスキンをマークするには いいね ボタン をクリックします。アイコンは、塗りつぶされたハート に変わります。もう一度ボタンをクリックすると、お気に入りのスキンのリストからスキンを削除できます。
注釈
あなたは他の人のスキンだけが好きで、サイトのスキンは好きではありません。ページのサイトスキンはいつでも選択できますが、他の人のスキンが気に入った場合にだけ選択できます。
このスキンを変更するには 編集 ボタン をクリックしてください。
このスキンだけをエクスポートするには エクスポート ボタンをクリックします。
このスキンを削除するには 削除 ボタン をクリックしてください。
4.3.1. スキンを作成する¶
次でスキンを作成できます:
個人的なポートフォリオエリアで
サイトレベルで
スキンの設定に応じて、それは自分または他の人だけが利用できます。
以下では、個々のスキン設定について説明します。スキンは、現在ページで使用されているテーマの上に適用されます。スキンのすべての設定を変更する必要はありませんが、テーマで上書きする要素を選択できます。
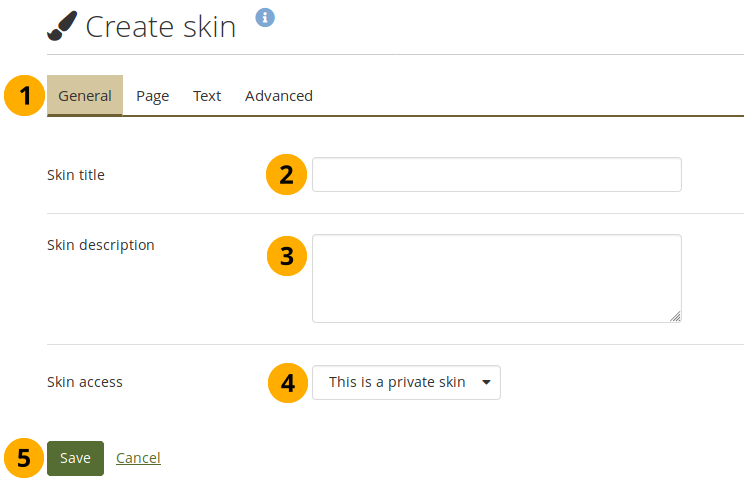
4.3.1.1. 一般¶

スキンの一般設定¶
スキンを作成する ボタンをクリックした後、一般 タブが表示されていることを確認してください。
スキンタイトル: スキンタイトルを入力してください。スキン 概要ページでスキンタイトルを確認できます。
スキンの説明:ここにスキンを記述し、将来スキンを作成した理由、スキンの特別な点などを覚えておくのに役立つ詳細を追加します。テキストボックスの右下隅をドラッグして長い説明を入力する必要がある場合は、テキストボックスを展開できます。
スキンへのアクセス:スキンにアクセスできる人をここで決定します:
これはプライベートスキンです:このスキンはページでだけ使用できます。これがデフォルトのオプションです。
これはパブリックスキンです:他の人はあなたのスキンを見て、それを使用することもできます。
保存 ボタンをクリックして変更を承認するか、キャンセル をクリックして変更を中止します。スキンの概要ページに戻ります。
注釈
他のタブをクリックしてスキンの作成または編集を続行し、完了したら 保存 ボタンをクリックするだけです。
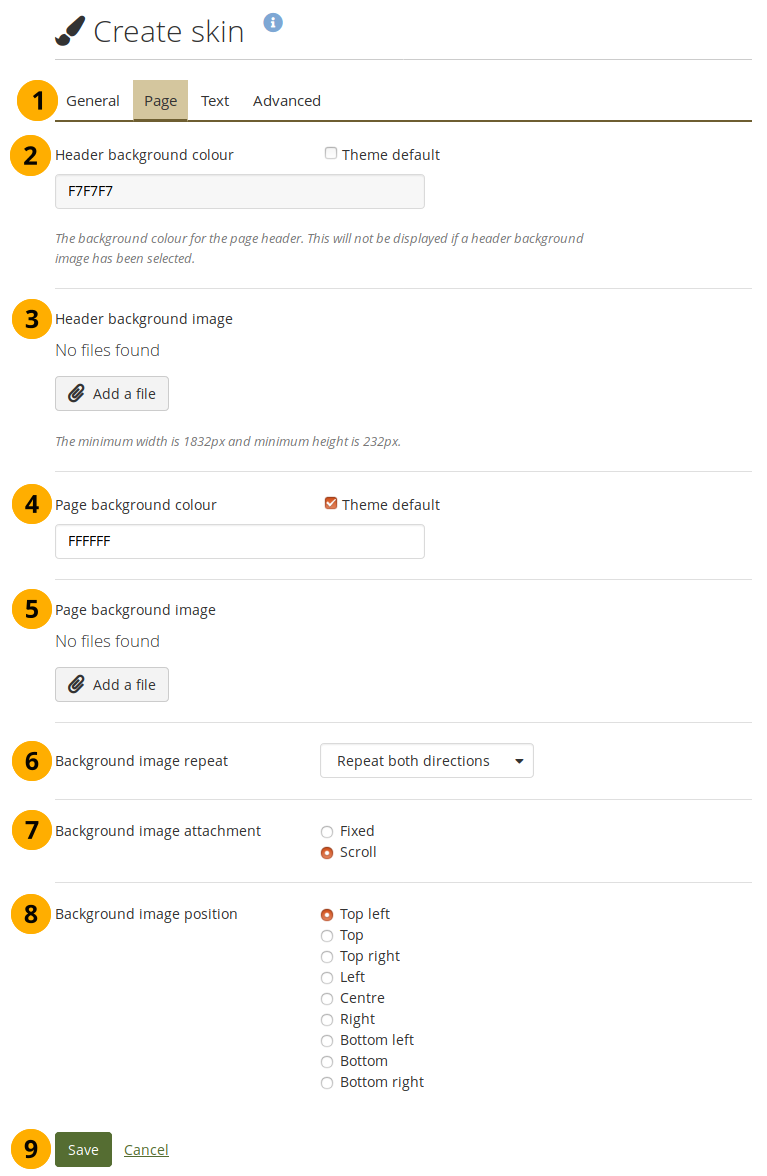
4.3.1.2. ページ¶
必要に応じて、設定をいくつでも変更できます。別のヘッダエリアを作成して、ページ(およびコレクション)タイトルを表示できるページのヘッダをパーソナライズする場合は、ヘッダ以外の設定を変更する必要はありません。

スキンの背景またはヘッダを選択する¶
ページ タブをクリックして、ヘッダとページの背景色またはイメージを変更します。
ヘッダの背景色: 『テーマのデフォルト』 チェックボックスを オフ にして、ページヘッダの背景色を選択します。カラーコードを表示するフィールドをクリックして、カラーパレットから色を選択できます。または、わかっている場合は、16進数のカラーコードを手動で入力できます。
ヘッダの背景イメージ:あなた はヘッダエリアにイメージを表示できます。 ファイルを追加する ボタンをクリックして、ファイルエリアからイメージを選択します。
注釈
最良の結果を得るには、イメージを幅1,832ピクセル、高さ232ピクセルにトリミングします。イメージを切り抜かないと、イメージのランダムな部分が表示されます。
ヘッダの背景イメージは、ヘッダの背景色を上書きします。
ページの背景色: 『テーマのデフォルト』 チェックボックスをオフにして、コンテンツエリアを囲むページの背景色を選択します。カラーコードを表示するフィールドをクリックして、カラーパレットから色を選択できます。または、16進数の色コードを知っている場合は手動で入力することもできます。
ページ背景イメージ:背景としてイメージを表示できます。 ファイルを追加する ボタンをクリックして、ファイルエリアからイメージを選択します。
背景イメージ繰り返し: 背景イメージを繰り返したいかどうかを決めます。ページよりイメージが小さい場合、この設定は有益です。繰り返しオプションを選ばない場合、背景はイメージによって完全には塗りつぶされません。オプションは次のとおりです:
繰り返さない: イメージを繰り返しません。このオプションは非常に大きなイメージを使用する場合、またはページよりも大きなイメージを使用する場合だけに使用します。
水平方向にのみ繰り返す: イメージは水平方向に繰り返されるだけですが、垂直方向には繰り返されません。この設定は非常に広いけれども短いページで動作できます。
垂直方向にのみ繰り返す: イメージは水平方向ではなく、垂直方向だけに繰り返されます。この設定は狭く長いページで動作します。
両方向に繰り返す: イメージは水平方向と垂直方向の両方に繰り返されます。この設定はページのために最も柔軟です。
背景イメージ設定: 背景をスクロールできるようにするか、固定するか決定します。
固定: このオプションを選択した場合、背景は同じ場所に留まり動くことはありません。ページコンテンツだけスクロールします。
スクロール: このオプションを選択した場合、背景はページとともにスクロールします。
背景イメージ位置: 背景イメージをどこに固定するかを決めます。位置を選ぶオプションのうちの1つをクリックしてください。
変更を受け入れるために 保存 ボタンをクリックするか、または変更を中止するために キャンセル をクリックしてください。
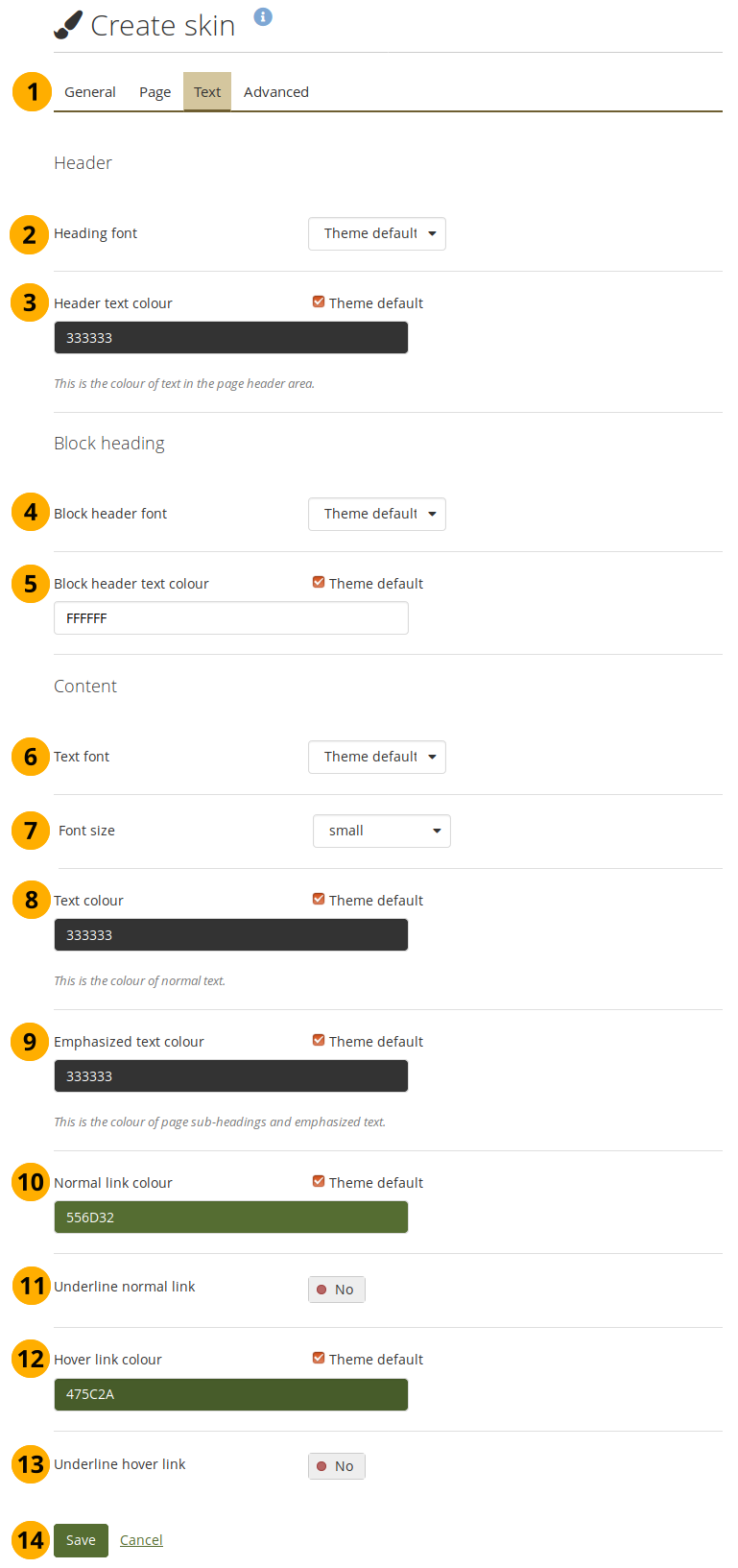
4.3.1.3. テキスト¶
特定のテキストプロパティを変更し、ヘッダエリアとページの残りの部分を区別できます。

テキストのプロパティを変更する¶
テキスト タブをクリックして、スキンのテキスト設定を変更します。
見出しフォント:ヘッダエリアでページ(およびコレクション)の見出しのフォントを 選択 します。デフォルトの設定では、テーマのフォントを選択します。これにより、ヘッダの背景を変更できますが、フォントはそのままにしておくことができます。すべてのテーマフォントを含め、インストールされているフォントから選択できます。
ヘッダのテキストの色:ページヘッダエリアのテキストに使用されるテキストの色を 変更 します。
参考
WebAIM コントラストチェッカー を使用して、選択したテキストの色と選択した背景の色のコントラストを確認できます。
ブロックヘッダのフォント:スキンが適用されるページのすべてのブロックヘッダのフォントを 選択 します。デフォルトの設定では、テーマのフォントを選択します。すべてのテーマフォントを含め、インストールされているフォントから選択できます。
ブロックヘッダテキストの色:ブロックヘッダの色を 選択 します。デフォルト設定では、テーマの色を選択します。
テキストフォント:他のすべてのテキストのフォントを選択します。すべてのテーマフォントを含む、インストールされている任意のフォントから選択できます。
フォントサイズ: フォントの相対サイズを選択します。見出しが適切なサイズに変更されます。
テキストの色:ページに表示されるテキストの色を決定します。デフォルト設定では、テーマの色が選択されます。
強調されたテキストの色: ブロックタイトルやその他の強調されたテキストの色を選択します。デフォルト設定では、テーマの色が選択されます。
通常のリンクの色:リンクを表示する色を選択します。デフォルト設定では、テーマの色が選択されます。
通常のリンクに下線を引く:デフォルトでリンクに下線を付けたい場合は、スイッチャーを 『Yes』 に変更します。
ホバーリンクの色: リンクの上にマウスを置いたときのリンクの色を選択します。
ホバーリンクに下線を引く:ホバーリンクに下線を付ける場合は、スイッチャーを 『Yes』 に変更します。
変更を受け入れるために 保存 ボタンをクリックするか、または変更を中止するために キャンセル をクリックしてください。
注釈
たとえどこに色フィールドを持っていても、フィールドでクリックし、使いたい色を選ぶか、またはカラーコードを入力できます。
カスタムカラーを使用したくないが、テーマカラーを保持したい場合は、 テーマデフォルト チェックボックスにチェックマークを付けます。
4.3.1.4. 高度な設定¶

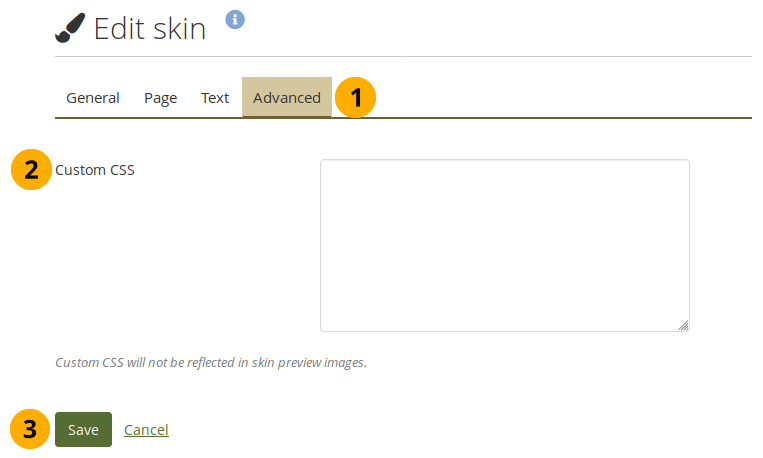
カスタムCSSを追加する¶
詳細 タブをクリックして、カスタムCSSを追加します。
カスタムCSS:CSSの変更方法を知っている場合は、ここでスキンの他のスタイルを変更し、ページ上の他の要素を上書きできます。
変更を受け入れるために 保存 ボタンをクリックするか、または変更を中止するために キャンセル をクリックしてください。
4.3.2. スキンを選択する¶
メインメニュー → 作成 → ページおよびコレクション → ページを編集する
スキン 機能をオンにすると、ページ設定に スキン パネルが表示されます。

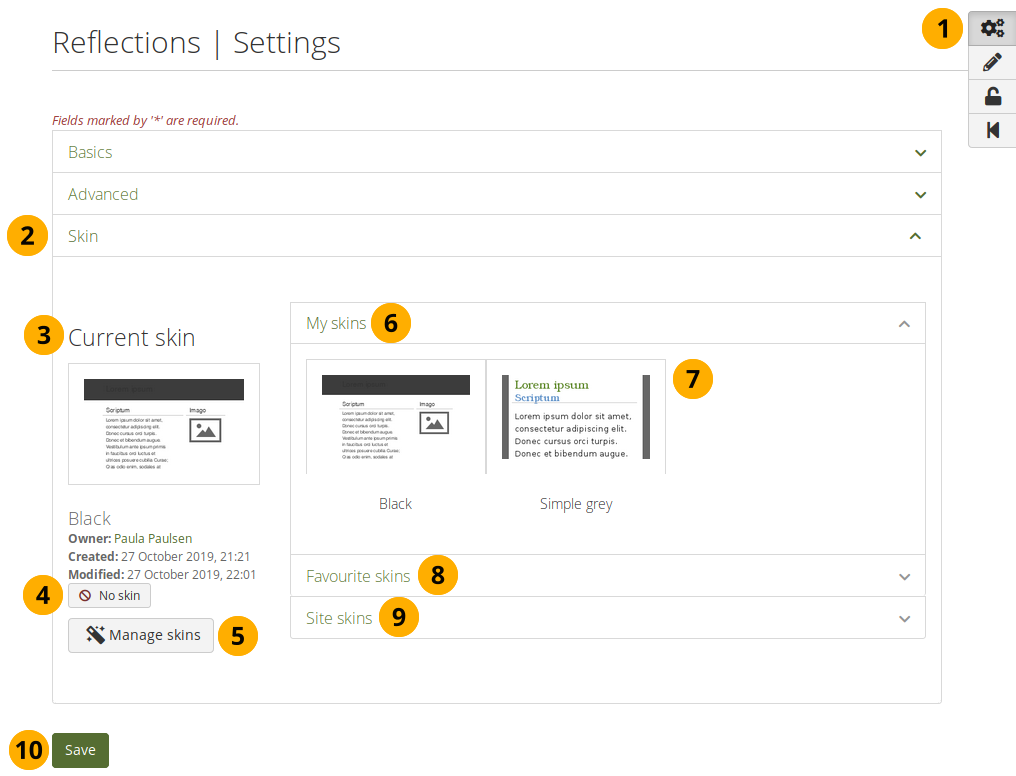
ページのスキンを選択する¶
ページの編集モードにいるとき 設定 ボタン をクリックします。
スキン パネルを開いて、スキンの選択を確認します。
スキンが既に選択されている場合は、そのメタデータとともにスキンを表示できます。
スキンなし ボタンをクリックして、選択したスキンをページから削除できます。
探しているスキンがない場合、スキンを管理する ボタンをクリックします。スキンを追加または削除することのできる メインメニュー → 作成 → スキン に移動します。
マイスキン:作成したスキンはこのエリアに表示されます。
スキンのタイトルまたはプレビュイメージをクリックして選択します。
お気に入りのスキン:好きな他の人のスキンがここに表示されます。スキンが表示されない場合は、スキンの管理 ボタンをクリックします。 メインメニュー → 作成 → スキン に移動し、より多くのスキンをお気に入りに追加できます。スキンのタイトルまたはプレビュイメージをクリックして選択します。
サイトスキン: サイト管理者が作成したサイトレベルのスキンが表示されます。選択するにはスキンのタイトルまたはプレビュイメージをクリックしてください。
スキンを選択したら、保存 ボタンをクリックして、ページにスキンを適用します。
注釈
スキンは、ページを表示するときにだけ表示されます。ページを編集すると、ページに適用される標準テーマが表示されます。
4.3.3. スキンを持つページを閲覧する¶
これはスキンがページに適用されたものがどのように見えるかです。

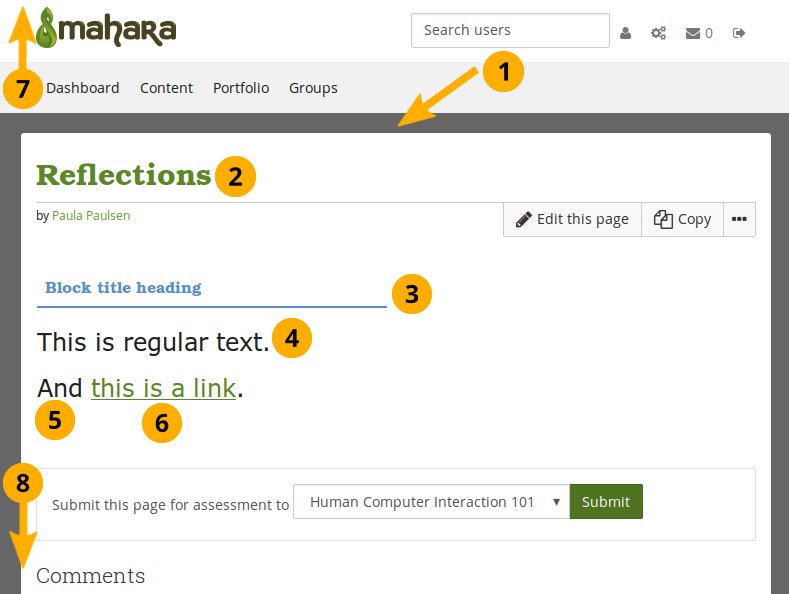
ページのスキンの例¶
背景。これは無地またはイメージです。
見出しフォント および 見出しテキスト色。
見出しフォント および 強調したテキスト色。
テキストフォント および テキスト色。
フォントサイズ
正常なリンク色 とリンクに下線を引くかどうかについての決定。
ヘッダは変更されません。高度なCSS を使用している場合は、そうできる場合があります。
ページの下部も変更されません。
4.3.4. テーマとページスキンの違いは何か?¶
テーマ
1.2以来現在の形のMaharaで提示しました。
システム管理者から直接ウェブサーバにアップロードされる必要があります。
Maharaのすべての単一の画面のためのページテンプレートを無効にできて、どのようにすべてが表示されるか全体のコントロールを与えます。
サイトおよびインスティテューションの設定により:
サイト全体の単一テーマ
インスティテューションすべてのテーマ
サイトをブラウズするために彼ら自身のテーマを選ぶ人の可能性
作成者が各ポートフォリオページに特定のテーマを適用する可能性、ページテーマ
スキン
メインメニュー → 作成 → スキン 経由で人は作成、共有、エクスポートおよびアップロードできます。
テーマほど強力ではありません。スキンが変更できるのは、ページの色、フォントと背景イメージ、および追加のCSSだけです。基本的にテーマの上にあるページにCSSを追加します。
個人のポートフォリオページに適用できる だけ です。スキンはMaharaの他の部分の表示方法を変更しません。
スキンおよびテーマが衝突した場合
ポートフォリオ作成者が自分のページの一つにスキンを適用した場合、ページに追加CSSスタイルシートが追加されます。これはテーマからの 追加的な CSSです。
当然ながら、特にポートフォリオページの基本的なページテンプレートが変更されている場合、個別のスキンがすべてのテーマでよく見えるわけではありません。
テーマデザイナーの場合、よいニュースはスキンスタイルシート自体がページテンプレートであることです(
skin/sstyle.tpl)。したがって、そのページテンプレートを上書きすることで、各スキン設定を適用する必要のあるページ要素を指定できます。
4.3.5. テーマのスキンを許可しない¶
インスティテューションでMaharaを使う場合、企業のデザインが保存され、アセスメント目的のためにポートフォリオが作成されるようにするか、あるいは 例えば、あなたのインスティテューションで行われた作業のショーケースが、あなたのインスティテューションに所属していると容易にわかるように、インスティテューションのテーマをスキンで変更しないようにできます。しかし、同時に、あなたのインスティテューションのポートフォリオ作成者に他のテーマと個人的なポートフォリオを作成し、それらにスキンを適用する自由を与えたいと考えています。
テーマはデフォルトでスキンを使用できます。それを変更したい場合、パラメータ $theme->skins = false; をテーマフォルダ内のファイル themeconfig.php に追加する必要があります。完了するとこのテーマを使用する人には次のメッセージが表示されます。
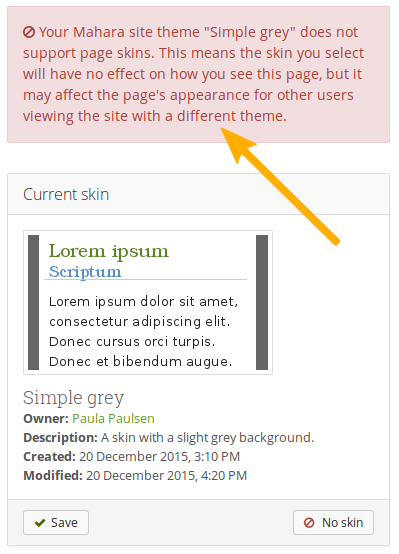
『Maharaサイトのテーマ 「テーマの名前」 は、ページスキンをサポートしません。つまり、選択したスキンは、このページの表示には影響しませんが、別のテーマでサイトを表示している他の人のページの外観に影響を与える可能性があります。』

スキンを適用できない旨の警告¶
注釈
このオプションは、作成者がサイトを閲覧するテーマを選択できない場合に最適です。作成者が を実行し、インスティテューションのテーマとは異なるテーマを選択した場合、基礎となるテーマがスキンを許可する個人的なテーマであるため、ページに適用されたスキンを確認できます。