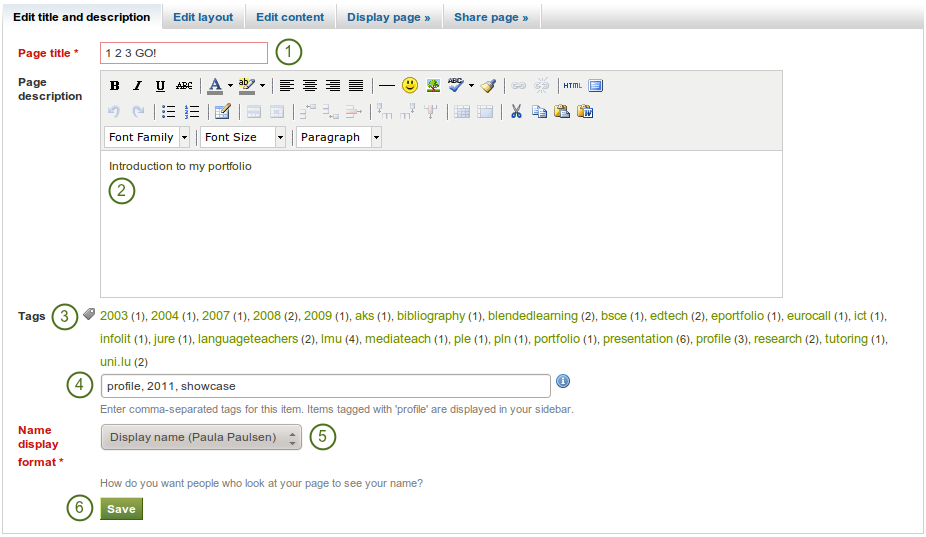
4.2. Page editor¶
The page editor is important in Mahara because it allows you to compose your portfolio pages. It consists of a large number of components:
- Editor navigation
- Artefact chooser
- Page layout area
4.2.2. Artefact chooser¶
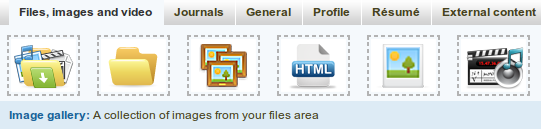
All different types of artefacts as well as blocks that pull in external content into a portfolio page are accessible via the artefact chooser.

All artefacts are accessible via a number of tabs in the page editor
- Files, images and video: holds blocks for files that can be displayed as links, in folders or in the case of images and videos directly in the page
- Journals: various artefact blocks which allow you to place journals / journal entries into a page
- General: artefacts that are of a general nature
- Profile: choose profile information to display in a block
- Résumé: display your entire résumé or parts of it
- External content: contains blocks to place RSS feeds, external media or GoogleApps documents etc. into a page
See also
The functionality of each block that you can use in your portfolio pages and in group pages, is outlined in the section on the individual artefact blocks.
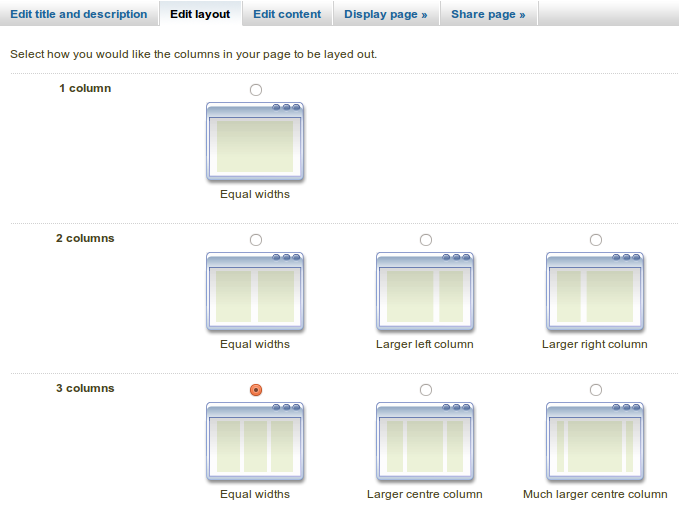
4.2.3. Page layout area¶
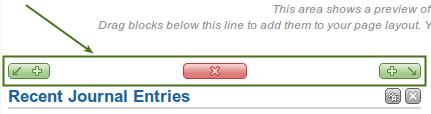
The page layout area is the place where you arrange all your artefacts for display in a portfolio page. You should know the following about this area:
- All artefacts are placed into it by dragging and dropping their blocks into this space.
- The artefacts are arranged as a series of continuous blocks per column.
- There are no rows, only columns. Blocks are placed beneath each other within a column, but they do not align with blocks in another column to form a single row unless they have the same height.
- You can drag and drop blocks by clicking on their headings.
- You can change the settings of a block by clicking on its Configure button
 .
.

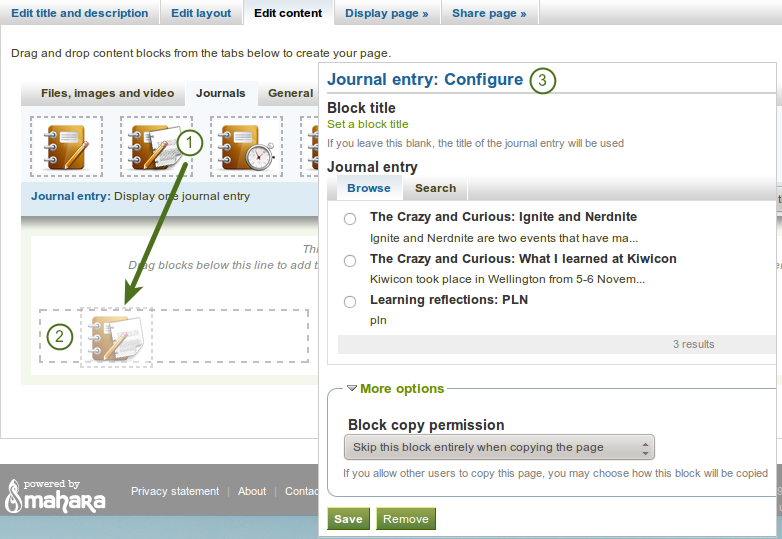
Drag a block into the page layout area and configure its settings
- Click on the block of the artefact that you want to include in your page and drag it into the page layout area.
- When you see the dotted rectangle, drop the block into it to put it onto your page.
- Follow the on-screen instructions on choosing the specific artefact you wish to display. Please refer to the artefact block section for more information on each block’s settings.
See also
Please refer to the section edit layout to learn how to change the number of columns on a page and make certain columns wider than others.
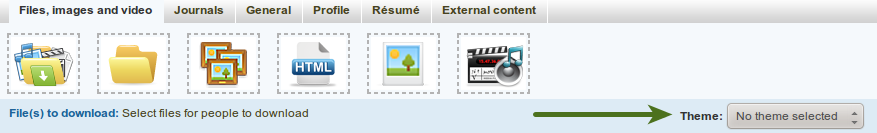
4.2.4. Optional theme chooser¶
You may be able to choose a theme for your portfolio page. If that is the case, you see a Theme drop-down menu below the artefact chooser. That allows you to select a theme in which that page is displayed to others who view your portfolio page. If the option “Not theme selected” is displayed, the default theme is applied automatically.

Select a theme for your page
See also
The site administrator must allow page themes in the site’s user settings.