6.5. 外部コンテンツ¶
あなたは外部コンテンツブロックでRSSフィード、外部メディアまたはGoogleAppsドキュメント等をページに含むことができます。
6.5.1. 外部フィード¶

外部RSSまたはATOMフィードを埋め込みます。例) 外部ブログを表示する

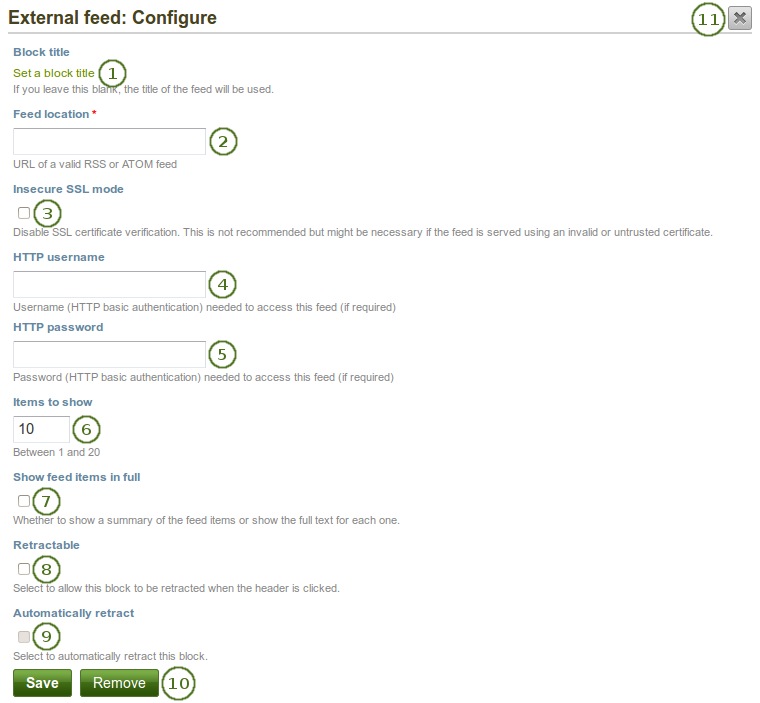
外部フィードブロックを設定する
ブロックタイトル: タイトルを空白にした場合、フィードのタイトルが使用されます。
フィードロケーション: 有効なRSSまたはATOMフィードのフィード全体のURLをここに入力してください。フィードが表示されない場合、URLが正しいことを確認するため一般的なフィードリーダで閲覧してください。あなたはここでフィードURLを提供する必要があります。
注釈
残念ですが、FirefoxおよびChromeではアドレスバーのすぐそばにページのRSSフィードのアイコンは表示されません。Firefoxにおいて、あなたは*表示 → ツールバー → カスタマイズ*に移動してツールバーにRSSアイコンをドラッグする必要があります。フィードが利用可能な場合、オレンジ色または白色に変わります。
あなたがChromeを使用している場合、RSS Subscription Extension <https://chrome.google.com/webstore/detail/nlbjncdgjeocebhnmkbbbdekmmmcbfjd>をインストールする必要があります。
安全ではないSSLモード: あなたが安全ではないSSLモードを有効にしたい場合、このチェックボックスをチェックしてください。あなたはこのモードによりフィードが生成する証明書エラーをオーバーライドすることができます。
HTTP ユーザ名: あなたが認証の必要なフィードにアクセスしたい場合、ユーザ名を指定してください。このユーザ名はフィードにアクセスするためのユーザ名であり、あなたのポートフォリオにアクセスするためのものではありません。
HTTP パスワード: 認証が必要なフィードにアクセスするためのパスワードを提供してください。これはフィードにアクセスするためのパスワードであり、あなたのポートフォリオシステムのものではありません。
表示するアイテム: あなたがフィードの最新アイテムを何件表示するか設定します。あなたは最大20件選択することができます。
Show feed items in full: If you do not select this option, only a heading will be shown for each feed item, e.g. the blog heading of a post. If you select this option, the entire content of the feed item will be shown, e.g. the entire blog post or in case of a flickr RSS feed, the photo and its description.
格納: あなたのユーザがブロックのページをヘッディングのみに減らせるようにしたい場合、このチェックボックスをチェックしてください。ユーザはヘッディングのみを表示させるために*格納*アイコン
 をクリックすることができます。
をクリックすることができます。Automatically retract: Tick this checkbox if you want to show only the block’s heading when a user views the page. The user can click the Retracted icon
 to view the entire block.
to view the entire block.あなたの変更を受け入れるには*保存*ボタンをクリックしてください。または*キャンセル*ボタンをクリックしてブロックコンテンツをそのままにしてください。あなたが最初ページにブロックを置いた時のみ*削除*ボタンが表示されます。
You can also click the Close button
 in the top right-hand corner to either remove a newly created block before it is being saved or to cancel any changes and leave the block’s content as it is.
in the top right-hand corner to either remove a newly created block before it is being saved or to cancel any changes and leave the block’s content as it is.
注釈
あなたのフィードが自動的に更新されない場合、*cron*設定を確認するためサイト管理者にご連絡ください。
6.5.2. 外部メディア¶

With this block you can embed content from a wide variety of third-party sites. The sites that are allowed are listed below the text area in the pop-up. You see only their favicons, but when you hover over an icon with your mouse, you see the site’s name as well.
参考
Maharaにはデフォルトで許可された多くのサイトが登録されています。これらはページに一覧表示されています。あなたのサイト管理者は:ref:`iframeソースを追加 <allowed_iframe_sources>`することができます。

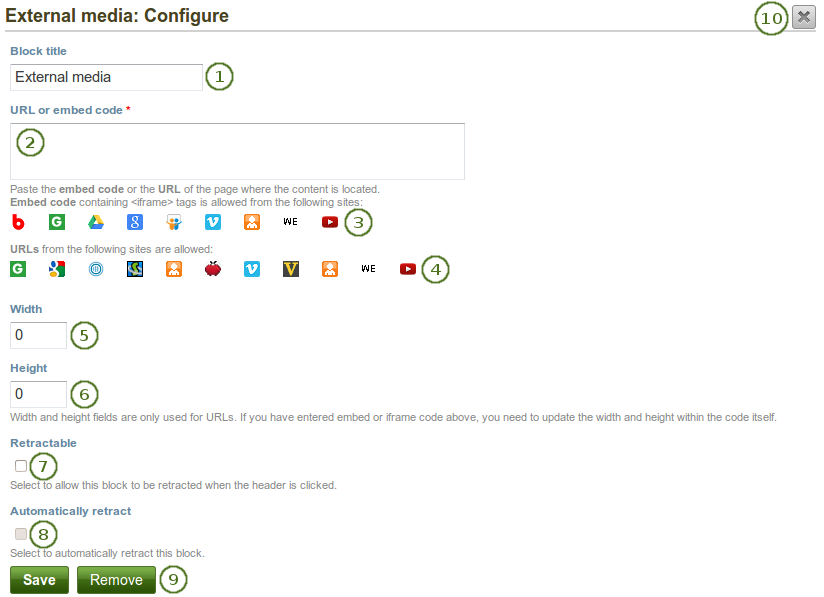
外部メディアブロックを編集する
ブロックタイトル: あなたの埋め込みコンテンツのタイトルを選択してください。
URLまたは埋め込みコード: コンテンツが配置される場所にURLまたは埋め込みコードを貼り付けてください。
埋め込みコード: このセクションに一覧表示されているサイトのコンテンツは**<iframe>**埋め込みコードを使用して埋め込むことができます。サイト管理者により許可された新しいサイトはアルファベット順に追加されます。デフォルトサイトは次のとおりです:
- Glogster <http://www.glogster.com>
- SlideShare <http://www.slideshare.com>
- Vimeo <http://vimeo.com>
- Voki <http://www.voki.com>
- WikiEducator <http://www.wikieducator.org>
- YouTube <http://youtube.com>
URL: このセクションに一覧表示されるサイトのコンテンツはコンテンツを含むページURLを掴むだけで埋め込むことができます。デフォルトサイトは次のとおりです:
- Googleビデオ <http://video.google.com>
- Prezi <http://www.prezi.com>
- Scivee.tv <http://www.scivee.tv>
- SlideShare <http://www.slideshare.com>
- TeacherTube <http://www.teachertube.com>
- Vimeo <http://vimeo.com>
- VoiceThread <http://www.voicethread.com>
- Voki <http://www.voki.com>
- WikiEducator <http://www.wikieducator.org>
- YouTube <http://youtube.com>
幅: あなたがページに配置するコンテンツの幅 (ピクセル) を選択してください。これはあなたが提供するURLのコンテンツにのみ適用されます。
注釈
埋め込みコードを使用する場合、あなたは正しい幅および高さを埋め込みコード内で直接提供する必要があります。ここでの設定は無視することができます。
高さ: ページに表示されるコンテンツの高さ (ピクセル) を選択してください。これはあなたが提供したURLのみに適用されます。
注釈
埋め込みコードを使用する場合、あなたは正しい幅および高さを埋め込みコード内で直接提供する必要があります。ここでの設定は無視することができます。
格納: あなたのユーザがブロックのページをヘッディングのみに減らせるようにしたい場合、このチェックボックスをチェックしてください。ユーザはヘッディングのみを表示させるために*格納*アイコン
 をクリックすることができます。
をクリックすることができます。Automatically retract: Tick this checkbox if you want to show only the block’s heading when a user views the page. The user can click the Retracted icon
 to view the entire block.
to view the entire block.あなたの変更を受け入れるには*保存*ボタンをクリックしてください。または*キャンセル*ボタンをクリックしてブロックコンテンツをそのままにしてください。あなたが最初ページにブロックを置いた時のみ*削除*ボタンが表示されます。
You can also click the Close button
 in the top right-hand corner to either remove a newly created block before it is being saved or to cancel any changes and leave the block’s content as it is.
in the top right-hand corner to either remove a newly created block before it is being saved or to cancel any changes and leave the block’s content as it is.
注釈
あなたはMahara内の:ref:ノート<note_block>、:ref:`テキスト <text_block>`および:ref:`日誌エントリ <add_journal_entry>`で同じiframe埋め込みコードを使用することもできます。
参考
Watch the video Saving a video from iPad to MyPortfolio if you want to see how you can embed a YouTube video into your Mahara portfolio using an iPad. You can use a similar work flow for adding YouTube videos also via Android or on your computer. 「MyPortfolio」 is the name of a Mahara instance in New Zealand for schools.
6.5.3. Google Apps¶

Google (Apps) 経由で利用できる以下のコンテンツを埋め込みます:
- ブロック
- カレンダー
- ドキュメント、スプレッドシート、プレゼンテーション
- 地図
You can only display the content, but not immediately edit documents, spreadsheets or presentations. You will have to be logged in to your Google (Apps) account to do so. You can use this block with a regular, personal Google account or if you have a Google Apps account via an institution, e.g. your school or university.
注釈
ドキュメントがGoogle Appsまたは特定の人に制限されている場合、ログインスクリーンは無効にされます。

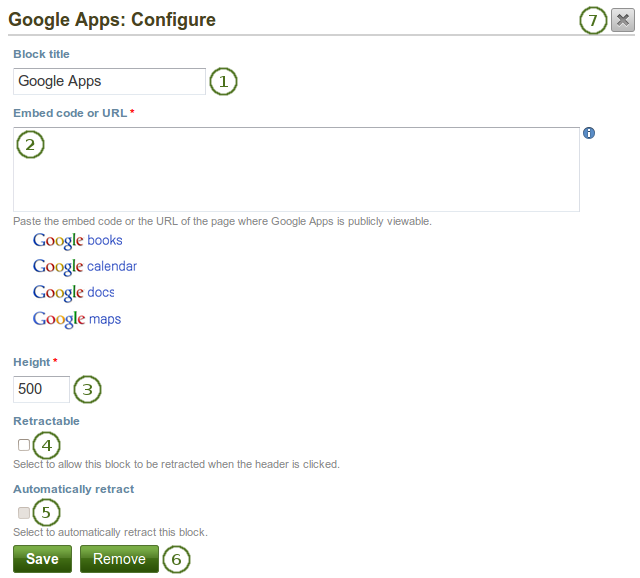
Google Appsブロックを設定する
- ブロックタイトル: あなたの埋め込みコンテンツのタイトルを選択してください。
- Embed code or URL: Depending on what kind of content you wish to display, you either provide the embed code or the URL. Click the Help button
 for more information on how to embed each Google component.
for more information on how to embed each Google component. - 高さ: 埋め込みコンテンツの高さを選択してください。幅はブロックのカラム幅に合わせて自動的に調整されます。
- 格納: あなたのユーザがブロックのページをヘッディングのみに減らせるようにしたい場合、このチェックボックスをチェックしてください。ユーザはヘッディングのみを表示させるために*格納*アイコン
 をクリックすることができます。
をクリックすることができます。 - Automatically retract: Tick this checkbox if you want to show only the block’s heading when a user views the page. The user can click the Retracted icon
 to view the entire block.
to view the entire block. - あなたの変更を受け入れるには*保存*ボタンをクリックしてください。または*キャンセル*ボタンをクリックしてブロックコンテンツをそのままにしてください。あなたが最初ページにブロックを置いた時のみ*削除*ボタンが表示されます。
- You can also click the Close button
 in the top right-hand corner to either remove a newly created block before it is being saved or to cancel any changes and leave the block’s content as it is.
in the top right-hand corner to either remove a newly created block before it is being saved or to cancel any changes and leave the block’s content as it is.
Googleドキュメント
- ドキュメントを開きます。
- メニューバーの*ファイル*をクリックした後、*ウェブに公開する*をクリックしてください。
- *公開を開始する*ボタンをクリックしてください。
- ドキュメントリンクまたは埋め込みコードをコピーします。
- Google Appsブロック内の*コードまたはURLを埋め込む*ボックスにリンクまたは埋め込みコードを貼り付けてください。
Googleスプレッドシート
- スプレッドシートを開きます。
- メニューバーの*ファイル*をクリックした後、*ウェブに公開する*をクリックしてください。
- *公開を開始する*ボタンをクリックしてください。
- 他のオプションを確認して決定してください。
- *ウェブページ*オプションにリンクをコピーするか、*ページに埋め込むHTML*オプションに埋め込みコードをコピーしてください。
- Google Appsブロック内の*コードまたはURLを埋め込む*ボックスにリンクまたは埋め込みコードを貼り付けてください。
Googleプレゼンテーション
- プレゼンテーションを開きます。
- メニューバーの*ファイル*をクリックした後、*ウェブに公開する*をクリックしてください。
- *公開を開始する*ボタンをクリックしてください。
- リンクまたは埋め込みコードをコピーします。
- Google Appsブロック内の*コードまたはURLを埋め込む*ボックスにリンクまたは埋め込みコードを貼り付けてください。
Googleコレクション
- コレクション名の右側の矢印をクリックした後、*共有*をクリックして再度*共有*することができます。
- パーミッションを*ウェブ上に一般公開*に変更してあなたの変更を保存してください。
- リンクをコピーします。
- Google Appsブロック内の*埋め込みコードまたはURL*ボックスにリンクを貼り付けてください。
Googleカレンダー
- Googleカレンダーを開く.
- あなたが埋め込みたいカレンダーの横にある小さな三角をクリックしてください。
- *カレンダー設定*をクリックしてください。
- *カレンダー詳細*タブで*このカレンダーを埋め込む*にスクロールダウンしてください。
- カレンダーのアピアランスをカスタマイズした後、埋め込みコードをコピーしてください。
- Google Appsブロック内の*埋め込みコードまたはURL*に埋め込みコードを貼り付けてください。
Googleマップ
- Google マップを開きます。
- *マイプレイス*ボタンをクリックしてください。
- あなたが埋め込みたいマップ名をクリックしてください。
- マップの左側にある*リンク*アイコンをクリックしてください。
- マップのアピアランスをカスタマイズした後、埋め込みコードをコピーしてください。
- Google Appsブロック内の*埋め込みコードまたはURL*に埋め込みコードを貼り付けてください。
注釈
あなたのGoogleマップの1つを埋め込みたい場合のみ、2および3のステップを使用してください。すべてのGoogleマップを埋め込みたい場合、あなたはこのステップをスキップすることができます。
Googleブック
- Google ブックスを開きます。
- あなたが埋め込みたいブックを探してください。
- ブックタイトルをクリックしてください。
- ブックの上にある*リンク*アイコンをクリックしてください。
- 埋め込みコードをブックにコピーしてください。
- Google Appsブロック内の*埋め込みコードまたはURL*に埋め込みコードを貼り付けてください。
注釈
あなたがこのブックの埋め込みを許可されている場合のみリンクアイコンが表示されます。