6.6. 外部コンテンツ¶
あなたは外部コンテンツブロックでRSSフィード、外部メディアまたはGoogleAppsドキュメント等をページに含むことができます。
6.6.1. 外部フィード¶

外部RSSまたはATOMフィードを埋め込みます。例) 外部ブログを表示する

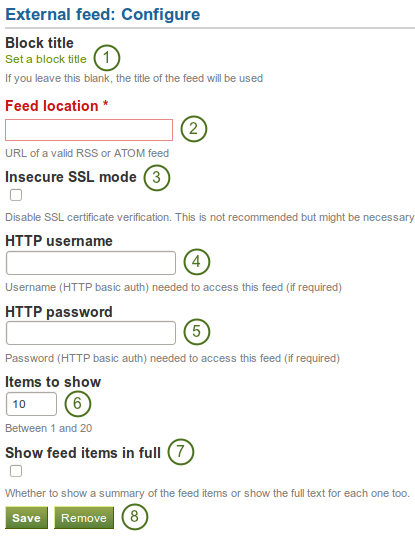
外部フィードブロックを設定する
- ブロックタイトル: タイトルを空白にした場合、フィードのタイトルが使用されます。
- フィードロケーション: 有効なRSSまたはATOMのフィードURLをここに入力してください。フィードが表示されない場合、URLが正しいか確認するため標準的なフィードリーダでの表示をお試しください。
- 安全ではないSSLモード: あなたが安全ではないSSLモードを有効にしたい場合、このチェックボックスをチェックしてください。あなたはこのモードによりフィードが生成する証明書エラーをオーバーライドすることができます。
- HTTP ユーザ名: あなたが認証の必要なフィードにアクセスしたい場合、ユーザ名を指定してください。このユーザ名はフィードにアクセスするためのユーザ名であり、あなたのポートフォリオにアクセスするためのものではありません。
- HTTP パスワード: 認証が必要なフィードにアクセスするためのパスワードを提供してください。これはフィードにアクセスするためのパスワードであり、あなたのポートフォリオシステムのものではありません。
- 表示するアイテム: あなたがフィードの最新アイテムを何件表示するか設定します。あなたは最大20件選択することができます。
- Show feed items in full: If you do not select this option, only a heading will be shown for each feed item, e.g. the blog heading of a post. If you select this option, the entire content of the feed item will be shown, e.g. the entire blog post or in case of a flickr RSS feed, the photo and its description.
- Click the Save button to accept your changes, or click the Cancel button to leave the block’s content as it is. The Remove button is shown only when you place the block into the page and have not yet added any artefacts.
注釈
残念ですが、FirefoxおよびChromeではアドレスバーのすぐそばにページのRSSフィードのアイコンは表示されません。Firefoxにおいて、あなたは*表示 → ツールバー → カスタマイズ*に移動してツールバーにRSSアイコンをドラッグする必要があります。フィードが利用可能な場合、オレンジ色または白色に変わります。
あなたがChromeを使用している場合、RSS Subscription Extension <https://chrome.google.com/webstore/detail/nlbjncdgjeocebhnmkbbbdekmmmcbfjd>をインストールする必要があります。
注釈
あなたのフィードが自動的に更新されない場合、*cron*設定を確認するためサイト管理者にご連絡ください。
6.6.2. 外部メディア¶

With this block you can embed content from a wide variety of third-party sites. The sites that are allowed are listed below the text area in the pop-up. You see only their favicons, but when you hover over an icon with your mouse, you see the site’s name as well.
参考
Maharaにはデフォルトで許可される多くのサイトが登録されています。それらはページに一覧表示されます。あなたのサイト管理者はさらに:ref:`iframeソースを追加する <allowed_iframe_sources>`ことができます。

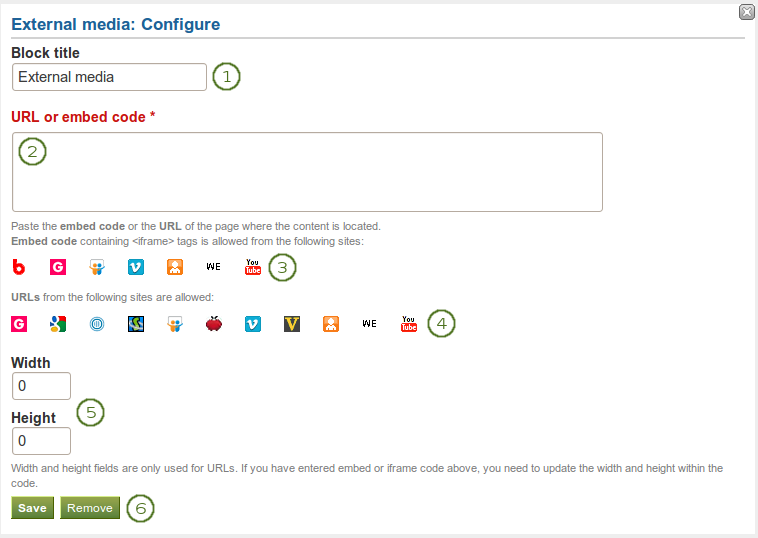
外部メディアブロックを編集する
- ブロックタイトル: あなたの埋め込みコンテンツのタイトルを選択してください。
- URLまたは埋め込みコード: コンテンツが配置される場所にURLまたは埋め込みコードを貼り付けてください。
- 埋め込みコード: このセクションに一覧表示されているサイトのコンテンツは**<iframe>**埋め込みコードを使用して埋め込むことができます。サイト管理者により許可された新しいサイトはアルファベット順に追加されます。デフォルトサイトは次のとおりです:
- Glogster <http://www.glogster.com>
- SlideShare <http://www.slideshare.com>
- Vimeo <http://vimeo.com>
- Voki <http://www.voki.com>
- WikiEducator <http://www.wikieducator.org>
- YouTube <http://youtube.com>
- URL: このセクションに一覧表示されるサイトのコンテンツはコンテンツを含むページURLを掴むだけで埋め込むことができます。デフォルトサイトは次のとおりです:
- Googleビデオ <http://video.google.com>
- Prezi <http://www.prezi.com>
- Scivee.tv <http://www.scivee.tv>
- SlideShare <http://www.slideshare.com>
- TeacherTube <http://www.teachertube.com>
- Vimeo <http://vimeo.com>
- VoiceThread <http://www.voicethread.com>
- Voki <http://www.voki.com>
- WikiEducator <http://www.wikieducator.org>
- YouTube <http://youtube.com>
- Width and Height: Choose the width and the height that the content should take up on the page. This only goes for the content for which you provided the URL. If you use the embed code, you need to provide the correct width and height directly in the embed code.
- Click the Save button to accept your changes, or click the Cancel button to leave the block’s content as it is. The Remove button is shown only when you place the block into the page and have not yet added any artefacts.
6.6.3. Google Apps¶

Google (Apps) 経由で利用できる以下のコンテンツを埋め込みます:
- ブロック
- カレンダー
- ドキュメント、スプレッドシート、プレゼンテーション
- 地図
You can only display the content, but not immediately edit documents, spreadsheets or presentations. You will have to be logged in to your Google (Apps) account to do so. You can use this block with a regular, personal Google account or if you have a Google Apps account via an institution, e.g. your school or university.
注釈
ドキュメントがGoogle Appsまたは特定の人に制限されている場合、ログインスクリーンは無効にされます。

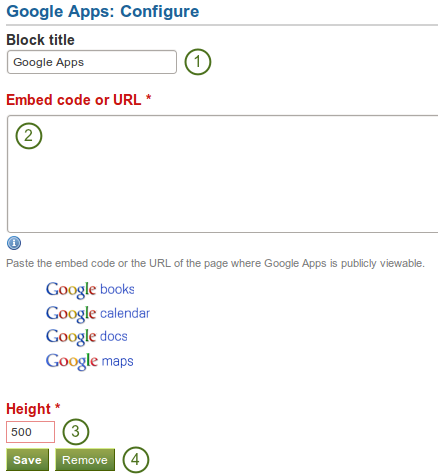
Google Appsブロックを設定する
- ブロックタイトル: あなたの埋め込みコンテンツのタイトルを選択してください。
- Embed code or URL: Depending on what kind of content you wish to display, you either provide the embed code or the URL. Click the Help button
 for more information on how to embed each Google component.
for more information on how to embed each Google component. - 高さ: 埋め込みコンテンツの高さを選択してください。幅はブロックのカラム幅に合わせて自動的に調整されます。
- あなたの変更を反映させるには*保存*ボタンをクリックしてください。このブロックをあなたのページから削除するには*削除*ボタンをクリックしてください。
Googleドキュメント
- ドキュメントを開きます。
- メニューバーの*ファイル*をクリックした後、*ウェブに公開する*をクリックしてください。
- *公開を開始する*ボタンをクリックしてください。
- ドキュメントリンクまたは埋め込みコードをコピーします。
- Google Appsブロック内の*コードまたはURLを埋め込む*ボックスにリンクまたは埋め込みコードを貼り付けてください。
Googleスプレッドシート
- スプレッドシートを開きます。
- メニューバーの*ファイル*をクリックした後、*ウェブに公開する*をクリックしてください。
- *公開を開始する*ボタンをクリックしてください。
- 他のオプションを確認して決定してください。
- *ウェブページ*オプションにリンクをコピーするか、*ページに埋め込むHTML*オプションに埋め込みコードをコピーしてください。
- Google Appsブロック内の*コードまたはURLを埋め込む*ボックスにリンクまたは埋め込みコードを貼り付けてください。
Googleプレゼンテーション
- プレゼンテーションを開きます。
- メニューバーの*ファイル*をクリックした後、*ウェブに公開する*をクリックしてください。
- *公開を開始する*ボタンをクリックしてください。
- リンクまたは埋め込みコードをコピーします。
- Google Appsブロック内の*コードまたはURLを埋め込む*ボックスにリンクまたは埋め込みコードを貼り付けてください。
Googleコレクション
- コレクション名の右側の矢印をクリックした後、*共有*をクリックして再度*共有*することができます。
- パーミッションを*ウェブ上に一般公開*に変更してあなたの変更を保存してください。
- リンクをコピーします。
- Google Appsブロック内の*埋め込みコードまたはURL*ボックスにリンクを貼り付けてください。
Google docsビューア
あなたが別の人のドキュメント (例 PDFファイル) にGoogle Doc経由でアクセスできる場合、それを埋め込むことができます:
- メニューバーの*ファイル*をクリックして*このPDFを埋め込んでください … / リンクを埋め込んでください …*。
- 埋め込みコードをコピーします。
- Google Appsブロックの*埋め込みコードまたはURL*ボックスに貼り付けてください。
代わりにあなたのGoogleドキュメントにドキュメントをエクスポートして他のドキュメントのように扱うことができます(詳細は上記Googleドキュメントセクションをご覧ください)。
Googleカレンダー
- Googleカレンダーを開く.
- あなたが埋め込みたいカレンダーの横にある小さな三角をクリックしてください。
- *カレンダー設定*をクリックしてください。
- *カレンダー詳細*タブで*このカレンダーを埋め込む*にスクロールダウンしてください。
- カレンダーのアピアランスをカスタマイズした後、埋め込みコードをコピーしてください。
- Google Appsブロック内の*埋め込みコードまたはURL*に埋め込みコードを貼り付けてください。
Googleマップ
- Google マップを開きます。
- *マイプレイス*ボタンをクリックしてください。
- あなたが埋め込みたいマップ名をクリックしてください。
- マップの左側にある*リンク*アイコンをクリックしてください。
- マップのアピアランスをカスタマイズした後、埋め込みコードをコピーしてください。
- Google Appsブロック内の*埋め込みコードまたはURL*に埋め込みコードを貼り付けてください。
注釈
あなたのGoogleマップの1つを埋め込みたい場合のみ、2および3のステップを使用してください。すべてのGoogleマップを埋め込みたい場合、あなたはこのステップをスキップすることができます。
Googleブック
- Google ブックスを開きます。
- あなたが埋め込みたいブックを探してください。
- ブックタイトルをクリックしてください。
- ブックの上にある*リンク*アイコンをクリックしてください。
- 埋め込みコードをブックにコピーしてください。
- Google Appsブロック内の*埋め込みコードまたはURL*に埋め込みコードを貼り付けてください。
注釈
あなたがこのブックの埋め込みを許可されている場合のみリンクアイコンが表示されます。