14.2. オープンバッジ¶
Open Badges is Mozilla’s open source answer for showing recognition of skills and competencies online. Moodle 2.5 became a badge issuer in May 2013 and Mahara will become a badge displayer in the future. For the time being, however, there are two ways of displaying your Open Badges:
- プラグイン`Open Badge Displayer <https://mahara.org/user/ajk/open-badge-displayer>`をインストールしてください (2013年8月8日より利用可能)。
- iframeを使用します。メールアドレスの確認がないため、また基本的に他の人のバッジを表示できるため、今後この方法はお勧めできません。
参考
このヒントはブログ記事「」Open Badges in Mahara: The quick way <http://virtualbreath.net/curious/2013/05/25/open-badges-in-mahara-the-quick-way/>」 by `Kristina D.C. Hoeppner <http://twitter.com/anitsirk>`で最初に公開されました。
14.2.1. バッジのコレクションを作成する¶
あなたの`Mozillaバックパック <http://backpack.openbadges.org>`に移動します。あなたが次のステップを完了するには少なくとも1つのバッジをMozillaバックパックにプッシュしている必要があります。
あなたのバッジコレクションエリアに入るには*コレクション*ナビゲーションアイテムをクリックしてください。
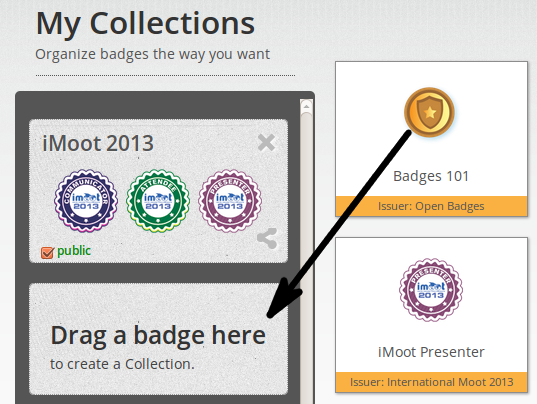
あなたのバッジの1つを (新しい) コレクションスペースにドラッグしてください。

新しいコレクションスペースにバッジをドラッグする
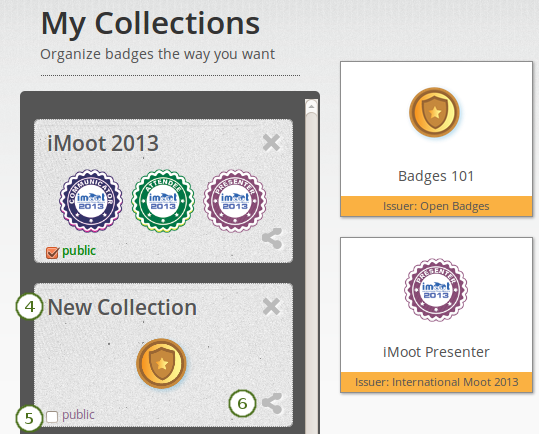
「新しいコレクション」をクリックしてタイトルを入力してあなたの新しいコレクションにタイトルを設定してください。
他のユーザがあなたのバッジを閲覧できるようにするには*パブリック*をチェックしてください。
*共有*アイコンをクリックしてください。あなたが作成したコレクション内のバッジすべてを閲覧することのできるページに移動します。

新しいコレクションを作成する
14.2.2. Maharaのバッジコレクションを選択する¶
注釈
あなたが`Open Badge Displayer <https://mahara.org/user/ajk/open-badge-displayer>`プラグインをインストールしている場合、このセクションに従ってください。

オープンバッジブロックを選択する

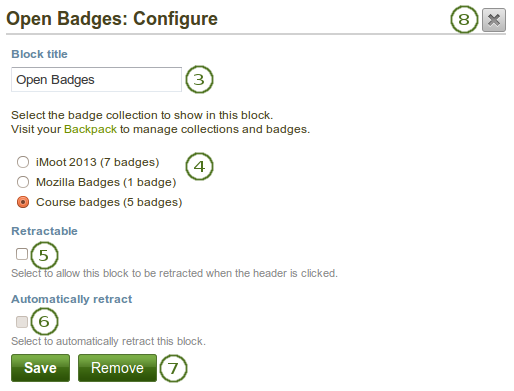
オープンバッジブロックを設定する
- あなたのポートフォリオ内でページを作成するか、バッジコレクションを表示したい場所で既存のポートフォリオページを編集してください。
- あなたのブロックに*オープンバッジ*ブロックをドラッグしてください。あなたがプラグインをインストールした場合のみこのブロックを使用することができます。
- ブロックタイトル: あなたのブロックのタイトルを選択してください。
- あなたが表示したいバッジコレクションを選択してください。
- 格納: あなたのユーザがブロックのページをヘッディングのみに減らすことができるようにしたい場合、このチェックボックスをチェックしてください。ユーザはヘッディングのみを表示させるため 格納 アイコン |格納| をクリックすることができます。
- Automatically retract: Tick this checkbox if you want to show only the block’s heading when a user views the page. The user can click the Retracted icon
 to view the entire block.
to view the entire block. - あなたの変更を受け入れるには 保存 ボタンをクリックしてください。または キャンセル ボタンをクリックしてブロックコンテンツをそのままにしてください。初回あなたがページにブロックを置いた時のみ 削除 ボタンが表示されます。
- You can also click the Close button
 in the top right-hand corner to either remove a newly created block before it is being saved or to cancel any changes and leave the block’s content as it is.
in the top right-hand corner to either remove a newly created block before it is being saved or to cancel any changes and leave the block’s content as it is.
注釈
あなたがOpen Badge Displayerプラグインをインストールしていない場合、次の手順に従ってください。
14.2.3. あなたのバッジコレクションのためにiframeを生成する¶
あなたのパブリックコレクションのURLをコピーしてください。
あなたがMaharaページに埋め込めるようiframeを作成します。
参考
例えばiframeを簡単に作成するため、あなたは`Online iFrame generator <http://7thspace.com/webmaster_tools/iframe_generator.html>`を利用することができます。またはこのiframeコードをコピーしてあなたのiframeと置換することもできます。
<iframe src=”http://backpack.openbadges.org/share/da6db5b196b80bb3fda3d3e89a552028/” style=”border:0px #FFFFFF none;” scrolling=”no” frameborder=”1″ marginheight=”0px” marginwidth=”0px” height=”800px” width=”800px”></iframe>iframeコード全体をコピーします。
14.2.4. あなたのバッジコレクションをMaharaページに埋め込む¶
あなたのページにポートフォリオを作成して:ref:レイアウトを1カラムに設定します<edit_layout>。
注釈
For the next steps to work, your site administrator must have added
backpack.openbadges.org/shareto the list of allowed iFrame sources. If this URL changes, your site administrator will have to correct it so your badges can still be displayed.他のバッジバックパックを利用できるようになった場合、あなたがそこにバッジを保存するには許可されるiframeとして追加する必要があります。
あなたのページに*外部コンテンツ*ブロックをドラッグしてください。
あなたのiframeを*URLまたは埋め込みコード*フィールドに貼り付けてください。
あなたのブロックにタイトルを入力してください。
あなたの変更を保存してください。あなたのバッジコレクションがページに埋め込まれます。