14.2. オープンバッジ¶
Open Badges is Mozilla’s open source answer for showing recognition of skills and competencies online. Moodle 2.5 became a badge issuer in May 2013 and Mahara will become a badge displayer in the future. For the time being, however, there are two ways of displaying your Open Badges:
- プラグイン`Open Badge Displayer <https://mahara.org/user/ajk/open-badge-displayer>`をインストールしてください (2013年8月8日より利用可能)。
- iframeを使用します。メールアドレスの確認がないため、また基本的に他の人のバッジを表示できるため、今後この方法はお勧めできません。
参考
このヒントはブログ記事「」Open Badges in Mahara: The quick way <http://virtualbreath.net/curious/2013/05/25/open-badges-in-mahara-the-quick-way/>」 by `Kristina D.C. Hoeppner <http://twitter.com/anitsirk>`で最初に公開されました。
14.2.1. バッジのコレクションを作成する¶

新しいコレクションスペースにバッジをドラッグする
あなたの`Mozillaバックパック <http://backpack.openbadges.org>`に移動します。あなたが次のステップを完了するには少なくとも1つのバッジをMozillaバックパックにプッシュしている必要があります。
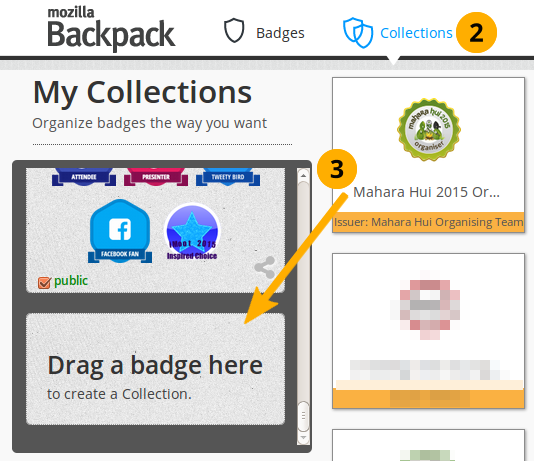
あなたのバッジコレクションエリアに入るには*コレクション*ナビゲーションアイテムをクリックしてください。
あなたのバッジの1つを (新しい) コレクションスペースにドラッグしてください。

新しいコレクションを作成する
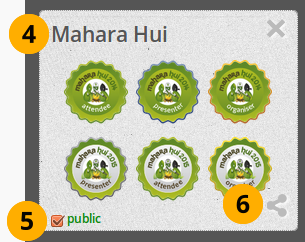
「新しいコレクション」をクリックしてタイトルを入力してあなたの新しいコレクションにタイトルを設定してください。
他のユーザがあなたのバッジを閲覧できるようにするには*パブリック*をチェックしてください。
*共有*アイコンをクリックしてください。あなたが作成したコレクション内のバッジすべてを閲覧することのできるページに移動します。
14.2.2. Maharaのバッジコレクションを選択する¶
注釈
Follow this section if you have the Open Badge Displayer plugin installed.

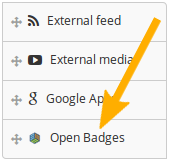
オープンバッジブロックを選択する
Create a page in your portfolio or edit an existing portfolio page where you want to display your badge collection, and then drag the Open Badges block onto your page. This block is only available when you have the plugin installed.

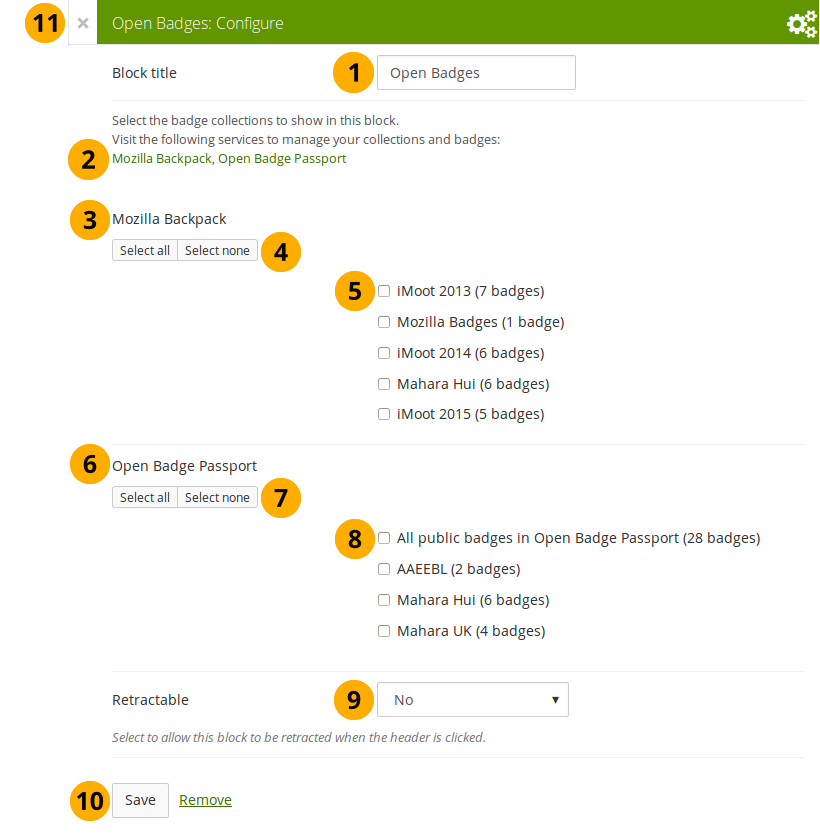
オープンバッジブロックを設定する
ブロックタイトル: あなたのブロックのタイトルを選択してください。
あなたのパブリックバッジコレクションが表示されない場合、あなたが表示したいバッジすべてをパブリックに利用可能にしているかどうかリンクをクリックして確認してください。
Mozillaバックパック: あなたのバックパックのすべてのパブリックバッジコレクションが表示されます。
Use the Select all or Select none buttons to select all badge collections or to revert your selection.
あなたが希望する場合、チェックボックスをチェックすることにより個別のバッジコレクションを選択することができます。
オープンバッジパスポート: あなたのオープンバッジパスポートからのすべてのパブリックバッジが表示されます。
注釈
Per default, only the Mozilla Backpack is configured to be displayed. Your site administrator can make the Open Badge Passport available by placing the following into the
config.phpfile:// Pull badges from Mozilla Backpack and openbadgepassport.com$cfg->openbadgedisplayer_source = array('backpack' => 'https://backpack.openbadges.org/','passport' => 'https://openbadgepassport.com/');Use the Select all or Select none buttons to select all badge collections or to revert your selection.
あなたが希望する場合、チェックボックスをチェックすることにより個別のバッジコレクションを選択することができます。
Retractable: Choose whether you want to allow users to reduce the block to its heading on a page or see just the heading only automatically. The options are:
- No: The block and its content is displayed at all times.
- Yes: Allow users to reduce the block to just the heading by clicking the Retractable icon .
- Automatically retract: Only the heading of the block is visible, and the user can click the Retracted icon to view its content.
あなたの変更を受け入れるには 保存 ボタンをクリックしてください。ブロックコンテンツをそのままにするには キャンセル をクリックしてください。あなたがページにブロックを置く場合、最初に 削除 のみ表示されます。
You can also click the Close button in the top left-hand corner of the modal window to either remove a newly created block before it is being saved or to cancel any changes and leave the block’s content as it is.
注釈
あなたがOpen Badge Displayerプラグインをインストールしていない場合、次の手順に従ってください。
14.2.3. あなたのバッジコレクションのためにiframeを生成する¶
あなたのパブリックコレクションのURLをコピーしてください。
あなたがMaharaページに埋め込めるようiframeを作成します。
参考
例えばiframeを簡単に作成するため、あなたは`Online iFrame generator <http://7thspace.com/webmaster_tools/iframe_generator.html>`を利用することができます。またはこのiframeコードをコピーしてあなたのiframeと置換することもできます。
<iframe src=”http://backpack.openbadges.org/share/da6db5b196b80bb3fda3d3e89a552028/” style=”border:0px #FFFFFF none;” scrolling=”no” frameborder=”1″ marginheight=”0px” marginwidth=”0px” height=”800px” width=”800px”></iframe>iframeコード全体をコピーします。
14.2.4. あなたのバッジコレクションをMaharaページに埋め込む¶
あなたのページにポートフォリオを作成して:ref:レイアウトを1カラムに設定します<edit_layout>。
注釈
For the next steps to work, your site administrator must have added
backpack.openbadges.org/shareto the list of allowed iFrame sources. If this URL changes, your site administrator will have to correct it so your badges can still be displayed.他のバッジバックパックを利用できるようになった場合、あなたがそこにバッジを保存するには許可されるiframeとして追加する必要があります。
あなたのページに*外部コンテンツ*ブロックをドラッグしてください。
あなたのiframeを*URLまたは埋め込みコード*フィールドに貼り付けてください。
あなたのブロックにタイトルを入力してください。
あなたの変更を保存してください。あなたのバッジコレクションがページに埋め込まれます。