14.1. テキストにイメージを挿入する¶
あなたは同じ機能を使用して2つの方法でテキストにイメージを追加することができます:
- オンライン上の他の場所で利用可能なイメージにリンクします。
- あなたがMaharaに保存しているイメージを使用します。
注釈
テキストにイメージを簡単に追加することができます。しかし、あなたがリンクまたはアップロードするイメージに使用許諾があるかどうか確認します。

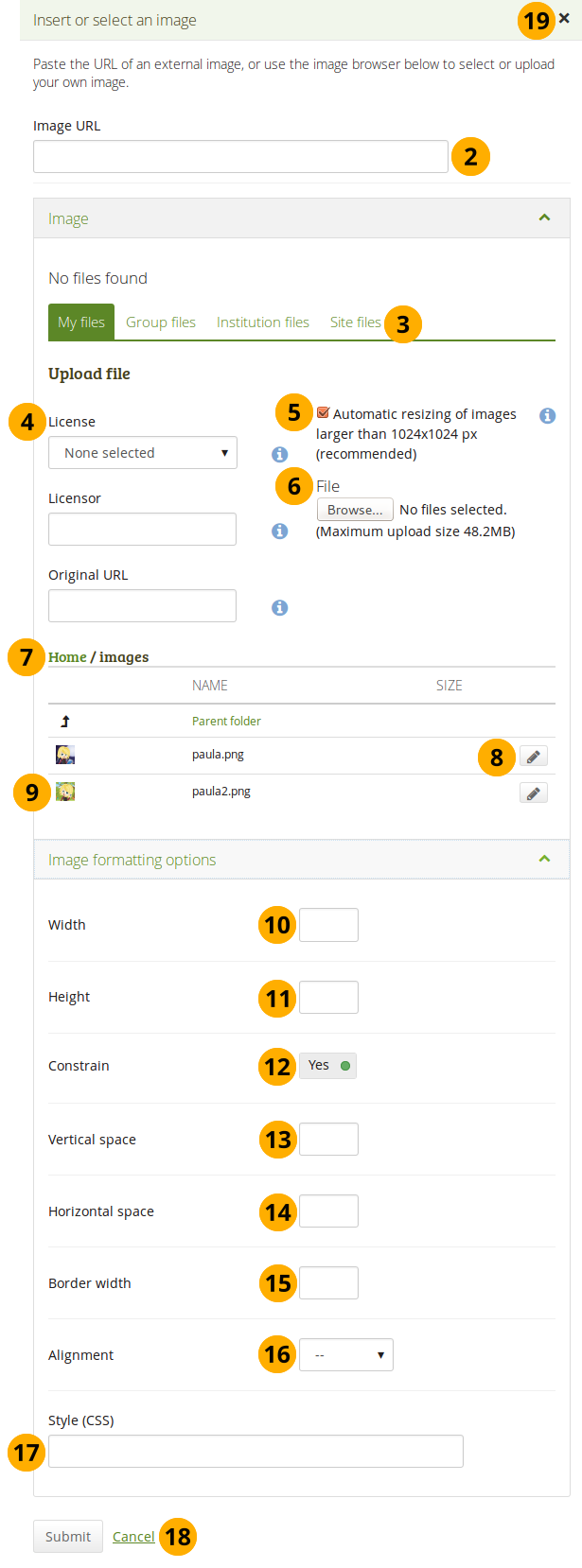
テキストにイメージを挿入する
ビジュアルエディタに移動して、イメージ ボタン
 をクリックします。
をクリックします。イメージURL:外部イメージへのイメージURLをこのフィールドに貼り付けるか入力します。http:// または https:// で始まる必要があります。手順7に進むことができます。Maharaからイメージを挿入する場合は、次の手順でURLが自動的に追加されます。
ファイル エリア: イメージを選択するファイルエリアを選択します:
- マイファイル: あなたが作成したフォルダおよびファイルすべてが表示されます。
- グループファイル: あなたがパブリックできるフォルダおよびファイル すべてが表示されます。
- インスティテューションファイル: あなたがインスティテューション管理者の場合、インスティテューションフォルダおよびファイルが表示されます。
- サイトファイル: あなたがサイト管理者の場合、すべてのサイトフォルダおよびファイルが表示されます。そうでない場合、あなたには サイトファイル 内の パブリック フォルダだけ表示されます。
ライセンス情報: サイト管理者が ライセンスメタデータ を有効にしている場合、これらのフィールドが表示されます。また、インスティテューション内にいる場合は、インスティテューション管理者が ライセンスの提供を要求することがあります。
- ライセンス: あなたのデフォルトライセンスが表示されます。あなたのデフォルトライセンスを アカウント設定 で設定することができます。あなたはアーティファクトに関して個別に異なるライセンスを選択することができます。
- ライセンサ: 誰かが作成したファイルをアップロードする場合、あなたはここで作品に例えば氏名等の謝辞を提供することができます。
- オリジナルURI: あなたが他の人のファイルをアップロードする場合、他のユーザがアクセスしてオリジナルファイルを閲覧できるよう、オリジナルのインターネットアドレスを提供します。
サイト管理者が イメージリサイズオプション を有効にした場合、イメージが指定されたサイズより大きい場合にリサイズするかどうか指定することができます。あなたのポートフォリオのスペースを節約するためにこのオプションをお勧めします。
ファイル: あなたのファイルをアップロードするために*コンテンツ*の*ファイル*エリアに戻る必要はありません。あなたはこの画面より直接アップロードすることができます。
フォルダパス: パンくずリスト(breadcrumbs)は現在のあなたの場所を表示します。あなたがファイルをアップロードする場合、このフォルダ内に置かれます。
編集 ボタンをクリックすると、フォルダやファイルのコンポーネント、名前、説明、タグなどを変更できます。フィードバックのために送信したページに含まれているフォルダやファイルがある場合は、編集できません。
あなたが選択したいファイルが含まれる行をクリックします。
幅: イメージの幅を変更します。イメージが正しく認識されると、イメージのサイズ(ピクセル単位)が直接表示されます。
Height: Change the height of your image. If the image is recognised correctly, you have the image’s dimensions (in pixels) displayed directly.
注釈
If you want to change the size of your image proportionally, remove the value from here so you only have a new value for width.
Constrain: This switch should typically be set to 「Yes」 so that your image dimensions are changed proportionally.
垂直スペース: イメージの上下にさらに (ピクセルで) スペースを追加してください。
水平スペース: イメージの左右にさらに (ピクセルで) スペースを追加してください。
罫線の幅: イメージに単純な黒の罫線を追加します。ここでは、その枠線の幅を選択できます。
配置: テキストとの関係でイメージを配置する場所を決めます。
スタイル(CSS): 基本設定以外の変更を行う場合は、CSSスタイル情報を追加します。上記の変更を行った場合は、このフィールドに配置されますので、ここで直接変更することができます。
あなたの変更を保持したい場合、送信 ボタンをクリックします。代わりにイメージの挿入を中断したい場合、キャンセル をクリックしてください。
イメージの挿入を中断したい場合、 クローズ ボタン をクリックします。
イメージがどのように表示されているか不満な場合は、それを選択します(小さな四角いハンドルが表示されます)。もう一度イメージボタンtinymce_imageをクリックして調整します。