7.5. 外部コンテンツ¶
あなたは外部コンテンツブロックでRSSフィード、外部メディアまたはGoogleAppsドキュメント等をページに含むことができます。
7.5.1. 外部フィード¶
外部RSSまたはATOMフィードを埋め込みます。例) 外部ブログを表示する

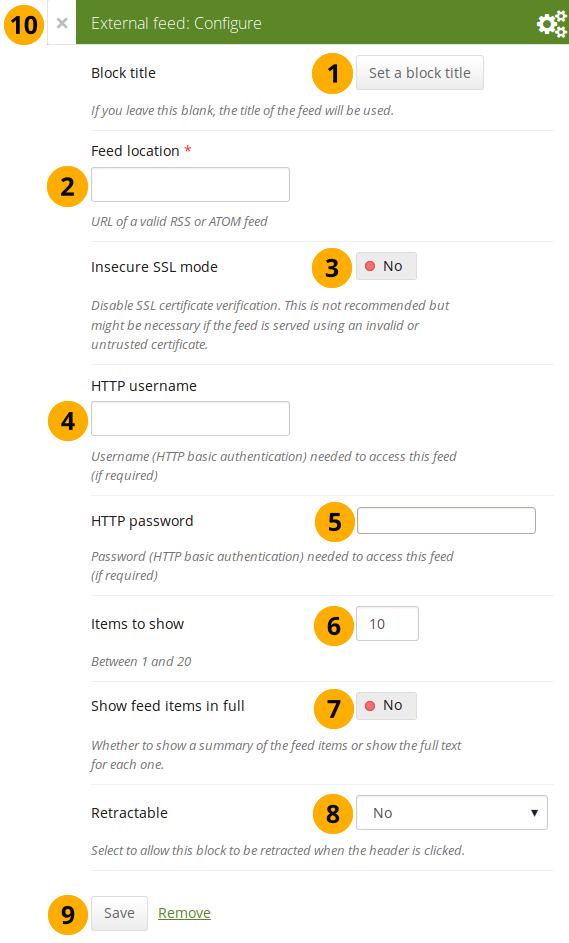
外部フィードブロックを設定する
ブロックタイトル: タイトルを空白にした場合、フィードのタイトルが使用されます。
フィードロケーション: 有効なRSSまたはATOMフィードのフィード全体のURLをここに入力してください。フィードが表示されない場合、URLが正しいことを確認するため一般的なフィードリーダで閲覧してください。あなたはここでフィードURLを提供する必要があります。
注釈
残念ですがFirefoxおよびChromeではアドレスバーのすぐそばにページのRSSフィードのアイコンは表示されません。Firefoxにおいてあなたは*表示 → ツールバー → カスタマイズ*に移動してツールバーにRSSアイコンをドラッグする必要があります。フィードが利用可能な場合、オレンジ色または白色に変わります。
あなたがChromeを使用している場合、RSS Subscription Extension <https://chrome.google.com/webstore/detail/nlbjncdgjeocebhnmkbbbdekmmmcbfjd>をインストールする必要があります。
Insecure SSL mode: Switch this option to 「Yes」 if you wish to enable the insecure SSL mode. This mode allows you to override certificate errors generated by a feed.
HTTP ユーザ名: あなたが認証の必要なフィードにアクセスしたい場合、ユーザ名を指定してください。このユーザ名はフィードにアクセスするためのユーザ名であり、あなたのポートフォリオにアクセスするためのものではありません。
HTTP パスワード: 認証が必要なフィードにアクセスするためのパスワードを提供してください。これはフィードにアクセスするためのパスワードであり、あなたのポートフォリオシステムのものではありません。
表示するアイテム: あなたがフィードの最新アイテムを何件表示するか設定します。あなたは最大20件選択することができます。
フィードアイテムを完全に表示する: あなたがブログ投稿のヘッディングのみではなくフィードコンテンツ全体を表示したい場合、このオプションを有効にしてください。
格納: あなたがユーザにブロックのヘッディングのみに表示を減らすことができるようにするか自動的にヘッディングのみ表示するか選択してください。オプションは次のとおりです:
- No: 常にブロックおよびコンテンツが表示されます。
- Yes: ユーザが*格納*アイコン|retractable|をクリックしてブロックをヘッディングのみに減らすことができるようにします。
- 自動格納: ブロックのヘッダのみ表示されます。ユーザは*格納*アイコン|retracted|を使用してコンテンツを表示することができます。
あなたの変更を受け入れるには*保存*ボタンをクリックしてください。ブロックコンテンツをそのままにするには*キャンセル*をクリックしてください。あなたがページにブロックを置く場合、最初に*削除*のみ表示されます。
You can also click the Close button in the top left-hand corner of the modal window to either remove a newly created block before it is being saved or to cancel any changes and leave the block’s content as it is.
注釈
あなたのフィードが自動的に更新されない場合、*cron*設定を確認するためサイト管理者にご連絡ください。
If you click an entry in the RSS feed, it will open in a new window.
7.5.2. 外部メディア¶
With this block you can embed content from a wide variety of third-party sites. The sites that are allowed are listed below the text area in the configuration screen. You see only their favicons, but when you hover over an icon with your mouse, you see the site’s name as well.
参考
Mahara comes with a number of sites that are allowed per default. These are listed on the page. Your site administrator can add additional iframe sources.

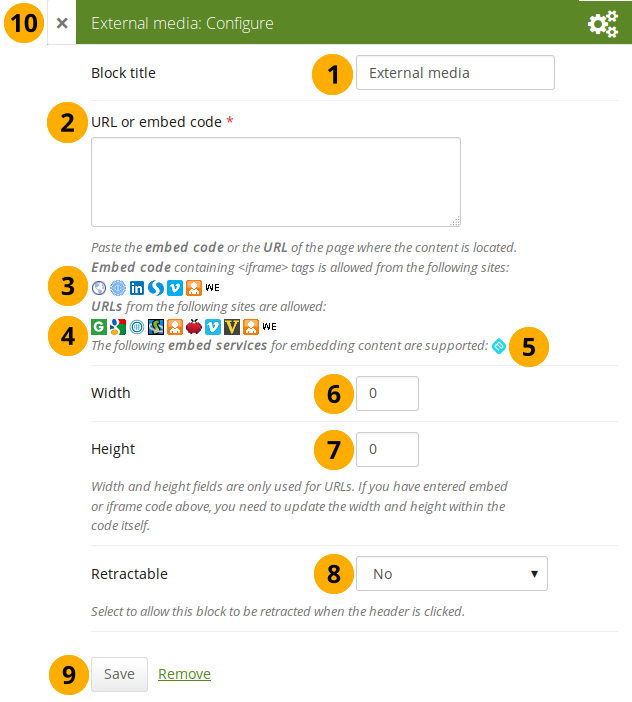
外部メディアブロックを編集する
ブロックタイトル: あなたの埋め込みコンテンツのタイトルを選択してください。
URLまたは埋め込みコード: コンテンツが配置される場所にURLまたは埋め込みコードを貼り付けてください。
Embed code: Content from the sites listed in this section can be embedded using the <iframe> embed code. Any new site that the site administrator allows will be added in alphabetical order. The default sites are:
- Glogster <http://www.glogster.com>
- SlideShare <http://www.slideshare.com>
- Vimeo <http://vimeo.com>
- Voki <http://www.voki.com>
- WikiEducator <http://www.wikieducator.org>
- YouTube <http://youtube.com>
URL: このセクションに一覧表示されるサイトのコンテンツはコンテンツを含むページURLを掴むだけで埋め込むことができます。デフォルトサイトは次のとおりです:
- Googleビデオ <http://video.google.com>
- Prezi <http://www.prezi.com>
- Scivee.tv <http://www.scivee.tv>
- SlideShare <http://www.slideshare.com>
- TeacherTube <http://www.teachertube.com>
- Vimeo <http://vimeo.com>
- VoiceThread <http://www.voicethread.com>
- Voki <http://www.voki.com>
- WikiEducator <http://www.wikieducator.org>
- YouTube <http://youtube.com>
 You can also paste an Embedly embed code and display your content that way.
You can also paste an Embedly embed code and display your content that way.幅: あなたがページに配置するコンテンツの幅 (ピクセル) を選択してください。これはあなたが提供するURLのコンテンツのみに適用されます。
注釈
埋め込みコードを使用する場合、あなたは正しい幅および高さを埋め込みコード内で直接提供する必要があります。ここでの設定は無視することができます。
高さ: ページに表示されるコンテンツの高さ (ピクセル) を選択してください。これはあなたが提供したURLのみに適用されます。
注釈
埋め込みコードを使用する場合、あなたは正しい幅および高さを埋め込みコード内で直接提供する必要があります。ここでの設定は無視することができます。
格納: あなたがユーザにブロックのヘッディングのみに表示を減らすことができるようにするか自動的にヘッディングのみ表示するか選択してください。オプションは次のとおりです:
- No: 常にブロックおよびコンテンツが表示されます。
- Yes: ユーザが*格納*アイコン|retractable|をクリックしてブロックをヘッディングのみに減らすことができるようにします。
- 自動格納: ブロックのヘッダのみ表示されます。ユーザは*格納*アイコン|retracted|を使用してコンテンツを表示することができます。
あなたの変更を受け入れるには*保存*ボタンをクリックしてください。ブロックコンテンツをそのままにするには*キャンセル*をクリックしてください。あなたがページにブロックを置く場合、最初に*削除*のみ表示されます。
You can also click the Close button in the top left-hand corner of the modal window to either remove a newly created block before it is being saved or to cancel any changes and leave the block’s content as it is.
注釈
あなたはMahara内の:ref:ノート<note_block>、:ref:`テキスト <text_block>`および:ref:`日誌エントリ <add_journal_entry>`で同じiframe埋め込みコードを使用することもできます。
参考
Watch the video Saving a video from iPad to MyPortfolio if you want to see how you can embed a YouTube video into your Mahara portfolio using an iPad. You can use a similar work flow for adding YouTube videos also via Android or on your computer. 「MyPortfolio」 is the name of a Mahara instance in New Zealand for schools.
7.5.3. Google Apps¶
Google (Apps) 経由で利用できる以下のコンテンツを埋め込みます:
- ブロック
- カレンダー
- ドキュメント、スプレッドシート、プレゼンテーション
- 地図
You can only display the content, but not immediately edit documents, spreadsheets or presentations. You will have to be logged in to your Google (Apps) account to do so. You can use this block with a regular, personal Google account or if you have a Google Apps account via an institution, e.g. your school or university.
注釈
ドキュメントがGoogle Appsまたは特定の人に制限されている場合、ログインスクリーンは無効にされます。

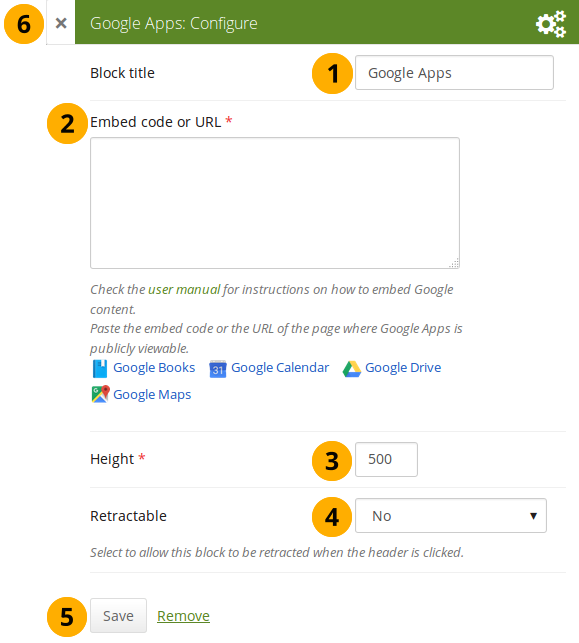
Google Appsブロックを設定する
- ブロックタイトル: あなたの埋め込みコンテンツのタイトルを選択してください。
- Embed code or URL: Depending on what kind of content you wish to display, you either provide the embed code or the URL. Click the Help button for more information on how to embed each Google component.
- 高さ: 埋め込みコンテンツの高さを選択してください。幅はブロックのカラム幅に合わせて自動的に調整されます。
- 格納: あなたがユーザにブロックのヘッディングのみに表示を減らすことができるようにするか自動的にヘッディングのみ表示するか選択してください。オプションは次のとおりです:
- No: 常にブロックおよびコンテンツが表示されます。
- Yes: ユーザが*格納*アイコン|retractable|をクリックしてブロックをヘッディングのみに減らすことができるようにします。
- 自動格納: ブロックのヘッダのみ表示されます。ユーザは*格納*アイコン|retracted|を使用してコンテンツを表示することができます。
- あなたの変更を受け入れるには*保存*ボタンをクリックしてください。ブロックコンテンツをそのままにするには*キャンセル*をクリックしてください。あなたがページにブロックを置く場合、最初に*削除*のみ表示されます。
- You can also click the Close button in the top left-hand corner of the modal window to either remove a newly created block before it is being saved or to cancel any changes and leave the block’s content as it is.
Googleドキュメント
- ドキュメントを開きます。
- メニューバーの*ファイル*をクリックした後、*ウェブに公開する*をクリックしてください。
- *公開を開始する*ボタンをクリックしてください。
- ドキュメントリンクまたは埋め込みコードをコピーします。
- Google Appsブロック内の*コードまたはURLを埋め込む*ボックスにリンクまたは埋め込みコードを貼り付けてください。
Googleスプレッドシート
- スプレッドシートを開きます。
- メニューバーの*ファイル*をクリックした後、*ウェブに公開する*をクリックしてください。
- *公開を開始する*ボタンをクリックしてください。
- 他のオプションを確認して決定してください。
- *ウェブページ*オプションにリンクをコピーするか、*ページに埋め込むHTML*オプションに埋め込みコードをコピーしてください。
- Google Appsブロック内の*コードまたはURLを埋め込む*ボックスにリンクまたは埋め込みコードを貼り付けてください。
Googleプレゼンテーション
- プレゼンテーションを開きます。
- メニューバーの*ファイル*をクリックした後、*ウェブに公開する*をクリックしてください。
- *公開を開始する*ボタンをクリックしてください。
- リンクまたは埋め込みコードをコピーします。
- Google Appsブロック内の*コードまたはURLを埋め込む*ボックスにリンクまたは埋め込みコードを貼り付けてください。
Googleドライブフォルダ
- あなたが共有したいフォルダを選択してください。
- *リンク*アイコンをクリックしてください。共有可能リンクが作成されます。
- リンクをコピーします。
- Google Appsブロック内の*埋め込みコードまたはURL*ボックスにリンクを貼り付けてください。
Googleカレンダー
- Googleカレンダーを開く.
- あなたが埋め込みたいカレンダーの横にある小さな三角をクリックしてください。
- *カレンダー設定*をクリックしてください。
- *カレンダー詳細*タブで*このカレンダーを埋め込む*にスクロールダウンしてください。
- カレンダーのアピアランスをカスタマイズした後、埋め込みコードをコピーしてください。
- Google Appsブロック内の*埋め込みコードまたはURL*に埋め込みコードを貼り付けてください。
Googleマップ
- Google マップを開きます。
- *マイプレイス*ボタンをクリックしてください。
- あなたが埋め込みたいマップ名をクリックしてください。
- マップの左側にある*リンク*アイコンをクリックしてください。
- マップのアピアランスをカスタマイズした後、埋め込みコードをコピーしてください。
- Google Appsブロック内の*埋め込みコードまたはURL*に埋め込みコードを貼り付けてください。
注釈
あなたのGoogleマップの1つを埋め込みたい場合のみ、2および3のステップを使用してください。すべてのGoogleマップを埋め込みたい場合、あなたはこのステップをスキップすることができます。
Googleブック
- Google ブックスを開きます。
- あなたが埋め込みたいブックを探してください。
- ブックタイトルをクリックしてください。
- ブックの上にある*リンク*アイコンをクリックしてください。
- 埋め込みコードをブックにコピーしてください。
- Google Appsブロック内の*埋め込みコードまたはURL*に埋め込みコードを貼り付けてください。
注釈
あなたがこのブックの埋め込みを許可されている場合のみリンクアイコンが表示されます。
7.5.4. オープンバッジ¶
Open Badges are an answer for showing recognition of skills and competencies online with the help of an open framework.
Maharaの既存のOpen Badges displayerプラグインはMahara 16.04にコアプラグインとして実装されました。
7.5.4.1. ブロックを設定する¶

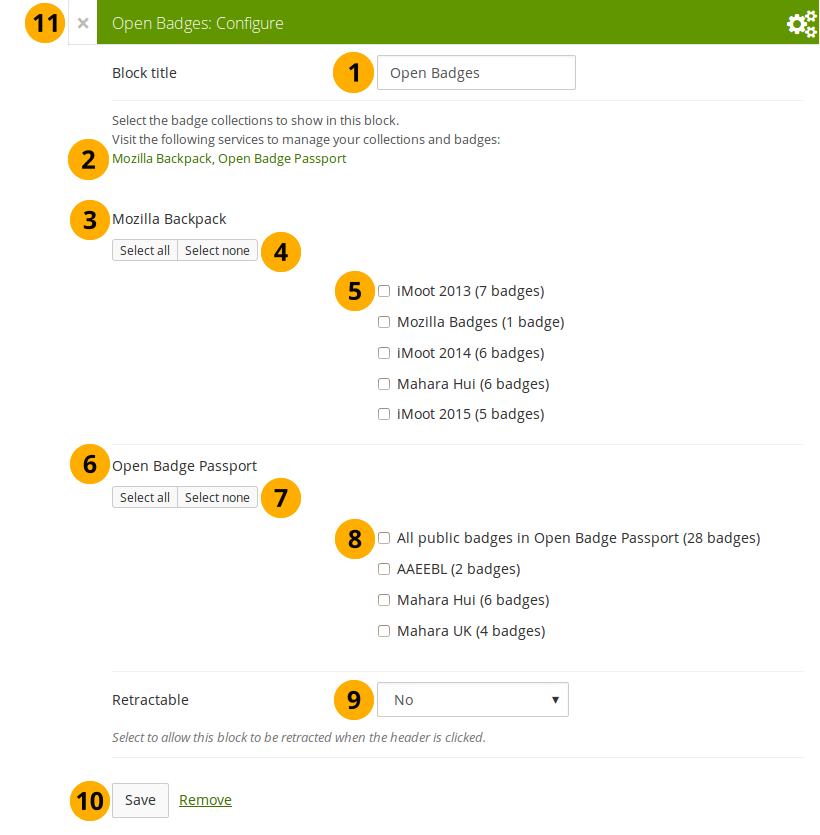
オープンバッジブロックを設定する
ブロックタイトル: あなたのブロックのタイトルを選択してください。
あなたのパブリックバッジコレクションが表示されない場合、あなたが表示したいバッジすべてをパブリックに利用可能にしているかどうかリンクをクリックして確認してください。
Mozillaバックパック: あなたのバックパックからのパブリックバッジすべてが表示されます。
すべてのバッジを選択したり、あなたの選択を解除するには*すべてを選択する*または*すべての選択を解除する*ボタンを使用してください。
あなたが希望する場合、チェックボックスをチェックすることにより個別のバッジコレクションを選択することができます。
オープンバッジパスポート: あなたのオープンバッジパスポートからのすべてのパブリックバッジが表示されます。
参考
あなたがバッジを含む他の「バックパック」を持っている場合、サイト管理者は config.php で許可する必要があります。
すべてのバッジを選択したり、あなたの選択を解除するには*すべてを選択する*または*すべての選択を解除する*ボタンを使用してください。
あなたが希望する場合、チェックボックスをチェックすることにより個別のバッジコレクションを選択することができます。
格納: あなたがユーザにブロックのヘッディングのみに表示を減らすことができるようにするか自動的にヘッディングのみ表示するか選択してください。オプションは次のとおりです:
- No: 常にブロックおよびコンテンツが表示されます。
- Yes: ユーザが*格納*アイコン|retractable|をクリックしてブロックをヘッディングのみに減らすことができるようにします。
- 自動格納: ブロックのヘッダのみ表示されます。ユーザは*格納*アイコン|retracted|を使用してコンテンツを表示することができます。
あなたの変更を受け入れるには*保存*ボタンをクリックしてください。ブロックコンテンツをそのままにするには*キャンセル*をクリックしてください。あなたがページにブロックを置く場合、最初に*削除*のみ表示されます。
You can also click the Close button in the top left-hand corner of the modal window to either remove a newly created block before it is being saved or to cancel any changes and leave the block’s content as it is.
注釈
あなたのバッジを外部サービスから取得する必要があるため、ページに表示されるまで少々時間を要します。
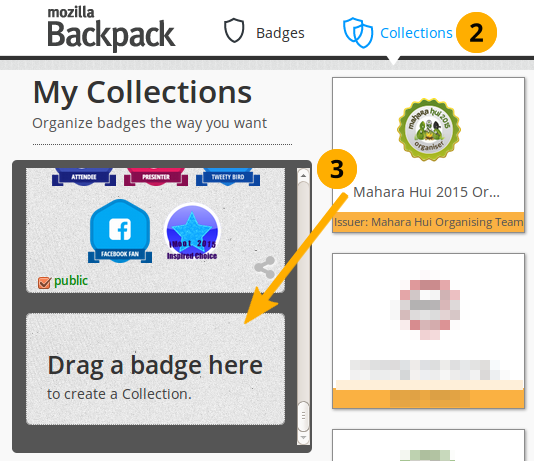
7.5.4.2. Mozilla Backpack内にバッジコレクションを作成する¶

新しいコレクションスペースにバッジをドラッグする
あなたの`Mozillaバックパック <http://backpack.openbadges.org>`に移動します。あなたが次のステップを完了するには少なくとも1つのバッジをプッシュしている必要があります。
あなたのバッジコレクションエリアに入るには*コレクション* ナビゲーションアイテムをクリックしてください。
あなたのバッジを新しいコレクションスペースにドラッグしてください。

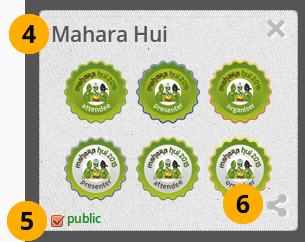
新しいコレクションを作成する
「新しいコレクション」をクリックしてタイトルを入力することによりあなたの新しいコレクションにタイトルを設定してください。
他のユーザがあなたのバッジを閲覧できるようにするには パブリック をチェックしてください。
共有 アイコンをクリックしてください。あなたが作成したコレクション内のバッジすべてを閲覧することのできるページに移動します。