1. Quoi de neuf dans Mahara 16.04 ?¶
Les fonctionnalités de Mahara sont améliorées continuellement. Sur cette page sont listées les nouveautés marquantes dans la dernière version de Mahara.
Note
Vous pouvez aussi consulter l”index à ce sujet, en cherchant sous « Nouveauté Mahara 16.04 » et retrouver des informations détaillées sur ces nouveautés.
1.1. Affichage des vidéos et fichiers audios sur des appareils mobiles¶
Vous pouvez jouer des fichiers multimédias que vous avez téléversés dans Mahara maintenant aussi sur les plateformes mobiles (tablettes, téléphones). Mahara ne dépend plus du plug-in Flash mais utilise la technologie HTML5 à la place.
Formats de fichiers consultables sur une platefome mobile :
- mp4
- mp3
Pour les jouer sur ordinateur, vous pouvez aussi inclure sur votre page des fichiers au format ogv (vidéo) et oga (audio). Plus d’information sur ce sujet.
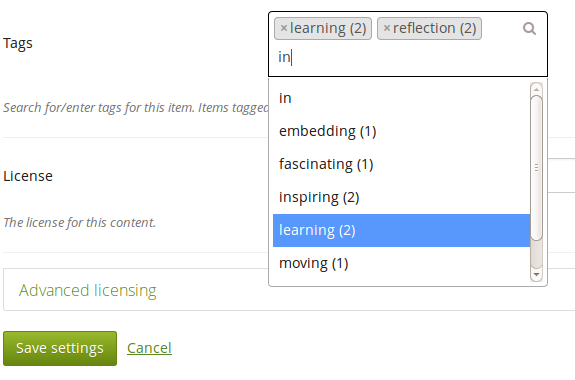
1.2. Choisissez des mots-clés depuis le sélecteur¶
Vous pouvez sélectionner facilement vos mots-clés en ne saisissant que le début de leur nom, Mahara complétant votre saisie automatiquement au fur et à mesure de la frappe. Si un mot-clé existe, vous le voyez apparaître dans le sélecteur de mots-clés pendant la saisie. S’il n’existe pas de mots-clés avec le nom que vous êtes en train de taper, terminez la saisie du nom et pressez la touche Entrée ou sélectionnez le mot qui est surligné. Plus d’information sur ce sujet.

Sélectionner vos mots-clés
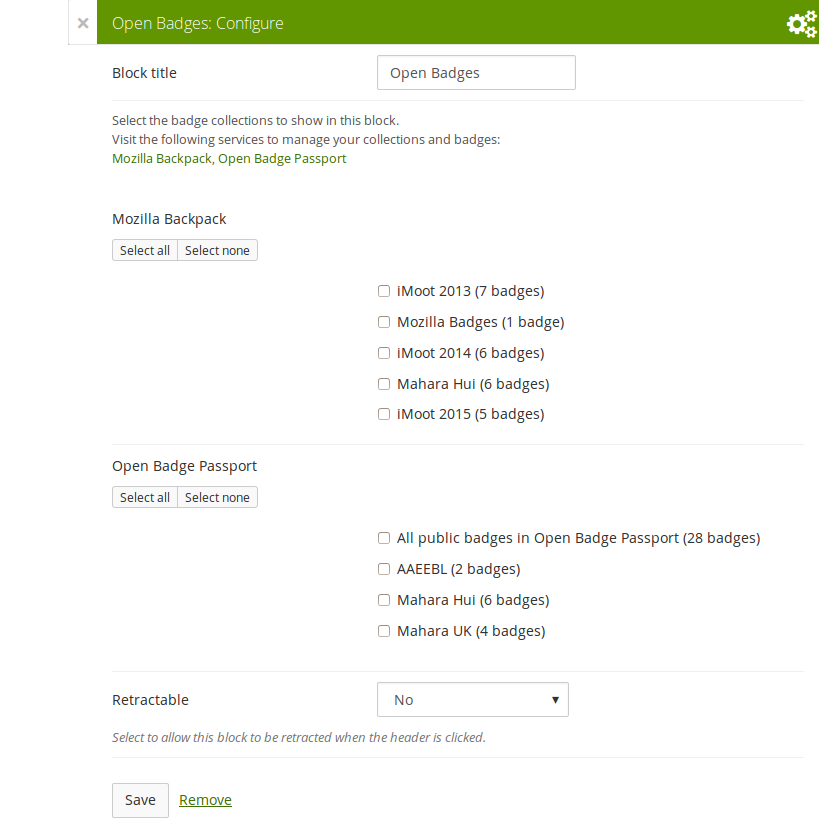
1.3. Afficher les badges ouverts¶
Vous pouvez afficher vos Badges ouverts sur les pages de votre portfolio. Tout d’aborde, vous devez créer une collection publique des badges que vous désirez afficher, depuis votre sac à badges de Mozilla ou en utilisant l”Open Badge Passport. Ensuite vous pouvez les sélectionner depuis le bloc de configuration.

Choisir les badges à afficher
Voici un exemple que ce que le bloc pourrait afficher lorsqu’il est placé sur une page du portfolio.

Exemple de badges affichés dans un bloc
1.4. Recevoir des notifications du mur¶
Si vous utilisez le bloc « Mur » sur votre page de votre profil, les autres personnes pourront vous y laisser des messages. Vous les recevez soit dans votre Boîte de réception ou par messagerie électronique si vous avez configuré que ces types de messages soient envoyés à votre adresse courriel.
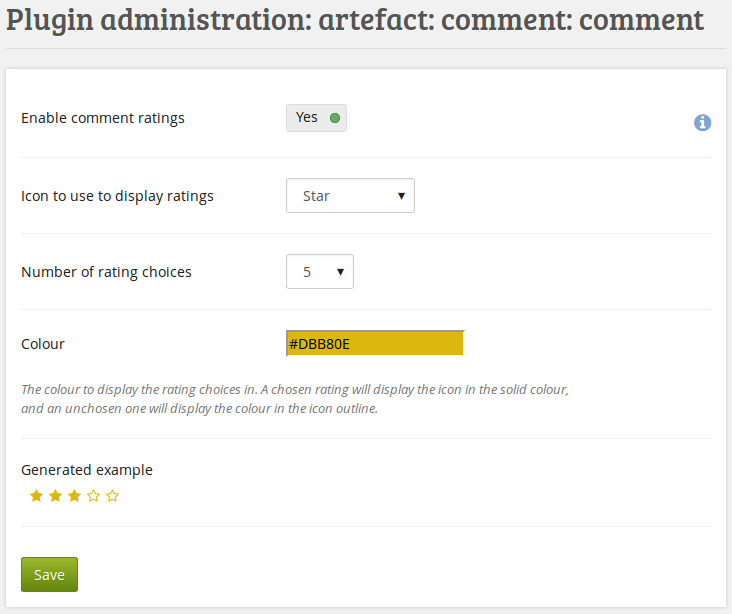
1.5. Choisir le style d’évaluations par notes¶
L’administrateur du site peut comment sont affichées les marques de l’évaluation par note ainsi que l’échelle à utiliser pour cette évaluation. Le choix peut être fait entre 4 icônes différentes suivantes : . L’administrateur du site peut aussi choisir une couleur d’affichage pour le type d’icône choisi. Plus d’information sur ce sujet.

Paramétrer l’évaluation par note.
1.6. Utilisation de Embedly pour inclure des médias sociaux¶
Vous pouvez intégrer dans vos pages différents sites ou services web sans devoir demander à l’administrateur de votre site de devoir approuver auparavant le code iframe. Utilisez le bloc « Médias externes » pour ajouter du code Embedly . Le plug-in Embedly pour Mahara est populaire depuis plusieurs années. Ses fonctionnalités ont désormais été intégrées au coeur de Mahara; il n’a donc plus besoin d’être installé comme un plug-in tiers.
1.7. Afficher les articles de journaux récents dans les groupes et au niveau du site¶
Depuis Mahara 15.10 il est désormais possible de créer des journaux au niveau des groupes, des institutions et aussi du site. Vous pouvez donc désormais placer le bloc « Articles récents » pour afficher les derniers articles des journaux, sur des pages des groupes, des institutions, ou globalement au niveau du site.
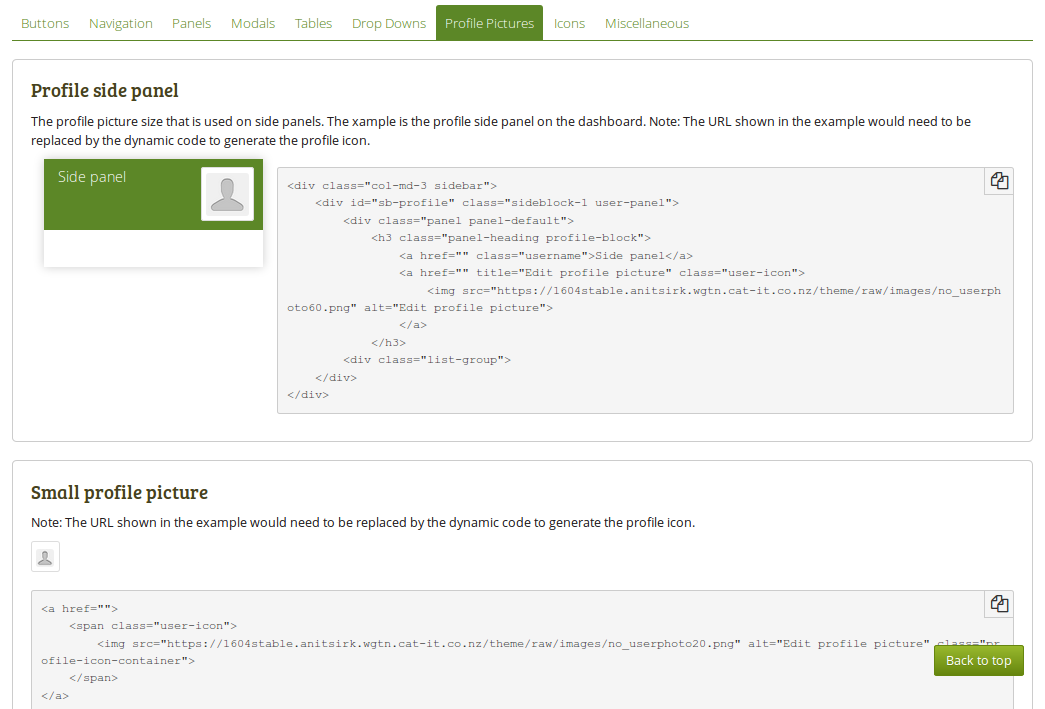
1.8. Examiner les éléments de la feuille de style dans le guide¶
Le guide pour les feuilles de style est un outil créé pour les développeurs. Il permet d’examiner pour chaque élément les commandes du langage de style qui gèrent son affichage dans différents thèmes. Lorsque vous désirez créer un plug-in adapté à vos besoins, vous pouvez consulter ce guide pour suivre les règles d’affichage des tables, des menus, des boutons, etc. Plus d’information sur ce sujet.

Copie d’écran du guide de la feuille de style pour le thème « Défaut ».