6.2. Files, images and video¶
These artefacts are internal Mahara ones to display links to files that you have uploaded, folders that contain files, show images, embed audio and video files.
6.2.1. File(s) to Download¶

Select files that viewers of your portfolio can download.

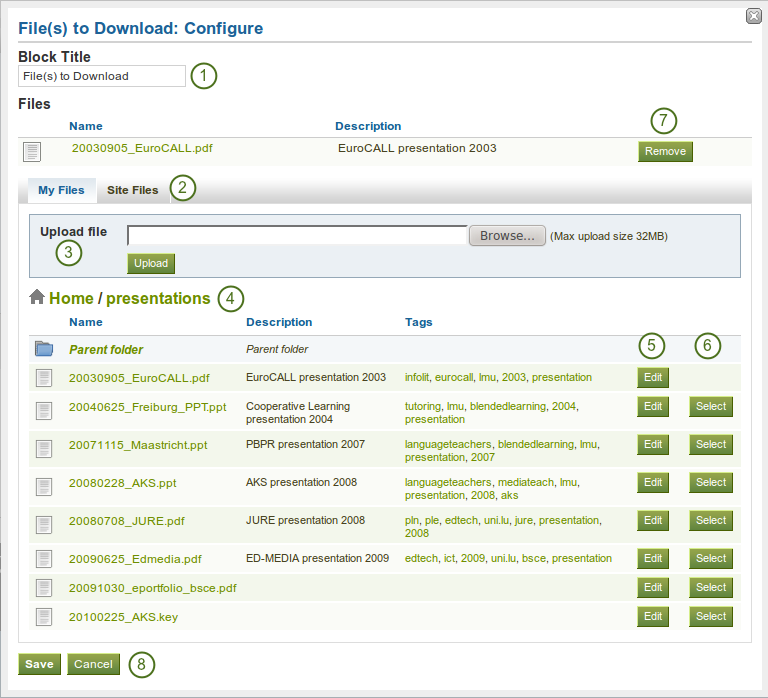
Configure the file(s) to download block
- Block Title: Choose a title for your document block.
- Files area: Choose from which area of Mahara you would like to select a file. If you are not a member of a group and not an admin, you may only see My Files. If you have access to files elsewhere, these contexts are shown as well, e.g. the Site Files.
- Upload file: You do not have to go back to your Files area in Content in order to upload a file. You can do so directly from this screen.
- Folder path: The breadcrumbs show in which folder you are currently.
- You can still edit any component of the file, i.e. its file name, description and tags by clicking on the Edit button.
- Choose the file or files you wish to display by clicking on the Select button.
- Click the Remove button to not display a specific file in this block anymore.
- Click the Save button to accept your changes, or click the Cancel button to leave the block’s content as it is. The Remove button is shown only when you place the block into the page and have not yet added any artefacts.
Note
You cannot re-order files once you have them selected. You would need to remove them and select them again in the correct order.
When the block is placed on the portfolio page, the following information is displayed:
- file name
- file description
- size
- upload date
- a link to more details

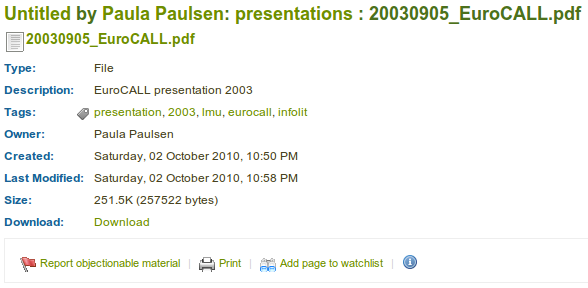
Details about files that can be downloaded.
When a user clicks on the Details link, he is taken to the details page for that particular file and sees some more metadata. He could also report the file, print the page or add the page to his watchlist.

More details about a file that can be downloaded.
Note
If you allowed comments on files, a setting that you can add when you edit a file, users could also leave comments on an artefact file directly and not just on a page.
6.2.2. A Folder¶

Select files that viewers of your portfolio can download.

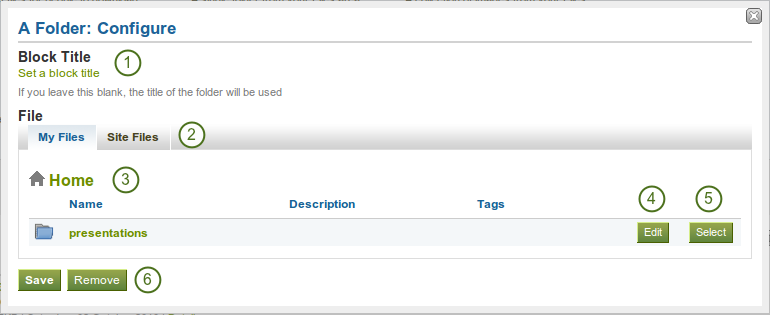
Configure the folder block
- Block Title: If you leave the title blank, the title of the folder that you choose to display will be taken.
- Files area: Choose from which area of Mahara you would like to select a file. If you are not a member of a group and not an admin, you may only see My Files. If you have access to files elsewhere, these contexts are shown as well, e.g. the Site Files.
- Folder path: The breadcrumbs show in which folder you are currently.
- You can edit any component of the folder, i.e. its name, description and tags by clicking on the Edit button.
- Choose the folder you wish to display by clicking on the Select button. If you want to revert your selection, click the Remove button.
- Click the Save button to accept your changes, or click the Cancel button to leave the block’s content as it is. The Remove button is shown only when you place the block into the page and have not yet added any artefacts.
6.2.3. Image Gallery¶

Select a folder with images or individual images to show in a gallery.

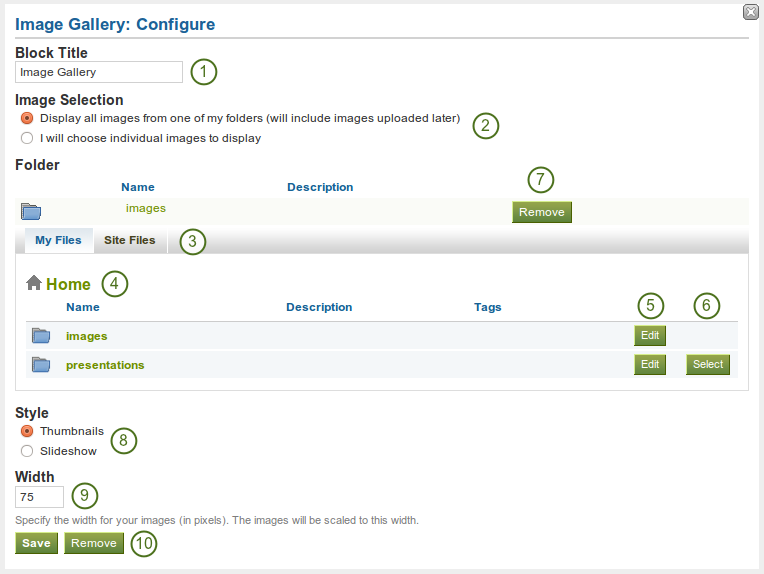
Configure the image gallery block
- Block Title: Choose a title for your image gallery block.
- Image Selection: You can choose to display all images from a specific folder or you can select the images individually.
- Files area: Choose from which area of Mahara you would like to select a file. If you are not a member of a group and not an admin, you may only see My Files. If you have access to files elsewhere, these contexts are shown as well, e.g. the Site Files.
- Folder path: The breadcrumbs show in which folder you are currently.
- You can edit any component of the folder, i.e. its name, description and tags by clicking on the Edit button.
- Choose the folder you wish to display by clicking on the Select button.
- If you want to revert your selection, click the Remove button.
- Style: Decide to show all selected images as thumbnails or as slideshow where you only see one image at a time.
- Width: Specify the width (in pixels) for your images. The images are scaled to this width.
- Click the Save button to accept your changes, or click the Cancel button to leave the block’s content as it is. The Remove button is shown only when you place the block into the page and have not yet added any artefacts.
Note
If you selected to display an entire folder in your image gallery, new images that you upload to that folder are added to your gallery automatically.
6.2.4. Some HTML¶

Display the content of an HTML file in a page.

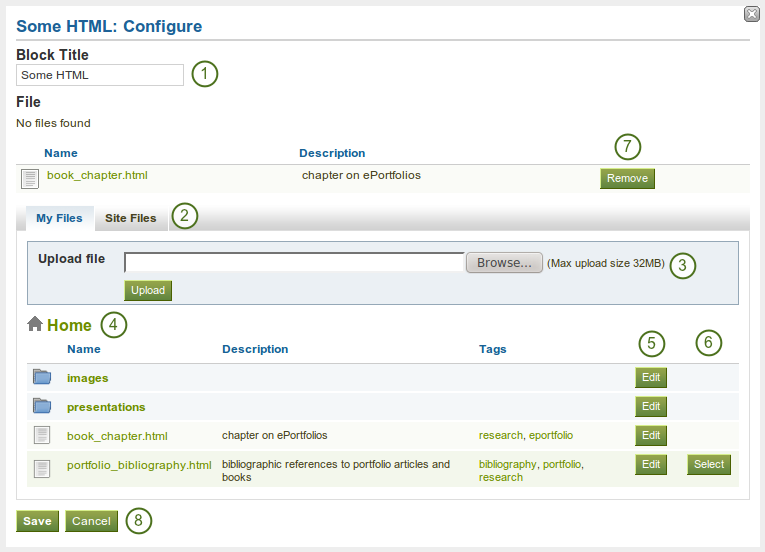
Configure the html block
- Block Title: Choose a title for your block.
- Files area: Choose from which area of Mahara you would like to select a file. If you are not a member of a group and not an admin, you may only see My Files. If you have access to files elsewhere, these contexts are shown as well, e.g. the Site Files.
- Upload file: You do not have to go back to your Files area in Content in order to upload a file. You can do so directly from this screen.
- Folder path: The breadcrumbs show in which folder you are currently.
- You can still edit any component of the file, i.e. its file name, description and tags by clicking on the Edit button.
- Choose the file you wish to display by clicking on the Select button.
- Click the Remove button to not display that file in this block anymore.
- Click the Save button to accept your changes, or click the Cancel button to leave the block’s content as it is. The Remove button is shown only when you place the block into the page and have not yet added any artefacts.
Note
You can only display a self-contained HTML file in a Mahara page, but not an entire site because the links to the files are not retained correctly when you upload files to Mahara.
6.2.5. An Image¶

Display a single image in a block.

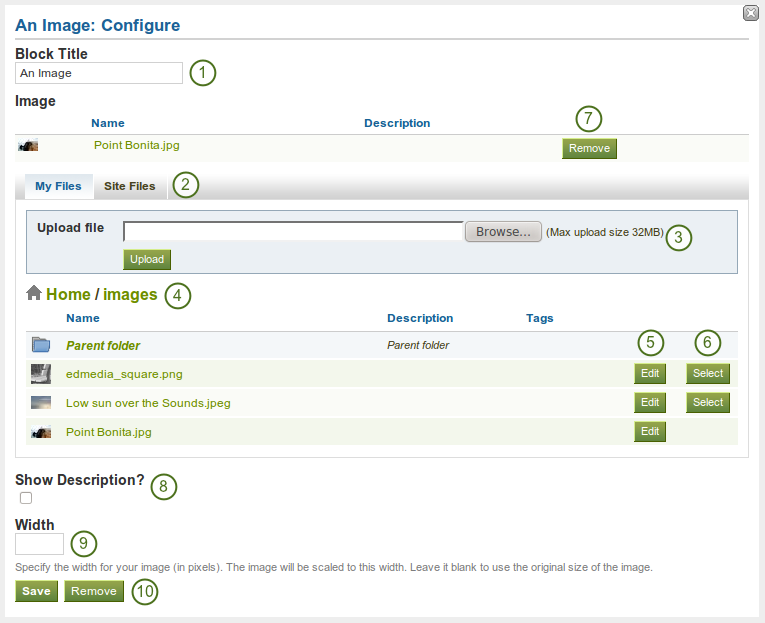
Configure the image block
- Block Title: Choose a title for your block.
- Files area: Choose from which area of Mahara you would like to select a file. If you are not a member of a group and not an admin, you may only see My Files. If you have access to files elsewhere, these contexts are shown as well, e.g. the Site Files.
- Upload file: You do not have to go back to your Files area in Content in order to upload a file. You can do so directly from this screen.
- Folder path: The breadcrumbs show in which folder you are currently.
- You can still edit any component of the file, i.e. its file name, description and tags by clicking on the Edit button.
- Choose the file you wish to display by clicking on the Select button.
- Click the Remove button to not display that file in this block anymore.
- If your file has a description you can choose to display it. The description could contain the source of the photo for example.
- Choose the width (in pixels) for your photo. If you do not provide a number, the image will be scaled to the width of the block.
- Click the Save button to accept your changes, or click the Cancel button to leave the block’s content as it is. The Remove button is shown only when you place the block into the page and have not yet added any artefacts.
6.2.6. Embedded Media¶

Display an embedded video or audio file from your uploaded files. You can display mp3, mp4 and flv files.

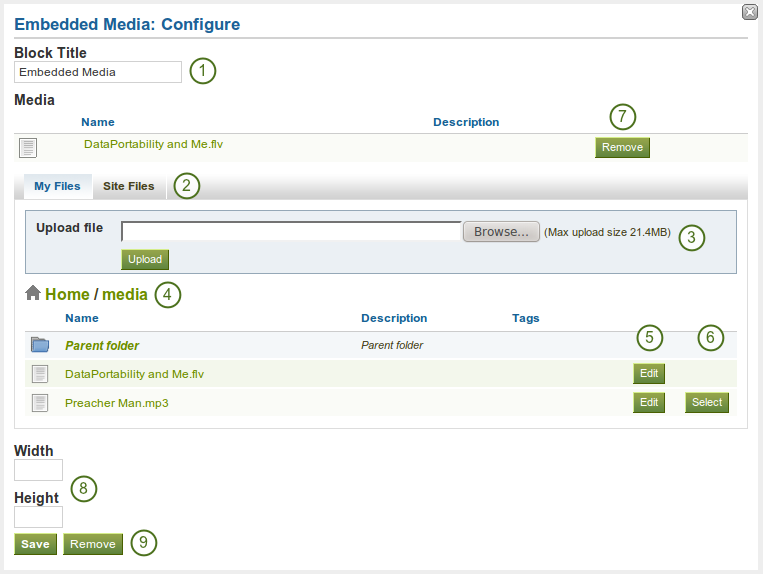
Configure the media block
- Block Title: Choose a title for your block.
- Files area: Choose from which area of Mahara you would like to select a file. If you are not a member of a group and not an admin, you may only see My Files. If you have access to files elsewhere, these contexts are shown as well, e.g. the Site Files.
- Upload file: You do not have to go back to your Files area in Content in order to upload a file. You can do so directly from this screen.
- Folder path: The breadcrumbs show in which folder you are currently.
- You can still edit any component of the file, i.e. its file name, description and tags by clicking on the Edit button.
- Choose the file you wish to display by clicking on the Select button.
- Click the Remove button to not display that file in this block anymore.
- If your file has a description you can choose to display it.
- Choose the width and height (in pixels) for your video.
- Click the Save button to accept your changes, or click the Cancel button to leave the block’s content as it is. The Remove button is shown only when you place the block into the page and have not yet added any artefacts.
Note
Only the files that you are allowed to embed are displayed. If you uploaded a mp4 file but it does not show here, you may have to check if it has the correct codec. Only H.264 mp4 files can be embedded.