4.3. Habillages¶
Portfolio → Habillages
Si vous voyez l’article de menu Habillages dans le menu Portfolio, cela signifie que votre administrateur vous permet d’utiliser, de modifier, et de créer des habillages pour vos pages.
Note
Si vous ne voyez pas l’article de menu Habillage, veuille contacter votre administrateur du site. Il y a deux raisons possibles à cause desquelles vous n’avez pas accès aux habillages :
- La fonction des habillages de page n’a pas été activée pour le site. Un administrateur du serveur doit alors ajouter le paramètre suivant au fichier config.php de votre site Mahara :
$cfg->skins = true;. - La fonction d’habillage des pages a été activée au niveau du site, mais l’administrateur de votre institution ne l’a pas activée. Ce dernier peut alors modifier cela en se rendant dans la page d”administration de l’institution.

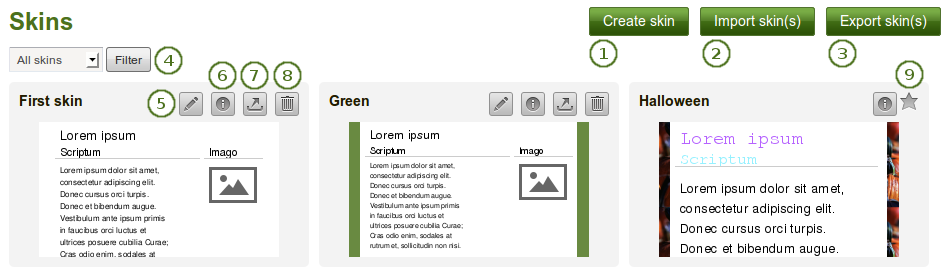
Aperçu de votre page d”habillages
Cliquez sur le bouton Créer un habillage pour paramétrer un nouveau style d’habillage de page
Cliquez sur le bouton Importer habillage(s) pour importer des styles d’habillage de page que d’autres utilisateurs auraient partagés en ligne.
Cliquez sur le bouton Exporter habillage(s) pour exporter tous les habillages de page que vous avez définis.
Vous pouvez décider quels habillages vous désirez afficher sur cette page :
- Tous les habillages : Tous les styles d’habillage de page auxquels vous avez accès
- Habillages globaux : Seuls les styles d’habillage de page définis par l’administrateur de votre site
- Mes habillages : Les styles d’habillage de page que vous avez vous-mêmes définis
- Habillages publics : Les styles d’habillage de page définis par d’autres utilisateurs et partagés par eux sur le site
Cliquez sur le bouton Modifier
 pour modifier les paramètres de cet habillage.
pour modifier les paramètres de cet habillage.Cliquez sur bouton Afficher les informations sur l’habillage
 pour afficher les méta données sur l’habillage, dans une fenêtre surgissante, tel que :
pour afficher les méta données sur l’habillage, dans une fenêtre surgissante, tel que :- Title
- Propriétaire
- Description
- Date de création
- Date de modification
Cliquez sur le bouton Exporter cet habillage
 pour exporter seulement l’habillage sélectionné.
pour exporter seulement l’habillage sélectionné.Cliquez sur le bouton Supprimer cet habillage
 pour supprimer seulement l’habillage sélectionné.
pour supprimer seulement l’habillage sélectionné.Note
Vous ne voyez les boutons Modifier, Exporter et Supprimer, seulement si vous avez les droits suffisants pour effectuer ces tâches sur l’habillage.
Cliquez sur le bouton Favoris
 pour marquer un habillage créé par une tierce personne comme un de vos habillages favoris. L’icône vire au jaune. Cliquez sur le bouton à nouveau pour retirer l’habillage de la liste de vos favoris.
pour marquer un habillage créé par une tierce personne comme un de vos habillages favoris. L’icône vire au jaune. Cliquez sur le bouton à nouveau pour retirer l’habillage de la liste de vos favoris.Note
Vous pouvez seulement placer dans vos favoris les habillages créés par une tierce personne. Vous pouvez toujours utiliser des habillages globaux pour une page, mais vous ne pouvez utiliser des habillages d’une tierce personne qu’après les avoir placés dans votre liste de favoris.
4.3.1. Créer un habillage¶
Vous pouvez créer des habillages de page en tant que :
- utilisateur individuel
- administrateur du site
En fonction des paramètres que vous donnez à votre habillage, il pourra être disponible à d’autres utilisateurs.
Dans la suite de ce document, chaque paramètre d’un habillage va être décrit. Vous n’avez pas besoin de configurer chacun d’entre eux, mais vous pouvez simplement choisir quelle partie de l’affichage de la page vous désirez personnaliser.
Voir aussi
Accédez à cette vidéo pour une démonstration sur l’utilisation des habillages de page.
4.3.1.1. Général¶

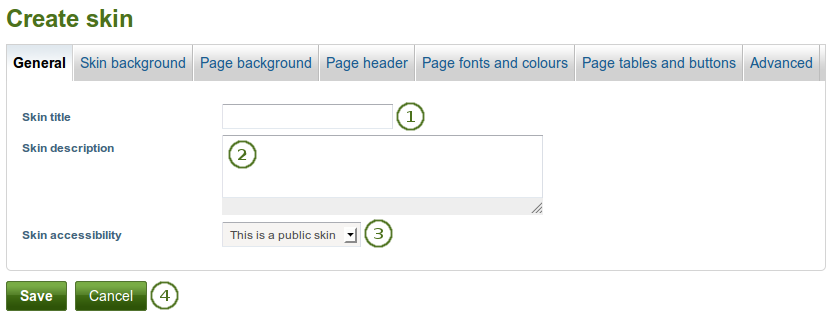
Préférences générales pour votre habillage
- Titre de l’habillage : Donnez un titre à votre style d’habillage de page. Ce titre apparaîtra sur la page d’aperçu des Habillages.
- Description : Décrit ce que fait votre habillage et à quel usage il est destiné; ceci vous permet de retrouver facilement à l’avenir un habillage que vous créez Vous pouvez agrandir la zone de saisie si vous avez besoin de plus de place pour écrire une longue description. Pour ce faire vous cliquez sur le coin inférieur droit de la boîte et glissez jusqu’à ce que vous ayez atteint la taille désirée.
- Accès à l’habillage : Vous décidez ici si votre création reste privée ou si vous acceptez de la partager avec la communauté de votre site Mahara.
- Cet habillage est privé : Seul vous pouvez utiliser ce style d’habillage des pages.
- Cet habillage est public : Les autres utilisateurs voient votre proposition de style d’habillage de pages et peuvent l’utiliser.
- Cliquez sur le bouton Enregistrer pour sauver toutes les modifications que vous avez effectuées ou sur Annuler pour revenir à l’état d’origine.
4.3.1.2. Arrière-plan¶

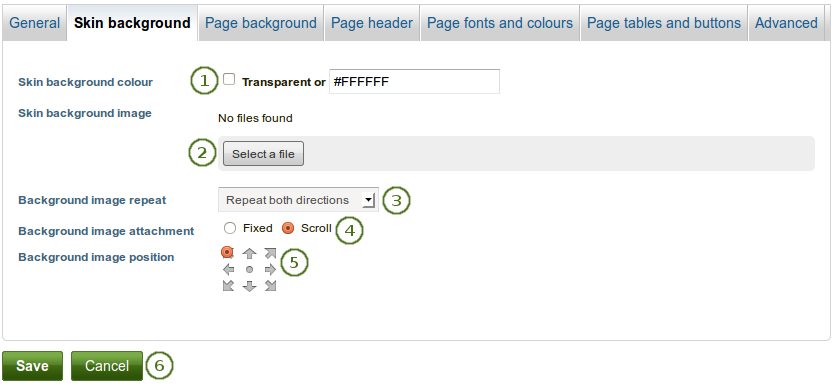
Choisissez un arrière-plan pour votre habillage
- Couleur de l’arrière-plan : Vous pouvez sélectionner cette option pour rendre l’arrière-plan de l’habillage transparent et afficher alors l’arrière-plan du thème. Ou alors vous pouvez indiquer ici la valeur hexadécimale d’une couleur à afficher comme arrière-plan de l’habillage. Un clic dans cette zone de saisie affiche une palette de couleurs à l’aide de laquelle vous pouvez choisir celle que vous désirez.
- Image de l’arrière-plan : Vous pouvez choisir une image à placer à l’arrière-plan de votre habillage. Cliquez sur le bouton Choisir un fichier pour sélectionner une image depuis votre zone de fichiers dans Mahara.
- Répétition de l’image : Décidez ici si vous désirez que l’image d’arrière-plan s’affiche une seule fois ou soit répétée autant de fois qu’il est nécessaire pour couvrir l’arrière-plan. Cette option est utile lorsque vous utilisez une toute petite image comme un motif que vous répétez à l’infini sur la page. Si vous choisissez de ne pas répéter l’image, celle-ci sera affichée qu’une seule fois à la position indiquée plus bas. Vos options sont donc :
- Ne pas répéter : Aucune répétition du motif n’est faite sur la page. Cette option devrait être choisie si vous utilisez une grande image pour l’arrière-plan ou que celle-ci est plus grande que votre page.
- Répéter horizontalement : Votre image sera répétée seulement sur l’axe horizontal. Cette option est utile sur des pages très larges, mais courtes.
- Répéter verticalement : Votre image sera répétée seulement sur l’axe vertical. Cette option est utile sur des pages étroites, mais longues.
- Répétez dans les deux directions : Votre image sera répétée à la fois sur l’axe horizontal et vertical. Cette option est celle qui donne le plus de flexibilité pour la création des vos pages.
- Origine de l’image : Vous décidez avec cette option si l’image d’arrière-plan est fixe ou défile en même temps que vous vous déplacez dans la page en utilisant les ascenseurs.
- Fixe : Si vous choisissez cette option, votre image d’arrière-plan restera positionnée en fonction de l’option de positionnement. Seul le contenu de la page défilera en utilisant les ascenseurs.
- Défilement : Si vous choisissez cette option, votre image d’arrière-plan se défilera en même temps que le contenu de la page lorsque les ascenseurs sont utilisés.
- Position de l’image : Décidez où vous désirez ancrer votre image. Cliquez sur les flèches pour choisir la position désirée.
- Cliquez sur le bouton Enregistrer pour sauver toutes les modifications que vous avez effectuées ou sur Annuler pour revenir à l’état d’origine.
4.3.1.3. Arrière-plan de la page¶

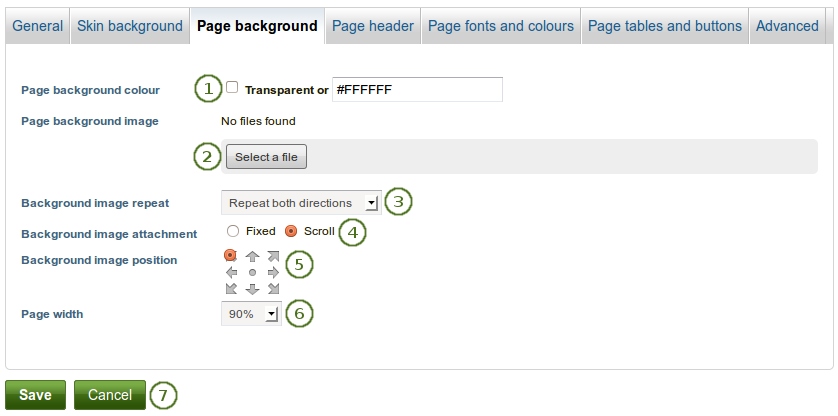
Choisissez un arrière-plan pour le contenu de votre page
- Couleur de l’arrière-plan de la page : Vous pouvez sélectionner cette option pour utiliser l’arrière-plan du thème au lieu d’une couleur particulière. Autrement vous pouvez sélectionner une couleur en cliquant dans la zone, ce qui affiche une palette de couleurs depuis laquelle vous pouvez faire votre choix. Vous pouvez aussi indiquer directement le code hexadécimal de la couleur de votre choix.
- Image de l’arrière-plan : Vous pouvez placer une image dans l’arrière-plan de la page. Cliquez sur le bouton Choisir un fichier pour accéder à votre zone de fichiers dans Mahara et sélectionner l’image que vous désirez.
- Répétition de l’image : Décidez ici si vous désirez que l’image d’arrière-plan s’affiche une seule fois ou soit répétée autant de fois qu’il est nécessaire pour couvrir l’arrière-plan. Cette option est utile lorsque vous utilisez une toute petite image comme un motif que vous répétez à l’infini sur la page. Si vous choisissez de ne pas répéter l’image, celle-ci sera affichée qu’une seule fois à la position indiquée plus bas. Vos options sont donc :
- Ne pas répéter : Aucune répétition du motif n’est faite sur la page. Cette option devrait être choisie si vous utilisez une grande image pour l’arrière-plan ou que celle-ci est plus grande que votre page.
- Répéter horizontalement : Votre image sera répétée seulement sur l’axe horizontal. Cette option est utile sur des pages très larges, mais courtes.
- Répéter verticalement : Votre image sera répétée seulement sur l’axe vertical. Cette option est utile sur des pages étroites, mais longues.
- Répétez dans les deux directions : Votre image sera répétée à la fois sur l’axe horizontal et vertical. Cette option est celle qui donne le plus de flexibilité pour la création des vos pages.
- Origine de l’image : Vous décidez avec cette option si l’image d’arrière-plan est fixe ou défile en même temps que vous vous déplacez dans la page en utilisant les ascenseurs.
- Fixe : Si vous choisissez cette option, votre image d’arrière-plan restera positionnée en fonction de l’option de positionnement. Seul le contenu de la page défilera en utilisant les ascenseurs.
- Défilement : Si vous choisissez cette option, votre image d’arrière-plan se défilera en même temps que le contenu de la page lorsque les ascenseurs sont utilisés.
- Position de l’image : Décidez où vous désirez ancrer votre image. Cliquez sur les flèches pour choisir la position désirée.
- Largeur de page : Décidez de la largeur que vous désirez donner au contenu de vote page. Vous pouvez choisir cette taille parmi une liste de valeurs prédéfinies.
- Cliquez sur le bouton Enregistrer pour sauver toutes les modifications que vous avez effectuées ou sur Annuler pour revenir à l’état d’origine.
4.3.1.4. En-tête page¶

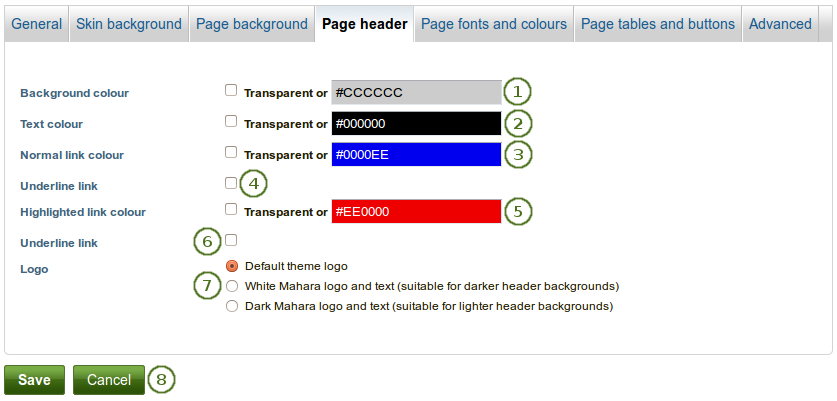
Définissez les propriétés de l’en-tête de la page
Couleur d’arrière-plan : Choisissez la couleur d’arrière-plan de votre en-tête (et pied de page).
Couleur du texte : Choisissez la couleur du texte qui s’affichera dans l’en-tête.
Couleur des liens : Choisissez la couleur dans laquelle les liens URL non cliqués doivent être affichés.
Souligner les liens : Sélectionnez cette option si vous désirez que les liens soient soulignés sur les pages utilisant cet habillage.
Couleur des liens sélectionnés : Choisissez la couleur que prennent les liens lorsque vous passez par-dessus.
Note
Vous pouvez cliquer dans la rubrique puis sélectionner une couleur depuis le sélecteur de couleur, ou entrer le code hexadécimal de la couleur voulue.
Si vous ne désirez pas utiliser une couleur particulière, cliquez sur l’option Transparent pour utiliser la couleur prévue par le thème.
Souligner les liens : Sélectionnez cette option si vous désirez que les liens survolés soient soulignés sur les pages utilisant cet habillage.
Logo : Déterminez quel logo vous désirez utiliser.
- Logo du thème par défaut : Affiche le logo de votre thème. Ce logo peut être personnalisé.
- Logo de Mahara et texte en blanc : Choisissez ce logo si vous désirez afficher le logo de Mahara en blanc. Ceci est particulièrement adapté si vous utilisez un arrière-plan foncé.
- Logo de Mahara et texte foncés : Choisissez ce logo si vous désirez afficher le logo de Mahara en couleurs foncées. Ceci est particulièrement adapté si vous utilisez un arrière-plan clair.
Cliquez sur le bouton Enregistrer pour sauver toutes les modifications que vous avez effectuées ou sur Annuler pour revenir à l’état d’origine.
4.3.1.5. Polices¶

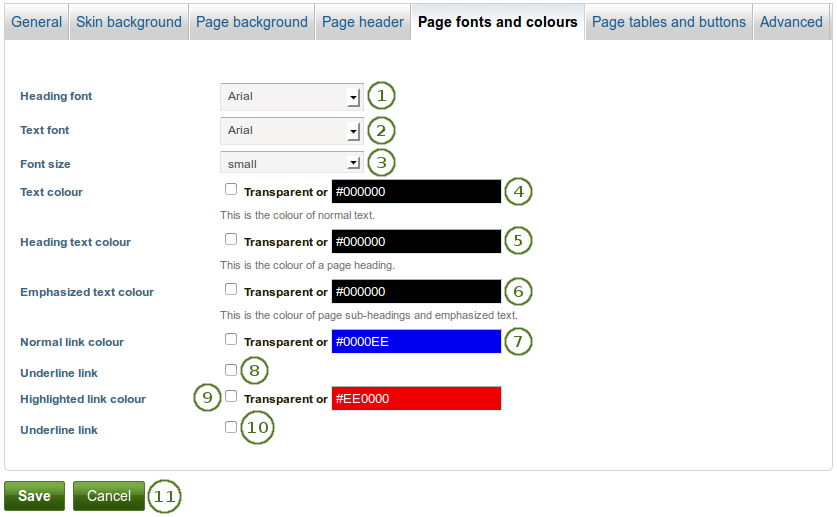
Modifier les propriétés de la police
- Police de l’en-tête : Choisissez la police à utiliser pour afficher le texte dans l’en-tête de la page. Vous pouvez choisir une police parmi celles qui sont installées dans le système. La police sera utilisée pour tous les éléments compris dans l’en-tête, soit :
- titre de la page
- titre des blocs
- Titres des textes si vous leurs avez donné le style de « Titre »
- Police du texte : Sélectionnez la police qui sera utilisée pour tous les autres textes de la page. Vous pouvez choisir une police parmi celles qui sont installées dans le système.
- Taille de police : Choisissez la taille de votre police. Les valeurs sont exprimées en proportion et non en valeurs fixes (pts ou pixels). La taille des en-têtes sera modifiée proportionnellement à votre choix de taille de police.
- Couleur du texte : Déterminez la couleur dans laquelle vous désirez afficher le texte sur la page.
- Couleur du texte d’en-tête : Sélectionnez la couleur à appliquer au texte affiché dans l’en-tête de la page.
- Couleur de mise en évidence du texte : Sélectionnez la couleur dans laquelle doivent s’afficher les titres de vos blocs ou de tout texte qui devrait être mis en évidence.
- Couleur des liens : Choisissez la couleur dans laquelle les liens URL non cliqués doivent être affichés.
- Souligner les liens : Sélectionnez cette option si vous désirez que les liens soient soulignés sur les pages utilisant cet habillage.
- Couleur des liens sélectionnés : Choisissez la couleur que prennent les liens lorsque vous passez par-dessus.
- Souligner les liens : Sélectionnez cette option si vous désirez que les liens survolés soient soulignés sur les pages utilisant cet habillage.
- Cliquez sur le bouton Enregistrer pour sauver toutes les modifications que vous avez effectuées ou sur Annuler pour revenir à l’état d’origine.
Note
Vous pouvez cliquer dans la rubrique puis sélectionner une couleur depuis le sélecteur de couleur, ou entrer le code hexadécimal de la couleur voulue.
Si vous ne désirez pas utiliser une couleur particulière, cliquez sur l’option Transparent pour utiliser la couleur prévue par le thème.
4.3.1.6. Tableaux et boutons¶

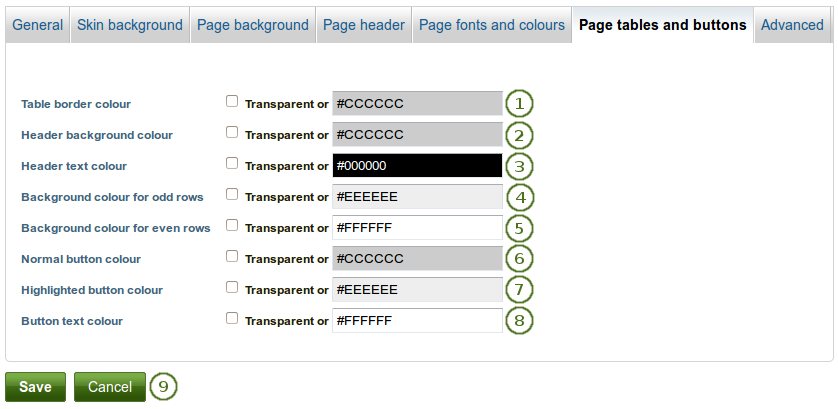
Modifier les propriétés des tables et boutons
- Couleur des bordures des tableaux : Sélectionnez la couleur des bordures pour les tableaux présents sur la page.
- Couleur d’arrière-plan de l’en-tête : Si vous créez un tableau avec un ligne d’en-tête, vous pouvez décider quelle couleur d’arrière-plan il faut attribuer à cette ligne.
- Couleur du texte de l’en-tête : Si vous créez un tableau avec un ligne d’en-tête, vous pouvez décider quelle couleur il faut attribuer au texte contenu dans cette ligne.
- Couleur de l’arrière-plan des lignes impaires : Sélectionnez la couleur de l’arrière-plan des lignes impaires des tableaux. Vous n’avez pas besoin de spécifier quelles lignes sont impaires.
- Couleur de l’arrière-plan des lignes paires: Sélectionnez la couleur de l’arrière-plan des lignes paires des tableaux. Vous n’avez pas besoin de spécifier quelles lignes sont paires.
- Couleur des boutons : Sélectionnez la couleur dans laquelle sont affichés les boutons sur une page.
- Couleur des boutons cliqués : Sélectionnez la couleur dans laquelle sont affichés les boutons au moment où ils sont sélectionnés.
- Couleur du texte des boutons : Sélectionnez la couleur dans laquelle le texte à l’intérieur des boutons doit être affiché. Choisissiez bien cette couleur afin qu’elle soit en adéquation à la fois avec la couleur du bouton au repos et celle lorsque le bouton est sélectionné.
- Cliquez sur le bouton Enregistrer pour sauver toutes les modifications que vous avez effectuées ou sur Annuler pour revenir à l’état d’origine.
Note
Vous pouvez cliquer dans la rubrique puis sélectionner une couleur depuis le sélecteur de couleur, ou entrer le code hexadécimal de la couleur voulue.
Si vous ne désirez pas utiliser une couleur particulière, cliquez sur l’option Transparent pour utiliser la couleur prévue par le thème.
4.3.1.7. Paramètres avancés¶

Ajouter un CSS personnalisé
- CSS personnalisé : Si vous connaissez le langage CSS vous pouvez écrire ici du code qui va surcharger celui qui gère par défaut l’affichage des objets sur une page. Vous pouvez agrandir la zone de saisie du « CSS personnalisé » si vous devez y entrer beaucoup de code. Pour ce faire, cliquez sur le coin inférieur droit de la zone de saisie et glissez jusqu’à ce que la taille voulue soit atteinte.
- Cliquez sur le bouton Enregistrer pour sauver toutes les modifications que vous avez effectuées ou sur Annuler pour revenir à l’état d’origine.
4.3.2. Choisissez un habillage¶
Portfolio → Pages → Modifier une page
Quand la fonction d”habillage est activée, le nouvel article de menu Choisir un habillage apparaît dans la barre de navigation en mode de modification d’une page.

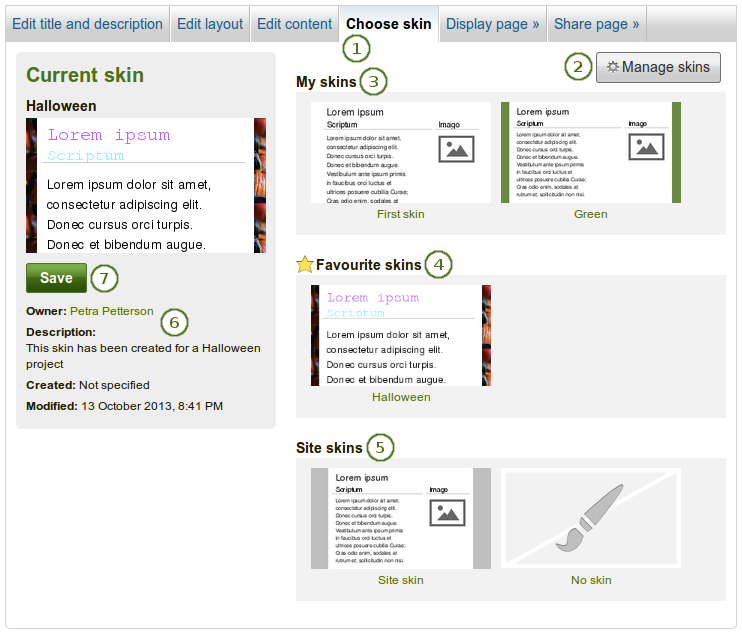
Choisissez un habillage
Cliquez sur l’onglet Choisir un habillage dans la barre de navigation pour afficher tous les styles d’habillage des pages disponibles pour vous.
Si l’habillage que vous cherchiez n’est pas listé sur la page, cliquez sur le bouton Gérer les habillages. Vous serez alors redirigé vers la page Portfolio → Habillages où vous pourrez ajouter, modifier, et supprimer des styles d’habillage de pages.
Mes habillages : Cette zone affiche tous les habillages que vous avez vous-même créés. Cliquez sur leur titre pour ou sur leur aperçu pour les sélectionner.
Habillages favoris : Cette zone affiche les habillages créés par d’autres utilisateurs et que vous avez ajoutés à votre liste de favoris. Si aucun habillage n’est affiché dans cette zone, cliquez sur le bouton Gérer les habillages. Vous serez alors redirigé vers la page Portfolio → Habillages où vous pourrez ajouter, modifier, et supprimer des styles d’habillage de pages.
Habillages globaux : Cette zone affiche les habillages créés par les administrateurs du site au niveau global du site. Cliquez sur leur titre pour ou sur leur aperçu pour les sélectionner.
Note
Si vous avez sélectionné un style d’habillage, mais que vous ne voulez en fait pas l’utiliser pour votre page, cliquez sur l’image « Pas d’habillage », et le thème standard sera utilisé en lieu et place du style d’habillage.
Vous pouvez afficher les informations sur l’habillage, tel que :
- Title
- Propriétaire
- Description
- Date de création
- Date de modification
Une fois que vous avez sélectionné votre habillage, cliquez sur le bouton Enregistrer pour l’appliquer à votre page. Vous êtes automatiquement envoyé en mode de prévisualisation de votre page car le résultat d’une page avec son habillage ne peut pas être affiché en mode de modification.
Si vous désirez revenir en mode de modification de la page, cliquez sur le bouton Modifier le contenu.
Note
Le style d’habillage d’une page n’est utilisé qu’en mode d’affichage. Quand vous modifiez le contenu d’une page, le style d’habillage n’est pas affiché et le thème standard est utilisé à la place.
4.3.3. Quelles sont les différences entre les thèmes et les styles d’habillage des pages ?¶
Les thèmes
Sont présent dans Mahara, dans leur forme actuelle, depuis la version 1.2
Doivent être placés dans un dossier spécifique de votre installation Mahara, par un administrateur-système
Peuvent prendre le dessus sur tous le modèle défini pour chaque page, donnant un contrôle total, aux créateurs de thèmes, sur chaque élément qui est affiché dans Mahara.
Dépendent des réglages qui ont été faits au niveau du site puis de l’institution. Ces réglages permettent d’avoir :
- un seul thème pour tout le site
- un thème différent pour chaque institution
- un thème choisi par les utilisateurs pour naviguer sur l’ensemble du site
- un thème choisi par les utilisateurs pour présenter pour présenter chaque page de leur portfolio (thèmes de page)
Habillages
- Peuvent être créés, partagés, exportés et importés par les utilisateurs, en allant dans Portfolio → Habillages.
- Ils sont moins flexibles que les thèmes. Ils ne permettent que de modifier les couleurs sur la page, la police de caractère, les images, et peuvent éventuellement permettre la saisie de code CSS supplémentaire. De manière simple, ils permettent d’ajouter un niveau de contrôle supplémentaire sur l’affichage d’une page en fin de cascade des feuilles de style.
- Ils ne peuvent seulement être appliqués à des pages du portfolio créées par les utilisateurs. Ils ne modifient pas la manière dont le reste de l’interface de Mahara est affiché.
Que se passe-t-il lorsqu’un conflit se produit entre les styles d’habillage et les thèmes ?
- Si un utilisateur applique un style d’habillage à une de ses pages, il ajoute en fait du code CSS à la page. Cette addition se fait sur la feuille de style CSS du thème.
- Il est possible qu’un style d’habillage ne se marie pas exactement avec les tous les thèmes; ceci peut être particulièrement vrai lorsque le thème modifie sensiblement la manière dont les pages du portfolio sont affichées.
- Si vous êtes un créateur de thème, la bonne nouvelle pour vous est que ce qui est créé par un utilisateur lorsqu’il utilise un style d’habillage est techniquement un modèle de page (
skin/style.tpl). De cette manière vous pouvez alors agir sur celle-ci, en déterminant comment chaque élément du style d’habillage doit être traité, en surchargeant ce modèle de page.
4.3.4. Désactiver des habillages dans un thème¶
Si vous utilisez Mahara dans votre institution, vous désirez certainement éviter que quiconque puisse modifier la présentation avec un style d’habillage. C’est souvent le cas lorsque vous utilisez Mahara dans le cadre de validation formelle des travaux des membres, ou de la présentation de leurs portfolios. Toutefois, dans le même temps vous aimeriez permettre aux utilisateurs de modifier l’habillage et le thème dans une autre institution.
Les thèmes acceptent de gérer les habillages par défaut. Si vous désirez modifier cela, vous devez ajouter le paramètre $theme->skins = false; dans le fichier themeconfig.php. Si vous faites cela, les utilisateurs de ce thème verront le message suivant s’afficher :
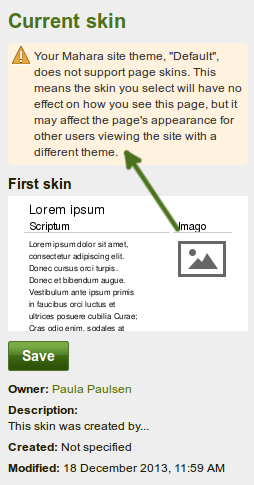
« Votre thème global « Nom du thème » ne supporte pas les styles d’habillage. Cela signifie que les habillages que vous sélectionnez n’auront aucun effet sur l’affichage de vos pages à l’aide de ce thème. Toutefois, si des utilisateurs accèdent à votre page avec un autre thème, alors il se peut que le style d’habillage que vous avez choisi soit utilisé. »

Alerte que l’habillage ne peut pas être appliqué
Note
Pour le meilleur usage de cette fonction, il est conseillé de l’utiliser lorsque les utilisateurs ne peuvent pas choisir leur thème lorsqu’ils naviguent sur le site.