2. Information pour les auteurs et les traducteurs du manuel pour les utilisateurs de Mahara¶
par Kristina D.C. Hoeppner
Je fais cette liste au fur et à mesure que je travaille sur ce manuel. Elle se prête donc à évoluer. Il y a un certain nombre de points pour lesquels j’ai créé des conventions, des normes. Je désire qu’elles restent établies et utilisées dans les différentes traductions et autre documents créés autour de Mahara. Je souhaite les laisser dans un endroit central, accessible par toutes et tous, afin que chacune et chacun puisse s’y référer.
Les points de la liste ne font pas référence à un ordre particulier
2.1. Copies d’écran¶
- sont placées dans le texte en utilisant la commande « figure ».
- doivent toujours contenir un texte alternatif et une description afin de faciliter l’accès aux personnes souffrant de handicaps. Les copies d’écran seront numérotées automatiquement au moment de l’export en PDF. De cette façon elles sont mises en dehors du texte.
- sont généralement placées au-dessus de la liste à puces si elles font partie d’une instruction pas à pas.
- doivent faire référence à un minimum d’instructions, autant que possible, dans la démarche pas à pas. Il est même préférable qu’elles fassent référence qu’à un seul point, afin qu’elles puissent être échangées facilement contre un texte explicatif. Ce dernier pourra être traduit dans d’autres langues. Cela permettra donc aux traducteurs de traduire le texte, dans un premier temps, sans devoir éditer les copies d’écran immédiatement.
 veuillez créer les numéros de renvoi sur les copies d’écran dans Gimp avec le script qu’Iñaki a adapté.
veuillez créer les numéros de renvoi sur les copies d’écran dans Gimp avec le script qu’Iñaki a adapté.- doivent contenir des numéros qui font référence aux points que l’on est en train de documenter en dessous de la figure.
- doivent ne montrer que le strict nécessaire, et non pas tout l’écran ou la barre d’adresse, etc. quand ce n’est pas indispensable.
La plupart des copies d’écran sont ajoutés avec la commande figure

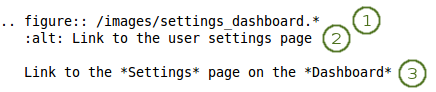
Exemple d’inclusion d’une copie d’écran
- La première ligne indique le chemin pour atteindre le fichier de l’image. Le * remplace l’extension du fichier, de ce fait Sphinx choisit le format le plus approprié pour chaque fichier. De ce fait, chaque image peut être proposée avec différentes extensions, dans différentes qualités, qui seront choisies automatiquement en fonction de l’usage et du périphérique de sortie (écran, imprimante, affichage dans le navigateur web, création d’un document PDF ou ePub).
- La deuxième ligne contient le texte «alt» qui sera affiché quand l’utilisateur placera sa souri au-dessus de l’image ou lorsque l’image ne sera pas affichée, notamment dans le cas où l’utilisateur accède la page avec un logiciel d’aide à la lecteur pour mal-voyant.
- La troisième ligne doit être placée après une ligne vide. Elle contient la description qui doit être affiché sous la copie d’écran. Lorsque un document PDF est créé à partir de la documentation sur le web, les descriptions seront numérotées de manière continue.
Note
Si vous désirez inclure une image non pas entre des lignes de texte, mais au milieux d’elles, ou que vous ne pouvez ou voulez pas utiliser la forme régulière des copies d’écran, vous devez créer une substitutions et la placer dans le fichier shortcuts.rstext.
2.2. Types d’alertes utilisées dans la documentation¶
- note : pour tout ce qui doit retenir un peu plus l’attention des lecteurs
- warning : pour tout ce qui doit être effectué et qui peut comporter un risque (par exemple : perte de donnée, impossibilité de revenir en arrière, …)
- seealso: pour renvoyer le lecteur vers d’autres parties du manuel ou de documents complémentaire qui devraient être consultés par le lecteur. Les références à ces autres documents peuvent aussi être inclues dans le texte lui-même.
- todo : pour enregistrer réglulièrement ce qu’il y a encore à faire dans la rédaction de ce présent manuel.
2.3. Conventions¶
Chaque section qui est liée à un item du menu de navigation de Mahara doit faire figurer le chemin pour l’atteindre, par exemple Contenu → Fichiers. Il est préférable que vous copiiez la flèche depuis le texte original, afin de vous assurer que vous utilisez le bon caractère.
Les boutons comme Enregistrer ou Copier page et aussi les sections du portfolio comme Contenu, Portfolio, etc., sont mises en évidence en corps gras (avec un seul *).
Des petits icônes peuvent être introduits dans le texte, commet
 ou
ou  . Ils sont ajoutés par la substitution du mot-clé par l’icône adéquat. Toutes les correspondances permettant ce remplacement sont indiquées dans le fichier shortcuts.rstext qui doit être inclus à chaque fichier dans lequel des substitutions doivent être opérées. Ceci se fait en plaçant la commande «
. Ils sont ajoutés par la substitution du mot-clé par l’icône adéquat. Toutes les correspondances permettant ce remplacement sont indiquées dans le fichier shortcuts.rstext qui doit être inclus à chaque fichier dans lequel des substitutions doivent être opérées. Ceci se fait en plaçant la commande « .. include:: /shortcuts.rstext» dans la première ligne du fichier. Les substitutions sont réalisées dans le texte en écrivant par exemple «*Edit* button |edit|» pour indiquer ce que l’on fait à l’aide du bouton en question. Les traducteurs ne doivent pas traduire la commande de substitution «|edit|» itself, mais seulement modifier « ``bouton Modifier `` » en veillant à bien placer le signe * au début et à la fin de la phrase ou du mot, et en ne laissant aucun espace entre * et le texte.Une entrée d’index doit être créée pour chaque section
Les nouvelles fonctionnalités d’une version de Mahara sont regroupées dans l’indexe de ce manuel et se retrouve aussi dans le texte avec la mention ad hoc, sous la forme suivante : « single: New in Mahara 1.6; [description de la fonction nouvelle] ».
Les sections importantes doivent être divisées en plusieurs pages, afin de les rendre plus faciles à modifier et à gérer.
reStructuredText ne gère pas la hiérarchie dans le niveau d’en-têtes. Ces derniers dépendent des fichiers individuels. Toutefois, pour être cohérent, la convention suivante existe :
- Titre 1, par ex. 1.: ===============
- Titre 2, par ex. 1.1.: —————
- Titre 3, par ex. 1.1.1.: ~~~~~~~~~~~~~~~
- Titre 4, par ex. 1.1.1.1.: ^^^^^^^^^^^^^^^
Une structure à plus de 4 niveaux doit être évitée.
2.4. Formattage du texte¶
- Chaque item d’une liste à puce comment par le symbole *.
- Chaque élément d’une liste numérotée commence par #.
- Si vous désirez créer des listes à puces à plusieurs niveaux, laissez une ligne vide entre chaque niveau et placez 3 espaces devant chaque ligne. Il n’est pas nécessaire de laisser un ligne vide lorsque vous arrivez à la fin d’une sous-liste.
- La mise en évidence d’une partie d’un texte se fait en débutant et terminant celui-ci par 1 *, comme par exemple :
*cela*. Ce qui vous donnerait quelque chose comme cela. - Pour mettre le style d’un groupe de mots en gras, il faut commencer et terminer ce dernier avec 2 **, comme par exemple :
**cela**. Ce qui nous donnerait quelque chose comme cela.
2.5. Les hyperliens¶
- Liens externes: «
`[texte du lien] <URL>`_» - Les traducteurs du présent manuel ne doivent traduire QUE ce qu’il y a entre crochets soit le « [texte du lien] ». - Les références internes, entre les différentes parties de ce présent manuel se font en plaçant «
.. [texte de référence]:» dans la ligne qui précède le titre d’un point du manuel. Je laisse habituellement une ligne vide entre la référence et le titre du point. - Liens vers des références internes : «
:ref:`[texte du lien] <référence interne>`» - Les traducteurs du présent manuel ne doivent traduire QUE ce qu’il y a entre crochets soit le « [texte du lien] ». - Le caractère ` est bien l’accent grâve et non une marque de citation simple ou une apostrophe.