7.5. Contenu externe¶
Avec l’aide des blocs de contenu externe, vous pouvez inclure des flux RSS, des médias externes ou des documents GoogleApps, etc. dans la page.
7.5.1. Flux externe¶
Intégrer un flux RSS ou ATOM externe, pour afficher un blogue externe par exemple.

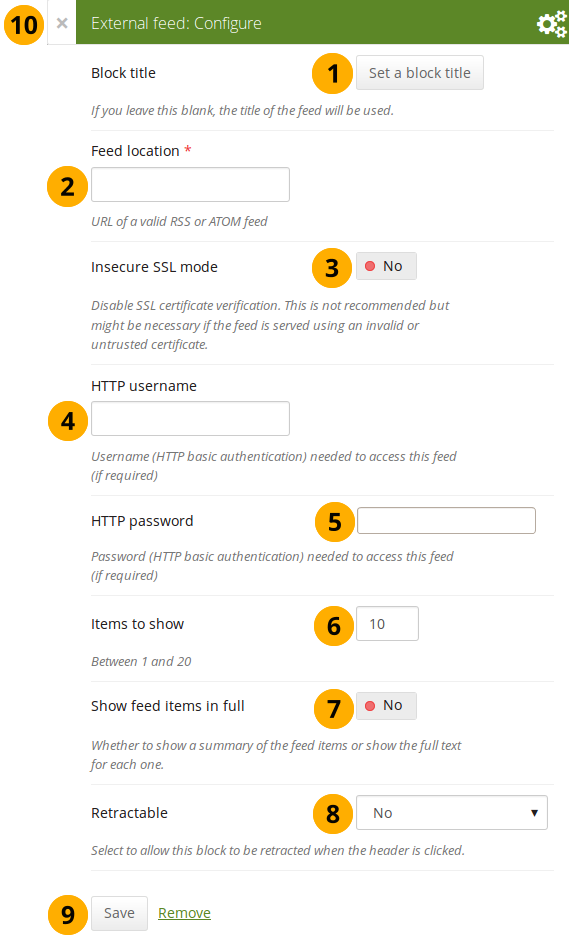
Configurer le bloc des flux externes
Titre du bloc : Si vous laissez cette rubrique vide, le titre du flux sera utilisé par défaut.
Adresse du flux : Indiquez ici l’URL complète pour accéder à un flux RSS ou ATOM valide. Si d’aventure le flux n’est pas visible dans le bloc, contrôlez l’exactitude de l’adresse URL dans un lecteur de flux RSS en dehors de Mahara.
Note
Malheureusement, Firefox et Chrome n’affichent plus l’icône du flux RSS sur la page dans la barre d’adresse du navigateur web. Dans Firefox vous devez allez dans Affichage → Barres d’outils → Configurer puis placer le bouton RSS dans votre barre d’outils. Ce dernier se colore en orange / blanc quand un flux RSS est disponible.
Si vous utilisez Chrome, vous devez installer l’extension RSS Subscription Extension.
Mode SSL non sécurisé : Placez le sélecteur sur « Oui », si vous désirez activer le mode SSL non sécurisé. Ce mode vous permet d’accéder à des flux RSS qui génèrent des erreurs de certificats SSL lorsqu’ils sont accédés.
Nom d’utilisateur HTTP : Indiquez ici un nom d’utilisateur si l’accès au flux nécessite une authentification. Il s’agit du nom d’utilisateur pour accéder à votre flux et non celui que vous utilisez pour vous connecter au système de portfolios.
Mot de passe HTTP : Indiquez ici le mot de passe en lien avec le nom d’utilisateur entré ci-dessus, si l’accès au flux RSS nécessite un tel mot de passe. Il s’agit du mot de passe pour accéder au flux et non celui utilisé pour vous connecter au système de portfolios.
Éléments à afficher: Décidez du nombre d’éléments récents du flux que vous souhaitez afficher. Vous pouvez en choisir jusqu’à 20.
Afficher la totalité de chaque élément du flux : Placez le sélecteur sur « Oui » si vous désirez que l’entier du contenu du flux soit affiché ici. Dans le cas contraire, seuls les titres des messages seront affichés.
Retractable : Choisissez si vous voulez permettre aux utilisateurs la possibilité de fermer un bloc pour n’afficher que son titre sur la page du portfolio ou si vous souhaitez que cette option soit activée par défaut pour toutes les productions. Les options pour ce paramètre sont :
- Non : Les blocs et leur contenu sont affiché en entier tout le temps.
- Oui : Laisse aux utilisateurs le choix de rétracter ou non les blocs sur leurs pages, en cliquant sur l’icône Retracter située à côté du titre du bloc.
- Rétracté automatiquement : Pour chaque bloc, seul le titre sera affiché sur les pages du portfolio. L’utilisateur peut alors cliquer sur l’icône Déplier pour afficher le contenu du bloc.
Cliquez sur le bouton Enregistrer pour enregistrer les modifications, ou cliquez sur Annuler si vous ne désirez pas modifier le contenu du bloc. L’option Retirer à la place de Annuler n’est affichée que lorsque vous insérez ce bloc pour la première fois sur la page.
Vous pouvez aussi cliquer sur le bouton Fermer dans le coin en haut et à gauche de la page pour soit annuler les modifications faites à un bloc existant ou retirer un nouveau bloc que vous souhaitiez mettre sur la page.
Note
Si votre flux n’est pas mis à jour automatiquement, demandez s’il vous plaît à votre administrateur de vérifier les paramètres du cron.
Si vous cliquez sur un titre de message du flux RSS, le message sera affiché dans une nouvelle fenêtre.
7.5.2. Médias externes¶
Avec ce bloc, vous pouvez placer sur votre page du contenu qui se situe à l’extérieure de la plateforme Mahara. Les services que vous pouvez accéder sont listés dans la zone de configuration du bloc sous la zone de texte. Ne sont affichés que les favicons de ces services, mais lorsque vous placez votre curseur sur ces icônes, le nom du service apparaît.
Voir aussi
Mahara est installé avec un nombre de sites activés par défaut pour permettre l’intégration de leur contenu dans vos pages. Ces sites sont listés sur la page. L’administrateur de votre site peut modifier cette liste en ajoutant des nouvelles sources iframe.

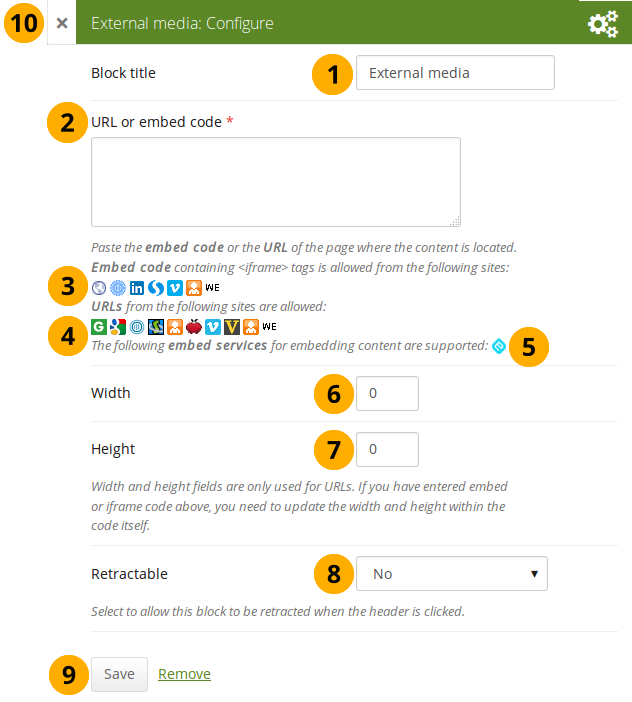
Configurer le bloc des médias externes
Titre du bloc : Choisissez un titre pour votre contenu intégré.
URL ou code HTML : Collez ici l’URL ou le code HTML pour effectuer l’inclusion du contenu externe dans votre page.
URL ou code html : Le contenu des sites listés dans cette section peuvent être inclus sur la page en utilisant le code html <iframe>. Si l’administrateur autorise un nouveau site, celui-ci viendra s’ajouter de manière alphabétique dans la liste. Les sites proposés par défaut à l’installation de Mahara sont :
URLs : Du contenu provenant des sites listés dans cette section peut être inclus sur votre page en utilisant l’adresse URL du contenu. Les sources autorisées par défaut sont :
 Vous pouvez aussi utiliser le code généré par Embedly pour inclure des sites qui ne seraient pas pris en charge de manière natif dans Mahara.
Vous pouvez aussi utiliser le code généré par Embedly pour inclure des sites qui ne seraient pas pris en charge de manière natif dans Mahara.Largueur : Indiquez la largeur (en pixels) que le contenu va occuper sur la page. Ceci ne vaut que pour le contenu que vous voulez inclure au moyen d’une URL.
Note
Si vous utilisez un code HTML pour l’inclusion (par exemple <iframe>), vous devez indiquer la largeur et la hauteur que le contenu va occuper sur la page, directement dans le code. Vous pouvez alors ignorer ce paramètre ici.
Hauteur : Indiquez la hauteur (en pixels) que le contenu va occuper sur la page. Ceci ne vaut que pour le contenu que vous voulez inclure au moyen d’une URL.
Note
Si vous utilisez un code HTML pour l’inclusion (par exemple <iframe>), vous devez indiquer la largeur et la hauteur que le contenu va occuper sur la page, directement dans le code. Vous pouvez alors ignorer ce paramètre ici.
Retractable : Choisissez si vous voulez permettre aux utilisateurs la possibilité de fermer un bloc pour n’afficher que son titre sur la page du portfolio ou si vous souhaitez que cette option soit activée par défaut pour toutes les productions. Les options pour ce paramètre sont :
- Non : Les blocs et leur contenu sont affiché en entier tout le temps.
- Oui : Laisse aux utilisateurs le choix de rétracter ou non les blocs sur leurs pages, en cliquant sur l’icône Retracter située à côté du titre du bloc.
- Rétracté automatiquement : Pour chaque bloc, seul le titre sera affiché sur les pages du portfolio. L’utilisateur peut alors cliquer sur l’icône Déplier pour afficher le contenu du bloc.
Cliquez sur le bouton Enregistrer pour enregistrer les modifications, ou cliquez sur Annuler si vous ne désirez pas modifier le contenu du bloc. L’option Retirer à la place de Annuler n’est affichée que lorsque vous insérez ce bloc pour la première fois sur la page.
Vous pouvez aussi cliquer sur le bouton Fermer dans le coin en haut et à gauche de la page pour soit annuler les modifications faites à un bloc existant ou retirer un nouveau bloc que vous souhaitiez mettre sur la page.
Note
Vous pouvez utiliser le même code d’inclusion iframe dans les annotations, les blocs de texte et les articles de journaux.
Voir aussi
Regardez la vidéo Saving a video from iPad to MyPortfolio pour une explication sur comment intégrer un vidéo YouTube dans votre portfolio Mahara en utilisant un iPad. Vous pouvez utiliser une procédure similaire pour ajouter une vidéo YouTube depuis Android ou votre ordinateur. « MyPortfolio » est le service de portfolios Mahara géré par le ministère de l’éducation de Nouvelle-Zélande pour les écoles.
7.5.3. Google Apps¶
Intégrez tout le contenu suivant, disponible via Google (Apps):
- livres
- calendriers
- documents, classeurs, présentations
- cartes
Vous pouvez uniquement afficher le contenu, mais pas immédiatement modifier les documents, classeurs ou présentations. Vous devrez être connecté à votre compte Google (Apps) pour se faire. Vous pouvez utiliser ce bloc avec un compte Google classique, personnel ou avec le compte Google Apps de votre institution (collège, lycée) si vous en avez un.
Note
Si certains documents ont une restriction liée à un domaine Google Apps ou à une personne en particulier, un écran de connexion est affiché.

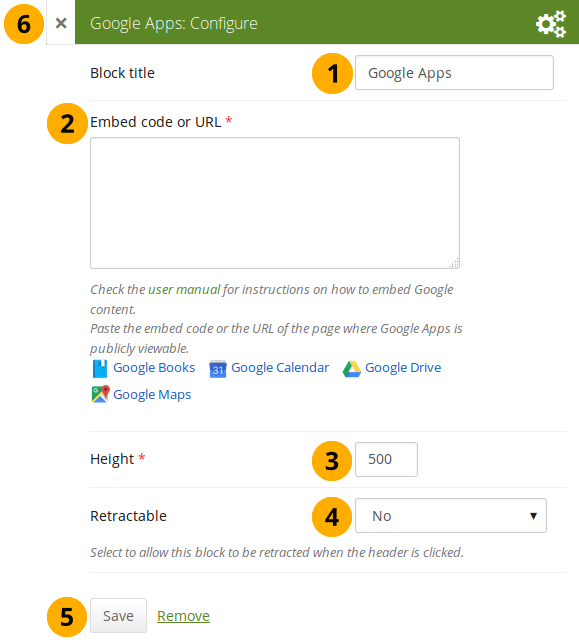
Configurer le bloc Google Apps
- Titre du bloc : Choisissez un titre pour votre contenu intégré.
- Code HTML ou URL : En fonction de la nature du contenu que vous désirez afficher, vous pouvez soit utiliser un code HTML permettant l’inclusion du média, soit son URL. Cliquez sur le bouton d”Aide pour plus d’information sur l’inclusion de documents Google.
- Hauteur: Choisissez la hauteur pour le contenu intégré. La largeur est ajustée automatiquement à la largeur du bloc.
- Retractable : Choisissez si vous voulez permettre aux utilisateurs la possibilité de fermer un bloc pour n’afficher que son titre sur la page du portfolio ou si vous souhaitez que cette option soit activée par défaut pour toutes les productions. Les options pour ce paramètre sont :
- Non : Les blocs et leur contenu sont affiché en entier tout le temps.
- Oui : Laisse aux utilisateurs le choix de rétracter ou non les blocs sur leurs pages, en cliquant sur l’icône Retracter située à côté du titre du bloc.
- Rétracté automatiquement : Pour chaque bloc, seul le titre sera affiché sur les pages du portfolio. L’utilisateur peut alors cliquer sur l’icône Déplier pour afficher le contenu du bloc.
- Cliquez sur le bouton Enregistrer pour enregistrer les modifications, ou cliquez sur Annuler si vous ne désirez pas modifier le contenu du bloc. L’option Retirer à la place de Annuler n’est affichée que lorsque vous insérez ce bloc pour la première fois sur la page.
- Vous pouvez aussi cliquer sur le bouton Fermer dans le coin en haut et à gauche de la page pour soit annuler les modifications faites à un bloc existant ou retirer un nouveau bloc que vous souhaitiez mettre sur la page.
Document Google
- Ouvrir le document
- Cliquez sur Fichier dans la barre de menu puis Publier en tant que page Web.
- Cliquez sur le bouton Démarrer la publication
- Copiez le document
- Collez le lien ou le code d’inclusion dans la rubrique Inclure le code ou l’URL du bloc Google Apps.
Feuille de calcul Google
- Ouvrez la feuille de calcul
- Cliquez sur Fichier dans la barre de menu puis Publier en tant que page Web.
- Cliquez sur le bouton Démarrer la publication
- Parcourez les options et décidez celles que vous désirez utiliser.
- Copiez le lien depuis la zone « Insérer un lien vers les données publiées » avec l’option Page Web ou le code pour l’option Code HTML à intégrer dans une page.
- Collez le lien ou le code d’inclusion dans la rubrique Inclure le code ou l’URL du bloc Google Apps.
Présentation Google
- Ouvrez la présentation
- Cliquez sur Fichier dans la barre de menu puis Publier en tant que page Web.
- Cliquez sur le bouton Démarrer la publication
- Copiez le lien ou le code d’incorporation.
- Collez le lien ou le code d’inclusion dans la rubrique Inclure le code ou l’URL du bloc Google Apps.
Dossier Google Drive
- Sélectionner le dossier que vous voulez partager.
- Cliquez sur l’îcône Lien. Un lien de partage est créé.
- Copiez le lien
- Collez le lien dans la rubrique Inclure le code or l’URL du bloc Google Apps.
Agenda Google
- Ouvrez l’agenda de Google.
- Cliquez sur le petit triangle à côté du nom du l’agenda que vous désirez inclure.
- Cliquez sur Paramètres de l’agenda.
- Dans la partie Détail de l’agenda, descendez jusqu’au paramètre Insérez cet agenda.
- Personnalisez l’apparence de l’agenda, puis copiez le code d’inclusion.
- Collez le code d’inclusion dans la rubrique Inclure le code ou l’URL du bloc Google Apps.
Google Maps
- Ouvrez Google Maps
- Cliquez sur le bouton Mes adresses.
- Cliquez sur le nom de la carte que vous souhaitez incorporer.
- Cliquez sur l’icône Lien, en forme de maillon d’une chaîne, à gauche de la carte.
- Personnalisez l’apparence de votre carte et copiez le code d’incorporation.
- Collez le code d’inclusion dans la rubrique Inclure le code ou l’URL du bloc Google Apps.
Note
Passez les étapes 2 et 3 si vous désirez incorporer une carte quelconque ne venant pas de vos adresses préalablement enregistrées sur Google Maps.
Google livres
- Ouvrez Google Livres.
- Recherchez le livre que vous désirez incorporer.
- Cliquez sur le titre du livre.
- Cliquez sur l’icône Lien, en forme de maillon d’une chaîne, au-dessus du livre.
- Copiez le code d’inclusion pour le livre.
- Collez le code d’inclusion dans la rubrique Inclure le code ou l’URL du bloc Google Apps.
Note
Ce lien n’apparaît que si vous avez les droits d’incorporer ce livre.
7.5.4.  Badges ouverts (Open Badges)¶
Badges ouverts (Open Badges)¶
Les Badges ouverts (Open Badges) permettent la reconnaissance et la valorisation des acquis en terme de compétences formelles et informelles.
Le plug-in pour afficher les badges existait déjà sous forme de plug-in tiers. Il est fait désormais entièrement partie de Mahara 16.04.
7.5.4.1. Configurer le bloc¶

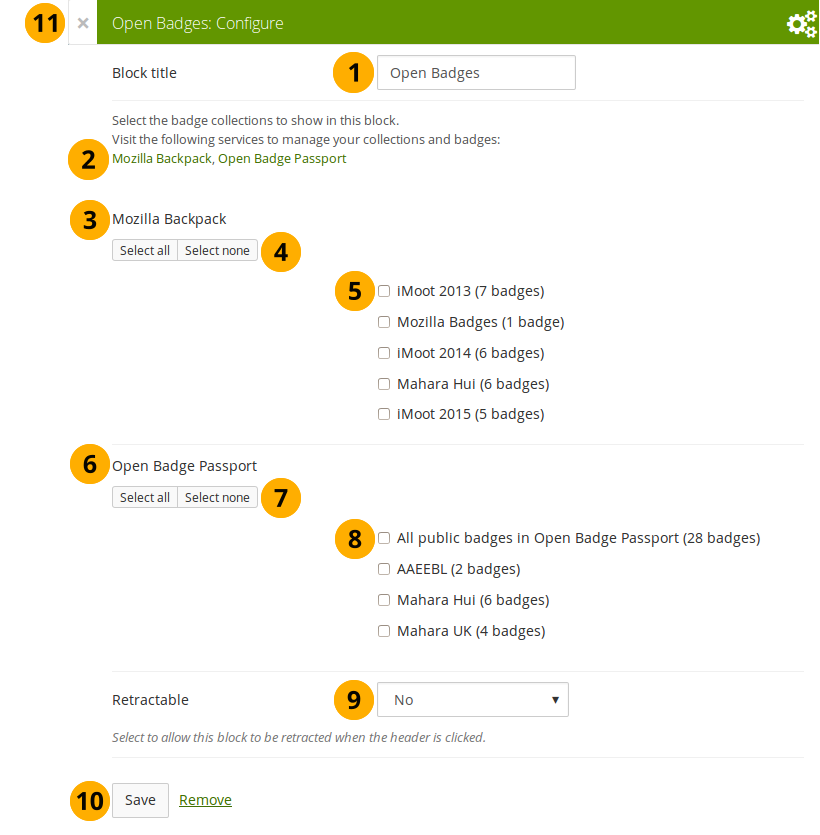
Configurer le bloc Open Badges
Titre du bloc : Donner un titre pour votre bloc.
Si vous ne voyez pas toute votre collection de badges publics, cliquez sur les liens pour vérifiez que vous avez configurez correctement les droits d’accès à vos badges.
Mozilla Backpack : Tous les badges publics de votre sac à badges sont affichés.
Utilisez les boutons Tout sélectionner ou Tout désélectionner pour respectivement sélectionner ou désélectionner tous les badges de votre sélection.
Vous pouvez aussi sélectionner chaque badge en cliquant sur la boîte à cocher en face de chacun d’entre eux.
Open Badge Passport : Tous les badges publics de votre compte Open Badge Passport sont affichés.
Voir aussi
Si vous avez d’autres « sacs à badges » qui contiennent des badges, l’administrateur du site doit les activer dans le fichier config.php.
Utilisez les boutons Tout sélectionner ou Tout désélectionner pour respectivement sélectionner ou désélectionner tous les badges de votre sélection.
Vous pouvez aussi sélectionner chaque badge en cliquant sur la boîte à cocher en face de chacun d’entre eux.
Retractable : Choisissez si vous voulez permettre aux utilisateurs la possibilité de fermer un bloc pour n’afficher que son titre sur la page du portfolio ou si vous souhaitez que cette option soit activée par défaut pour toutes les productions. Les options pour ce paramètre sont :
- Non : Les blocs et leur contenu sont affiché en entier tout le temps.
- Oui : Laisse aux utilisateurs le choix de rétracter ou non les blocs sur leurs pages, en cliquant sur l’icône Retracter située à côté du titre du bloc.
- Rétracté automatiquement : Pour chaque bloc, seul le titre sera affiché sur les pages du portfolio. L’utilisateur peut alors cliquer sur l’icône Déplier pour afficher le contenu du bloc.
Cliquez sur le bouton Enregistrer pour enregistrer les modifications, ou cliquez sur Annuler si vous ne désirez pas modifier le contenu du bloc. L’option Retirer à la place de Annuler n’est affichée que lorsque vous insérez ce bloc pour la première fois sur la page.
Vous pouvez aussi cliquer sur le bouton Fermer dans le coin en haut et à gauche de la page pour soit annuler les modifications faites à un bloc existant ou retirer un nouveau bloc que vous souhaitiez mettre sur la page.
Note
De fait que vos badges doivent être récupérés d’un services externe à Mahara, cela peut prendre un certain temps avant qu’ils soient affichés sur la page.
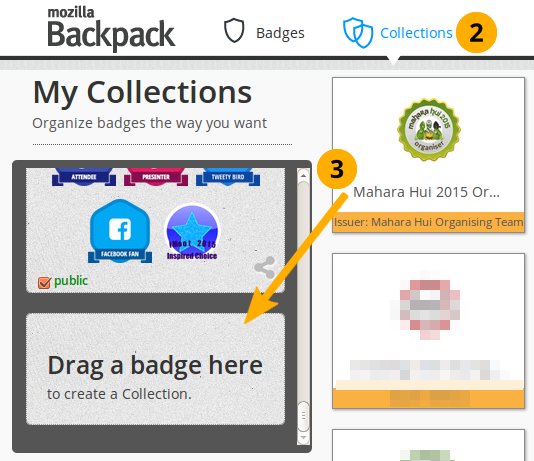
7.5.4.2. Créer une collection de badges dans le sac à badges de Mozilla¶

Glissez-déposez un badge dans l’espace d’une nouvelle collection
Rendez-vous dans votre sac à badges de Mozilla. Vous devez y avoir déposé au moins un badge pour continuer le processus suivant.
Cliquez sur l’icône Collections pour entrer dans la zone de gestion des collections de vos badges.
Glissez un de vos badges dans une (nouvelle) collection.

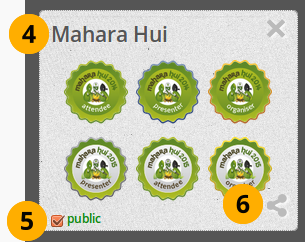
Créer une nouvelle collection
Nommez votre nouvelle collection en cliquant sur « New collection » et entrant le titre désiré.
Sélectionnez la boîte à cocher public pour que les autres utilisateurs puissent voir vos badges.
Cliquez sur l’icône Partager afin de partager vos badges. Vous serez alors envoyez sur une page où figureront tous vos badges de la collection que vous venez de créer.