4.3. スキン¶
ポートフォリオ → スキン
あなたが ポートフォリオ の下でメニュー項目 スキン を見る場合、あなたはスキンを自身で作成できて、それらを編集し、他の人々のスキンを使い、あなたのポートフォリオページおよびあなたのプロファイルページでそれらを使うことができます。
注釈
あなたにメニューアイテム スキン が表示されない場合、サイト管理者にご相談ください。あなたがスキンを使用できない場合、二つの可能性があります:
- Skins have not been enabled for the site. A server administrator will need to add the following parameter to the config.php file of your Mahara site:
$cfg->skins = true;. - 一般にサイトのためにスキンが有効であるが、あなたのMaharaインスティテューションがまだスキンの使用を許可していない場合。あなたのインスティテューション管理者は インスティテューション設定 でそれを変更できます。

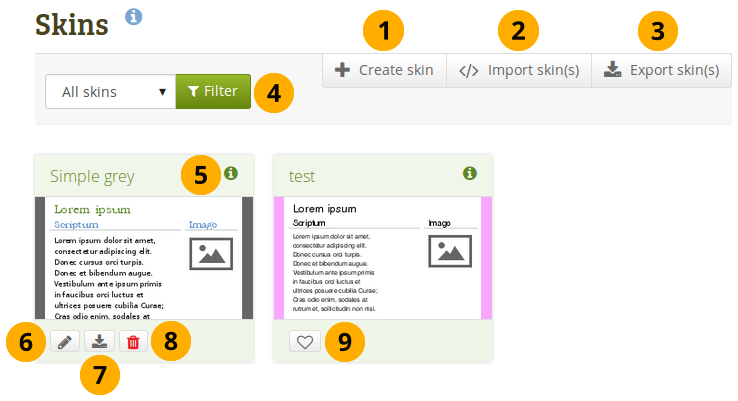
あなたの スキン 概要ページ
新しいスキンを作成するには、スキンを作成する ボタンをクリックします。
他のユーザがオンラインで共有しているスキンをインポートするには、スキンをインポートする ボタンをクリックします。
あなたのパーソナルスキンすべてをエクスポートするには スキンをエクスポートする ボタンをクリックします。
あなたが表示したいスキンを決定することができます:
- すべてのスキン: あなたがアクセスできるスキンすべて
- サイトスキン: サイト管理者によってだけ作成されたスキンです。
- マイスキン: あなたによって作成されたスキン
- パブリックスキン: サイト上でパブリックに共有されている他のユーザのスキンです。
以下のようなスキンについてのメタデータをポップアップのウィンドウで見るために、スキン情報を閲覧する アイコン を クリック します:
- タイトル
- オーナ
- 説明
- 作成日時
- 更新日時
このスキンを変更するには、編集 ボタン をクリックします。
このスキン一つだけをエクスポートする場合、エクスポート ボタン をクリックします。
このスキンを削除するには、削除 ボタン をクリックします。
注釈
あなたに実行するためのパーミッションがある場合だけ、編集 、エクスポート および 削除 ボタンが表示されます。
あなた自身のページにおいて使いたいので、他の誰かのスキンをマークするために、気に入る ボタン をクリックします。アイコンは灰色になります。ボタンをクリックすることは、また、あなたの好みのスキンリストから削除することを可能にします。
注釈
あなたはサイトスキンではなく別のユーザのスキンだけ気に入ることができます。あなたはいつもページのためのサイトスキンを選ぶことができますが、あなたがそれらが気に入ったとき、他の人々のスキンを選ぶだけです。
4.3.1. スキンを作成する¶
あなたは次のようにスキンを作成することができます:
- 個別ユーザ
- サイト管理者
あなたのスキンの設定に応じて、あなただけまたは他のユーザが利用することができます。
以下において、個々のスキン設定は説明されます。あなたはスキンのためのすべての設定を変更する必要がないけれども、あなたのページのテーマのどの要素をあなたが変更したいか抽出し、選ぶことができます。
参考
ページスキン機能をデモンストレーションしている このビデオ をご覧ください。
4.3.1.1. 一般¶

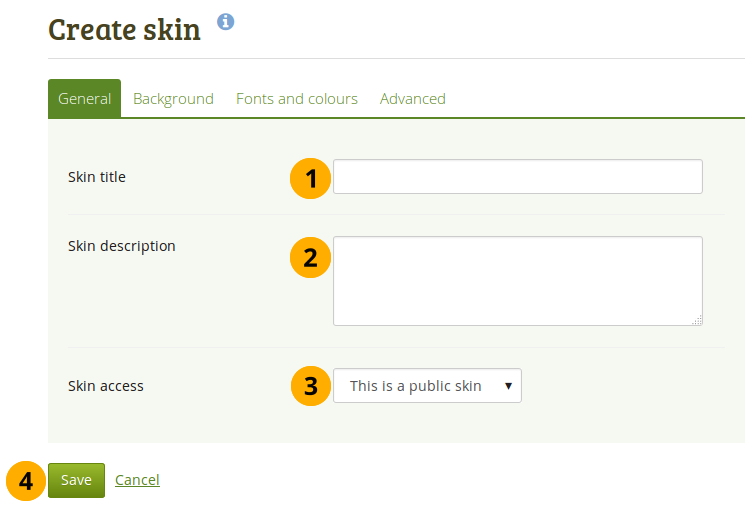
あなたのスキンの一般設定
- スキンタイトル: あなたのスキンタイトルを入力します。あなたは スキン 概要ページでスキンタイトルを確認することができます。
- スキンの説明: ここであなたのスキンを説明し、なぜあなたがスキンを作成したか、何がそれについて特別であるかなど、を覚えていることを将来あなたを手助けする任意の詳細を追加します。その右下コーナにドラッグして長い説明を入力する必要がある場合、 あなたはテキストボックスを拡張できます。
- スキンアクセス: あなたのスキンに誰がアクセスできるか決定してください。デフォルトは**これはパブリックスキンです**です。
- これはプライベートスキンです: あなただけこのスキンをページで使用することができます。
- これはパブリックスキンです: あなたのスキンを他のユーザが閲覧および使用することができます。
- あなたの変更を受け入れるために 保存 ボタンをクリックするか、またはあなたの変更を中止するために キャンセル をクリックします。
4.3.1.2. 背景¶

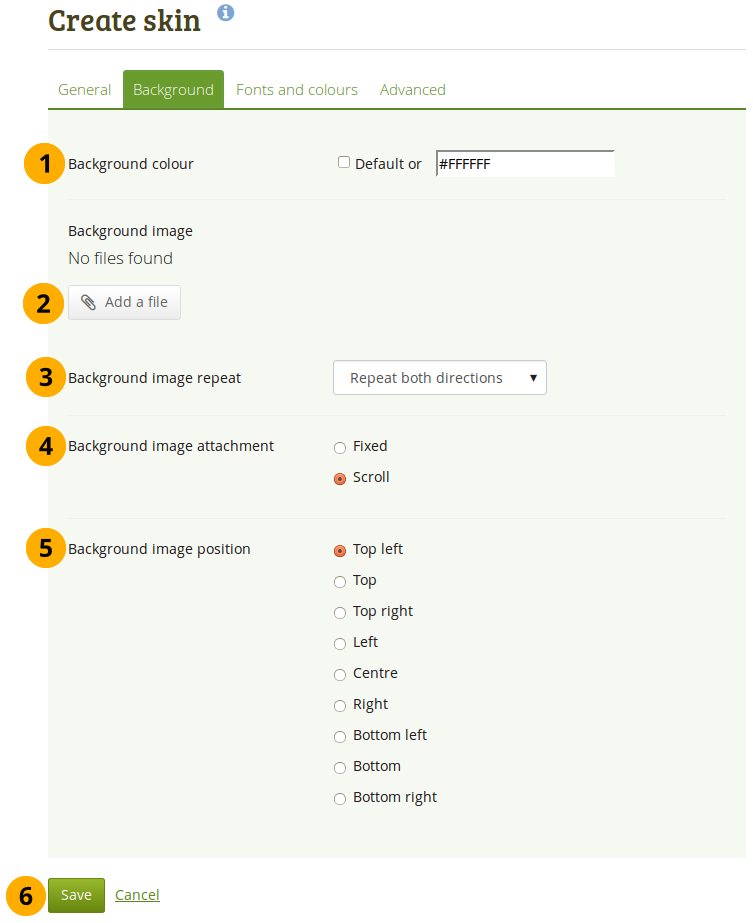
あなたのスキンの背景を選択する
- 背景色: あなたは、特別なスキン背景を持たないがテーマの背景を使うために、チェックボックスに印を付けることができます。代わりに、あなたはフィールドでクリックでき、あなたが使いたい色を選ぶか、またはカラーコードを入力できます。
- 背景イメージ: あなたは背景としてイメージを使うことを選ぶことができます。あなたのファイルエリアからイメージを選ぶために ファイルを追加する ボタンをクリックします。
- 背景イメージ繰り返し: あなたが背景イメージを繰り返したいかどうかを決めます。あなたのページよりあなたのイメージが小さい場合、この設定は有益です。あなたが繰り返しオプションを選ばない場合、背景は 「イメージによって全体に満たされ」 ないです。あなたのオプションは下記です:
- 繰り返さない: イメージを繰り返しません。このオプションは非常に大きなイメージを使用する場合、またはあなたのページよりも大きなイメージを使用する場合だけに使用します。
- 水平方向にのみ繰り返す: あなたのイメージは水平方向に繰り返されるだけですが、垂直方向には繰り返されません。この設定は非常に広いけれども短いページで動作できます。
- 垂直方向にのみ繰り返す: あなたのイメージは水平方向ではなく、垂直方向だけに繰り返されます。この設定は狭く長いページで動作します。
- 両方向に繰り返す: あなたのイメージは水平方向と垂直方向の両方に繰り返されます。この設定はあなたのページのために最も柔軟です。
- 背景イメージ設定: あはたの背景をスクロールできるようにするか、固定するか決定します。
- 固定: このオプションを選択した場合、あなたの背景は同じ場所に留まり動くことはありません。ページコンテンツだけスクロールします。
- スクロール: あなたがこのオプションを選択した場合、あなたの背景はページとともにスクロールします。
- 背景イメージ位置: あなたの背景イメージをどこに固定するかを決めます。位置を選ぶオプションのうちの一つをクリックします。
- あなたの変更を受け入れるために 保存 ボタンをクリックするか、またはあなたの変更を中止するために キャンセル をクリックします。
4.3.1.3. フォントと色¶

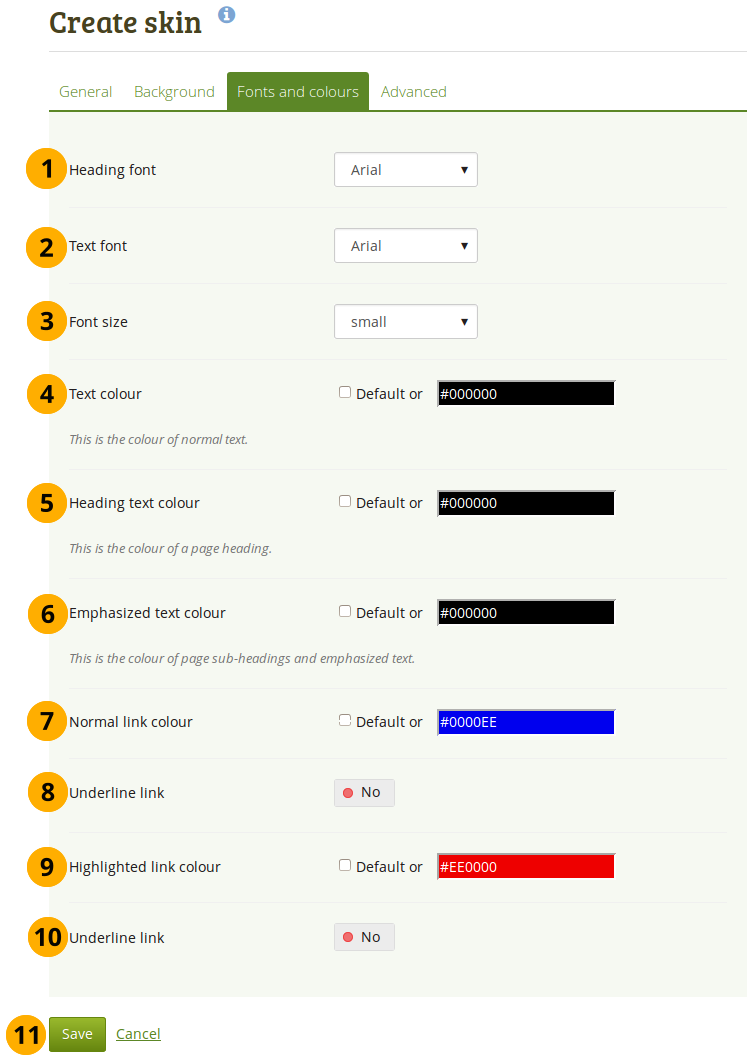
フォントプロパティを変更する
- 見出しフォント: あなたの見出しのためにフォントを選択します。あなたはどのインストール済みフォントでも選択することができます。フォントがすべてのあなたの見出しに適用されます。 例えば、
- ページタイトル
- ブロックタイトル
- あなたが見出しとしてそれらをマークした場合、テキストの見出し
- テキストフォント: すべてのテキストのフォントを選択します。あなたはどのインストール済みフォントでも選択することができます。
- フォントサイズ: フォントの相対サイズを選択します。見出しが適切なサイズに変更されます。
- テキスト色: ページ表示されるテキストの色を決定します。
- 見出しテキスト色: あなたのページ見出しの色を選択します。
- 強調テキスト色: あなたのブロックタイトルおよび他の強調テキストの色を選択します。
- 通常リンク色: リンクが表示される場合の色を選択します。
- 下線リンク: あなたがあなたのリンクが下線を引かれてほしい場合、スイッチャを 「Yes」 に変更します。
- ハイライトリンク色: あなたがマウスを乗せた場合のリンク色を選択します。
- 下線リンク: あなたが、あなたの強調されたリンクが下線を引かれてほしい場合、スイッチャを 「Yes」 に変更します。
- あなたの変更を受け入れるために 保存 ボタンをクリックするか、またはあなたの変更を中止するために キャンセル をクリックします。
注釈
たとえあなたがどこに色フィールドを持っていても、あなたはフィールドでクリックし、あなたが使いたい色を選ぶか、またはカラーコードを入力することができます。
あなたがカスタムの色を使いたくないが、テーマ色を保持したい場合、チェックボックス デフォルト に印を付けます。
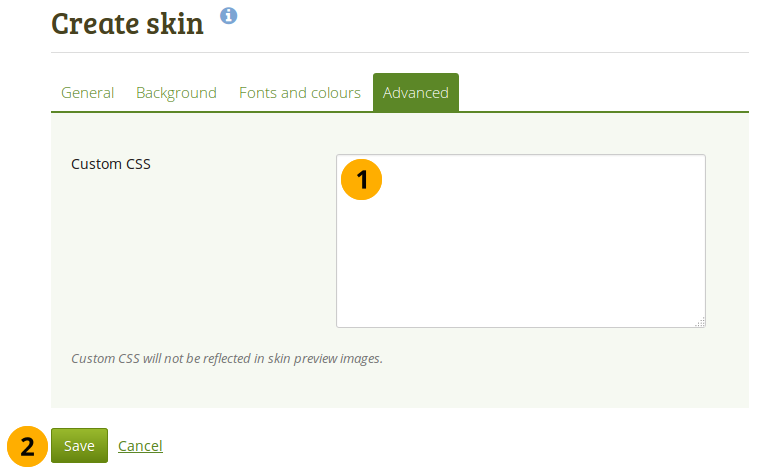
4.3.1.4. 高度な設定¶

カスタムCSSを追加する
- カスタムCSS: あなたがどのようにCSSを変更するかを知っている場合、あなたはここであなたのスキンのための他のスタイルを変更し、ページの他の要素に上書きできます。その右下コーナにドラッグして多くのカスタムCSSコードを入力する必要がある場合、あなたは 「カスタムCSS」 テキストボックスを拡張できます。
- あなたの変更を受け入れるために 保存 ボタンをクリックするか、またはあなたの変更を中止するために キャンセル をクリックします。
4.3.2. スキンを選択する¶
ポートフォリオ → ページ → ページを編集する
スキン 機能が有効にされた場合、あなたにはページエディタナビゲーション内にもう一つのアイテムが表示されます: スキンを選択する

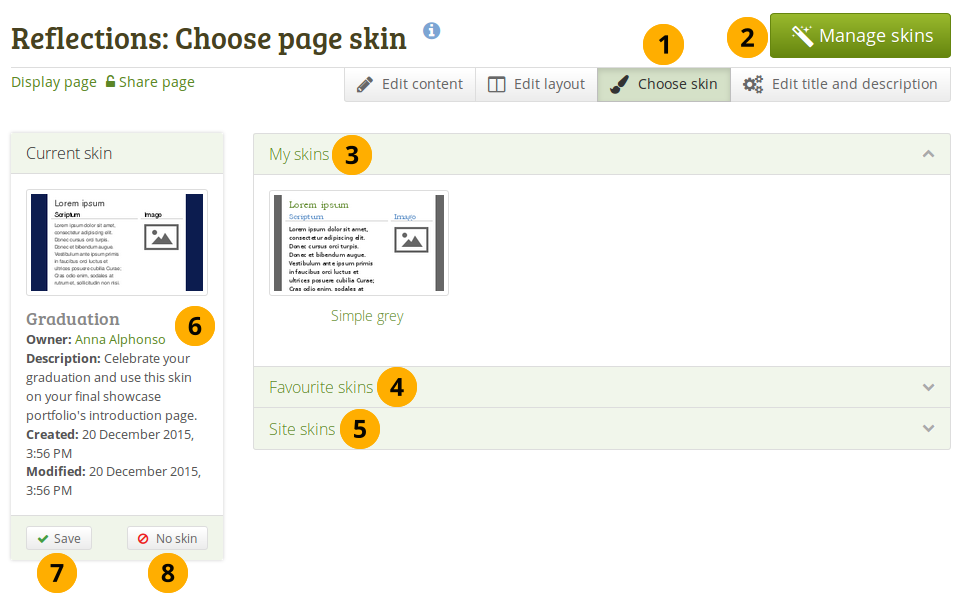
スキンを選択する
- このページに使用できるスキンすべてを表示するには スキンを選択する ナビゲーションアイテムをクリックします。
- あなたの探しているスキンがない場合、スキンを管理する ボタンをクリックします。あなたがスキンを追加または削除することのできる ポートフォリオ → スキン に移動します。
- マイスキン: あなたが作成したスキンはこのエリアに表示されます。選択するにはタイトルまたはプレビューイメージをクリックします。
- お気に入りのスキン: あなたが好きな他の人々からのスキンは、ここに表示されます。スキンが表示されない場合、スキンを管理する ボタンをクリックします。あなたがより多くのスキンをお気に入りに登録することができる ポートフォリオ → スキン に連れて行かれます。スキンを選択するために、スキンのタイトルまたはプレビューイメージをクリックします。
- サイトスキン: サイト管理者が作成したサイトレベルのスキンが表示されます。選択するには、スキンタイトルまたはプレビューイメージをクリックします。
- 次のようなスキン情報を あなたは見ることができます:
- タイトル
- オーナ
- 説明
- 作成日時
- 更新日時
- いったんあなたがあなたのスキンを選んだら、あなたのページでそれを選択するために、保存 ボタンをクリックします。ページが表示されるときにあなたがあなたのスキンを見ることができるだけであるので、あなたは編集モードから引き出されます。あなたがあなたのページ内容により一層の変更を行いたい場合、このページを編集する ボタンをクリックします。
- あなたがあなたが選んだスキンを使いたくない場合、あなたの選択をリセットするために、スキンなし ボタンをクリックします。
注釈
あなたのページを表示する場合だけ、スキンは表示されます。あなたのページを編集する場合、標準テーマが表示されます。
4.3.3. スキンを持つページを閲覧する¶
これはスキンがページに適用されたものがどのように見えるかです。

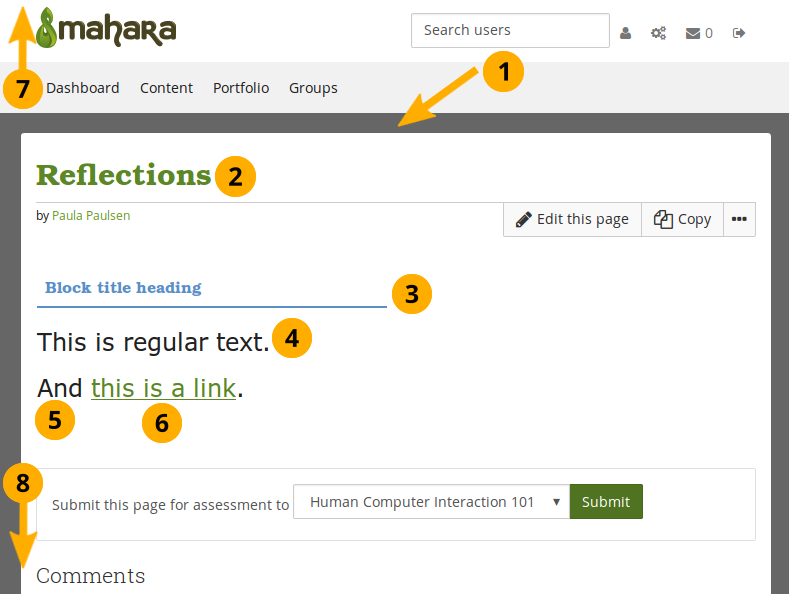
ページのスキンの例
- 背景。これは無地またはイメージです。
- 見出しフォント および 見出しテキスト色。
- 見出しフォント および 強調したテキスト色。
- テキストフォント および テキスト色。
- フォントサイズ
- 正常なリンク色 とリンクに下線を引くかどうかについての決定。
- ヘッダは変更されません。あなたが 高度なCSS を使用する場合、あなたはそうすることができます。
- ページの下部も変更されません。
4.3.4. テーマとページスキンの違いは何か?¶
テーマ
1.2以来現在の形のMaharaで提示しました。
システム管理者から直接ウェブサーバにアップロードされる必要があります。
Maharaのすべての単一の画面のためのページテンプレートを無効にすることができて、どのようにすべてが表示されるか全体のコントロールを与えます。
サイトおよびインスティテューションの設定により:
- サイト全体の単一テーマ
- インスティテューションすべてのテーマ
- サイトをブラウズするために彼ら自身のテーマを選ぶユーザの可能性
- 特定のテーマを個々のポートフォリオページに適用するユーザの可能性 ページテーマ
スキン
- *ポートフォリオ → スキン*経由でユーザは作成、共有、エクスポートおよびアップロードすることができます。
- テーマほど強力ではありません。それらは、ページ色、フォントと背景イメージを変更できるだけで、特別なCSSを追加します。基本的にそれらは、一つの追加のユーザコントロールされたCSSスタイルシートをページに追加します。
- ユーザ作成されたポートフォリオページに適用できる だけ です。それらはMaharaのどのような他の部分でも表示される方法を変更しません。
スキンおよびテーマが衝突した場合
- ユーザが自分のページの一つにスキンを適用した場合、ページに追加CSSスタイルシートが追加されます。これはテーマからの 追加的な CSSです。
- 当然ながら、特にポートフォリオページの基本的なページテンプレートが変更されている場合、個別のスキンがすべてのテーマでよく見えるわけではありません。
- あなたがテーマデザイナである場合、よいニュースはスキンスタイルシート自身がページテンプレートであることです(
skin/sstyle.tpl)。したがって、あなたはどのページ要素に、スキン設定のうちのそれぞれが、そのページテンプレートを上書きして適用するはずであるかを指定できます。
4.3.5. テーマのスキンを許可しない¶
インスティテューションでMaharaを使う場合、企業のデザインが保存され、アセスメント目的のためにポートフォリオが作成されるようにするか、あるいは 例えば、あなたのインスティテューションで行われた作業のショーケースが、あなたのインスティテューションに所属していると容易にわかるように、インスティテューションのテーマをスキンで変更しないようにすることができます。しかし、同時に、あなたのインスティテューションのポートフォリオ作成者に、他のテーマと個人的なポートフォリオを作成し、それらにスキンを適用する自由を与えたいと考えています。
テーマは、デフォルトでスキンを使うことを許されます。あなたがそれを変更したい場合、あなたはあなたのテーマフォルダのファイル themeconfig.php に、パラメータ $theme->skins = false を追加する必要があります。いったん追加されたら、このテーマのユーザは以下のメッセージを見ます:
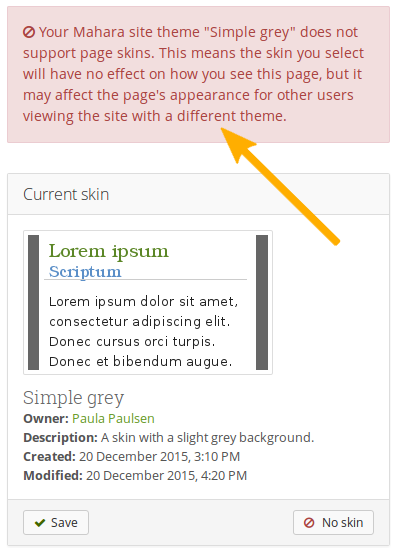
『 「テーマの名前」 というあなたのMaharaサイトテーマは、ページスキンをサポートしません。これはあなたが選ぶスキンを意味していて どのようにあなたがこのページがどのように見えるかに影響がないが、それは違うテーマによってサイトを見ている他のユーザのためのページの外観に影響するかもしれません。』

スキンを適用できない旨の警告
注釈
ユーザが彼らがサイトをブラウズしたいテーマを選ぶことができないとき、このオプションは最もうまく動作します。彼らが行い 、そして、インスティテューションテーマと違うテーマを選択する場合、そのとき、潜在的なテーマはスキンを許すことができる彼らの個人的なものであるので、彼らはスキンがページに適用されるのを見ることができます。