6.5. Contenu externe¶
Avec l’aide des blocs de contenu externe, vous pouvez inclure des flux RSS, des médias externes ou des documents GoogleApps, etc. dans la page.
6.5.1. Flux externe¶

Intégrer un flux RSS ou ATOM externe, pour afficher un blogue externe par exemple.

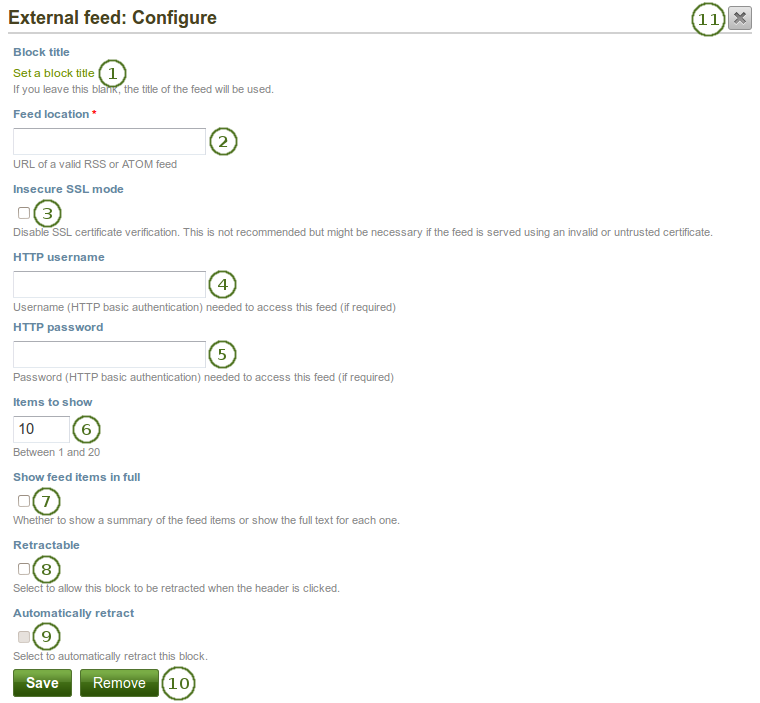
Configurer le bloc des flux externes
Titre du bloc : Si vous laissez cette rubrique vide, le titre du flux sera utilisé par défaut.
Adresse du flux : Indiquez ici l’URL complète pour accéder à un flux RSS ou ATOM valide. Si d’aventure le flux n’est pas visible dans le bloc, contrôlez l’exactitude de l’adresse URL dans un lecteur de flux RSS en dehors de Mahara.
Note
Malheureusement, Firefox et Chrome n’affichent plus l’icône du flux RSS sur la page dans la barre d’adresse du navigateur web. Dans Firefox vous devez allez dans Affichage → Barres d’outils → Configurer puis placer le bouton RSS dans votre barre d’outils. Ce dernier se colore en orange / blanc quand un flux RSS est disponible.
Si vous utilisez Chrome, vous devez installer l’extension RSS Subscription Extension.
Mode SSL non sécurisé : Sélectionnez cette option si vous désirez pouvoir utiliser des flux RSS en mode SSL non sécurisé. Ce mode permet d’éviter la génération d’erreurs de certificats générées par un flux RSS.
Nom d’utilisateur HTTP : Indiquez ici un nom d’utilisateur si l’accès au flux nécessite une authentification. Il s’agit du nom d’utilisateur pour accéder à votre flux et non celui que vous utilisez pour vous connecter au système de portfolios.
Mot de passe HTTP : Indiquez ici le mot de passe en lien avec le nom d’utilisateur entré ci-dessus, si l’accès au flux RSS nécessite un tel mot de passe. Il s’agit du mot de passe pour accéder au flux et non celui utilisé pour vous connecter au système de portfolios.
Éléments à afficher: Décidez du nombre d’éléments récents du flux que vous souhaitez afficher. Vous pouvez en choisir jusqu’à 20.
Afficher les éléments du flux en entier: Si vous ne sélectionnez pas cette option, seul le titre de chaque élément sera affiché, comme le titre d’un article de blogue par exemple.Si vous sélectionnez cette option, le contenu entier de l’élément du flux sera affiché, ce qui pour le cas d’un élément issu de Flickr par exemple, affichera la photo et la description.
Rétractable : Sélectionnez cette option si vous désirez que vous utilisateurs puissent choisir de montre/cacher le contenu du bloc. Les utilisateurs peuvent alors cliquer sur le bouton Rétracter
 pour n’afficher que le titre du bloc.
pour n’afficher que le titre du bloc.Rétraction automatique : Sélectionnez cette option si vous souhaitez seul le titre du bloc soit affiché à chaque fois qu’un utilisateur affiche la page où se trouve ce bloc. L’utilisateur peut alors cliquer sur le bouton Déployer
 pour afficher le contenu du bloc.
pour afficher le contenu du bloc.Cliquez sur le bouton Enregistrer pour valider toutes vos options, ou sur le bouton Annuler pour laisser le bloc dans l’état initial. Le bouton Supprimer n’est visible que lorsque vous placez le bloc pour la première fois sur la page.
Vous pouvez aussi cliquer sur le bouton Fermer
 dans le coin supérieur droit pour supprimer un nouveau bloc ou pour annuler les modifications qui y ont été faites.
dans le coin supérieur droit pour supprimer un nouveau bloc ou pour annuler les modifications qui y ont été faites.
Note
Si votre flux n’est pas mis à jour automatiquement, demandez s’il vous plaît à votre administrateur de vérifier les paramètres du cron.
6.5.2. Médias externes¶

Avec ce bloc vous pouvez inclure dans vos pages du contenu provenant de sites tiers. Les sites dont le contenu a été autorisé à être inclus dans vos pages sont listés sous la zone de texte. Vous ne voyiez en fait qu’une petite icône représentant le service en question, mais en plaçant votre souris sur ce dernier, le nom du site apparaît aussi.
Voir aussi
Mahara propose par défaut un certain nombre de site pour lesquelles l’inclusion avec un iframe est autorisée. Ces sites sont listés sur la page. Votre administrateur du site peut autoriser d’autres sources d’iframe.

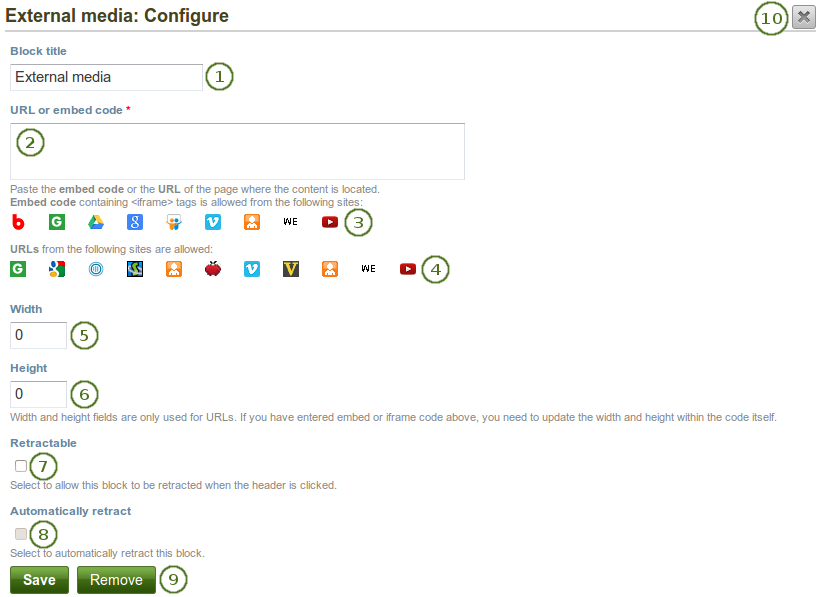
Configurer le bloc des médias externes
Titre du bloc : Choisissez un titre pour votre contenu intégré.
URL ou code HTML : Collez ici l’URL ou le code HTML pour effectuer l’inclusion du contenu externe dans votre page.
Code HTML : Du contenu provenant des sites listés dans cette section peut être inclus sur votre page en utilisant la balise HTML <iframe>. Chaque nouvelle source autorisée par l’administrateur du site sera ajoutée à la liste et présentée en ordre alphabétique. Les sources autorisées par défaut sont :
URLs : Du contenu provenant des sites listés dans cette section peut être inclus sur votre page en utilisant l’adresse URL du contenu. Les sources autorisées par défaut sont :
Largueur : Indiquez la largeur (en pixels) que le contenu va occuper sur la page. Ceci ne vaut que pour le contenu que vous voulez inclure au moyen d’une URL.
Note
Si vous utilisez un code HTML pour l’inclusion (par exemple <iframe>), vous devez indiquer la largeur et la hauteur que le contenu va occuper sur la page, directement dans le code. Vous pouvez alors ignorer ce paramètre ici.
Hauteur : Indiquez la hauteur (en pixels) que le contenu va occuper sur la page. Ceci ne vaut que pour le contenu que vous voulez inclure au moyen d’une URL.
Note
Si vous utilisez un code HTML pour l’inclusion (par exemple <iframe>), vous devez indiquer la largeur et la hauteur que le contenu va occuper sur la page, directement dans le code. Vous pouvez alors ignorer ce paramètre ici.
Rétractable : Sélectionnez cette option si vous désirez que vous utilisateurs puissent choisir de montre/cacher le contenu du bloc. Les utilisateurs peuvent alors cliquer sur le bouton Rétracter
 pour n’afficher que le titre du bloc.
pour n’afficher que le titre du bloc.Rétraction automatique : Sélectionnez cette option si vous souhaitez seul le titre du bloc soit affiché à chaque fois qu’un utilisateur affiche la page où se trouve ce bloc. L’utilisateur peut alors cliquer sur le bouton Déployer
 pour afficher le contenu du bloc.
pour afficher le contenu du bloc.Cliquez sur le bouton Enregistrer pour valider toutes vos options, ou sur le bouton Annuler pour laisser le bloc dans l’état initial. Le bouton Supprimer n’est visible que lorsque vous placez le bloc pour la première fois sur la page.
Vous pouvez aussi cliquer sur le bouton Fermer
 dans le coin supérieur droit pour supprimer un nouveau bloc ou pour annuler les modifications qui y ont été faites.
dans le coin supérieur droit pour supprimer un nouveau bloc ou pour annuler les modifications qui y ont été faites.
Note
Vous pouvez utiliser le même code iframe de différentes manières dans Mahara, notamment dans les boîtes de texte et les entrées de journaux.
Voir aussi
Regardez la vidéo Saving a video from iPad to MyPortfolio pour une explication sur comment intégrer un vidéo YouTube dans votre portfolio Mahara en utilisant un iPad. Vous pouvez utiliser une procédure similaire pour ajouter une vidéo YouTube depuis Android ou votre ordinateur. « MyPortfolio » est le service de portfolios Mahara géré par le ministère de l’éducation de Nouvelle-Zélande pour les écoles.
6.5.3. Google Apps¶

Intégrez tout le contenu suivant, disponible via Google (Apps):
- livres
- calendriers
- documents, classeurs, présentations
- cartes
Vous pouvez uniquement afficher le contenu, mais pas immédiatement modifier les documents, classeurs ou présentations. Vous devrez être connecté à votre compte Google (Apps) pour se faire. Vous pouvez utiliser ce bloc avec un compte Google classique, personnel ou avec le compte Google Apps de votre institution (collège, lycée) si vous en avez un.
Note
Si certains documents ont une restriction liée à un domaine Google Apps ou à une personne en particulier, un écran de connexion est affiché.

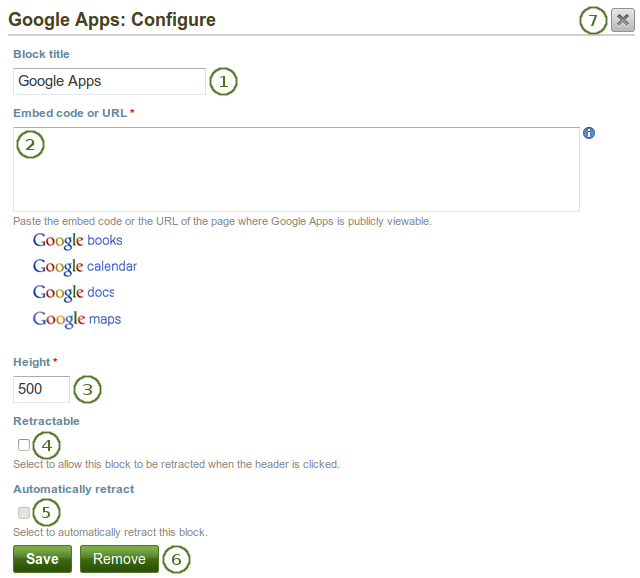
Configurer le bloc Google Apps
- Titre du bloc : Choisissez un titre pour votre contenu intégré.
- Code HTML ou URL : En fonction de la nature du contenu que vous désirez afficher, vous pouvez soit utiliser un code HTML permettant l’inclusion du média, soit son URL. Cliquez sur le bouton d”Aide
 pour plus d’information sur l’inclusion de documents Google.
pour plus d’information sur l’inclusion de documents Google. - Hauteur: Choisissez la hauteur pour le contenu intégré. La largeur est ajustée automatiquement à la largeur du bloc.
- Rétractable : Sélectionnez cette option si vous désirez que vous utilisateurs puissent choisir de montre/cacher le contenu du bloc. Les utilisateurs peuvent alors cliquer sur le bouton Rétracter
 pour n’afficher que le titre du bloc.
pour n’afficher que le titre du bloc. - Rétraction automatique : Sélectionnez cette option si vous souhaitez seul le titre du bloc soit affiché à chaque fois qu’un utilisateur affiche la page où se trouve ce bloc. L’utilisateur peut alors cliquer sur le bouton Déployer
 pour afficher le contenu du bloc.
pour afficher le contenu du bloc. - Cliquez sur le bouton Enregistrer pour valider toutes vos options, ou sur le bouton Annuler pour laisser le bloc dans l’état initial. Le bouton Supprimer n’est visible que lorsque vous placez le bloc pour la première fois sur la page.
- Vous pouvez aussi cliquer sur le bouton Fermer
 dans le coin supérieur droit pour supprimer un nouveau bloc ou pour annuler les modifications qui y ont été faites.
dans le coin supérieur droit pour supprimer un nouveau bloc ou pour annuler les modifications qui y ont été faites.
Document Google
- Ouvrir le document
- Cliquez sur Fichier dans la barre de menu puis Publier en tant que page Web.
- Cliquez sur le bouton Démarrer la publication
- Copiez le document
- Collez le lien ou le code d’inclusion dans la rubrique Inclure le code ou l’URL du bloc Google Apps.
Feuille de calcul Google
- Ouvrez la feuille de calcul
- Cliquez sur Fichier dans la barre de menu puis Publier en tant que page Web.
- Cliquez sur le bouton Démarrer la publication
- Parcourez les options et décidez celles que vous désirez utiliser.
- Copiez le lien depuis la zone « Insérer un lien vers les données publiées » avec l’option Page Web ou le code pour l’option Code HTML à intégrer dans une page.
- Collez le lien ou le code d’inclusion dans la rubrique Inclure le code ou l’URL du bloc Google Apps.
Présentation Google
- Ouvrez la présentation
- Cliquez sur Fichier dans la barre de menu puis Publier en tant que page Web.
- Cliquez sur le bouton Démarrer la publication
- Copiez le lien ou le code d’incorporation.
- Collez le lien ou le code d’inclusion dans la rubrique Inclure le code ou l’URL du bloc Google Apps.
Collections Google
- Cliquez sur la flèche à droit du nom de la collection, puis sur Partager et sur Partager encore une fois.
- Modifiez les permissions en Public sur le web et enregistrez vos modifications.
- Copiez le lien
- Collez le lien dans la rubrique Inclure le code or l’URL du bloc Google Apps.
Agenda Google
- Ouvrez l’agenda de Google.
- Cliquez sur le petit triangle à côté du nom du l’agenda que vous désirez inclure.
- Cliquez sur Paramètres de l’agenda.
- Dans la partie Détail de l’agenda, descendez jusqu’au paramètre Insérez cet agenda.
- Personnalisez l’apparence de l’agenda, puis copiez le code d’inclusion.
- Collez le code d’inclusion dans la rubrique Inclure le code ou l’URL du bloc Google Apps.
Google Maps
- Ouvrez Google Maps
- Cliquez sur le bouton Mes adresses.
- Cliquez sur le nom de la carte que vous souhaitez incorporer.
- Cliquez sur l’icône Lien, en forme de maillon d’une chaîne, à gauche de la carte.
- Personnalisez l’apparence de votre carte et copiez le code d’incorporation.
- Collez le code d’inclusion dans la rubrique Inclure le code ou l’URL du bloc Google Apps.
Note
Passez les étapes 2 et 3 si vous désirez incorporer une carte quelconque ne venant pas de vos adresses préalablement enregistrées sur Google Maps.
Google livres
- Ouvrez Google Livres.
- Recherchez le livre que vous désirez incorporer.
- Cliquez sur le titre du livre.
- Cliquez sur l’icône Lien, en forme de maillon d’une chaîne, au-dessus du livre.
- Copiez le code d’inclusion pour le livre.
- Collez le code d’inclusion dans la rubrique Inclure le code ou l’URL du bloc Google Apps.
Note
Ce lien n’apparaît que si vous avez les droits d’incorporer ce livre.