14.1. Insérer une image dans un texte¶
Vous pouvez ajouter des images dans un texte en de deux manière différents :
- lier une image qui est accessible depuis un site web sur Internet
- utiliser une image déjà présente dans votre Mahara
Note
Les images sont faciles à insérer dans un texte. Toutefois vous devez vérifiez que vous avez bien les permissions nécessaires pour utiliser les images que vous liez à votre texte ou que vous y téléversez.

Insérer une image dans un texte
Allez dans l’éditeur de texte et cliquez sur le bouton Insérer/éditer l’image
 .
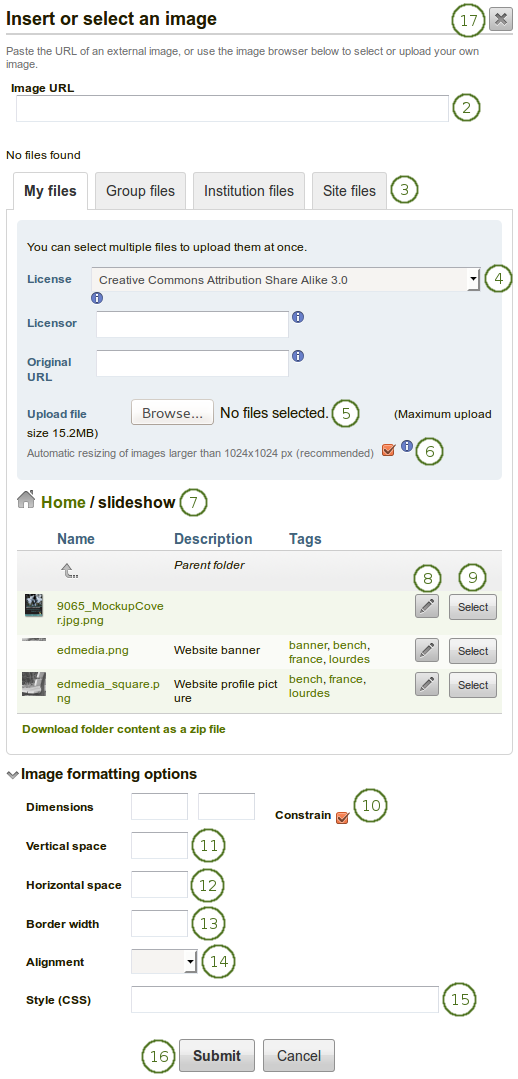
.URL de l’image : Copiez ou entrez ici l’URL de l’image qui se trouve sur un site externe. L’adresse doit commencer par http:// ou https://. Vous pouvez alors sauter l’étape 7. Si vous êtes entrain d’ajouter une image depuis le site Mahara lui-même, l’URL de l’image sera ajoutée automatiquement durant les prochaines étapes.
 Sélecteur de fichiers : Choisissez depuis quel endroit vous désirez insérer une image :
Sélecteur de fichiers : Choisissez depuis quel endroit vous désirez insérer une image :- Mes fichiers : Vous accédez à tous les dossiers et les fichiers que vous avez créés.
- Fichiers du groupe : Vous accédez à tous les dossiers et fichiers que vous êtes autorisé à publier.
- Fichiers de l’institution : Si vous êtes un administrateur de l’institution, vous pouvez accéder aux dossiers et aux fichiers de cette dernière.
- Fichiers du site : Si vous êtes un administrateur du site, vous pouvez accéder aux dossiers et aux fichiers du site. Si vous n’êtes pas administrateur du site, vous ne pourrez accéder qu’aux fichiers et dossiers présents dans le dossier public dans Fichiers du site.
Information sur la licence : Vous voyez ces rubriques si l’administrateur du site a activé l’option métadonnée de licence. De plus, si vous être membre d’une institution, l’administrateur de celle-ci peut vous forcer à utiliser une licence.
- Licence : Est affichée ici la licence par défaut. Vous fixez la valeur de cette dernière dans les préférences de votre compte. Vous pouvez choisir ici une autre licence, parmi celles proposées dans la liste, pour chaque production.
- Donneur de licence : Si vous utilisez sur votre page un document créé par une autre personne, vous pouvez citer ici l’auteur en indiquant son nom ou les références bibliographiques.
- URL du document original : Si vous utilisez sur votre page un document créé par une autre personne, vous pouvez indiquer ici l’adresse URL pointant sur la version originale de ce document. Ce lien sera accessible aux utilisateurs qui pourront alors consulter le document original.
Déposer fichier : Vous n’avez pas besoin de retourner dans Fichier de la zone Contenu pour téléverser un fichier. Vous pouvez le faire directement depuis cette page.
Si l’administrateur du site a activé l’option de retailler automatiquement l’image lors du téléversement, vous pouvez décider ici si vous désirez avoir, ou non, vos images retaillées. Cette option est recommandée afin d’optimiser l’utilisation de quota d’espace disque pour votre portfolio.
Chemin du dossier : Le fil d’Ariane vous montre dans quel dossier vous êtes actuellement.
Cliquez sur le bouton Modifier pour modifier les caractéristiques du dossier ou du fichier, par exemple son nom, sa description ou ses mots-clés. Si un dossier ou un fichier est placé sur une page qui a été envoyée pour évaluation, vous ne pourrez pas modifier ces attributs.
Cliquez sur le bouton Choisir pour sélectionner le fichier image que vous désirez afficher dans le bloc.
Dimensions : Modifiez la taille de votre image. Si l’image est reconnue correctement, les dimensions de l’image sont directement affichées (en pixels). La première valeur est la largeur de l’image, la seconde sa hauteur.
Note
Lorsque vous désirez modifier les dimensions, assurez-vous que l’option « Conserver les proportions » est cochée. Vous n’avez alors qu’à modifier qu’une seule valeur et l’autre est automatiquement calculée pour vous.
Espacement vertical : Ajoute de l’espace (en pixels) au-dessus et en dessous de l’image.
Espacement horizontal : Ajoute de l’espace (en pixels) à gauche et à droite de l’image.
Largeur bordure : Ajout une petite bordure noire autour de votre image. Vous pouvez indiquer la largeur souhaitée pour cette bordure.
Alignement : Décidez où vous voulez placer votre image en fonction du texte.
Style (css) : Ajoutez un style en langage CSS si vous désirez aller au-delà des réglages de base. Si vous effectuez des modifications elles seront sauvegardées dans cette rubrique pour que vous puisiez les modifier ici.
Cliquez sur le bouton Envoyer pour conserver vos modifications. En cliquant sur le bouton Annuler toutes ces dernières sont perdues et l’image revient à son état initial.
Cliquez sur le bouton Fermer
 si vous désirez stopper l’insertion d’une image.
si vous désirez stopper l’insertion d’une image.
Si vous n’êtes pas content avec l’apparence de l’image dans votre texte, sélectionnez-la (des petits carrés apparaissent alors autour de l’image) et cliquez à nouveau sur le bouton Image  pour faire des corrections.
pour faire des corrections.