14.2. Open Badges¶
Open Badges est une solution imaginée par la Fondation Mozilla pour répondre au besoin de valider des compétences en ligne. Sorti en mai 2013, Moodle 2.5 possède la fonctionnalité d’être un émetteur de badges et Mahara permettra l’affichage des badges dans un proche futur. En attendant, il y a deux moyens d’afficher les Open Badges dans Mahara :
- Installez le plug-in Open Badges Displayer (disponible depuis le 8 août 2013).
- Utilisez un iframe. Toutefois, cette dernière méthode n’est pas recommandée, car il n’y a aucun contrôle sur l’adresse électronique qui est utilisée et vous pourriez alors afficher les badges d’une autre personne sans que le lecteur s’en rende compte.
Voir aussi
Cette astuce a été publiée en premier dans le blog « Open Badges in Mahara: The quick way » par Kristina D.C. Hoeppner.
14.2.1. Créer une collection de badges¶

Glissez-déposez un badge dans l’espace d’une nouvelle collection
Rendez-vous dans votre Backpack Mozilla. Vous devez y avoir déposé au moins un badge pour continuer le processus suivant.
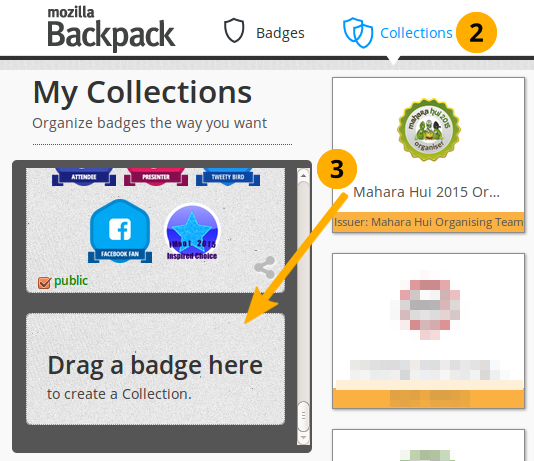
Cliquez sur l’icône Collections pour entrer dans la zone de gestion des collections de vos badges.
Glissez un de vos badges dans une (nouvelle) collection.

Créer une nouvelle collection
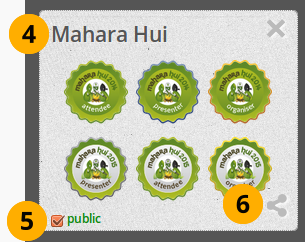
Nommez votre nouvelle collection en cliquant sur « New collection » et entrant le titre désiré.
Sélectionnez la boîte à cocher public pour que les autres utilisateurs puissent voir vos badges.
Cliquez sur l’icône Share afin de partager vos badges. Vous serez alors envoyez sur une page où figureront tous vos badges de la collection que vous venez de créer.
14.2.2. Sélectionnez une collection de badges dans Mahara¶
Note
Consultez cette section si vous avez installé le plug-in Open Badge Displayer.

Choisir un bloc Open Badges
Créez un page dans votre portfolio, ou modifiez une page déjà existante, sur laquelle vous désirez afficher votre collections de badges. Glissez alors le bloc Open Badges sur votre page. Ce bloc n’est disponible que si le plug-in est installé.

Configurer le blog Open Badges
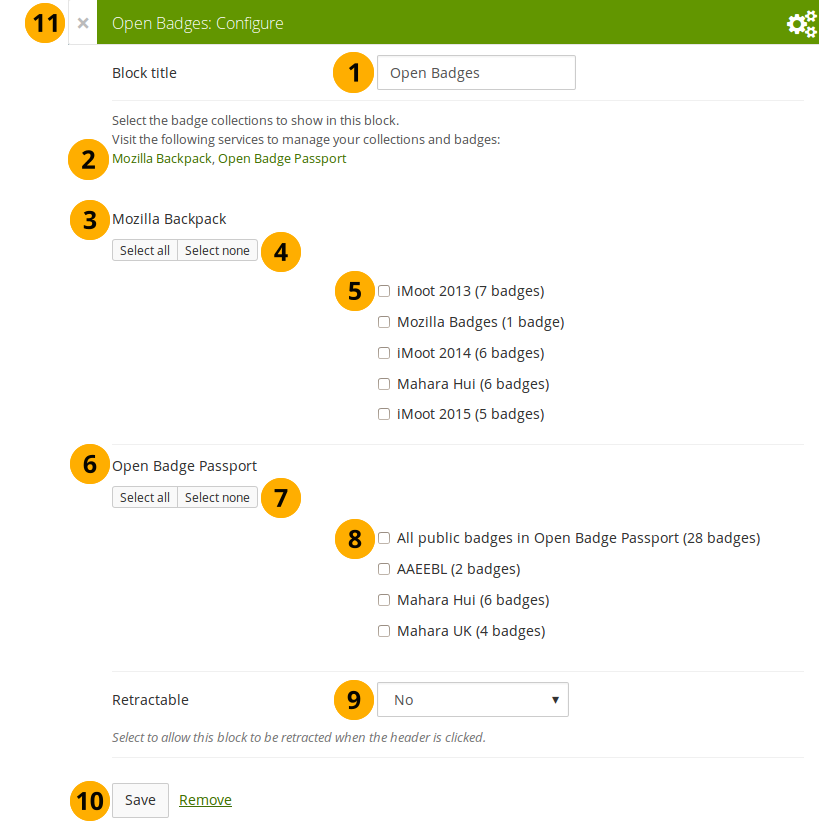
Titre du bloc : Donner un titre pour votre bloc.
Si vous ne voyez pas toute votre collection de badges publics, cliquez sur les liens pour vérifiez que vous avez configurez correctement les droits d’accès à vos badges.
Mozilla Backpack : Tous les badges publics de votre sac à badges sont affichés.
Utilisez les boutons Tout sélectionner ou Tout désélectionner pour respectivement sélectionner ou désélectionner tous les badges de votre sélection.
Vous pouvez aussi sélectionner chaque badge en cliquant sur la boîte à cocher en face de chacun d’entre eux.
Open Badge Passport : Tous les badges publics de votre compte Open Badge Passport sont affichés.
Note
Par défaut, seul l’accès à Mozilla Backpack est configuré pour l’affichage. L’administrateur de votre site doit rendre accessible le service Open Badge Passport avant que vous ne puissiez l’utiliser dans Mahara. Ceci se fait en plaçant la commande suivante dans le fichier
config.php:// Pousse le badges depuis le sac à badges de Mozilla et le site d'openbadgepassport.com$cfg->openbadgedisplayer_source = array('backpack' => 'https://backpack.openbadges.org/','passport' => 'https://openbadgepassport.com/');Utilisez les boutons Tout sélectionner ou Tout désélectionner pour respectivement sélectionner ou désélectionner tous les badges de votre sélection.
Vous pouvez aussi sélectionner chaque badge en cliquant sur la boîte à cocher en face de chacun d’entre eux.
Retractable : Choisissez si vous voulez permettre aux utilisateurs la possibilité de fermer un bloc pour n’afficher que son titre sur la page du portfolio. Les options pour ce paramètre sont :
- Non : Les blocs et leur contenu sont affiché en entier tout le temps.
- Oui : Laisse aux utilisateurs le choix de rétracter ou non les blocs sur leurs pages, en cliquant sur l’icône Retracter située à côté du titre du bloc.
- Rétracté automatiquement : Pour chaque bloc, seul le titre sera affiché sur les pages du portfolio. L’utilisateur peut alors cliquer sur l’icône Déplier pour afficher le contenu du bloc.
Cliquez sur le bouton Enregistrer pour enregistrer les modifications, ou cliquez sur Annuler si vous ne désirez pas modifier le contenu du bloc. L’option Retirer à la place de Annuler n’est affichée que lorsque vous insérez ce bloc pour la première fois sur la page.
Vous pouvez aussi cliquer sur le bouton Fermer dans le coin en haut et à gauche de la page. Ceci annule les modifications faites aux paramètres du bloc ou le retire de la page si le bloc n’y était pas auparavant. Le contenu est donc laissé dans l’état initial.
Note
Si vous n’avez pas installé le plug-in « Open Badge Displayer », vous ne pouvez pas effectuer ces opérations.
14.2.3. Générez un iframe pour votre collection de badges¶
Copiez l’URL de votre collection de badges.
Créez un iframe autour d’elle afin que vous puissiez l’incorporer dans une page Mahara.
Voir aussi
Vous pouvez utiliser ce Générateur d’iframes en ligne par exemple, pour créer simplement vos iframes. Ou vous pouvez copier ce code d’iframe et en remplacer l’URL avec la vôtre.
<iframe src=”http://backpack.openbadges.org/share/da6db5b196b80bb3fda3d3e89a552028/” style=”border:0px #FFFFFF none;” scrolling=”no” frameborder=”1″ marginheight=”0px” marginwidth=”0px” height=”800px” width=”800px”></iframe>Copiez l’entier du code iframe.
14.2.4. Incorporer votre collection de badges dans une page Mahara¶
Créez une page dans votre portfolio et choisissez une présentation sur 1 colonne.
Note
Avant d’effectuer la procédure suivante, vous devez vous assurer auprès de l’administrateur de votre site Mahara qu’il ait bien ajouté l’adresse
backpack.openbadges.org/shareà la liste des sources d’iFrame autorisées. Si cette adresse venait à changer, votre administrateur devra la modifier afin que vos badges puissent toujours être affichés.Lorsque d’autres « backpacks » seront disponibles pour vos badges, vous devrez faire ajouter chacune de ces adresses dans la liste des iFrames autorisés.
Placez le bloc Média externe sur votre page.
Collez le code de votre iFrame dans la rubrique URL ou code html.
Donnez un titre à votre bloc.
Enregistrez les modifications. Votre collection de badges est désormais affichée sur votre page.