5.2. ページエディタ¶
あなたは多数のコメントから構成されるポートフォリオページを作成することができるためMahara内で ページエディタ は重要です:
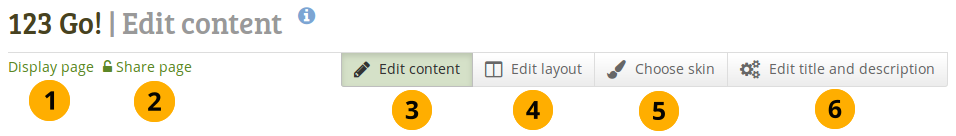
- エディタナビゲーション
- コンテンツチューザ
- ページレイアウトエリア
5.2.2. タイトルおよび説明を編集する¶
参考
Please see the sections 「Create a new page」 and 「Edit an existing page」 for information on how to set up a page.
5.2.3. レイアウトを編集する¶
The layout editor is very flexible and allows you to design your layout not only in columns but also in rows. You can decide how many columns each row shall have and how each row shall differ.
注釈
Be careful when choosing 4 or more columns. Your portfolio page may look very good on your big 21」 screen, but a user looking at it on a notebook or tablet may not have the same experience. In most cases, up to 3 columns is the best choice.

カラムおよび行数を選択することによりページ全体のレイアウトを編集します。
レイアウトを編集する タブに移動します。
注釈
When you work on a small screen, the text on the tab is removed and you only see the icon.
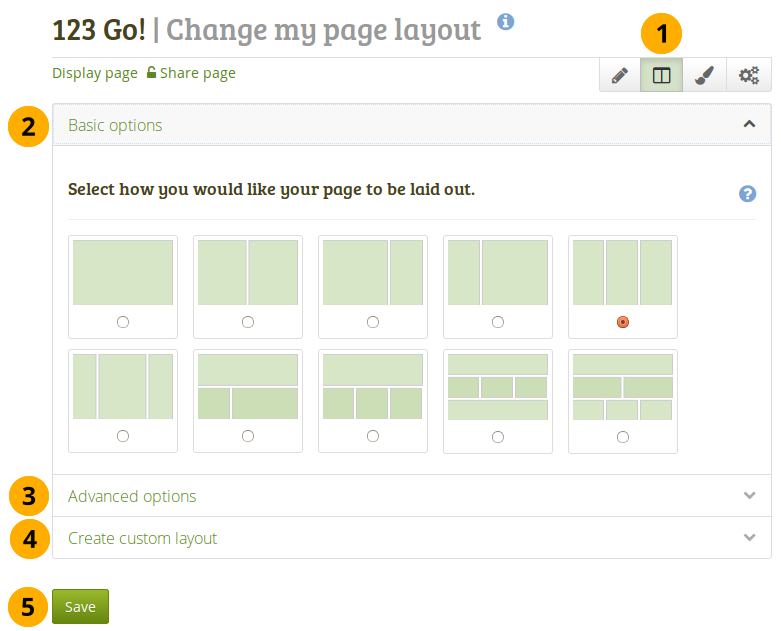
Basic options: Click the radio button below the layout that you wish to apply to your page. You can change it at any time. When you reduce the number of columns, your blocks simply move to the first column. You can then move them around to their correct position (see page layout area).
注釈
レイアウトオプションにマウスポインタを乗せることによりあなたはそれぞれのカラムのパーセンテージを確認することができます。
Advanced options: If you wish to have more complicated page layouts, you can choose those here.
Create custom layout: If you don’t like any of the built-in layouts, you can create your own in this section.
あなたのレイアウトの選択を保存するには 保存 ボタンをクリックしてください。
注釈
You can add or remove columns directly in the page layout area when you enable the Show controls to add and remove columns when editing a page setting in your account options.

有効にしている場合、あなたはレイアウトを迅速に変更するため 追加 および 削除 ボタンを使用することができます。
If you want to have more options, you can choose to view the Advanced options.

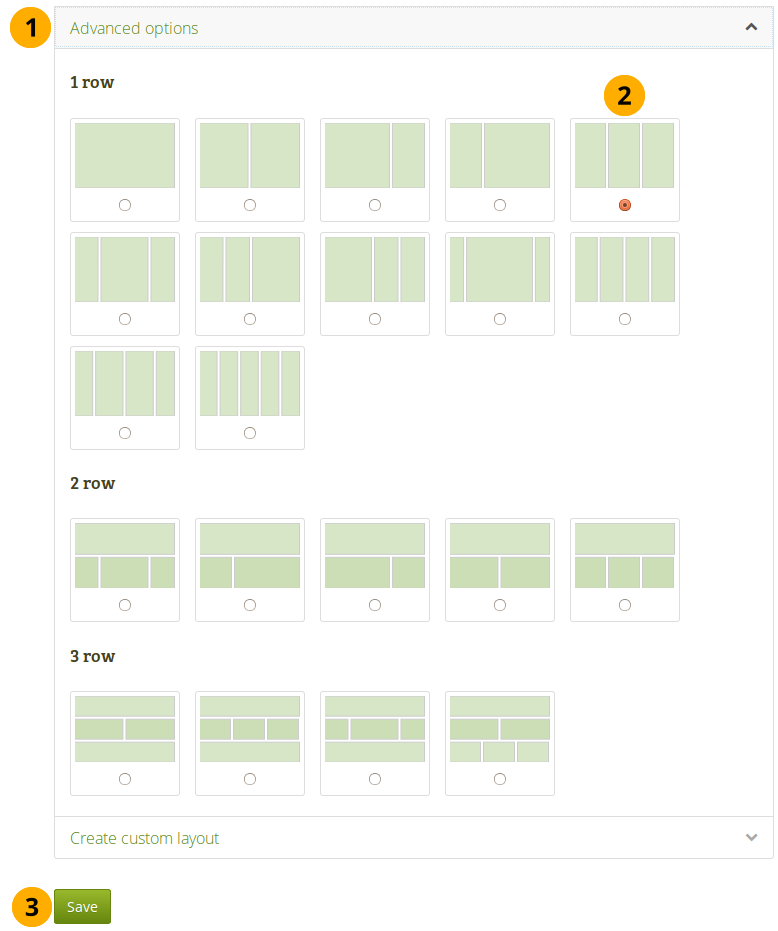
高度なレイアウトオプション
- Click the Advanced options panel.
- Click the radio button below the layout that you wish to apply to your page.
- コンテンツエディタに戻るには 保存 ボタンをクリックしてください。
You can also set up your own custom layout under Create custom layout where you can be more precise in how many rows and what sort of column width you’d like to have.

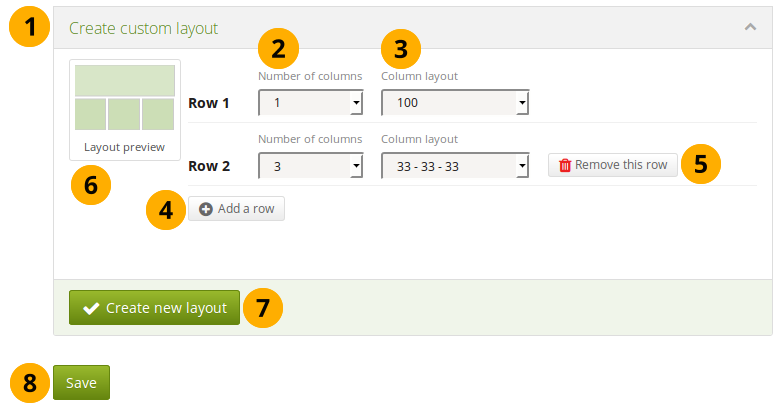
Custom layout options
- Click the Create custom layout panel.
- カラム数: あなたが特定の行に表示したいカラム数を選択してください。あなたは最大5カラムを選択することができます。
- カラムレイアウト: あなたが編集している行におけるカラムの配分のパーセンテージを選択してください。
- Click the Add a row button to add more rows with a different column layout. You can create up to 6 rows.
- あなたのレイアウトに必要ではない場合、*削除*ボタン|delete|をクリックして行を削除してください。
- レイアウトプレビュー: あなたのレイアウトがどのようになるのか確認することができます。
- あなたの新しいページレイアウトを作成するには 新しいレイアウトを作成する ボタンをクリックしてください。高度なオプション に保存され、あなたのページすべてで使用できるようになります。
- コンテンツエディタに戻るには 保存 ボタンをクリックしてください。
注釈
You can add more than one block to a row. The blocks will then be placed underneath each other in the column that you have chosen. If you wish to change the block layout, you can always add another row that has the same or a different column distribution.
5.2.4. コンテンツチューザ¶
ポーロフォリオページに入れられる異なるタイプのコンテンツ同様に外部コンテンツをコントロールするブロックは コンテンツチューザ 経由でアクセスすることができます。
The content chooser is available on the left-hand side of a page when you are in the edit mode. It does not scroll. Thus, it makes it easy to add content items also further down on the page.

すべてのコンテンツアイテムはコンテナチューザ内でアクセスすることができます。
頻繁に使用されるコンテンツアイテムのため、あなたは テキスト または イメージ ブロックを直接選択することができます。
注釈
You may see additional or different blocks in this list of frequently used content items as it is up to the administrator of the site that you use which blocks to display here. There is an API available to make adding different items easier.
あなたは個別のパネル経由で他のアイテムすべてにアクセスすることができます:
- メディア: リンクとして表示されるファイル、フォルダに入れたファイル、ページに直接表示するイメージおよびビデオを保持します。
- 日誌: あなたがページに日誌/日誌エントリを置くことのできる様々なコンテンツブロックです。
- 一般: 一般的性質のあるコンテンツアイテムの場所です。
- 個人情報: ブロック内で表示するプロファイル情報またはあなたのレジュメを選択してください。
- 外部: RSSフィード、外部メディア、またはGoogleAppsドキュメント等をページに置くためのブロックを含みます。
参考
The functionality of each block that you can use in your portfolio pages and in group pages is outlined in the section on the individual artefact blocks.
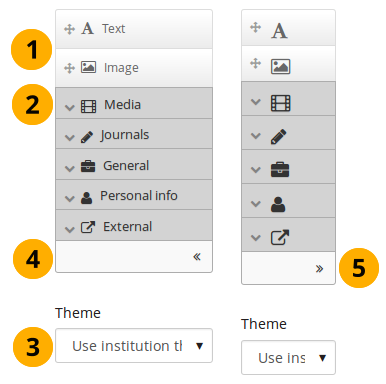
Theme: You may be able to choose a theme for your portfolio page. If that is the case, you see the Theme drop-down menu. That allows you to select a theme in which that page is displayed to others who view your portfolio page.
参考
The site administrator must allow page themes in the site’s user settings for this option to be available.
Click the arrow pointing to the left to reduce the size of the content chooser. Only the icons will be displayed giving you more space on a page.
コンテンツチューザ内のブロック説明を表示するには右矢印をクリックしてください。
注釈
コンテンツチューザはスモールデバイスにおいてページを編集できるよう画面を最大化するためアイコンのみが表示されます。
5.2.5. ページレイアウトエリア¶
ページレイアウトエリア はポートフォリオページであなたのコンテンツアイテムすべてを表示するためにアレンジする場所です。あなたは次のことを理解する必要があります:
All content is placed into it by dragging and dropping blocks into this space.
注釈
If you use only a keyboard to navigate Mahara, you can place blocks using that.
コンテンツは一連の連続するブロックとしてカラムごとに配置することができます。あなたが希望する場合、行内で水平に整列することもできます。
You can re-arrange blocks by clicking their headings and dragging and dropping them.
あなたは 設定 ボタンをクリックすることによりブロックの設定を変更することができます。
Changes to the layout and arrangment of blocks are saved automatically. As soon as you made saved changes inside blocks, they are also visible to any visitor of your page.

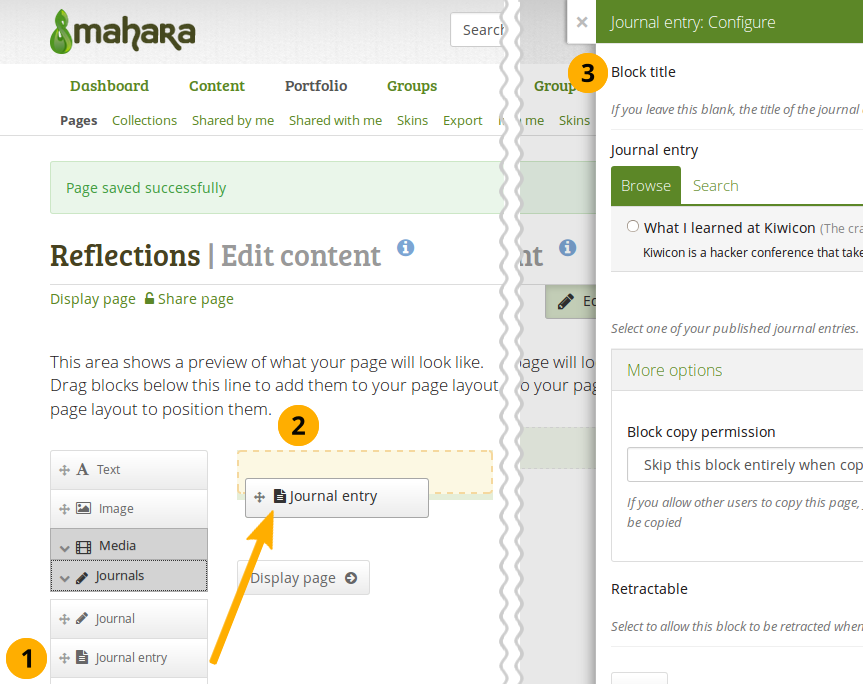
ページレイアウトエリアにブロックをドラッグして設定してください。
- あなたのページに含みたいコンテンツのブロックをクリックして、ページレイアウトエリアにドラッグしてください。
- 点で描いた長方形が表示された場合、あなたのページに表示するため、その中にブロックをドロップしてください。
- Follow the on-screen instructions on choosing the specific content item you wish to display. Please refer to the content block section for more information on each block’s settings.
参考
ページのカラム数および行数を変更して特定のカラムを他より大きくしたい場合、レイアウトを編集する セクションを参照してください。