5.3. スキン¶
ポートフォリオ → スキン
If you see the menu item Skins under Portfolio, you can create skins yourself, edit them, use other people’s skins, and use them on your portfolio pages and your profile page.
注釈
あなたにメニューアイテム スキン が表示されない場合、サイト管理者にご相談ください。あなたがスキンを使用できない場合、2つの可能性があります:
- Skins have not been enabled for the site. A server administrator will need to enable skins for the site.
- If skins are enabled for the site in general, but your Mahara institution does not yet allow the use of skins. Your institution administrator can change that in the institution settings.

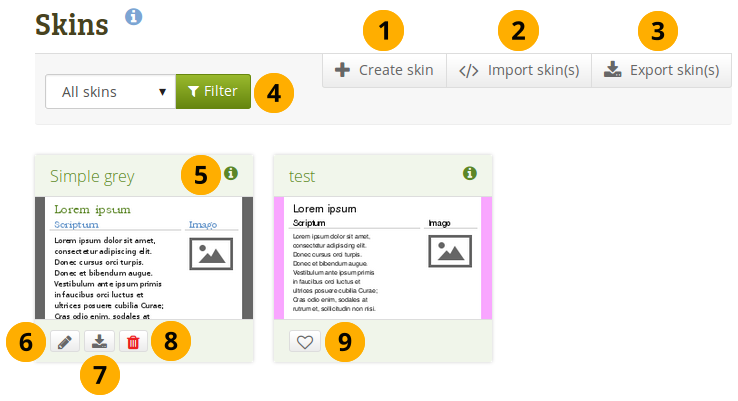
あなたの スキン 概要ページ
新しいスキンを作成するには、スキンを作成する ボタンをクリックしてください。
他のユーザがオンラインで共有しているスキンをインポートするには、スキンをインポートする ボタンをクリックしてください。
あなたのパーソナルスキンすべてをエクスポートするには スキンをエクスポートする ボタンをクリックしてください。
あなたが表示したいスキンを決定することができます:
- すべてのスキン: あなたがアクセスできるスキンすべて
- サイトスキン: サイト管理者によってのみ作成されたスキンです。
- マイスキン: あなたによって作成されたスキン
- パブリックスキン: サイト上でパブリックに共有されている他のユーザのスキンです。
Click the View skin information icon to see metadata in a pop-up window about the skin such as:
- タイトル
- オーナー
- 説明
- 作成日時
- 更新日時
このスキンを変更するには*編集*ボタン|edit|をクリックしてください。
このスキン1つのみをエクスポートする場合、エクスポート ボタンをクリックしてください。
このスキンを削除するには*削除*ボタン|delete|をクリックしてください。
注釈
あなたに実行するためのパーミッションがある場合のみ 編集、エクスポート および 削除 ボタンが表示されます。
Click the Like button to mark someone else’s skin as one that you want to use on your own pages. The icon will turn grey. Clicking the button again will allow you to remove the skin from your list of favourite skins.
注釈
You can only like another user’s skin, but not site skins. You can always select a site skin for a page, but only select other people’s skins when you liked them.
5.3.1. スキンを作成する¶
あなたは次のようにスキンを作成することができます:
- 個別ユーザ
- サイト管理者
あなたのスキンの設定に応じて、あなたのみまたは他のユーザが利用することができます。
In the following, the individual skin settings will be described. You do not have to change all settings for a skin but can pick and choose which elements of the theme that your page has you would like to change.
参考
ページスキン機能をデモンストレーションしているビデオ<https://www.youtube.com/watch?v=pvckRIkZdJs>をご覧ください。
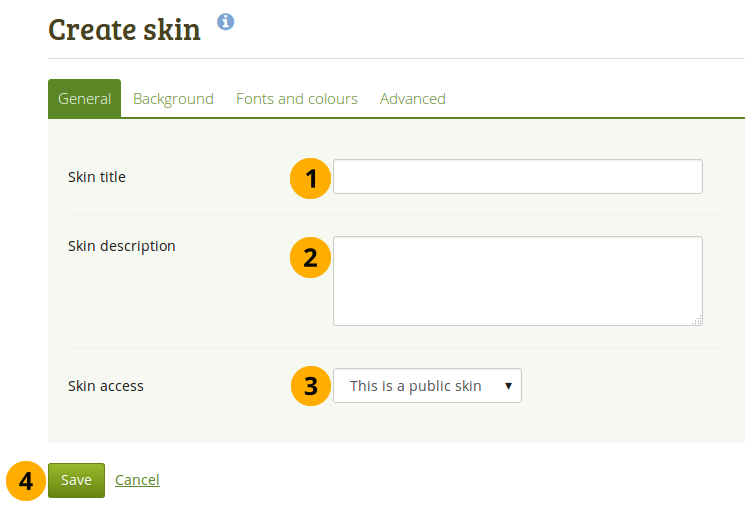
5.3.1.1. 一般¶

あなたのスキンの一般設定
- スキンタイトル: あなたのスキンタイトルを入力してください。あなたは スキン 概要ページでスキンタイトルを確認することができます。
- Skin description: Describe your skin here and add any details that will help you in the future to remember why you created the skin, what is special about it etc. You can expand the text box if you need to enter a long description by dragging its bottom right corner.
- Skin access: Decide here who shall have access to your skin. The default is This is a public skin.
- これはプライベートスキンです: あなたのみこのスキンをページで使用することができます。
- これはパブリックスキンです: あなたのスキンを他のユーザが閲覧および使用することができます。
- Click the Save button to accept your changes or click Cancel to abort your changes.
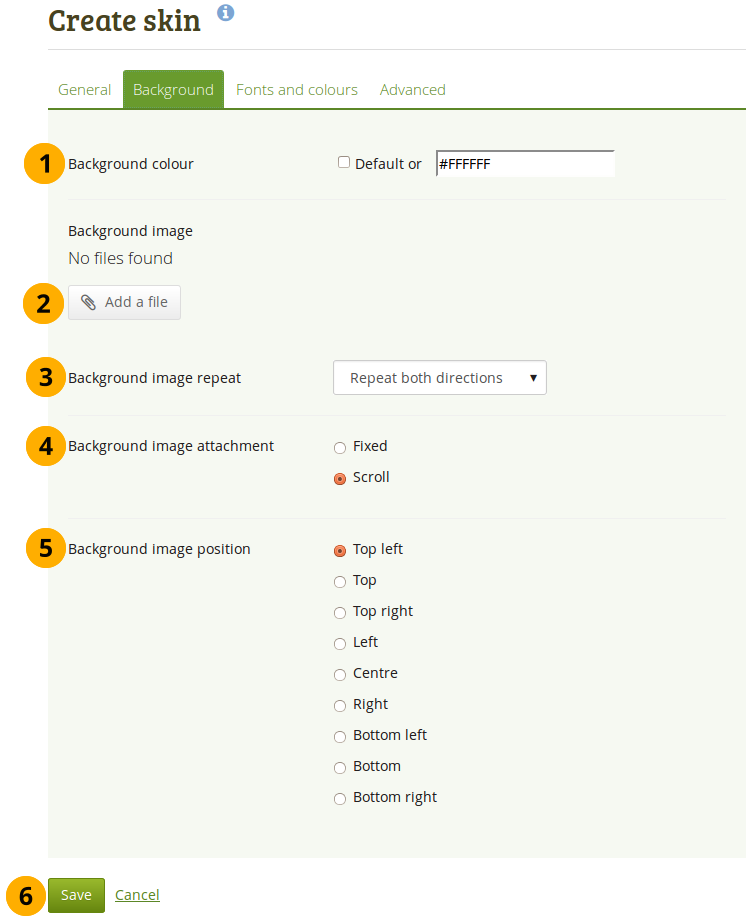
5.3.1.2. Background¶

あなたのスキンの背景を選択する
- Background colour: You can tick the checkbox to have no special skin background but use the theme’s background. Alternatively, you can click into the field and select the colour you would like to use or type the colour code in.
- Background image: You can choose to use an image as background. Click the Add a file button to choose an image from your files area.
- Background image repeat: Decide whether you want to repeat the background image. This setting is useful if your image is smaller than your page. If you do not choose a repeat option, the background will not be filled with the image entirely. Your options are:
- 繰り返さない: イメージを繰り返しません。このオプションは非常に大きなイメージを使用する場合、またはあなたのページよりも大きなイメージを使用する場合のみに使用してください。
- Repeat only horizontally: Your image will only be repeated horizontally, but not vertically. This setting can work for a very wide but short page.
- 垂直のみに繰り返す: あなたのイメージは水平ではなく、垂直のみに繰り返されます。この設定は狭く長いページで動作します。
- 両方向に繰り返す: あなたのイメージは水平および垂直に繰り返されます。これはあなたのページに関して最も柔軟な設定です。
- 背景イメージ設定: あはたの背景をスクロールできるようにするか、固定するか決定してください。
- 固定: このオプションを選択した場合、あなたの背景は同じ場所に留まり動くことはありません。ページコンテンツのみスクロールします。
- スクロール: あなたがこのオプションを選択した場合、あなたの背景はページと共にスクロールします。
- Background image position: Decide where your background image shall be anchored. Click one of the options to select the position.
- Click the Save button to accept your changes or click Cancel to abort your changes.
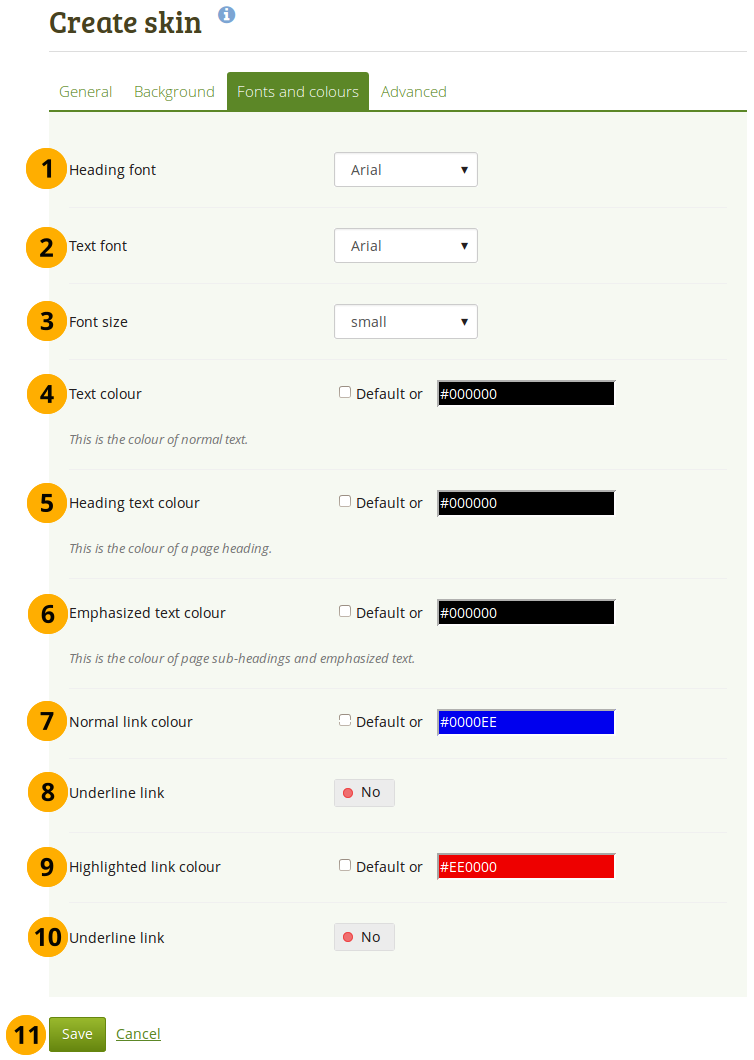
5.3.1.3. Fonts and colours¶

フォントプロパティを変更する
- Heading font: Choose the font for your headings. You can choose from any of the installed fonts. The font will be applied to all your headings, e.g.
- ページタイトル
- ブロックタイトル
- あなたはヘッディングとしてマークした場合ヘッディング
- テキストフォント: すべてのテキストのフォントを選択してください。あなたはどのインストール済みフォントでも選択することができます。
- フォントサイズ: フォントの相対サイズを選択してください。ヘッディングが適切なサイズに変更されます。
- テキスト色: ページ表示されるテキストの色を決定してください。
- ヘッディングテキスト色: あなたのページヘッディングの色を選択してください。
- 強調テキスト色: あなたのブロックタイトルおよび他の強調テキストの色を選択してください。
- 通常リンク色: リンクが表示される場合の色を選択してください。
- Underline link: Change the switcher to 「Yes」 if you want your links to be underlined.
- ハイライトリンク色: あなたがマウスを乗せた場合のリンク色を選択してください。
- Underline link: Change the switcher to 「Yes」 if you want your highlighted link to be underlined.
- Click the Save button to accept your changes or click Cancel to abort your changes.
注釈
カラーフィールドに関して、あなたはフィールドをクリックして使用したい色を選択するか、色コードを入力することができます。
If you do not want to use a custom colour but retain the theme colour, tick the checkbox Default.
5.3.1.4. 高度な設定¶

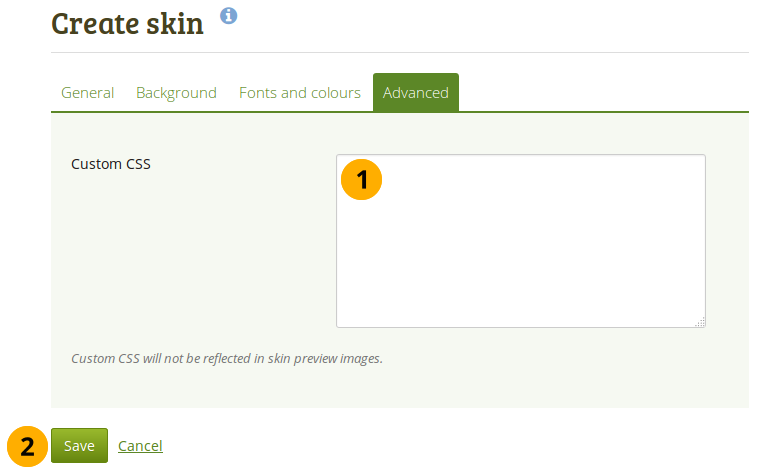
カスタムCSSを追加する
- Custom CSS: If you know how to change CSS, you can change other styles for your skin here and overwrite other elements on a page. You can expand the 「Custom CSS」 text box if you need to enter a a lot of custom CSS code by dragging its bottom right corner.
- Click the Save button to accept your changes or click Cancel to abort your changes.
5.3.2. スキンを選択する¶
ポートフォリオ → ページ → ページを編集する
スキン 機能が有効にされた場合、あなたにはページエディタナビゲーション内にもう1つのアイテムが表示されます: スキンを選択する

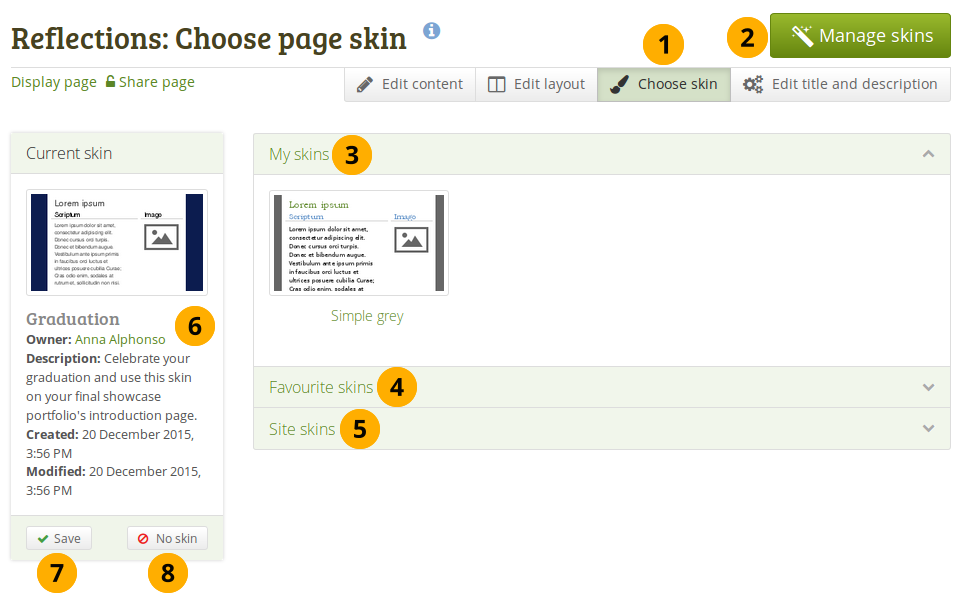
スキンを選択する
- このページに使用できるスキンすべてを表示するには スキンを選択する ナビゲーションアイテムをクリックしてください。
- あなたの探しているスキンがない場合、スキンを管理する ボタンをクリックしてください。あなたがスキンを追加または削除することのできる ポートフォリオ → スキン に移動します。
- マイスキン: あなたが作成したスキンはこのエリアに表示されます。選択するにはタイトルまたはプレビューイメージをクリックしてください。
- Favourite skins: Skins from other people that you like are displayed here. If you do not see a skin, click the Manage skins button. You will be taken to Portfolio → Skins where you can favourite more skins. Click the title of a skin or the preview image to select it.
- サイトスキン: サイト管理者が作成したサイトレベルのスキンが表示されます。選択するにはスキンタイトルまたはプレビューイメージをクリックしてください。
- あなたは次のようなスキン情報を閲覧することができます:
- タイトル
- オーナー
- 説明
- 作成日時
- 更新日時
- Once you have selected your skin, click the Save button to select it for your page. You are taken out of the edit mode because you can only view your skin when the page is displayed. If you want to make further changes to your page content, click the Edit this page button.
- If you do not want to use the skin that you selected, click the No skin button to reset your selection.
注釈
あなたのページを表示する場合のみスキンは表示されます。あなたのページを編集する場合、標準テーマが表示されます。
5.3.3. View a page with a skin¶
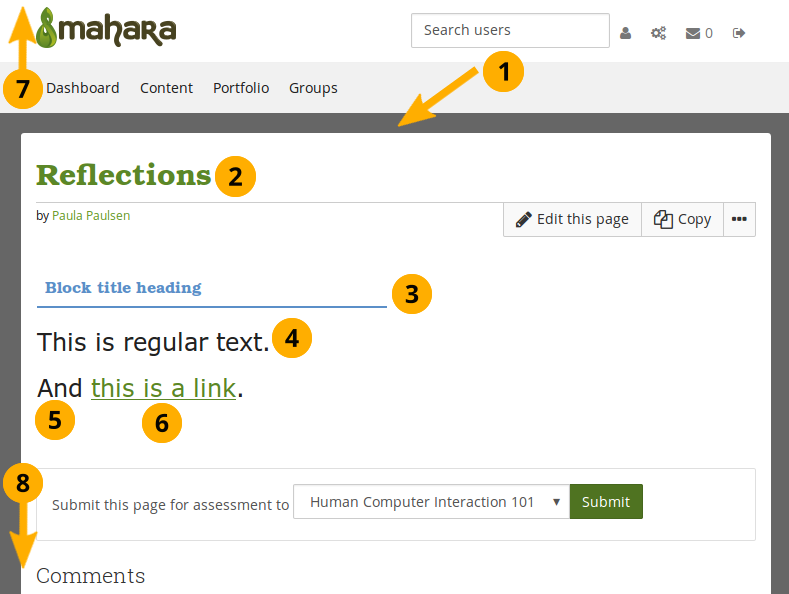
This is what a skin applied to a page could look like.

Example of a skin on a page
- Background. This is either a solid colour or an image.
- Heading font and Heading text colour.
- Heading font and Emphasized text colour.
- Text font and Text colour.
- Font size.
- Normal link colour and decision on whether to underline the link or not.
- The header is not changed. You may be able to do so if you employ Advanced CSS.
- ページ下部も変更されません。
5.3.4. テーマとページスキンの違いは何ですか?¶
テーマ
Have been present in Mahara in their current form since 1.2.
システム管理者から直接ウェブサーバにアップロードされる必要があります。
Can override the page template for every single screen in Mahara, giving total control over how everything is displayed.
サイトおよびインスティテューションの設定により:
- サイト全体の単一テーマ
- インスティテューションすべてのテーマ
- the possibility for users to choose their own theme for browsing the site
- the possibility for users to apply a particular theme to each portfolio page, the page themes
スキン
- *ポートフォリオ → スキン*経由でユーザは作成、共有、エクスポートおよびアップロードすることができます。
- Are less powerful than themes. They can only change page colours, fonts and background images, and add extra CSS. Basically they add one additional user-controlled CSS stylesheet to a page.
- Can only be applied to user-created portfolio pages. They don’t change the way any other part of Mahara is displayed.
スキンおよびテーマが衝突した場合
- ユーザが自分のページの1つにスキンを適用した場合、ページに追加CSSスタイルシートが追加されます。これはテーマからの**追加的な**CSSです。
- 当然ながら、特にポートフォリオページの基本的なページテンプレートが変更されている場合、個別のスキンがすべてのテーマで良く見えるわけではありません。
- If you’re a theme designer, the good news is that the skin stylesheet is itself a page template (
skin/style.tpl). So, you can specify which page elements each of the skin settings should apply to by overriding that page template.
5.3.5. テーマのスキンを許可しない¶
If you use Mahara at an institution, you may wish to prevent anyone making changes to your institution theme with a skin so that your corporate design is preserved and that portfolios created for assessment purposes or as showcases of work done at your institution for example are easily recognizable as belonging to your institution. However, at the same time, you do want to give portfolio authors in your institution the freedom to create personal portfolios with other themes and apply skins to them.
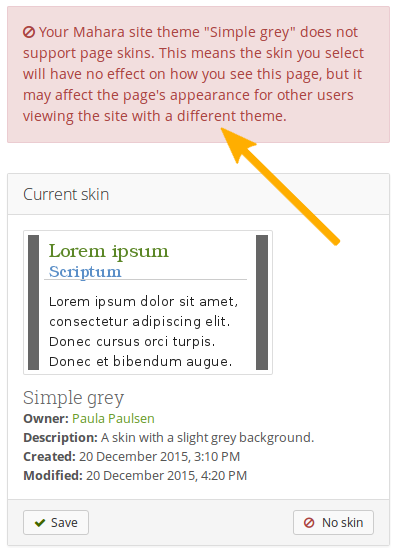
Themes are allowed to use skins per default. If you want to change that, you need to add the parameter $theme->skins = false; to the file themeconfig.php in your theme folder. Once done, users of this theme will see the following message:
『Your Mahara site theme 「Name of the theme」 does not support page skins. This means the skin you select will have no effect on how you see this page, but it may affect the page’s appearance for other users viewing the site with a different theme.』

スキンを適用できない旨の警告
注釈
This option works best when users cannot choose the theme in which they want to browse the site. If they do, and choose a different theme from the institution theme, then they could see the skin applied to the page because then the underlying theme is their personal one which may allow skins.