4.3. Habillages¶
Portfolio → Habillages
Si vous voyez l’article de menu qui se somme Habillages dans Portfolio, cela signifie que vous pouvez créer des habillages, les modifier et les appliquer à vos pages du portfolio comme du profil.
Note
Si vous ne voyez pas l’article de menu Habillage, veuille contacter votre administrateur du site. Il y a deux raisons possibles à cause desquelles vous n’avez pas accès aux habillages :
- La fonction des habillages de page n’a pas été activée pour le site. Un administrateur du serveur doit alors ajouter le paramètre suivant au fichier config.php de votre site Mahara :
$cfg->skins = true;. - La fonction d’habillage des pages a été activée au niveau du site, mais l’administrateur de votre institution ne l’a pas activée. Ce dernier peut alors modifier cela en se rendant dans la page d”administration de l’institution.

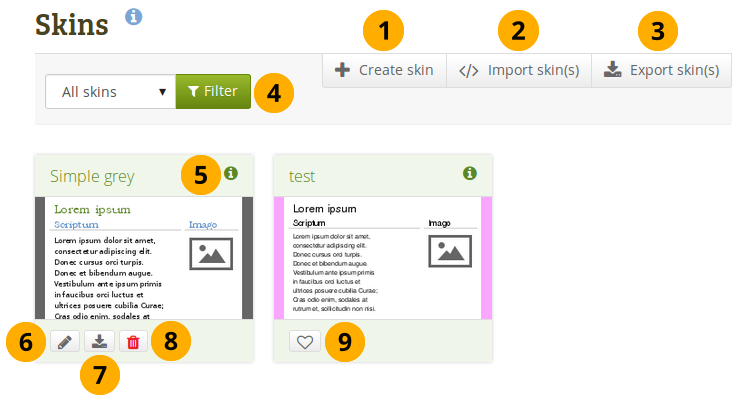
Aperçu de votre page d”habillages
Cliquez sur le bouton Créer un habillage pour paramétrer un nouveau style d’habillage de page
Cliquez sur le bouton Importer habillage(s) pour importer des styles d’habillage de page que d’autres utilisateurs auraient partagés en ligne.
Cliquez sur le bouton Exporter habillage(s) pour exporter tous les habillages de page que vous avez définis.
Vous pouvez décider quels habillages vous désirez afficher sur cette page :
- Tous les habillages : Tous les styles d’habillage de page auxquels vous avez accès
- Habillages globaux : Seuls les styles d’habillage de page définis par l’administrateur de votre site
- Mes habillages : Les styles d’habillage de page que vous avez vous-mêmes définis
- Habillages publics : Les styles d’habillage de page définis par d’autres utilisateurs et partagés par eux sur le site
Cliquez sur l’icône Afficher les infos de l’habillage pour afficher les métadonnées dans une fenêtre surgissante, cela concerne :
- Title
- Propriétaire
- Description
- Date de création
- Date de modification
Cliquez sur le bouton Modifier pour modifier les paramètres de cet habillage.
Cliquez sur le bouton Exporter cet habillage pour exporter seulement l’habillage sélectionné.
Cliquez sur le bouton Supprimer cet habillage pour supprimer seulement l’habillage sélectionné.
Note
Vous ne voyez les boutons Modifier, Exporter et Supprimer, seulement si vous avez les droits suffisants pour effectuer ces tâches sur l’habillage.
Cliquez sur le bouton J’aime pour marquer l’habillage fait un autre utilisateur comme étant un des ceux que vous aimez bien et que vous voudriez l’utiliser sur vos propres pages. L’icône sera mise en gris. En cliquant à nouveau, l’habillage sera retiré de votre liste des favoris.
Note
Vous ne pouvez aimer que les habillages des autres utilisateurs, mais pas ceux du site. Vous pouvez en tout temps utiliser un habillage qui se trouve au niveau du site, mais vous ne pouvez utiliser un habillage d’un utilisateur seulement si vous l’avez tout d’abord marqué dans votre liste des favoris.
4.3.1. Créer un habillage¶
Vous pouvez créer des habillages de page en tant que :
- utilisateur individuel
- administrateur du site
En fonction des paramètres que vous donnez à votre habillage, il pourra être disponible à d’autres utilisateurs.
Dans la suite de ce document, chaque paramètre d’un habillage va être décrit. Vous n’avez pas besoin de configurer chacun d’entre eux, mais vous pouvez simplement choisir quelle partie de l’affichage de la page vous désirez personnaliser.
Voir aussi
Accédez à cette vidéo pour une démonstration sur l’utilisation des habillages de page.
4.3.1.1. Général¶

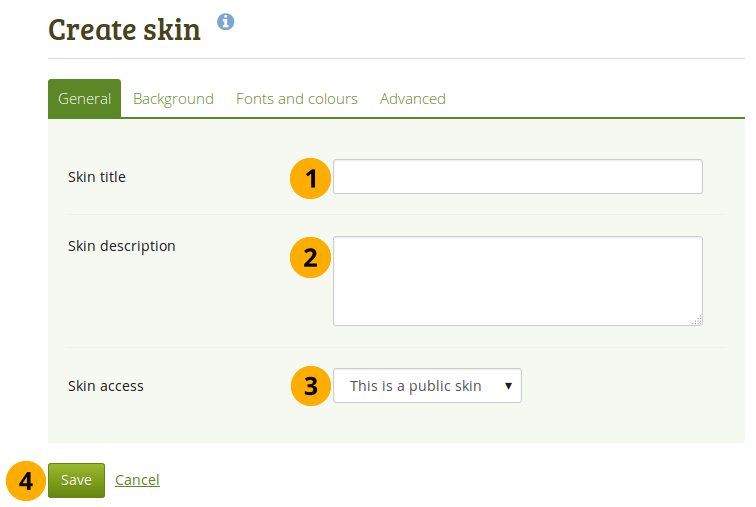
Préférences générales pour votre habillage
- Titre de l’habillage : Donnez un titre à votre style d’habillage de page. Ce titre apparaîtra sur la page d’aperçu des Habillages.
- Description : Décrit ce que fait votre habillage et à quel usage il est destiné; ceci vous permet de retrouver facilement à l’avenir un habillage que vous créez Vous pouvez agrandir la zone de saisie si vous avez besoin de plus de place pour écrire une longue description. Pour ce faire vous cliquez sur le coin inférieur droit de la boîte et glissez jusqu’à ce que vous ayez atteint la taille désirée.
- Accès à l’habillage : Choisissez qui peut avoir accès et utiliser votre habillage. Par défaut c’est la valeur Habillage public qui est sélectionnée.
- Cet habillage est privé : Seul vous pouvez utiliser ce style d’habillage des pages.
- Cet habillage est public : Les autres utilisateurs voient votre proposition de style d’habillage de pages et peuvent l’utiliser.
- Cliquez sur le bouton Enregistrer pour valider vos modifications, ou cliquez sur le lien Annuler pour ne rien changer.
4.3.1.2. Arrière-plan¶

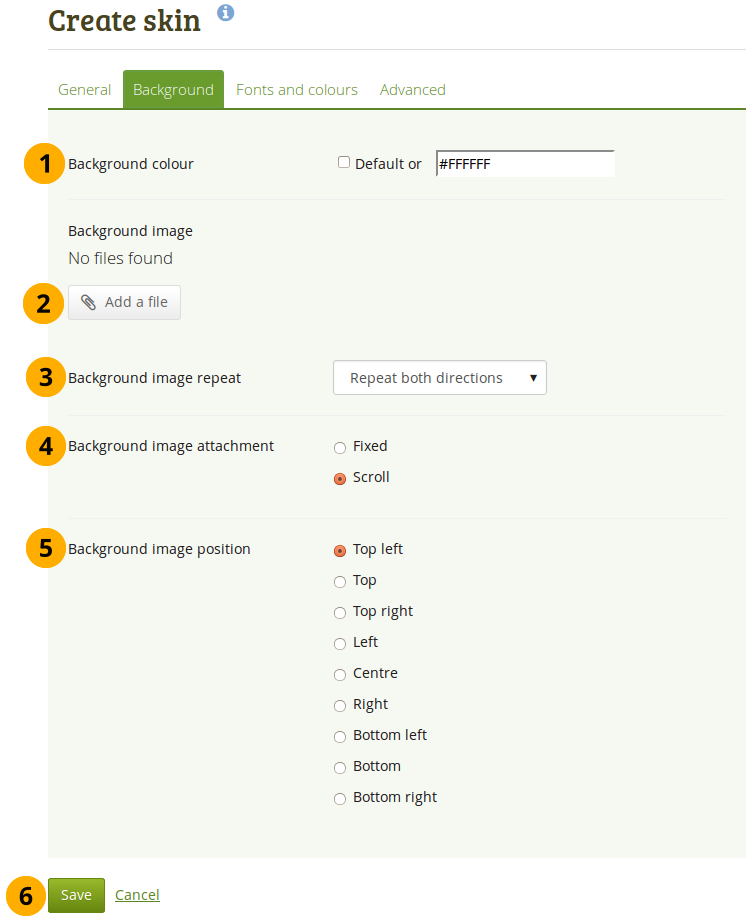
Choisissez un arrière-plan pour votre habillage
- Couleur d’arrière-plan : Vous pouvez sélectionner cette boîte à cocher pour ne pas utiliser la couleur d’arrière-plan de l’habillage mais celle du thème; ou vous pouvez cliquez dans la rubrique et sélectionner une couleur que vous voudriez utiliser pour l’arrière-plan dans l’habillage.
- Image d’arrière-plan : Vous pouvez placer une image en arrière-plan. Vous pouvez choisir l’image en utilisant le bouton Ajouter ou en sélectionnant l’image depuis votre zone personnelle de fichiers.
- Répétition de l’image : Décidez ici si vous désirez que l’image d’arrière-plan s’affiche une seule fois ou soit répétée autant de fois qu’il est nécessaire pour couvrir l’arrière-plan. Cette option est utile lorsque vous utilisez une toute petite image comme un motif que vous répétez à l’infini sur la page. Si vous choisissez de ne pas répéter l’image, celle-ci sera affichée qu’une seule fois à la position indiquée plus bas. Vos options sont donc :
- Ne pas répéter : Aucune répétition du motif n’est faite sur la page. Cette option devrait être choisie si vous utilisez une grande image pour l’arrière-plan ou que celle-ci est plus grande que votre page.
- Répéter horizontalement : Votre image sera répétée seulement sur l’axe horizontal. Cette option est utile sur des pages très larges, mais courtes.
- Répéter verticalement : Votre image sera répétée seulement sur l’axe vertical. Cette option est utile sur des pages étroites, mais longues.
- Répétez dans les deux directions : Votre image sera répétée à la fois sur l’axe horizontal et vertical. Cette option est celle qui donne le plus de flexibilité pour la création des vos pages.
- Origine de l’image : Vous décidez avec cette option si l’image d’arrière-plan est fixe ou défile en même temps que vous vous déplacez dans la page en utilisant les ascenseurs.
- Fixe : Si vous choisissez cette option, votre image d’arrière-plan restera positionnée en fonction de l’option de positionnement. Seul le contenu de la page défilera en utilisant les ascenseurs.
- Défilement : Si vous choisissez cette option, votre image d’arrière-plan se défilera en même temps que le contenu de la page lorsque les ascenseurs sont utilisés.
- Position de l’image d’arrière-plan : Choisissez l’emplacement de l’image. Cliquez sur l’un des positions proposées.
- Cliquez sur le bouton Enregistrer pour valider vos modifications, ou cliquez sur le lien Annuler pour ne rien changer.
4.3.1.3. Polices et couleurs¶

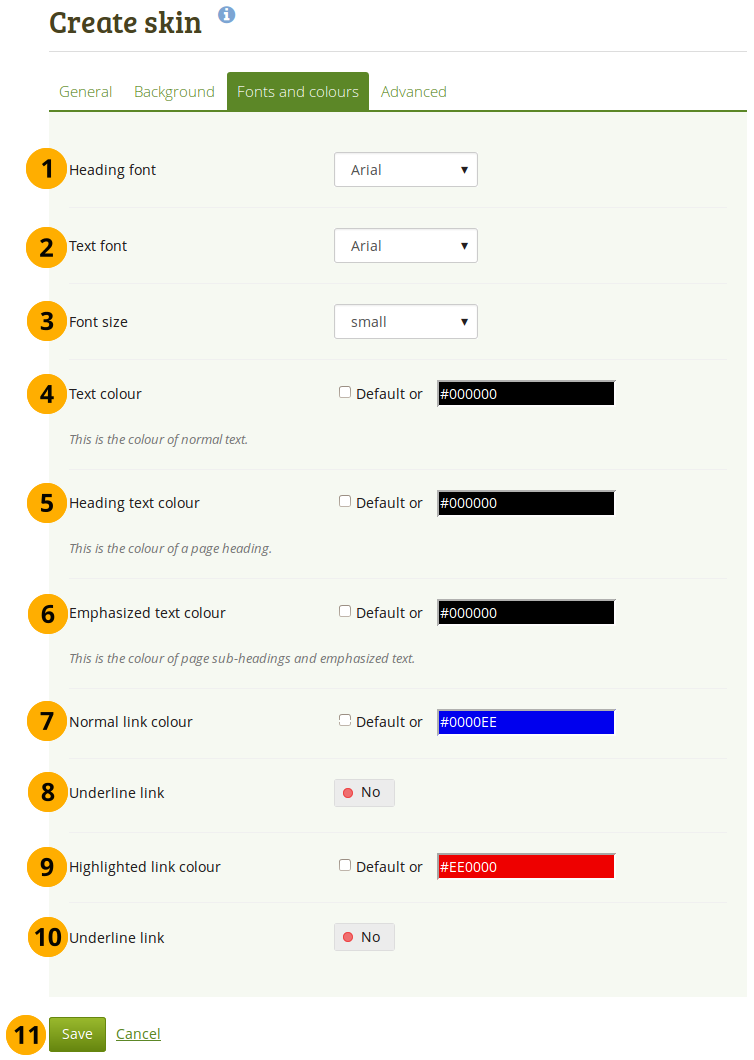
Modifier les propriétés de la police
- Police de l’en-tête : Choisissez la police à utiliser pour afficher le texte dans l’en-tête de la page. Vous pouvez choisir une police parmi celles qui sont installées dans le système. La police sera utilisée pour tous les éléments compris dans l’en-tête, soit :
- titre de la page
- titre des blocs
- Titres des textes si vous leurs avez donné le style de « Titre »
- Police du texte : Sélectionnez la police qui sera utilisée pour tous les autres textes de la page. Vous pouvez choisir une police parmi celles qui sont installées dans le système.
- Taille de police : Choisissez la taille de votre police. Les valeurs sont exprimées en proportion et non en valeurs fixes (pts ou pixels). La taille des en-têtes sera modifiée proportionnellement à votre choix de taille de police.
- Couleur du texte : Déterminez la couleur dans laquelle vous désirez afficher le texte sur la page.
- Couleur du texte d’en-tête : Sélectionnez la couleur à appliquer au texte affiché dans l’en-tête de la page.
- Couleur de mise en évidence du texte : Sélectionnez la couleur dans laquelle doivent s’afficher les titres de vos blocs ou de tout texte qui devrait être mis en évidence.
- Couleur des liens : Choisissez la couleur dans laquelle les liens URL non cliqués doivent être affichés.
- Souligner les liens : Placez le sélecteur sur « Oui », si vous désirez que les liens URL soient soulignés.
- Couleur des liens sélectionnés : Choisissez la couleur que prennent les liens lorsque vous passez par-dessus.
- Souligner les liens : Placez le sélecteur sur « Oui », si vous désirez que les liens URL soient soulignés.
- Cliquez sur le bouton Enregistrer pour valider vos modifications, ou cliquez sur le lien Annuler pour ne rien changer.
Note
Vous pouvez cliquer dans la rubrique puis sélectionner une couleur depuis le sélecteur de couleur, ou entrer le code hexadécimal de la couleur voulue.
Si vous désirez pas utiliser une couleur personnalisée mais celle du thème, cochez l’option Défaut.
4.3.1.4. Paramètres avancés¶

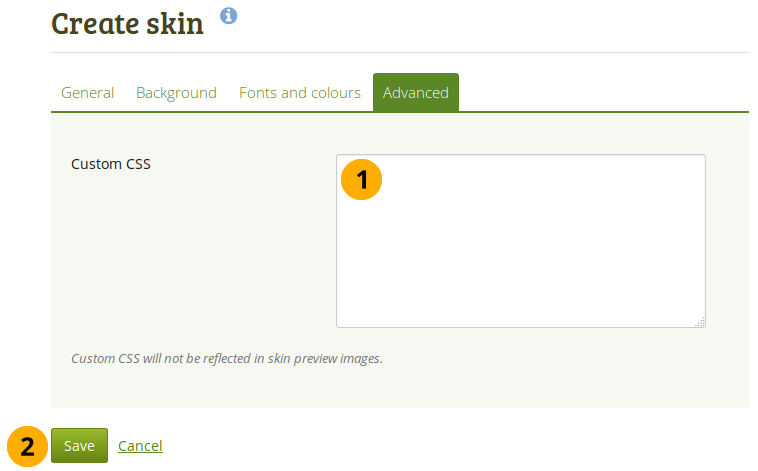
Ajouter un CSS personnalisé
- CSS personnalisé : Si vous connaissez le langage CSS vous pouvez écrire ici du code qui va surcharger celui qui gère par défaut l’affichage des objets sur une page. Vous pouvez agrandir la zone de saisie du « CSS personnalisé » si vous devez y entrer beaucoup de code. Pour ce faire, cliquez sur le coin inférieur droit de la zone de saisie et glissez jusqu’à ce que la taille voulue soit atteinte.
- Cliquez sur le bouton Enregistrer pour valider vos modifications, ou cliquez sur le lien Annuler pour ne rien changer.
4.3.2. Choisissez un habillage¶
Portfolio → Pages → Modifier une page
Quand la fonction d”habillage est activée, le nouvel article de menu Choisir un habillage apparaît dans la barre de navigation en mode de modification d’une page.

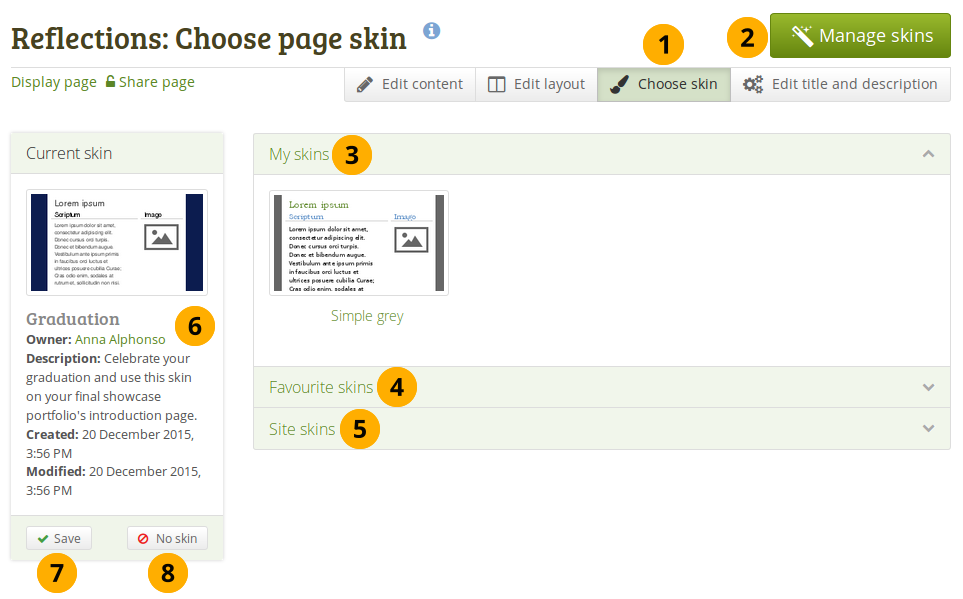
Choisissez un habillage
- Cliquez sur l’onglet Choisir un habillage dans la barre de navigation pour afficher tous les styles d’habillage des pages disponibles pour vous.
- Si l’habillage que vous cherchiez n’est pas listé sur la page, cliquez sur le bouton Gérer les habillages. Vous serez alors redirigé vers la page Portfolio → Habillages où vous pourrez ajouter, modifier, et supprimer des styles d’habillage de pages.
- Mes habillages : Cette zone affiche tous les habillages que vous avez vous-même créés. Cliquez sur leur titre pour ou sur leur aperçu pour les sélectionner.
- Habillages favoris : Cette zone affiche les habillages créés par d’autres utilisateurs et que vous avez ajoutés à votre liste de favoris. Si aucun habillage n’est affiché dans cette zone, cliquez sur le bouton Gérer les habillages. Vous serez alors redirigé vers la page Portfolio → Habillages où vous pourrez ajouter, modifier, et supprimer des styles d’habillage de pages.
- Habillages globaux : Cette zone affiche les habillages créés par les administrateurs du site au niveau global du site. Cliquez sur leur titre pour ou sur leur aperçu pour les sélectionner.
- Vous pouvez afficher les informations sur l’habillage, tel que :
- Title
- Propriétaire
- Description
- Date de création
- Date de modification
- Une fois votre habillage sélectionné, cliquez sur le bouton Enregistrer pour l’utiliser sur votre page. Vous allez quitter le mode édition car il n’est possible de voir l’habillage de la page qu’en mode affichage. Si vous désirez ensuite faire d’autres modifications sur votre page vous devez revenir en mode édition en cliquant sur bouton Modifier.
- Si vous ne désirez plus utiliser un habillage de page que vous aviez choisi, cliquez sur le bouton Pas d’habillage pour annuler la sélection.
Note
Le style d’habillage d’une page n’est utilisé qu’en mode d’affichage. Quand vous modifiez le contenu d’une page, le style d’habillage n’est pas affiché et le thème standard est utilisé à la place.
4.3.3. Afficher une page avec l’habillage¶
La page est présentée telle qu’elle sera affichée avec l’habillage de page sélectionné.

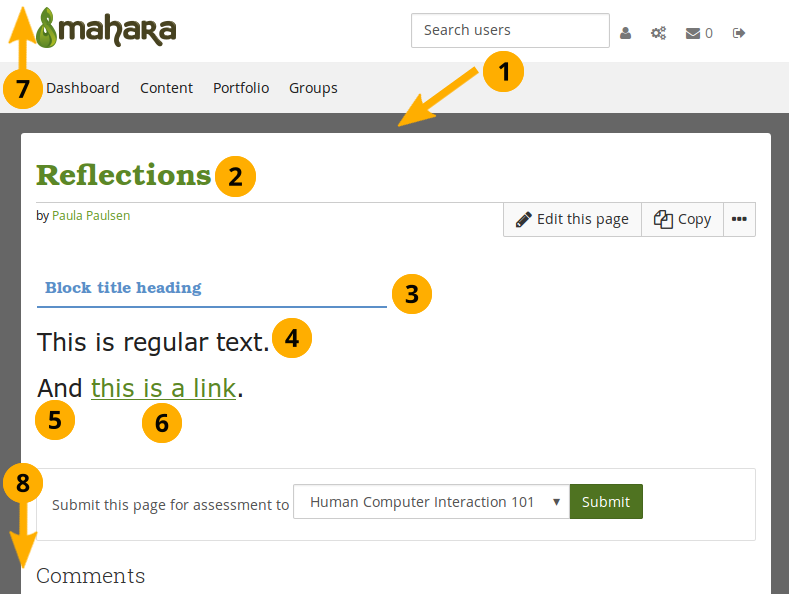
Exemple d’un habillage sur une page
- Arrière-plan. Une couleur ou une image
- Police de titre et Couleur de la police de titre.
- Police de titre et Couleur du texte emphasé
- Police du texte et Couleur du texte
- Taille de la police.
- Couleur normale pour les liens et décision s’il faut les souligner ou non.
- L’en-tête n’est pas modifé. Vous pouvez toutefois le faire si vous utilisez les CSS avancés.
- Le bas de page n’est pas modifé non plus.
4.3.4. Quelles sont les différences entre les thèmes et les styles d’habillage des pages ?¶
Les thèmes
Sont présent dans Mahara, dans leur forme actuelle, depuis la version 1.2
Doivent être placés dans un dossier spécifique de votre installation Mahara, par un administrateur-système
Peuvent prendre le dessus sur tous le modèle défini pour chaque page, donnant un contrôle total, aux créateurs de thèmes, sur chaque élément qui est affiché dans Mahara.
Dépendent des réglages qui ont été faits au niveau du site puis de l’institution. Ces réglages permettent d’avoir :
- un seul thème pour tout le site
- un thème différent pour chaque institution
- un thème choisi par les utilisateurs pour naviguer sur l’ensemble du site
- un thème choisi par les utilisateurs pour présenter pour présenter chaque page de leur portfolio (thèmes de page)
Habillages
- Peuvent être créés, partagés, exportés et importés par les utilisateurs, en allant dans Portfolio → Habillages.
- Ils sont moins flexibles que les thèmes. Ils ne permettent que de modifier les couleurs sur la page, la police de caractère, les images, et peuvent éventuellement permettre la saisie de code CSS supplémentaire. De manière simple, ils permettent d’ajouter un niveau de contrôle supplémentaire sur l’affichage d’une page en fin de cascade des feuilles de style.
- Ils ne peuvent seulement être appliqués à des pages du portfolio créées par les utilisateurs. Ils ne modifient pas la manière dont le reste de l’interface de Mahara est affiché.
Que se passe-t-il lorsqu’un conflit se produit entre les styles d’habillage et les thèmes ?
- Si un utilisateur applique un style d’habillage à une de ses pages, il ajoute en fait du code CSS à la page. Cette addition se fait sur la feuille de style CSS du thème.
- Il est possible qu’un style d’habillage ne se marie pas exactement avec les tous les thèmes; ceci peut être particulièrement vrai lorsque le thème modifie sensiblement la manière dont les pages du portfolio sont affichées.
- Si vous êtes un créateur de thème, la bonne nouvelle pour vous est que ce qui est créé par un utilisateur lorsqu’il utilise un style d’habillage est techniquement un modèle de page (
skin/style.tpl). De cette manière vous pouvez alors agir sur celle-ci, en déterminant comment chaque élément du style d’habillage doit être traité, en surchargeant ce modèle de page.
4.3.5. Désactiver des habillages dans un thème¶
Si vous utilisez Mahara dans votre institution, vous désirez certainement éviter que quiconque puisse modifier la présentation avec un style d’habillage. C’est souvent le cas lorsque vous utilisez Mahara dans le cadre de validation formelle des travaux des membres, ou de la présentation de leurs portfolios. Toutefois, dans le même temps vous aimeriez permettre aux utilisateurs de modifier l’habillage et le thème dans une autre institution.
Les thèmes acceptent de gérer les habillages par défaut. Si vous désirez modifier cela, vous devez ajouter le paramètre $theme->skins = false; dans le fichier themeconfig.php. Si vous faites cela, les utilisateurs de ce thème verront le message suivant s’afficher :
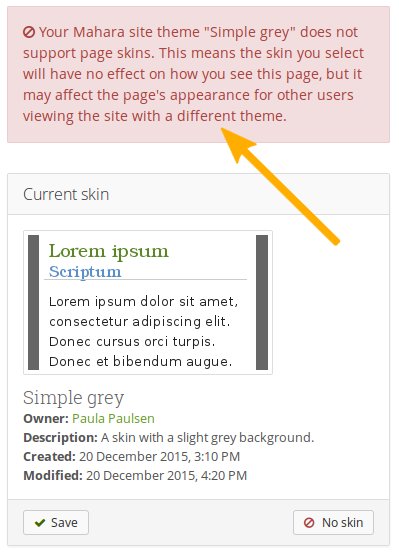
« Votre thème global « Nom du thème » ne supporte pas l’habillage des pages. Cela signifie que l’habillage sélectionné n’aura pas d’effet sur l’affichage de votre page, mais il peut modifier l’affichage de la même page vue par un autre utilisateur qui utilise un autre thème.

Alerte que l’habillage ne peut pas être appliqué
Note
Pour le meilleur usage de cette fonction, il est conseillé de l’utiliser lorsque les utilisateurs ne peuvent pas choisir leur thème lorsqu’ils naviguent sur le site.